【ColorUICss】色彩艳丽的移动css框架
为什么80%的码农都做不了架构师?>>> 
大部分代码基于ColorUI 修改而来,ColorUI目前只针对微信小程序,本项目ColorUICss时非常纯粹的移动端CSS。 ColorUICss专注于移动端Css框架。初衷主要是要一个纯粹的移动端CSS框架,由于多用于VUE框架中, 基于VUE的框架也有很多优秀的,但往往我只需要其中一个组件,这个时候个项目就会显得很杂乱, 于是就写个纯粹的CSS。
感谢ColorUI 作者,很喜欢这样的色彩搭配。
手机演示

- 演示安装
git clone https://gitee.com/anyhome/ColorUI.git
cd ColorUI
npm install
npm run serve
浏览地址 http://localhost:9003/colorui/
基础
- 布局
- 背景
- 文本
- 图标
- 按钮
- 标签
- 头像
- 进度条
- 边框阴影
- 加载
组件
- 操作条
- 导航栏
- 列表
- 卡片
- 输入框 6.复选框 7.单选框 8.开关
- 时间轴
- 聊天
- 轮播
- 模态框
- 步骤条
概述
ColorUICss专注于移动端Css框架,主要用于在VUE框架中弥补某些小功能、小组件的不足之处,ColorUICss只是一个纯粹的移动端CSS。 多处采用 tien- 作为命名空间而不是所有地方,是为了再不影响其他css命名冲突的前提下,一些常用的组件又不至于书写麻烦。组件的命名空间后期可能还会继续更新。
布局
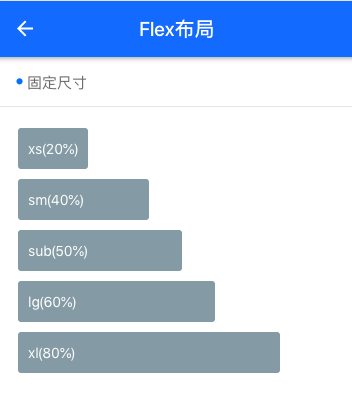
固定尺寸
采用flex弹性布局,安装宽带百分比显示,例如显示20%宽度。
<div class="flex flex-wrap"><div class='flex-20 bg-grey margin-xs padding-sm radius'>xs(20%)</div><div class='flex-40'></div>
</div>
.flex {display: flex;
}
.flex-wrap {flex-wrap: wrap;
}
.flex-20 {flex-basis: 20%;
}.flex-40 {flex-basis: 40%;
}
.flex-50 {flex-basis: 50%;
}
.flex-60 {flex-basis: 60%;
}
.flex-80 {flex-basis: 80%;
}
比例布局
<div class="flex"><div class='flex-sub bg-grey padding-sm margin-xs radius'>1</div><div class='flex-sub bg-grey padding-sm margin-xs radius'>1</div></div><div class="flex margin-bottom-sm mb-sm"><div class='flex-sub bg-grey padding-sm margin-xs radius'>1</div><div class='flex-twice bg-grey padding-sm margin-xs radius'>2</div></div><div class="flex margin-bottom-sm mb-sm"><div class='flex-1 bg-grey padding-sm margin-xs radius'>1</div><div class='flex-2 bg-grey padding-sm margin-xs radius'>2</div><div class='flex-3 bg-grey padding-sm margin-xs radius'>3</div></div>
.flex {display: flex;
}
.flex-1 {flex: 1;
}
.flex-2 {flex: 2;
}

