(转)操作GridView 二
GridView实现自定义时间货币等字符串格式
GridView实现用“...”代替超长字符串
GridView一般换行与强制换行
GridView显示隐藏某一列
GridView弹出新页面/弹出新窗口
GridView固定表头(不用javascript只用CSS,2行代码,很好用)
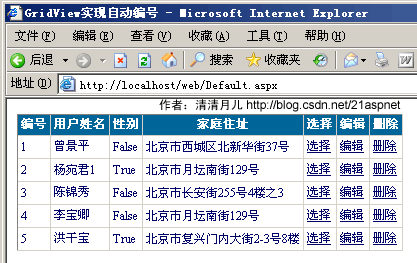
9.GridView实现自动编号:
效果图:

实现方法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
 protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)

 {
{ //如果是绑定数据行 //清清月儿http://blog.csdn.net/21aspnet
//如果是绑定数据行 //清清月儿http://blog.csdn.net/21aspnet  if (e.Row.RowType == DataControlRowType.DataRow)
if (e.Row.RowType == DataControlRowType.DataRow)

 {
{
 /**/////鼠标经过时,行背景色变
/**/////鼠标经过时,行背景色变  //e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
 /**/////鼠标移出时,行背景色变
/**/////鼠标移出时,行背景色变  //e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");

 /**/////当有编辑列时,避免出错,要加的RowState判断
/**/////当有编辑列时,避免出错,要加的RowState判断  //if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate) //{
//{ // ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:\"" + e.Row.Cells[1].Text + "\"吗?')");
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:\"" + e.Row.Cells[1].Text + "\"吗?')"); //}
//}
 }
} if (e.Row.RowIndex != -1)
if (e.Row.RowIndex != -1)

 {
{ int id = e.Row.RowIndex + 1;
int id = e.Row.RowIndex + 1; e.Row.Cells[0].Text = id.ToString();
e.Row.Cells[0].Text = id.ToString(); }
}
 }
}

注意这时最好把前台的第一列的表头该为“编号”,因为以前的第一列被“吃掉”了。
 <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound"> <FooterStyle BackColor="White" ForeColor="#000066" />
<FooterStyle BackColor="White" ForeColor="#000066" /> <Columns>
<Columns> <asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" /> <asp:BoundField DataField="姓名" HeaderText="用户姓名" />
<asp:BoundField DataField="姓名" HeaderText="用户姓名" /> <asp:BoundField DataField="员工性别" HeaderText="性别" />
<asp:BoundField DataField="员工性别" HeaderText="性别" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /> <asp:CommandField HeaderText="选择" ShowSelectButton="True" />
<asp:CommandField HeaderText="选择" ShowSelectButton="True" /> <asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:CommandField HeaderText="编辑" ShowEditButton="True" /> <asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" /> </Columns>
</Columns> <RowStyle ForeColor="#000066" />
<RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView>
</asp:GridView>
10.GridView实现自定义时间货币等字符串格式:
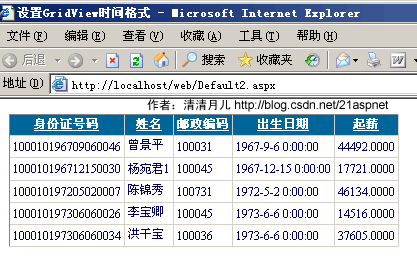
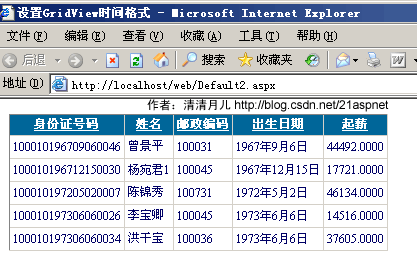
效果图:
图1-未格式化前

图2-格式化后

解决方法:
在asp.net 2.0中,如果要在绑定列中显示比如日期格式等,如果用下面的方法是显示不了的
<asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HeaderText="CreationDate" />
主要是由于htmlencode属性默认设置为true,已防止XSS攻击,安全起见而用的,所以,可以有以下两种方法解决
 1、
1、
 <asp :GridView ID="GridView1" runat="server">
<asp :GridView ID="GridView1" runat="server"> <columns>
<columns> <asp :BoundField DataField="CreationDate"
<asp :BoundField DataField="CreationDate"  DataFormatString="{0:M-dd-yyyy}"
DataFormatString="{0:M-dd-yyyy}"  HtmlEncode="false"
HtmlEncode="false" HeaderText="CreationDate" />
HeaderText="CreationDate" /> </columns>
</columns> </asp>
</asp>

