border-radius详解
2019独角兽企业重金招聘Python工程师标准>>> 

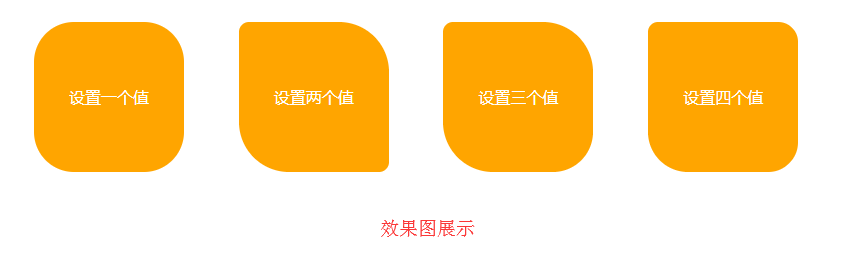
1.border-radius可以同时设置1到4个值。简洁法
如果设置1个值,表示4个圆角都使用这个值。
border-radius:40px;
如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。
border-radius: 10px 50px;
如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。
border-radius: 10px 50px 40px;
如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
border-radius: 10px 20px 30px 40px;
2.单独设置一个角的写法
border-top-left-radius: 20px; //设置左上角
border-top-right-radius: 20px; //设置右上角
border-bottom-left-radius: 20px; //设置左下角
border-bottom-right-radius: 20px; //设置左下角

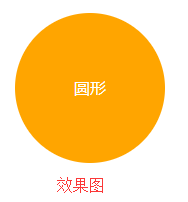
3.CSS画实心圆(宽度和高度保持一致,并且设置border-radius:50%)
代码:
.circle{
width: 150px;/*宽高保持一致*/
height: 150px;
line-height: 150px; /*当高度与行高保持一致时为垂直居中*/
border-radius: 50%;
background: orange;
margin: 50px;
text-align: center;
color: #fff;
}
<div class="circle">圆形</div>

转载于:https://my.oschina.net/u/3887849/blog/1841517
border-radius详解相关推荐
- CSS中的margin、border、padding区别 CSS padding margin border属性详解
图解CSS padding.margin.border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 边框美学:HTML border属性详解
简介 border是HTML中用于设置元素边框的属性.通过设置border属性,可以为HTML元素添加边框线条,并且可以控制边框的宽度.样式和颜色等参数.常见的边框样式包括实线边框.虚线边框.点状边框 ...
- border(元素边框详解)
border的属性: width:粗细程度,一般都以px为单位,color:颜色,与文字的color属性一样,style:样式,solid(实线).dashed(虚线).dotted(点划线).non ...
- php js实现流程图,详解js中构造流程图的核心技术JsPlumb(2)_javascript技巧
前言:上篇详解js中构造流程图的核心技术JsPlumb介绍了下JsPlumb在浏览器里面画流程图的效果展示,以及简单的JsPlumb代码示例.这篇还是接着来看看各个效果的代码说明. 一.设置连线的样式 ...
- 03 html基础详解
02html基础详解 文章目录 02html基础详解 1.HTML编辑器 2.标签 html常用标签 3.元素 4.属性 常用属性 5.标题 水平线 注释 6.段落 折行 7.格式化标签 属性dir ...
- 【canvas 图形画布标签】(使用详解)
canvas 图形画布标签 1. 如何定义一个 图形画布 ? 1.1 canvas 图形画布 标签的属性 有哪些 ? 1.2 canvas 图形画布的 基本用法 有哪些 ? 1.3 如何使用 canv ...
- linux查看端口及端口详解
今天现场查看了TCP端口的占用情况,如下图 红色部分是IP,现场那边问我是不是我的程序占用了tcp的链接,,我远程登陆现场查看了一下,这种类型的tcp链接占用了400多个,,后边查了一下资料,说EST ...
- Element Plus 实例详解(四)___Border 边框
Element Plus 实例详解(四)___Border 边框 本文目录: 一.前言 二.搭建Element Plus试用环境 1.搭建Vue3项目(基于Vite + Vue) 2.安装Elemen ...
- Flutter Container 参数详解
1 基本内容 1.1 继续关系 Object > Diagnosticable > DiagnosticableTree > Widget > StatelessWidget ...
- Qt Quick 之 PathView 详解
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章.分享知识,造福人民,实现我们中华民族伟大复兴! Path ...
最新文章
- 边缘AI是内存技术发展的催化剂
- 你的CSDN粉丝为何那么少
- Android项目的目录结构
- 【深度学习】21个深度学习调参技巧,一定要看到最后一个
- 实战01_SSM整合ActiveMQ支持多种类型消息
- ct上的img表示什么_工业CT检测的精度
- linux裸分区如何区分,Linux 裸设备基础知识
- python---之np.unique
- 规则引擎--规则引擎构成重点
- Springboot读取application.properties文件乱码
- Android Studio 插件——《阿里巴巴 Java 开发规约》的扫描插件
- c#日期转换周几_C#根据日期计算星期几的实例代码
- 数据库系统-数据库设计
- 华为服务器如何重新安装系统教程,华为服务器重新安装系统
- imitate wechat - 0
- 红杉资本合伙人Maguire:Crypto将是未来30年最大趋势 |链捕手
- dedeCMS采集插件自动采集文章自定义接口
- Matlab光纤光栅仿真程序FBG 双FBG
- 超详细的文件上传和下载(Spring Boot)
- vagrant启动失败解决
热门文章
- MTK6735 Android之Camera驱动移植篇
- [深入研究4G/5G/6G专题-24]: 5G NR开机流程4.2 - 随机接入应答消息MSG2的调度过程与上行同步、时间提前量TA通过PDSCH信道下发
- 【动作识别相关,第一篇】skeleton骨骼点数据类型介绍
- 了解今日头条推荐算法原理
- HTML躬行记(4)——Web音视频基础
- Docker与k8s的恩怨情仇(四)-云原生时代的闭源落幕
- mysql给一个表添加外键约束_Mysql添加外键约束
- 无线信号不好,如何进行扩展?(中继、无线桥接、级联、HyFi、AP/AC)
- 网页中滚动条的设置和修改
- GitHub上最火爆!码代码不得不知的所有定律法则