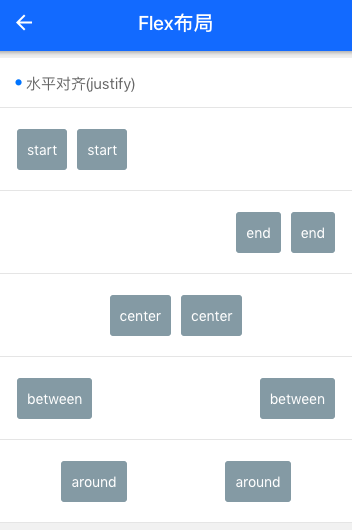
- 水平对齐 justify
<div class="flex justify-start"><div >start</div><div >start</div>
</div>
<div class="flex justify-end"><div >end</div><div >end</div>
</div>
<div class="flex justify-center"><div >center</div><div >center</div>
</div>
<div class="flex justify-between"><div >between</div><div >between</div>
</div>
<div class="flex justify-around"><div >around</div><div >around</div>
</div>
.justify-start {justify-content: flex-start;
}
.justify-end {justify-content: flex-end;
}
.justify-center {justify-content: center;
}
.justify-between {justify-content: space-between;
}
.justify-around {justify-content: space-around;
}
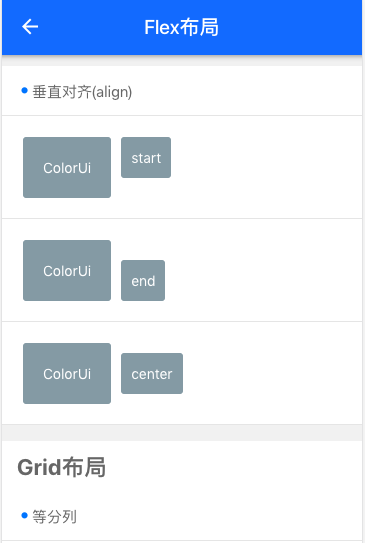
- 垂直对齐 align
<div class="flex align-start"><div >ColorUi</div><div >start</div>
</div>
<div class="flex align-end"><div >ColorUi</div><div >end</div>
</div>
<div class="flex align-center"><div >ColorUi</div><div >center</div>
</div>
.align-start {
align-items: flex-start;
}
.align-end {
align-items: flex-end;
}
.align-center {
align-items: center;
}
.align-stretch {
align-items: stretch;
}
.align-stretch {
align-items: stretch;
}

Grid布局
整个分10列,和我们通常使用的btcss还不太一样,比如
<div class="margin-bottom text-center grid col-4"><div class=" padding tien-col ">1</div><div class=" padding tien-col ">2</div><div class=" padding tien-col ">3</div><div class=" padding tien-col ">4</div>
</div><div class="margin-bottom text-center grid col-5"><div class=" padding tien-col ">1</div><div class=" padding tien-col ">2</div><div class=" padding tien-col ">3</div><div class=" padding tien-col ">4</div><div class=" padding tien-col ">5</div><div class=" padding tien-col ">6</div><div class=" padding tien-col ">7</div><div class=" padding tien-col ">8</div><div class=" padding tien-col ">9</div><div class=" padding tien-col ">10</div>
</div>
当我们要实现4列布局时,需要加外层 grid col-4,自动将内层tien-col等分。