将htmlencode设置为false即可
另外的解决方法为,使用模版列
 <asp :GridView ID="GridView3" runat="server" >
<asp :GridView ID="GridView3" runat="server" > <columns>
<columns> <asp :TemplateField HeaderText="CreationDate" >
<asp :TemplateField HeaderText="CreationDate" > <edititemtemplate>
<edititemtemplate> <asp :Label ID="Label1" runat="server"
<asp :Label ID="Label1" runat="server"  Text='<%# Eval("CreationDate", "{0:M-dd-yyyy}") %>'>
Text='<%# Eval("CreationDate", "{0:M-dd-yyyy}") %>'> </asp>
</asp> </edititemtemplate>
</edititemtemplate> <itemtemplate>
<itemtemplate> <asp :Label ID="Label1" runat="server"
<asp :Label ID="Label1" runat="server"  Text=’<%# Bind("CreationDate", "{0:M-dd-yyyy}") %>'>
Text=’<%# Bind("CreationDate", "{0:M-dd-yyyy}") %>'> </asp>
</asp> </itemtemplate>
</itemtemplate> </asp>
</asp> </columns>
</columns> </asp>
</asp>

附录-常用格式化公式:
{0:C} 货币;
{0:D4}由0填充的4个字符宽的字段中显示整数;
{0:000.0}四舍五入小数点保留第几位有效数字;
{0:N2}小数点保留2位有效数字;{0:N2}% 小数点保留2位有效数字加百分号;
{0:D}长日期;{0:d}短日期;{0:yy-MM-dd} 例如07-3-25;;{0:yyyy-MM-dd} 例如2007-3-25
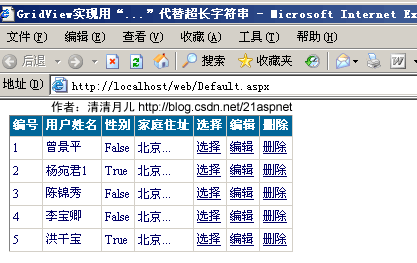
11.GridView实现用“...”代替超长字符串:
效果图:

解决方法:数据绑定后过滤每一行即可
 for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)

 {
{ DataRowView mydrv;
DataRowView mydrv; string gIntro;
string gIntro; if (GridView1.PageIndex == 0)
if (GridView1.PageIndex == 0)

 {
{ mydrv = myds.Tables["飞狐工作室"].DefaultView[i];//表名
mydrv = myds.Tables["飞狐工作室"].DefaultView[i];//表名 gIntro = Convert.ToString(mydrv["家庭住址"]);//所要处理的字段
gIntro = Convert.ToString(mydrv["家庭住址"]);//所要处理的字段 GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2); }
} else
else

 {
{ mydrv = myds.Tables["飞狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)];
mydrv = myds.Tables["飞狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)]; gIntro = Convert.ToString(mydrv["家庭住址"]);
gIntro = Convert.ToString(mydrv["家庭住址"]); GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2); }
} }
} 
 //调用的方法:
//调用的方法:
 public string SubStr(string sString, int nLeng)
public string SubStr(string sString, int nLeng)

 {
{ if (sString.Length <= nLeng)
if (sString.Length <= nLeng)

 {
{ return sString;
return sString; }
} string sNewStr = sString.Substring(0, nLeng);
string sNewStr = sString.Substring(0, nLeng); sNewStr = sNewStr + "
sNewStr = sNewStr + " ";
"; return sNewStr;
return sNewStr; }
}

后台全部代码:
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Data.SqlClient;
using System.Data.SqlClient;
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page 

 {
{ SqlConnection sqlcon;
SqlConnection sqlcon; SqlCommand sqlcom;
SqlCommand sqlcom; string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa"; protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ if (!IsPostBack)
if (!IsPostBack)

 {
{ ViewState["SortOrder"] = "身份证号码";
ViewState["SortOrder"] = "身份证号码"; ViewState["OrderDire"] = "ASC";
ViewState["OrderDire"] = "ASC"; bind();
bind(); }
} }
} protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)

