Chrome 扩展基础知识
看了好多回答,基本上都是推荐的教程,然而 Google 的官方教程得翻墙才能看,360 的文档又太老,刚好最近兴趣来了想学习写 Chrome 扩展,就顺便写了个入门教程,有不对或者不完善的地方欢迎指正。
一个 Chrome 扩展其实就是一个配置(入口)文件 manifest.json 和一系列 html、css、js、图片文件的集合,所以只要有前端基础,写一个简单的 Chrome 扩展是分分钟的事情。
由于 html、css、js 及文件组织,跟普通的 web 开发一样,那写 Chrome 扩展主要就是 manifest 文件的编写和扩展的调试了,下面以一个股票信息查看 扩展和一个天气预报 扩展举例。
一、manifest 文件的编写
1. 基本属性
包括扩展的名称(name)、版本(version)、描述(description)、图标位置(icons)和 manifest 版本(manifest_version)等信息。
其中,name、version 和 manifest_version 是必须的,而且 manifest_version 必须为 2
栗子:
{..."manifest_version": 2,"name": "Weather","description": "a currently clone","version": "0.1",...
}
2. browser_action
browser_action 指定扩展的图标放在 Chrome 工具栏中,它定义了扩展图标文件位置(default_icon)、悬浮提示(default_title)和点击扩展图标所显示的页面位置(default_popup)。
栗子:
{..."browser_action": {"default_icon": {"19": "images/icon19.png","38": "images/icon38.png"},"default_title": "stock helper","default_popup": "popup.html"},...
}
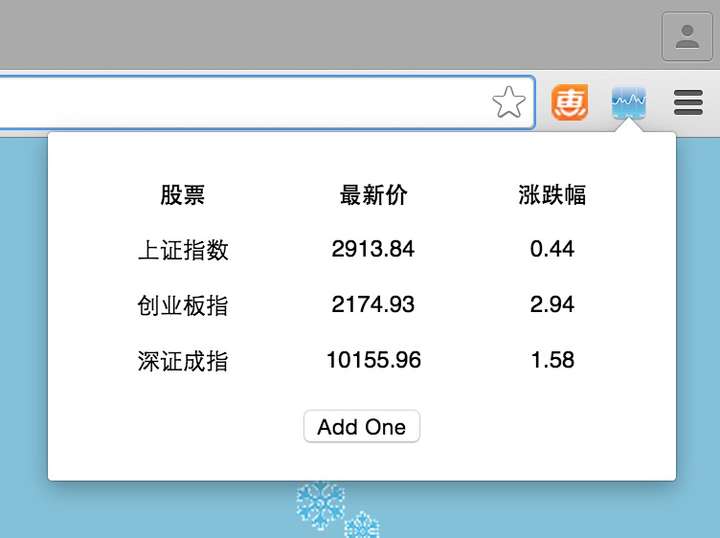
比如一个查看股票信息的扩展,点开图标后是这样的效果:

3. options_page
options_page 属性定义了扩展的设置页面,配置后在扩展图标点击右键可以看到 选项,点击即打开指定页面。对于没有图标(没有设置 browser_action )的扩展,可以在 chrome://extensions/ 页面找到选项按钮。
栗子:
{..."options_page": "options.html",...
}
4. permissions
permissions 属性是一个数组,它定义了扩展需要向 Chrome 申请的权限,比如通过 XMLHttpRequest 跨域请求数据、访问浏览器选项卡(tabs)、获取当前活动选项卡(activeTab)、浏览器通知(notifications)、存储(storage)等,可以根据需要添加。
栗子:
{..."permissions": ["http://api.wunderground.com/api/""tabs","activeTab","notifications","storage"],...
}
5. background
background 可以使扩展常驻后台,比较常用的是指定子属性 scripts,表示在扩展启动时自动创建一个包含所有指定脚本的页面。
栗子:
{..."background": {"scripts": ["js/background.js"]},...
}
6. chrome_url_overrides
chrome_url_overrides 属性可以自定义的页面替换 Chrome 相应默认的页面,比如新标签页(newtab)、书签页面(bookmarks)和历史记录(history)。
栗子:
{..."chrome_url_overrides": {"newtab": "tab.html"},...
}
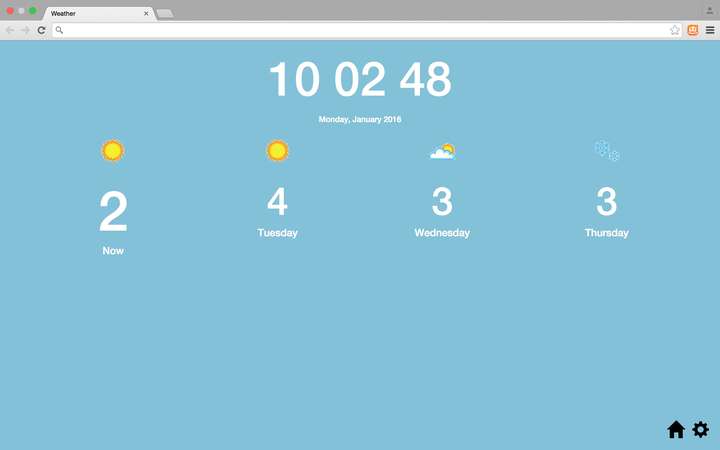
结合前面的 background 属性,可以做一个打开新标签页,就能看到天气和当前时间的扩展,如下图:

二、扩展的调试
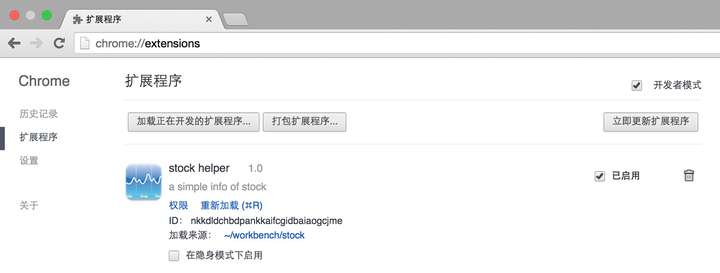
打开 Chrome 设置-扩展程序(chrome://extensions/)页面,勾选 开发者模式,点击加载正在开发的扩展程序 按钮,选择扩展所在的文件夹,就可以在浏览器工具栏中看到自己写的扩展了。

如果是带图标的扩展,右键点击图标,点击审查弹出内容,在相应位置加断点,然后在控制台上,输入以下命令:
location.reload()
重新加载这个页面,就可以调试了。
如果是覆盖新标签页的应用,直接右键审查元素,加断点,刷新即可。
大致就这些了,想写复杂的 Chrome 扩展,再去自行深入了解吧~~
webstore开发本人其实也是新手,但些许经验应该能帮助到其他人:
1.如何优雅的调试
右键Chrome工具栏的小图标会弹出一个窗口,选择审查弹出内容即可调试。
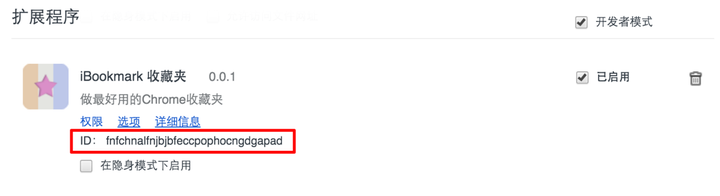
但是这种方法极度低效,直接chrome://extensions/找到你插件的ID:

然后浏览器访问:
chrome-extension://<插件ID>/插件入口html文件
比如我的是:
chrome-extension://fnfchnalfnjbjbfeccpophocngdgapad/index.html
然后就可以愉快的调试了。
2.如何查看其他插件的源码
访问chrome://version 找到Chrome插件安装的本机目录:

然后找到extension目录,所有插件和数据都在这里,可以随便参考其他插件源码。
3.不要把JS代码写在html文件里
出于安全考虑,入口html文件中的JS代码只能通过script标签引用外部脚本文件,内嵌的JS代码会失效的。
4.注意国际化
webstore面向的是全球用户,你辛辛苦苦写的小工具肯定不想只限于国内用户吧,所以在你的项目里面加上_locales文件夹,写代码的时候时刻考虑到如何才能更好地支持国际化。
5.用好Google
开发遇到的问题Google一下一般能找到,StackOverflow 和Google网上论坛这两个站点要尤其留意,大部分问题这上面都有解决方案。
更多小技巧就不一一列举了,多看官方文档,有更详细的介绍。
应用发布
应用写好之后打包上传就好了,上传时Google会让你提供几张宣传图片(自己随便ps了一下)每一个需要填写的选项后面都有详细说明,需要认真阅读一下。
发布之后大概过上几个小时就能在webstore搜索到你的应用了:

iBookmark
至此大功告成,之后可以继续关注你的应用情况,适时更新。
最后附上自己写的一个Chrome收藏夹插件源码,仅供参考交流:
GitHub - 0326/iBookmark: Chrome extension for manage bookmarks
实际上,大家看我应用里面的截图写的是plug-in,实际上我写错了,Chrome 的plug-in和extension还是有区别的555
Chrome 扩展基础知识相关推荐
- 一位前端开发者的计算机视觉学习之路——专访《Chrome扩展及应用开发》作者李喆
李喆从2011年开始接触Chrome扩展程序开发并发布了多款扩展程序,同年10月,他收到了新浪微博前端高级工程师职位的offer,次年4月火狐邀请他参与火狐浏览器扩展开发的工作.现在,李喆是吉林大学电 ...
- 团队项目第二周 - 需求规格说明书 - 天冷记得穿秋裤队
团队项目第二周 - 需求规格说明书 - 天冷记得穿秋裤队 队员姓名 学号 陈俊旭(组长) 3116004630 夏瓦克提·木合塔尔 3116004658 张婷(副组长) 3216004672 周方源 ...
- C语言疑难点汇总解析
1 大小端知识点 1.1 大小端定义 1) Little-Endian就是低位字节排放在内存的低地址端,高位字节排放在内存的高地址端. 2) Big-Endian就是高位字节排放 ...
- chrome扩展程序科学_扩展科学知识的最佳网站
chrome扩展程序科学 If you have a thirst for scientific knowledge, there are many websites that can start t ...
- chrome 请求带上cookie_【编号0002】请求头的内容,及其相关知识铺垫
更新时间,来一篇关于请求头的内容介绍 首先,什么是请求头?这里指的是HTTP 1 版本中的请求信息的头部内容,注意,不含主体 0. 背景说明 客户端:你的浏览器 服务器:指的是网站服务器 请求:客户端 ...
- chrome web获取mac地址_老鬼傻瓜式讲解网络知识:网络设备如何通过IP地址获取设备MAC地址...
导读:在前面老鬼向各位好友介绍一些关于网络的基础知识,同时针对ICMP协议(常见使用的Ping测试网络就是使用该协议)进行了详细介绍.具体可参见<Ping是你经常测试工业智能制造网络的工具,但你 ...
- 【前端基础知识】chrome安装React Devtools
转载地址:https://blog.csdn.net/wp_boom/article/details/79011177 去git上下载react-devtools文件到本地,下载地址: https:/ ...
- android chrome 夜间,【科技知识】(暗黑模式)Android安卓版的Chrome谷歌浏览器这样设置暗黑模式(夜间模式)...
Chrome已经开始弹出窗口开始警告用户即将停止支持 Adobe的Flash Player曾经在一些新型的互联网媒体.网络游戏.网络视频起到一定的主导作用.很多网页的效果和一些动画的实现很多都依托于F ...
- 浏览器小知识之谷歌(Google Chrome)浏览器
今天,我们来了解下谷歌(Google Chrome)浏览器.Google Chrome,又称谷歌浏览器,是一个由Google(谷歌)公司开发的免费网页浏览器."Chrome"是化学 ...
最新文章
- MySQL:基础—数据分组
- [转载]MongoDB开发学习 经典入门
- spring boot+mybatis 多数据源切换
- compiz把xfce4系统搞崩溃后的恢复方案
- 这些Android高级必会知识点你能答出来几个?含BATJM大厂
- 微软 Edge 浏览器加入对 ARM64 的原生支持
- 微软提高 Microsoft 365 的漏洞奖励
- javascript学习之利用DOM和正则表达式判断主流浏览器的类型
- oracle中select*的性能与全部字段查询 哪个性能好一点_性能优化技巧:TopN
- Linux教程(第5版)孟庆昌版 课后答案
- mysql 三种循环语句_MySQL循环语句
- 显卡ai性能测试软件,让AI帮助您自动超频。 Zotac RTX 2080Ti显卡性能测试
- Design Ware IP
- 历届试题 填字母游戏
- 大四学生的前端实习记录
- azw3格式的电子书在kindle中怎么打开
- Google搜索打不开解决办法、Chrome小技巧
- Work20230417
- Android笔记之SeekBar的使用及问题
- 一直以来伴随我的一些学习习惯(part3)