- 等高
<div class="grid col-4 grid-square">
</div>
.grid.grid-square {overflow: hidden;
}
辅助布局
- 边距
margin-no 所有外边距为 0px
margin-5 所有外边距为5px,其他还有 margin-10、margin-15、margin-20、margin-25
margin-top-no 外上边距为 0 px,其他还有 margin-top-5、margin-top-10、margin-top-15、margin-top-20、margin-top-25
类似的还有左边距 margin-left、右边距margin-right、下边距margin-bottom。 内边距以此类推。如 padding-no、padding-5、padding-10
默认margin、padding 为 15px;
<div class="bg-white"><div class='padding bg-gray'>{size}的尺寸有xs/sm/df/lg/xl</div><div class='flex flex-wrap padding border-top'><div class="basis-df padding-bottom-xs">外边距</div><div class="basis-df padding-bottom-xs">内边距</div><div class="basis-df">.margin-{size}</div><div class="basis-df">.padding-{size}</div></div><div class='flex flex-wrap padding border-top'><div class="basis-df padding-bottom-xs">水平方向外边距</div><div class="basis-df padding-bottom-xs">水平方向内边距</div><div class="basis-df">.margin-lr-{size}</div><div class="basis-df">.padding-lr-{size}</div></div><div class='flex flex-wrap padding border-top'><div class="basis-df padding-bottom-xs">垂直方向外边距</div><div class="basis-df padding-bottom-xs">垂直方向内边距</div><div class="basis-df">.margin-tb-{size}</div><div class="basis-df">.padding-tb-{size}</div></div><div class='flex flex-wrap padding border-top'><div class="basis-df padding-bottom-xs">上外边距</div><div class="basis-df padding-bottom-xs">上内边距</div><div class="basis-df">.margin-top-{size}</div><div class="basis-df">.padding-top-{size}</div></div><div class='flex flex-wrap padding border-top'><div class="basis-df padding-bottom-xs">右外边距</div><div class="basis-df padding-bottom-xs">右内边距</div><div class="basis-df">.margin-right-{size}</div><div class="basis-df">.padding-right-{size}</div></div><div class='flex flex-wrap padding border-top'><div class="basis-df padding-bottom-xs">下外边距</div><div class="basis-df padding-bottom-xs">下内边距</div><div class="basis-df">margin-bottom-{size}</div><div class="basis-df">.padding-bottom-{size}</div></div><div class='flex flex-wrap padding border-top'><div class="basis-df padding-bottom-xs">左外边距</div><div class="basis-df padding-bottom-xs">左内边距</div><div class="basis-df">.margin-left-{size}</div><div class="basis-df">.padding-left-{size}</div></div></div>
- 圆角和浮动
//默认圆角
.radius {border-radius: 3px;
}
//宽度100%
.response {width: 100%;
}/* -- 浮动 -- */
.cf::after, .cf::before,.clear::after, .clear::before {content: " ";display: table;
}
.cf::after,.clear::after {clear: both;
}
.fl {float: left;
}
.fr {float: right;
}
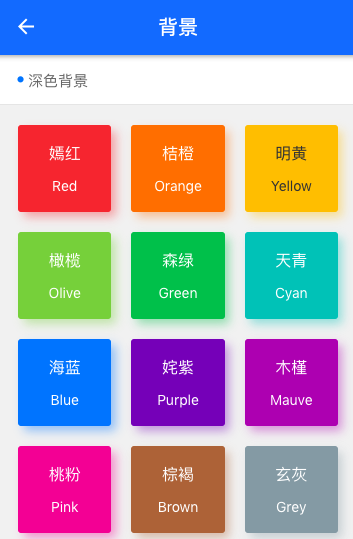
背景
背景以bg-前缀,例如红色背景bg-red,其他还有.bg-red、.bg-orange、.bg-yellow、.bg-olive、.bg-green、.bg-cyan、.bg-blue、.bg-purple、.bg-mauve、.bg-pink、.bg-brown、.bg-grey、.bg-gray、.bg-black、.bg-white。加上 .light 则是相对应的浅色背景