 {
{ GridView1.EditIndex = e.NewEditIndex;
GridView1.EditIndex = e.NewEditIndex; bind();
bind(); }
} protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)

 {
{ string sqlstr = "delete from 飞狐工作室 where 身份证号码='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
string sqlstr = "delete from 飞狐工作室 where 身份证号码='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'"; sqlcon = new SqlConnection(strCon);
sqlcon = new SqlConnection(strCon); sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcom = new SqlCommand(sqlstr,sqlcon); sqlcon.Open();
sqlcon.Open(); sqlcom.ExecuteNonQuery();
sqlcom.ExecuteNonQuery(); sqlcon.Close();
sqlcon.Close(); bind();
bind(); }
} protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)

 {
{ sqlcon = new SqlConnection(strCon);
sqlcon = new SqlConnection(strCon); string sqlstr = "update 飞狐工作室 set 姓名='"
string sqlstr = "update 飞狐工作室 set 姓名='" + ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='" + ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份证号码='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份证号码='"  + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'"; sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcom=new SqlCommand(sqlstr,sqlcon); sqlcon.Open();
sqlcon.Open(); sqlcom.ExecuteNonQuery();
sqlcom.ExecuteNonQuery(); sqlcon.Close();
sqlcon.Close(); GridView1.EditIndex = -1;
GridView1.EditIndex = -1; bind();
bind(); }
} protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)

 {
{ GridView1.EditIndex = -1;
GridView1.EditIndex = -1; bind();
bind(); }
} public void bind()
public void bind()

 {
{ string sqlstr = "select top 5 * from 飞狐工作室";
string sqlstr = "select top 5 * from 飞狐工作室"; sqlcon = new SqlConnection(strCon);
sqlcon = new SqlConnection(strCon); SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon); DataSet myds = new DataSet();
DataSet myds = new DataSet(); sqlcon.Open();
sqlcon.Open(); myda.Fill(myds, "飞狐工作室");
myda.Fill(myds, "飞狐工作室"); GridView1.DataSource = myds;
GridView1.DataSource = myds;
 GridView1.DataKeyNames = new string[]
GridView1.DataKeyNames = new string[]  { "身份证号码" };
{ "身份证号码" }; GridView1.DataBind();
GridView1.DataBind(); for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)

 {
{ DataRowView mydrv;
DataRowView mydrv; string gIntro;
string gIntro; if (GridView1.PageIndex == 0)
if (GridView1.PageIndex == 0)

 {
{ mydrv = myds.Tables["飞狐工作室"].DefaultView[i];
mydrv = myds.Tables["飞狐工作室"].DefaultView[i]; gIntro = Convert.ToString(mydrv["家庭住址"]);
gIntro = Convert.ToString(mydrv["家庭住址"]); GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2); }
} else
else

 {
{ mydrv = myds.Tables["飞狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)];
mydrv = myds.Tables["飞狐工作室"].DefaultView[i + (5 * GridView1.PageIndex)]; gIntro = Convert.ToString(mydrv["家庭住址"]);
gIntro = Convert.ToString(mydrv["家庭住址"]); GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2);
GridView1.Rows[i].Cells[3].Text = SubStr(gIntro, 2); }
} }
}
 sqlcon.Close();
sqlcon.Close(); }
} public string SubStr(string sString, int nLeng)
public string SubStr(string sString, int nLeng)

 {
{ if (sString.Length <= nLeng)
if (sString.Length <= nLeng)

 {
{ return sString;
return sString; }
} string sNewStr = sString.Substring(0, nLeng);
string sNewStr = sString.Substring(0, nLeng); sNewStr = sNewStr + "
sNewStr = sNewStr + " ";
"; return sNewStr;
return sNewStr; }
} protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)

 {
{ //如果是绑定数据行
//如果是绑定数据行  if (e.Row.RowType == DataControlRowType.DataRow)
if (e.Row.RowType == DataControlRowType.DataRow)

 {
{
 /**/////鼠标经过时,行背景色变
/**/////鼠标经过时,行背景色变  //e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
 /**/////鼠标移出时,行背景色变
/**/////鼠标移出时,行背景色变  //e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");

 /**/////当有编辑列时,避免出错,要加的RowState判断
/**/////当有编辑列时,避免出错,要加的RowState判断  //if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate) //{
//{ // ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:\"" + e.Row.Cells[1].Text + "\"吗?')");
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:\"" + e.Row.Cells[1].Text + "\"吗?')"); //}
//}
 }
} if (e.Row.RowIndex != -1)
if (e.Row.RowIndex != -1)

