微信小程序开发之——用户登录-登录流程(1)
一 概述
- 新建微信小程序自带用户登录简化
- 小程序登录流程时序
二 新建微信小程序自带用户登录简化
新建的微信小程序默认有用户登录功能,将多余功能去除后,简化如下
2.1 index.wxml
<view class="container"><view class="userinfo"><open-data type="userAvatarUrl" class="userinfo-avatar"></open-data><open-data type="userNickName"></open-data></view>
</view>
2.2 index.wxss
.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa;
}.userinfo-avatar {overflow: hidden;width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;
}
2.3 index.js
Page({})
2.4 效果图

三 小程序登录流程时序
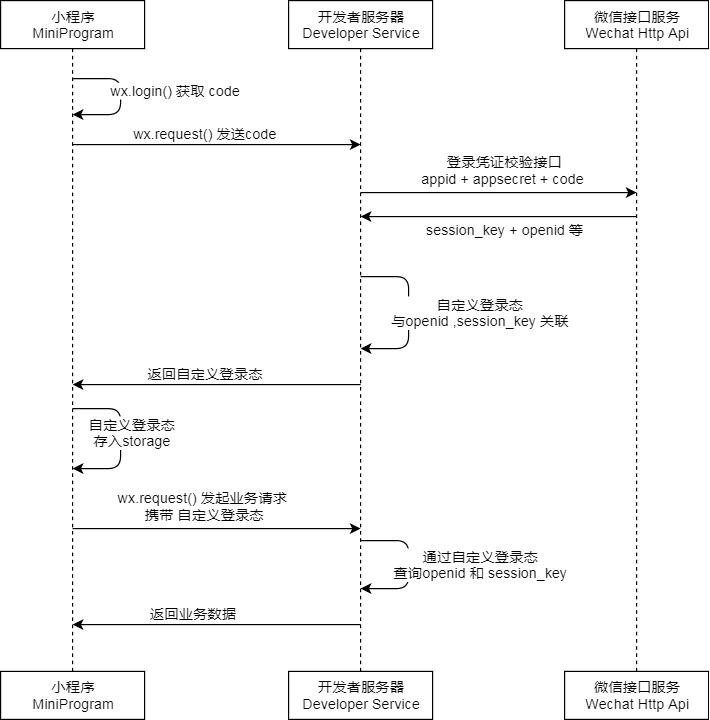
3.1 登录流程时序

3.2 登录中的三个角色
- 小程序:用户使用的客户端,由于小程序运行在微信之上,因此小程序可以通过API获取微信用户的身份信息
- 开发者服务器:小程序的后端服务器,用于为小程序用户提供服务
- 微信接口服务:微信为开发者服务器提供的接口
3.3 登录流程说明
3.3.1 小程序获取code
- 在小程序中通过wx.login()获取登录凭证code
- code由小程序内部自动生成,每次调用wx.login()获得的code都不同
- code有效期为5分钟,且被微信接口服务验证一次后就会失效
3.3.2 小程序将code发送给开发者服务器
- 在获取code后,使用wx.request()将code发给开发者服务器
3.3.3 开发者服务器通过微信接口服务校验登录凭证
- 开发者服务器将AppId、AppSecret、code发给微信接口服务校验登录凭证
- 如果校验成功,返回session_key和openid等
3.3.4 开发者服务器自定义登录态
- 登录成功后,开发者服务器将openid和session_key保存,然后生词一个自定义登录态的token(令牌)形影给小程序
- 通过token可以查询到openid和session_key
- 小程序下次请求,只要携带token,就可以证明用户已登录
3.4 数据缓存
异步方式
| 方式 | 名称 | 说明 |
|---|---|---|
| 异步 | wx.setStorage() | 将数据存储到本地缓存中指定的key中 |
| 异步 | wx.getStorage() | 从本地缓存中获取指定key的内容 |
| 异步 | wx.getStorageInfo() | 异步获取当前storage的相关信息 |
| 异步 | wx.removeStorage() | 从本地缓存中移除指定key |
同步方式
| 方式 | 名称 | 说明 |
|---|---|---|
| 同步 | wx.setStorageSync() | 将数据存储到本地缓存中指定的key中 |
| 同步 | wx.getStorageSync() | 从本地缓存中获取指定key的内容 |
| 同步 | wx.getStorageInfoSync() | 获取当前storage的相关信息 |
| 同步 | wx.removeStorageSync() | 从本地缓存中移除指定key |
四 参考源码
- 参考源码
微信小程序开发之——用户登录-登录流程(1)相关推荐
- 微信小程序开发----获取用户信息
今天介绍两种微信小程序获取用户信息的方法 第一中直接授权获取(在同一页面之中): 首先在微信程序一个页面的WXML文件写入获取用户信息的按钮 <!-- bindTap用于绑定事件 --> ...
