一款应用的UI设计是否合格,该如何判断?

UI即User Interface(用户界面)的简称,指的是对软件的人机交互、操作逻辑、界面美观的整体设计。在APP开发中,UI设计是非常重要的一环。优秀的UI设计不仅能使软件更有个性和品位,还会使软件的操作变得舒适简单自由,充分体现软件的定位和特点,更重要的是,可以提高产品的用户粘性。
那么在产品开发过程中,如何定义一款产品的UI设计是否合格呢?一般而言,UI设计的审核很难有统一的标准,本文中采用的是程序员客栈(www.proginn.com)UI验收所定的几条标准,以供参考:遵循原型,主题色搭配,适配的分辨率,详细的标注,细致的切图。
设计遵循原型
UI设计工作需要在原型约束的框架下进行,不能与原型矛盾。这个非常容易理解,就不赘述了。
主题色搭配
主题色的搭配效果可以充分地体现UI设计师的审美水平。但是不得不承认,每一个人的审美是有差别的,这里通过具体的案例更容易体会到主题色搭配的重要性。

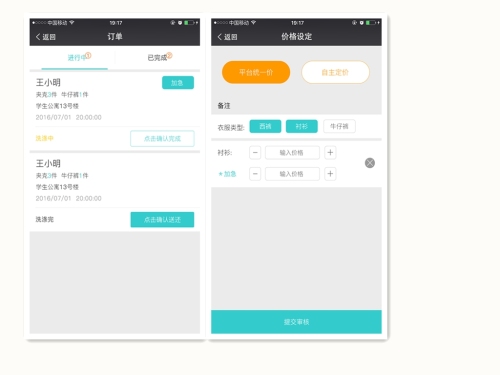
在案例一的设计中,文字和背景颜色对比不够鲜明,标记的数字距离文字太近,颜色与文字不搭配,整体给人的视觉感不够清晰,缺乏美感,需要重新确定主题色。
案例二

与案例一相比,案例二给人的感觉就完全不一样,文字和背景对比鲜明,整体清晰又不刺眼,看上去很舒适。
适配的分辨率
现在市面上Android机型繁多,界面尺寸也是各有不同。较流行的Android界面尺寸主要有480*800、720*1280和1080*1920。为了降低尺寸过多所带来的分辨率适配难度,建议统一采用720*1280这个尺寸,在1080*1920中显示也很清晰,而且切图大小也适中。
iPhone手机主要有iPhone 4s、iPhone 5和5s、iPhone 6 和6s、iPhone 6 plus这几款,但人们使用做多的是iPhone 5s(640 *1136 )、iPhone 6 和6s(750 *1334 )、iPhone 6 plus(1080 *1920 )。在界面尺寸适配方面,建议采用750 *1334 (iPhone 6 和6s),一是适应手机大屏的主流,二是这已逐渐成为更多人的适配选择,对plus的适配效果也很不错。
详细的标注
标注的内容主要包括颜色、字体和尺寸。
颜色的标注包括字体的颜色和模块的颜色,按照实际的颜色值标注。Android一般采用十六进制表示(如#970545),iOS有的设计师会采用十六进制,但大多采用RGB的形式(如 12,34,56)。
字体的标注,除了颜色外,还要标注大小。字体的适宜大小受很多因素影响,比如手机系统是Android还是iOS,Android自身分辨率的高低,文本的长短等等。一般在高分辨率Android中,文本字体大小为27px较为舒适,iOS中文本字体大小为32-34px较为舒适。
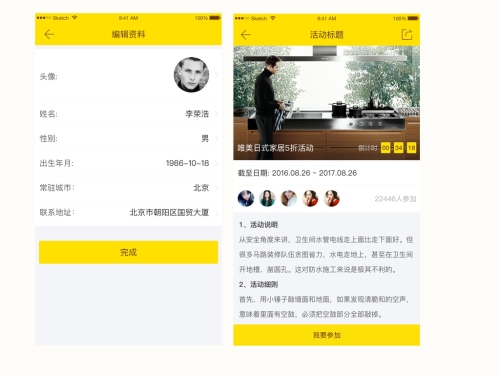
尺寸的标注要求按钮、边距以及图标等都要标注出来。标注范例如下。