 {
{ int id = e.Row.RowIndex + 1;
int id = e.Row.RowIndex + 1; e.Row.Cells[0].Text = id.ToString();
e.Row.Cells[0].Text = id.ToString(); }
}
 }
} }
}


11.GridView一般换行与强制换行:
效果图:

首先设置<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" ItemStyle-Width="100" />
gridview里有一列绑定的数据很长,显示的时候在一行里面显示,页面拉得很宽。
原因是连续英文段为一个整体导致的,在RowDataBound中添加上了一句e.Row.Cells[2].Style.Add("word-break", "break-all")就可以。
如果要给所有的列增加此属性:
protected void Page_Load(object sender, EventArgs e)
{
//正常换行
GridView1.Attributes.Add("style", "word-break:keep-all;word-wrap:normal");
//下面这行是自动换行
GridView1.Attributes.Add("style", "word-break:break-all;word-wrap:break-word");
if (!IsPostBack)
{
bind();//调用数据绑定即可
}
}
总之:善用CSS的word-break:break-all;word-wrap:break-word属性即可,这个属性是通用的对于顽固的南换行问题都可以解决,不局限于GridView。
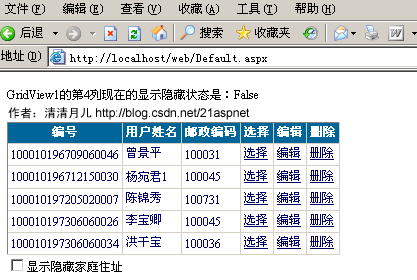
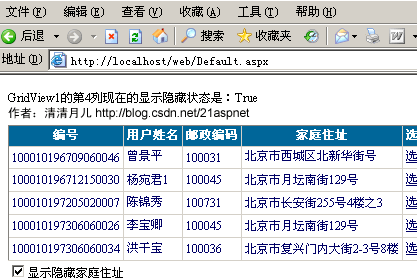
12.GridView显示隐藏某一列:
本方案为月儿独创,不同于网上其他方式,我觉得用一个CheckBox更人性化,这样可以隐藏不必要的列,让用户自己选择需要出现的列,在处理多列时这是一个很好的解决方案!
效果图:
图1-开始

图2-点击显示的CheckBox后

解决方案:
 public void bind()
public void bind()

 {
{ string sqlstr = "select top 5 * from 飞狐工作室";
string sqlstr = "select top 5 * from 飞狐工作室"; sqlcon = new SqlConnection(strCon);
sqlcon = new SqlConnection(strCon); SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon); DataSet myds = new DataSet();
DataSet myds = new DataSet(); sqlcon.Open();
sqlcon.Open(); myda.Fill(myds, "飞狐工作室");
myda.Fill(myds, "飞狐工作室"); GridView1.DataSource = myds;
GridView1.DataSource = myds;
 GridView1.DataKeyNames = new string[]
GridView1.DataKeyNames = new string[]  { "身份证号码" };
{ "身份证号码" }; GridView1.DataBind();
GridView1.DataBind(); sqlcon.Close();
sqlcon.Close(); GridView1.Columns[3].Visible = false;//一开始隐藏
GridView1.Columns[3].Visible = false;//一开始隐藏 CheckBox1.Checked = false;//如果不这样后面的代码会把他True
CheckBox1.Checked = false;//如果不这样后面的代码会把他True }
}
 //双击CheckBox1,在CheckedChanged方法里写上代码,最后代码如下:
//双击CheckBox1,在CheckedChanged方法里写上代码,最后代码如下: protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)

 {
{ GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible;
GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible; Response.Write("GridView1的第4列现在的显示隐藏状态是:"+GridView1.Columns[3].Visible.ToString());
Response.Write("GridView1的第4列现在的显示隐藏状态是:"+GridView1.Columns[3].Visible.ToString()); }
}
 //注意:CheckBox1的AutoPostBack要True!
//注意:CheckBox1的AutoPostBack要True!
后台全部代码如下:
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Data.SqlClient;
using System.Data.SqlClient;
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page 