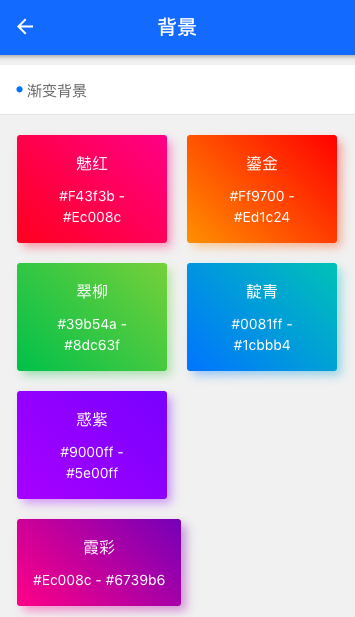
- 渐变背景
<div><div class='bg-gradual-red shadow-blur'><div class="text-lg">魅红</div><div class='margin-top-sm text-Abc'>#f43f3b - #ec008c</div></div>
</div>
<div><div class='bg-gradual-orange shadow-blur'><div class="text-lg">鎏金</div><div class='margin-top-sm text-Abc'>#ff9700 - #ed1c24</div></div>
</div>
<div><div class='bg-gradual-green shadow-blur'><div class="text-lg">翠柳</div><div class='margin-top-sm text-Abc'>#39b54a - #8dc63f</div></div>
</div>
<div><div class='bg-gradual-blue shadow-blur'><div class="text-lg">靛青</div><div class='margin-top-sm text-Abc'>#0081ff - #1cbbb4</div></div>
</div>
<div><div class='bg-gradual-purple shadow-blur'><div class="text-lg">惑紫</div><div class='margin-top-sm text-Abc'>#9000ff - #5e00ff</div></div>
</div>
<div class=-sm'><div class='bg-gradual-pink shadow-blur'><div class="text-lg">霞彩</div><div class='margin-top-sm text-Abc'>#ec008c - #6739b6</div></div>
</div>

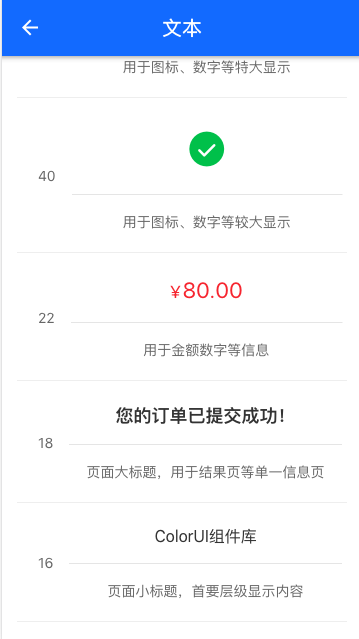
文本
- 文字大小
.text-10 {font-size: 10px;
}
.text-12 {font-size: 12px;
}
.text-14 {font-size: 14px;
}
.text-16 {font-size: 16px;
}
.text-18 {font-size: 18px;
}
.text-22 {font-size: 22px;
}
.text-40 {font-size: 40px;
}
.text-60 {font-size: 60px;
}
//首字母大写
.text-Abc {text-transform: Capitalize;
}
//字母全部大写
.text-ABC {text-transform: Uppercase;
}
//字母全部小写
.text-abc {text-transform: Lowercase;
}
//字符截断
.text-cut {text-overflow: ellipsis;white-space: nowrap;overflow: hidden;
}
//粗体
.text-bold {font-weight: bold;
}

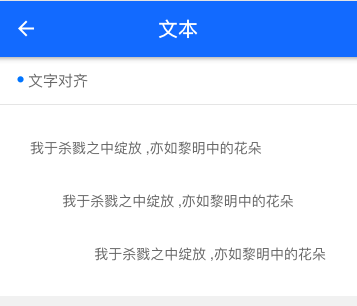
- 文字对齐
//居中
.text-center {text-align: center;
}
//行高
.text-content {line-height: 1.6;
}
//左对齐
.text-left {text-align: left;
}
//右对齐
.text-right {text-align: right;
}

文字颜色
.text-red, .line-red, .lines-red {color: #e54d42;
}
.text-orange, .line-orange, .lines-orange {color: #f37b1d;
}
.text-yellow, .line-yellow, .lines-yellow {color: #fbbd08;
}
.text-olive, .line-olive, .lines-olive {color: #8dc63f;
}
.text-green, .line-green, .lines-green {color: #39b54a;
}
.text-cyan, .line-cyan, .lines-cyan {color: #1cbbb4;
}
.text-blue, .line-blue, .lines-blue {color: #0081ff;
}
.text-purple, .line-purple, .lines-purple {color: #6739b6;
}
.text-mauve, .line-mauve, .lines-mauve {color: #9c26b0;
}
.text-pink, .line-pink, .lines-pink {color: #e03997;
}
.text-brown, .line-brown, .lines-brown {color: #a5673f;
}
.text-grey, .line-grey, .lines-grey {color: #8799a3;
}
.text-gray, .line-gray, .lines-gray {color: #aaa;
}
.text-black, .line-black, .lines-black {color: #333;
}
.text-white, .line-white, .lines-white {color: #fff;
}