另外推荐一款专门的标注工具 Marketch。
细致的切图
很多情况下,有的UI设计师认为切图是前端的事情,而前端又觉得切图应该由设计师来做,结果双方推来推去。而实际上,切图工作应该是由设计师来完成的。设计师需要将设计稿里出现的图形元素按照基础要求切出来交给前端工程师。
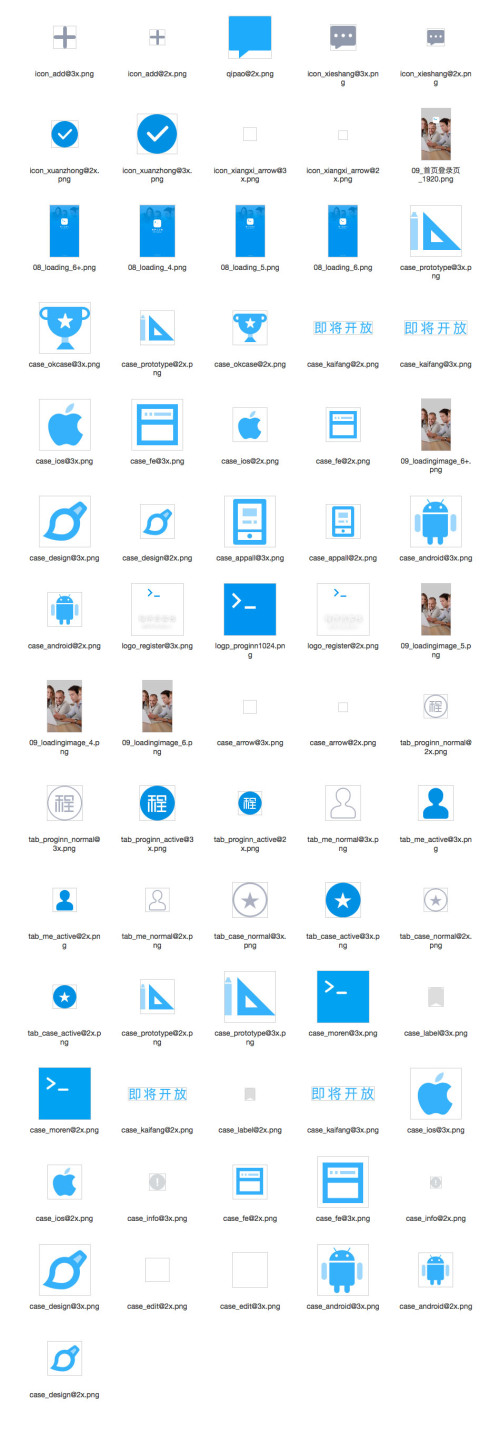
切图要统一采用png格式。一般情况下,Android采用icon、icon@2x和icon@480x800; iOS采用icon、icon@2x和icon@3x。下面列一个详尽的切图范例。