 {
{ SqlConnection sqlcon;
SqlConnection sqlcon; SqlCommand sqlcom;
SqlCommand sqlcom;  string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa"; protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ if (!IsPostBack)
if (!IsPostBack)

 {
{ ViewState["SortOrder"] = "身份证号码";
ViewState["SortOrder"] = "身份证号码"; ViewState["OrderDire"] = "ASC";
ViewState["OrderDire"] = "ASC"; bind();
bind(); }
} }
} protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)

 {
{ GridView1.EditIndex = e.NewEditIndex;
GridView1.EditIndex = e.NewEditIndex; bind();
bind(); }
} protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)

 {
{ string sqlstr = "delete from 飞狐工作室 where 身份证号码='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
string sqlstr = "delete from 飞狐工作室 where 身份证号码='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'"; sqlcon = new SqlConnection(strCon);
sqlcon = new SqlConnection(strCon); sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcom = new SqlCommand(sqlstr,sqlcon); sqlcon.Open();
sqlcon.Open(); sqlcom.ExecuteNonQuery();
sqlcom.ExecuteNonQuery(); sqlcon.Close();
sqlcon.Close(); bind();
bind(); }
} protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)

 {
{ sqlcon = new SqlConnection(strCon);
sqlcon = new SqlConnection(strCon); string sqlstr = "update 飞狐工作室 set 姓名='"
string sqlstr = "update 飞狐工作室 set 姓名='" + ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',家庭住址='" + ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份证号码='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where 身份证号码='"  + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'"; sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcom=new SqlCommand(sqlstr,sqlcon); sqlcon.Open();
sqlcon.Open(); sqlcom.ExecuteNonQuery();
sqlcom.ExecuteNonQuery(); sqlcon.Close();
sqlcon.Close(); GridView1.EditIndex = -1;
GridView1.EditIndex = -1; bind();
bind(); }
} protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)

 {
{ GridView1.EditIndex = -1;
GridView1.EditIndex = -1; bind();
bind(); }
} public void bind()
public void bind()

 {
{ string sqlstr = "select top 5 * from 飞狐工作室";
string sqlstr = "select top 5 * from 飞狐工作室"; sqlcon = new SqlConnection(strCon);
sqlcon = new SqlConnection(strCon); SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon); DataSet myds = new DataSet();
DataSet myds = new DataSet(); sqlcon.Open();
sqlcon.Open(); myda.Fill(myds, "飞狐工作室");
myda.Fill(myds, "飞狐工作室"); GridView1.DataSource = myds;
GridView1.DataSource = myds;
 GridView1.DataKeyNames = new string[]
GridView1.DataKeyNames = new string[]  { "身份证号码" };
{ "身份证号码" }; GridView1.DataBind();
GridView1.DataBind(); sqlcon.Close();
sqlcon.Close(); GridView1.Columns[3].Visible = false;
GridView1.Columns[3].Visible = false; CheckBox1.Checked = false;
CheckBox1.Checked = false; }
} protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)

 {
{ GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible;
GridView1.Columns[3].Visible=! GridView1.Columns[3].Visible; Response.Write("GridView1的第4列现在的显示隐藏状态是:"+GridView1.Columns[3].Visible.ToString());
Response.Write("GridView1的第4列现在的显示隐藏状态是:"+GridView1.Columns[3].Visible.ToString()); }
} }
}

前台代码:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server">
<head runat="server"> <title>GridView显示隐藏列 清清月儿http://blog.csdn.net/21aspnet </title>
<title>GridView显示隐藏列 清清月儿http://blog.csdn.net/21aspnet </title> </head>
</head> <body style="font-size=12px">
<body style="font-size=12px"> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" > <FooterStyle BackColor="White" ForeColor="#000066" />
<FooterStyle BackColor="White" ForeColor="#000066" /> <Columns>
<Columns> <asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" /> <asp:BoundField DataField="姓名" HeaderText="用户姓名" />
<asp:BoundField DataField="姓名" HeaderText="用户姓名" /> <asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /> <asp:CommandField HeaderText="选择" ShowSelectButton="True" />
<asp:CommandField HeaderText="选择" ShowSelectButton="True" /> <asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:CommandField HeaderText="编辑" ShowEditButton="True" /> <asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" /> </Columns>
</Columns> <RowStyle ForeColor="#000066" />
<RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView>
</asp:GridView> <asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" Font-Size="12px"
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" Font-Size="12px" OnCheckedChanged="CheckBox1_CheckedChanged" Text="显示隐藏家庭住址" /></div>
OnCheckedChanged="CheckBox1_CheckedChanged" Text="显示隐藏家庭住址" /></div> </form>
</form> </body>
</body> </html>
</html>

