text-decoration属性
一、在CSS1中,text-decoration有六个值:
text-decoration:none //默认,定义标准的文本,没有任何样式,正常显示
text-decoration:underline //定义文本下的一条线
text-decoration:overline //定义文本上的一条线
text-decoration:line-through //定义文本中间的一条线
text-decoration:blink //定义闪烁的文本, IE、Chrome 或 Safari 不支持 "blink" 属性值。
text-deration:inherit //从父元素继承text-decoration的值,任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
展示形式如下:

text-decoration还支持多值属性,如text-decoration:underline overline;经个人测试此多值属性可兼容至IE8,IE7不兼容(有的同学测试IE7兼容,此情况需自测)
二、CSS3中新增了一些属性:
text-decoration:[text-decoration-line] [text-decoration-style] [text-decoration-color]
text-decoration-line就相当于css1中所讲的那几个属性
text-decoration-style:solid(实线,默认) | double(双线) | dotted(点状线) | dashed(虚线) | wavy(波浪线) 浏览器支持性不好
text-decoration-color:默认为文本的颜色,可自设装饰颜色 浏览器支持性不好
三、text-decoration-skip:none | [ objects || spaces || ink || edges || box-decoration ] 目前还没有什么浏览器支持这个属性
当字符和装饰线发生重叠关系的时候,例如,删除线,或者一些英文字符(g, q)和下划线,我们的装饰线是跳过文字字符,还是直接连在一起穿过去。举个例子吧,如下CSS:
a { text-decoration-skip: ink; }可能最后的表现会是这样:

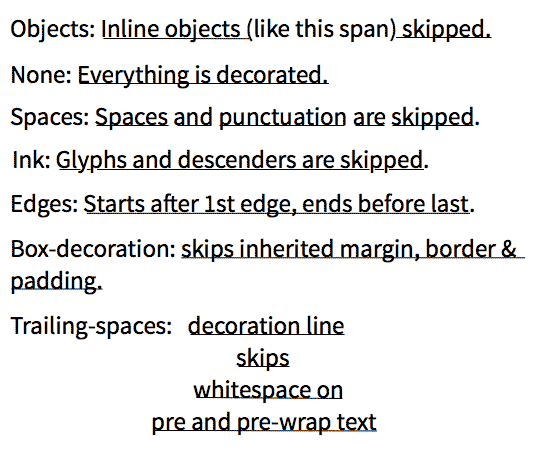
text-decoration-skip支持的一些值以及含义如下:
objects: 默认值。 装饰线跳过内联对象,比方说图片啊或者inline-block元素。none: 装饰线穿过一切,包括本应跳过的内联对象。spaces: 装饰线跳过空格或字符间分隔,以及letter-spacing或word-spacing形成的间距。ink: 装饰线跳过符号或下沉字母。edges: 装饰性起始于内容起始边缘后面,结束语内容结束边缘的前面。这个属性值的目的是为了让两个搞在一起的下划线元素看上去公用一条下划线。这对于中文字体很有用,因为会使用下划线作为标点符号。box-decoration: 装饰线跳过继承的margin,border, 以及padding.trailing-spaces: 装饰线跳过pre或white-space: pre-wrap里面前后空格。
效果如下图示意:

转载于:https://www.cnblogs.com/0808bing/p/4553340.html
text-decoration属性相关推荐
- CSS Text Decoration
大家很熟悉的 CSS2 用法 text-decoration ,到了 CSS3 就拥有很多新的特性.本文将介绍 Level 4 中最新添加的特性. CSS Text Decoration 文字修饰线: ...
- 浅识Flutter 基本组件之TextField组件 输入框decoration属性
浅识Flutter 基本组件之TextField组件 输入框decoration属性 decoration InputDecoration控制输人框提示信息样式的常用属性 InputDecoratio ...
- lisp把选集转成表_晓东CAD家园-论坛-LISP/VLISP程序库-[LISP程序]:把text转为属性图块 - Powered by Discuz!...
;;把text转为属性图块 ;;By LUCAS (defun C:C_DEF (/ HOLDECHO HOLDBLIP HOLDREQ SS SSS N A AA A1 A73 HH LST_210 ...
- css里td自带什么属性,关于css标签的属性(text文本属性,背景background,表格标签table,td标签属性)...
简介这篇文章主要介绍了关于css标签的属性(text文本属性,背景background,表格标签table,td标签属性)以及相关的经验技巧,文章约1129字,浏览量216,点赞数4,值得参考! te ...
- html text decoration,更好利用text-decoration属性
Marie Mosley和他的朋友刚刚在Almanac改动了text-decoration的属性.你可能了解这个属性.例如,很多浏览器在链接处默认text-decoration: underline即 ...
- html a text decoration,你未必知道的CSS小知识:text-decoration属性变成了属性简写
我相信有些小知识会让你大吃一惊. 跟着最新的CSS规范,text-decoration现在的写法是这样的: a { text-decoration: overline aqua wavy; } tex ...
- flutter Container 的decoration 属性
decoration: 背景装饰 decoration可以设置边框.背景色.背景图片.圆角等属性,非常实用.对于transform这个属性,一般有过其他平台开发经验的,都大致了解,这种变换,一般不是变 ...
- SAP CRM SPRO Customizing 里 Text Object 属性 continue 的含义
SPRO 里这个continue flag的含义: After I have configured another account 4097781 for Ship to party, the tex ...
- html text align属性,HTML canvas
实例 在位置 150 创建一条红线.位置 150 是下面实例中定义的所有文本的锚点.请研究每种 textAlign 属性值的效果: YourbrowserdoesnotsupporttheHTML5c ...
- html text align属性,CSS中的text-align属性怎么用
CSS的text-align属性可用于设置文本的位置,接下来的这篇文章将给大家介绍关于CSS中的text-align属性的用法,下面我们来看具体的内容. 我们先来看一段简单的代码 在此处显示文字 效果 ...
最新文章
- 电脑人会得哪些病----------关注健康,关爱生命!
- python构建一个简单的备份脚本
- 分页及其管理、页面置换算法
- MyBatis配置:在控制台打印SQL语句
- phpmyadmin的安装部署
- Oracle入门(五A)之conn命令
- VMware linux 虚拟机(ubuntu18.04) 安装TL-WDN5200H 2.0网卡驱动 完美使用(适用于vmware无法桥接网络使用此方法)
- [第2节]数组,链表,跳表及其实际应用
- 开发一个自己的 CSS 框架(二) 1
- 鲁瑜计算机,程序员计算器.pptx
- html 下拉怎么固定表头,HTML Table 固定表头简单实现
- 推荐三个开源无刷电机驱动的开源网站
- PHP的面向对象编程思想
- 流程图制作: BPMN流程图在线绘制
- lazy java_深入理解 Spring @Lazy 注解以及最佳实践
- 多智能体强化学习Multi agent,多任务强化学习Multi task以及多智能体多任务强化学习Multi agent Multi task概述
- CASS中基于高程点并生成等高线的方法
- 常见的计算机局域网络的拓扑结构是,局域网常见的拓扑结构有哪三种
- NS3仿真之LTE数据分析RSRP,SINR,吞吐量
- Pyecharts基本图:日历图