- 微信小程序开发之——用户登录-搭建开发者服务器(2)
一 概述 用Node.js搭建开发者服务器 开发服务器作为登录中的三个角色(小程序/开发者服务器/微信接口)中的重要一环 开发者服务器接收code,保存openid和session_key,并返回to ...
- 微信小程序开发之——用户登录-开放数据校验与解密(6)
一 概述 小程序端获取到的用户信息通过wx.request发送给开发者服务器 开发者服务器无法辨别数据的真伪(如发送虚假用户信息) 小程序提供了开发数据的校验和解密机制 二 获取用户信息 2.1 代码 ...
- 微信小程序开发之——用户登录-获取用户信息(5),意外收获字节跳动内部资料
{{userInfo.nickName}} {{userInfo.city}} {{userInfo.gender0?"未知":userInfo.gender1?"男&q ...
- 微信小程序开发之——用户登录-检查用户是否已经登录(4)
一 概述 小程序登录成功后,将服务器中返回的token保存在数据缓存中 下次启动小程序时,判断数据缓存中是否存在token 如果存在token,直接取出token即可,不在执行登录操作 token过期 ...
- 【微信小程序开发】用户头像昵称获取规则调整 2022
之前通过wx.getUserInfo获取用户的头像.昵称等信息 2021年4月调整为通过wx.getUserProfile获取用户的头像.昵称等信息 详情请看:https://developers.w ...
- 微信小程序之获取用户信息(流程+2种方法)
获取流程图 ui库Vant Weapp:Vant Weapp地址(点击跳转) 第一种方法 适用于直接点击登录获取 在界面添加登录按钮,用户点击按钮调用wx.getUserProfile()函数来提示用 ...
- 微信小程序开发之『侧边栏滑动』特效
周末找事做做.看到微信里有个漂流瓶.试着敲了敲. 这里是用leancloud做后台.涉及到语音和文字的储存,查询.自己不会写后台代码,对于我算是个福利. 欢迎交流! 技术点: 1.微信小程序开发之录音 ...
- 微信小程token_微信小程序开发之登录换取token
本文将带你了解微信小程序开发之登录换取token,希望本文对大家学微信有所帮助 前言:这次主要是介绍些业务逻辑,技术点倒是没有多少.不过在开发中,优秀的编程思路同样是非常值得学习的. 最近小程序可以说 ...
最新文章
- 国内自动驾驶战局如何?我对比了下华为大疆特斯拉百度等公司
- I/O流的概念和流类库的结构
- poj 3680 Intervals(离散化+费用流)
- Android 6.0 超级简单的权限申请2 (Permission)
- HDU6038 - Function
- 此时我的waga2012源码情绪也平静了许多
- redis专题:redis缓存穿透、缓存击穿、缓存雪崩等问题如何解决?
- [译]JavaScript中的属性:定义和赋值的区别
- 学习language C
- Python如何运行单个.py文件而不是unittest
- 异常和Log4j日志
- java 识别fn键_Fn快捷键全解
- 分享这位的WPF界面设计系列视频
- 2019最新《web前端课程+项目实践课程》高清无拼凑
- 计算机主机结构图手画,流程图怎么画简单又漂亮
- 00003__爬拉勾网
- 什么叫单模光纤_什么叫单模光纤_单模光纤的特点是什么 - 全文
- L328 What Is Millennial Burnout?
- XMind 8 Update 8 Pro 激活教程(亲测可用) 国外官网下载 破解教程(带离线安装包)
- SpringBoot中Mybatis-plus的通用接口BaseMapper方法演示(上)