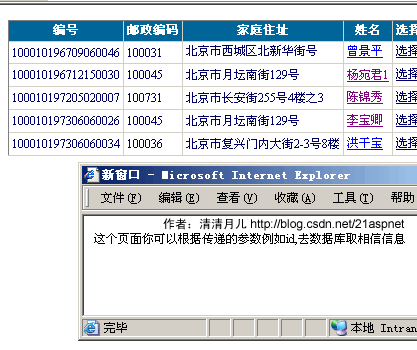
13.GridView弹出新页面/弹出制定大小位置新窗口:
效果图:

方案一:简单的方法,新窗口不固定大小
 <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" >
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" > <FooterStyle BackColor="White" ForeColor="#000066" />
<FooterStyle BackColor="White" ForeColor="#000066" /> <Columns>
<Columns> <asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" /> <asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" /> <asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /> <asp:HyperLinkField HeaderText="姓名" Text="姓名" DataNavigateUrlFields="姓名" DataNavigateUrlFormatString="Default6.aspx?GoodsID={0}" Target="mainframe" NavigateUrl="~/Default6.aspx" DataTextField="姓名" >
<asp:HyperLinkField HeaderText="姓名" Text="姓名" DataNavigateUrlFields="姓名" DataNavigateUrlFormatString="Default6.aspx?GoodsID={0}" Target="mainframe" NavigateUrl="~/Default6.aspx" DataTextField="姓名" > </asp:HyperLinkField>
</asp:HyperLinkField> <asp:CommandField HeaderText="选择" ShowSelectButton="True" />
<asp:CommandField HeaderText="选择" ShowSelectButton="True" /> <asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:CommandField HeaderText="编辑" ShowEditButton="True" /> <asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" /> </Columns>
</Columns> <RowStyle ForeColor="#000066" />
<RowStyle ForeColor="#000066" /> <SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /> <HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /> </asp:GridView>
</asp:GridView>
DataNavigateUrlFields是链接的字段名,DataNavigateUrlFormatString是路径。
方案二:精确控制弹出窗口大小位置
 <asp:HyperLinkColumn DataNavigateUrlField="EmployeeID" DataNavigateUrlFormatString="javascript:varwin=window.open('detail.aspx?ID={0}',null,'width=300,height=200');window.Close();"
<asp:HyperLinkColumn DataNavigateUrlField="EmployeeID" DataNavigateUrlFormatString="javascript:varwin=window.open('detail.aspx?ID={0}',null,'width=300,height=200');window.Close();" DataTextField="LastName" HeaderText="LastName"></asp:HyperLinkColumn>
DataTextField="LastName" HeaderText="LastName"></asp:HyperLinkColumn>
使用的是结合javascript的window.open方法,关于window.open的参数网上有很多帖子,有许多参考
弹出窗口大全 http://blog.csdn.net/21aspnet/archive/2004/10/25/150231.aspx 即可!
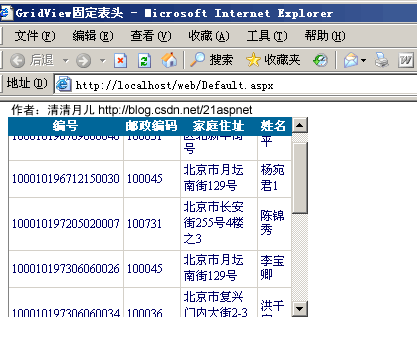
14.GridView固定表头(不用javascript只用CSS!,很好用):
效果图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView固定表头 清清月儿http://blog.csdn.net/21aspnet </title>
<style>
.Freezing
{
position:relative ;
table-layout:fixed;
top:expression(this.offsetParent.scrollTop);
z-index: 10;
}
.Freezing th{text-overflow:ellipsis;overflow:hidden;white-space: nowrap;padding:2px;}
</style>
</head>
<body style="font-size=12px">