图标
图标使用阿里云 iconfont图标,为不和自己的图标冲突使用tien-前缀,例如 .tien-icon-fork
[class*="tien-icon-"] {font-family: "iconfont" !important;font-size: inherit;font-style: normal;
}

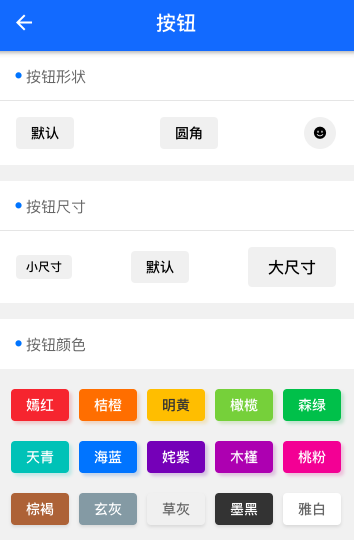
按钮
- 形状、尺寸、颜色
颜色请参考背景颜色
<button class="tien-btn">默认</button>
<button class="tien-btn round">圆角</button>
<button class="tien-btn icon"><span class='tien-icon-emojifill'>图标</span>
</button><button class='tien-btn round sm'>小尺寸</button>
<button class='tien-btn round'>默认</button>
<button class='tien-btn round lg'>大尺寸</button>

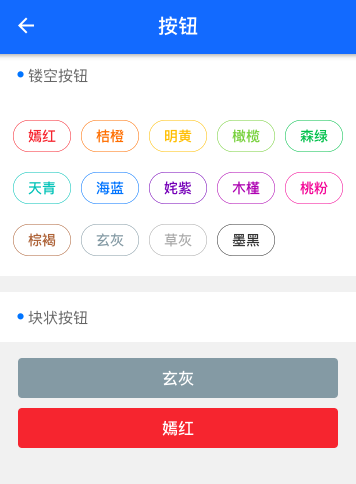
镂空按钮只需要加 .line-[背景色],块状按钮加 .lg

标签
- 形状、尺寸、颜色
<div class="tien-tag ">默认</div>
<div class="tien-tag round ">椭圆</div>
<div class="tien-tag radius">圆角</div><div class='tien-tag radius sm '>小尺寸</div>
<div class='tien-tag radius '>普通尺寸</div>颜色则加 bg-[背景色] 例如 bg-red 参考背景色
- 样式 镂空加 line-[背景色] 例如 bg-red 参考背景色。胶囊样式
<div class="tien-capsule"><div class='tien-tag bg-red'><span class='tien-icon-likefill'></span></div><div class="tien-tag line-red">12</div>
</div>
<div class="tien-capsule round"><div class='tien-tag bg-blue '><span class='tien-icon-likefill'></span></div><div class="tien-tag line-blue">23</div>
</div>
<div class="tien-capsule round"><div class='tien-tag bg-blue '>说明</div><div class="tien-tag line-blue">123</div>
</div>
<div class="tien-capsule radius"><div class='tien-tag bg-grey '><span class='tien-icon-likefill'></span></div><div class="tien-tag line-grey">23</div>
</div>
<div class="tien-capsule radius"><div class='tien-tag bg-brown sm'><span class='tien-icon-likefill'></span></div><div class="tien-tag line-brown sm">23</div>
</div>
如果本项目对您有帮助请给我点动力^_^