在产品开发中,UI设计要以原型为基础,对产品进行进一步的优化,根据界面尺寸适配分辨率,同时选择合适的主题色,提升整体的界面美观度。因为APP的开发是重要的是过程化开发管理,为了后续的开发,详细的标注和细致的切图也是一名优秀的UI设计师的职责。
转载于:https://blog.51cto.com/maybeone/1834772
一款应用的UI设计是否合格,该如何判断?相关推荐
- 4款不错的UI设计软件推荐
俗话说,如果工人想做好工作,他们必须首先磨利他们的工具.高质量的UI设计软件将使设计事半功倍. 近年来,UI设计软件的逐渐多样化,让一些需要使用UI设计软件的小伙伴不知道如何选择. 我整理了四款优秀的 ...
- UI设计需要学习哪些软件?
最近看到很多小伙伴在问现在学习UI设计要学习哪些软件,所以这边就给大家讲下,UI设计需要学习的软件有那些. 就目前的UI设计师平均技法这块基本是有以下4个软件.会了这4个基本UI设计技法没有多大问题了 ...
- Adobe Xd快捷键(Win 10)-UI设计更便捷
Adobe Xd: 简要介绍: Adobe Xd是一款主要做UI设计的软件,刚刚兴起,有许多的插件可以使用,小巧便捷,由Adobe公司新推出的产品,有许多的优势,未来应该有不错的发展,目前window ...
- UI设计初学者必入门必看!
UI设计初学者必入门必看!很多想学一门技术,却不知的学什么的朋友,经常可能会看到一些关于UI设计相关的信息,一时还不明白UI到底是干嘛的,想清楚的了解一下UI设计到底是什么,再打算去深入的学习. 一. ...
- 微风:什么是UI设计?
大家好我是微风,一个爱设计爱生活的平面设计师,最近很多朋友都在问什么是UI设计?零基础能学习UI设计吗?UI设计学习需要使用什么软件?就业前景怎么样呢!今天微风就来给大家介绍下什么是UI设计,UI设计 ...
- UI设计必备工具有哪些?
UI设计学习,软件的使用是必不可少的,不能熟练的掌握软件的操作,有再好的创意也是没有用的.那么,UI设计学习需要那些软件呢?本文苏州学码思小编和大家简述学习UI设计的一些必备软件. 1.PS,开发和发 ...
- UI设计用什么软件?这3个必用!
在当今数字化时代,UI设计在各行各业都扮演着重要角色.但为了进行UI设计,需要使用专业的软件.在线UI设计软件是最受欢迎的选项之一,因为它们可以轻松创建和编辑设计,并且无需下载或安装任何软件.那么,有 ...
- 【UI入门必读】一个完整的UI设计流程是怎样的?
UI设计绝不是掌握几种软件技能或了解入门知识就可以的.想要做好UI设计,一定要多看多练,先借鉴,再原创.还应该多培养自己的设计思维和逻辑思维.这就需要在设计前清楚的知道UI设计的所有流程. UI设计一 ...
- 腾讯美术师分享:《无限法则》背后的UI设计原则
近日,腾讯互动娱乐北极光工作室群高级游戏美术师施雷对<无限法则>的UI设计进行了分享.一个好的UI模块,是如何把策划模糊的概念具象化为落地的设计,使之批量生产,具备复用性和独特美术风格的呢 ...
最新文章
- flask_sqlalchemy 教程
- “此环境变量太大, 此对话框允许将值设置为最长2047个字符”的解决办法
- Duktape 集成
- Thinkphp 打印最近执行的一条SQL语句
- html音频从10秒播放至30秒,基于Arduino制作SD卡音乐播放器
- 算法设计与分析——动态规划——最大字段和问题
- 华为Mate X2再曝光:全新向内折叠方案 有望彻底消除折痕
- antlr4做一个计算器
- 动态规划-----(思路详解)
- Spring Cloud(7.2):配置Producer Server
- GB28181学习之路——eXosip获取IP和端口
- IDE、SATA、SCSI、SAS、FC、SSD硬盘类型介绍
- windows11 这个男神到底值得用吗?——一个男神的传奇
- 分布式事务之 LCN 框架实现方案的原理、配置与使用
- WPS如何并排放置两张图片_表格技巧—Excel如何截图
- 爬虫技术(04)神箭手爬虫field的属性
- 单TYPE-C口 可支持快充又可传输USB2.0数据方案
- word或excel图片没有另存为怎么办
- 读 Lars V. Ahlfors 之《复分析》
- matlab中心极限定理、高斯分布拟合。