<form id="form1" runat="server">
<div style="overflow-y: scroll; height: 200px;width:300px" id="dvBody">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowCreated="GridView1_RowCreated" >
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
<asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:BoundField DataField="姓名" HeaderText="姓名" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" CssClass="ms-formlabel DataGridFixedHeader"/>
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" CssClass="Freezing"/>
</asp:GridView>
</div>
</form>
</body>
</html>
用法:CSS设如上的样式,HeaderStyle加CssClass="Freezing,套住GridView的Div设置高度宽度 <div style="overflow-y: scroll; height: 200px;width:200px" >
转载于:https://www.cnblogs.com/yanfei331/archive/2007/11/10/955282.html
(转)操作GridView 二相关推荐
- SRIO学习(七)——Direct I/O 操作(二)
Direct I/O 操作(二) [上回书说到,LSU的CC位能够表示正在进行的传输的状态.] 中断和LSU释放 LSU的CC位能够表示正在进行的传输的状态,自然也能显示出执行过程中的错误,而且一点出 ...
- C语言文件操作解析(二)【转载】
http://www.cnblogs.com/dolphin0520/archive/2011/10/05/2199598.html C语言文件操作解析(二) C语言中对文件进行操作必须首先打开文件, ...
- SVN系列操作(二)svn不显示图标的解决方法
SVN系列操作(二)&svn不显示图标的解决方法 参考文章: (1)SVN系列操作(二)&svn不显示图标的解决方法 (2)https://www.cnblogs.com/zymnst ...
- C语言文件操作解析(二)
C语言文件操作解析(二) C语言中对文件进行操作必须首先打开文件,打开文件主要涉及到fopen函数.fopen函数的原型为 FILE* fopen(const char *path,const cha ...
- ansible笔记(5):常用模块之文件操作(二)
ansible笔记(5):常用模块之文件操作(二)文件操作类模块find模块 find模块可以帮助我们在远程主机中查找符合条件的文件,就像find命令一样.此处我们介绍一些find模块的常用参数,你可 ...
- java数据库编程——执行查询操作(二)
[0]README 1) 本文部分文字描述和source code 均转自 core java volume 2 , 旨在理解 java数据库编程--执行查询操作(二) 的基础知识 : 2) 本文和 ...
- Python os模块文件操作(二)
Python os模块文件操作(二) os模块对文件夹和文件的操作很多.可以先看: https://blog.csdn.net/weixin_43790276/article/details/9867 ...
- 大数据分析必须要会的数据预处理操作(二)!!!
数学建模美赛大数据题必须要会的数据预处理操作(二)!!! 文章目录 数学建模美赛大数据题必须要会的数据预处理操作(二)!!! 创建DataFrame 数据显示限制 Series操作 创建Series ...
- C++之文件操作探究(二):读文件——文本文件
相关博文:C++之文件操作探究(一):写文件--文本文件 相关博文:C++之文件操作探究(二):读文件--文本文件 相关博文:C++之文件操作探究(三):写文件--二进制文件 相关博文:C++之文件操 ...
- 【Python数据分析】Python3操作Excel(二) 一些问题的解决与优化
[Python数据分析]Python3操作Excel(二) 一些问题的解决与优化 参考文章: (1)[Python数据分析]Python3操作Excel(二) 一些问题的解决与优化 (2)https: ...
最新文章
- 开闭操作进行平滑处理与边缘提取
- 用WinEdt打开.tex文件显示error reading错误
- Spring MVC之DispatcherServlet请求处理(二)
- UVA - 11846 Finding Seats Again (DFS搜索对象)
- 智能小程序档案馆——如何给“包”瘦身
- 数据有序_详解数据库插入性能优化:合并+事务+有序数据进行INSERT操作
- JAVA复合判断_一起来学Java8(四)——复合Lambda
- 初学者python笔记(文件的操作)
- 如何获得onblur中的值_使用带有onBlur的输入字段和来自Reactjs JSX中的状态块输入的值?...
- 2016中国地理信息产业百强企业公示名单(转)
- Code For Better 谷歌开发者之声——Google Cloud谷歌云
- 使用浏览器访问或调试微信公众号(跳过微信认证)
- 语法长难句——并列句的练习
- FileZilla连接ubuntu主机时选择21端口无法连接
- 移动端身份证识别,APP证件信息采集
- excel表格的上传和下载
- ContentProvider详解
- 自然语言处理2——语言学基础
- 暑假第十三天之每天一些题系列
- python创建_python 创建txt并写入Python基础1 Hello World!