转载于:https://my.oschina.net/ayhome/blog/3017194
【ColorUICss】色彩艳丽的移动css框架相关推荐
- django-后台sms管理系统的css框架
django-后台sms管理系统的css框架 地址:https://adminlte.io/ 下载代码.使用index.html的页面及相关文件 通过下在线检查adminlte.io的后台的各种模块元 ...
- 构建稳固的、可升缩的CSS框架的八大原则
为什么80%的码农都做不了架构师?>>> 这些原则都是我从这些年工作中所含盖的各个大型.复杂的web项目中总结出来的.而这些事情也都是我这些年被多次问到的,所以觉得将其用文档的 ...
- 介绍27款经典的CSS框架
< DOCTYPE html PUBLIC -WCDTD XHTML TransitionalEN httpwwwworgTRxhtmlDTDxhtml-transitionaldtd> ...
- 【原创】CSSOO的思想及CSS框架的应用(未整理完)
CSSOO的思想及CSS框架的应用 前语:通过这次研究分析总结,个人对CSSOO的概念及应用的思路也更明确一些,是一个和大家共同学习的过程. 一.CSS框架 框架目的: 给出一个相对规范的开发方法,给 ...
- 眼下最流行的五大CSS框架_你都知道么?
摘要: 如今,CSS框架越来越受欢迎,可以说已经应用到每一个网站上了.作为开发工具,CSS框架一直处于不断进化和改进的状态,因此我们强烈建议您关注眼下的趋势.这篇文章会带您了解2017年最流行的5种C ...
- Font Awesome一套绝佳的图标字体库和CSS框架的使用
场景 Font Awesome 一套绝佳的图标字体库和CSS框架 官网: http://fontawesome.dashgame.com/ 实现 从官网下载资源文件,解压后的目录 将上面解压后的四个目 ...
- 27 款经典的CSS 框架
27 款经典的CSS 框架 利用 CSS 框架,可以简化你的工作,提高工作效率.CSS 框架是一系列 CSS 文件的集合体,包含了基本的元素重置,页面排版.网格布局.表单样式.通用规则等代码块.下面给 ...
- css框架之960 Grid System 基本原理及使用方法
关于CSS框架其实一直是一个比较热门且很有争议的话题,的确,国内的一些前端er们越来越关注CSS框架,并都开始尝试使用,觉得CSS框架能够节省更多的开发时间,显著提高工作效率.当然,还有很多人持相反意 ...
- 【css】我的 css 框架——base.css
今天发下我自己的 css 框架--base.css,作用是重设浏览器默认样式和提供通用原子类. @charset "utf-8";/*!* @名称:base.css* @功能:1. ...
最新文章
- ubuntu 安装bcompare
- .NET Core 3.0特性初探:C# 8、WPF、Windows Forms、EF Core
- 看个电子书都会被黑客攻击,这是上面情况?
- c++ requests网络请求库
- 删除空值_Excel表格批量删除空值,你会么?
- [转载][总结]函数getopt(),getopt_long及其参数optind
- 精选22个Pandas函数!
- 尤大是如何发布vuejs的,学完可以应用到项目
- 机器学习Machine Learning学习笔记——回归Regression
- mysql数据库查询总条数
- 【测绘程序设计】——角度与弧度的转换
- 关于网络性能的一些指标
- 摄像头rtsp流转http-flv实现低延迟实时在线播放
- 随身WIFI刷真Linux(Debian)系统搭配拓展坞做超低功耗服务器
- Wormhole流程搭建测试踩坑总结(二)
- 设备VMnet0上的网桥因桥接的以太网接口关闭而暂时停止运行(此虚拟机可能无法与主机或网络中的其他计算机通信)
- 面向对象编程03:封装、继承、多态
- 《iOS开发全然上手——使用iOS 7和Xcode 5开发移动与平板应用》之Objective-C新手训练营...
- strongswan简单介绍
- 用计算机中的知识秀恩爱,自从用专业知识改了情侣名,女友再也不逼我秀恩爱了...
