apkplug主题切换功能之主题包打包编译-07
主题包与普通插件开发相同,只是须上传服务器进行编译生成apk主题包
一 主题包(插件)搭建
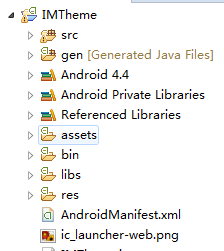
1.按照普通app创建流程创建安卓工程

2.按照apkplug插件开发流程添加必要文件 <apkplug插件开发>

3.将主应用导出的主题切换接口jar包(IMTheme.jar)导入工程
com.apkplug.imthemedemo.themeinterface.chatstyles
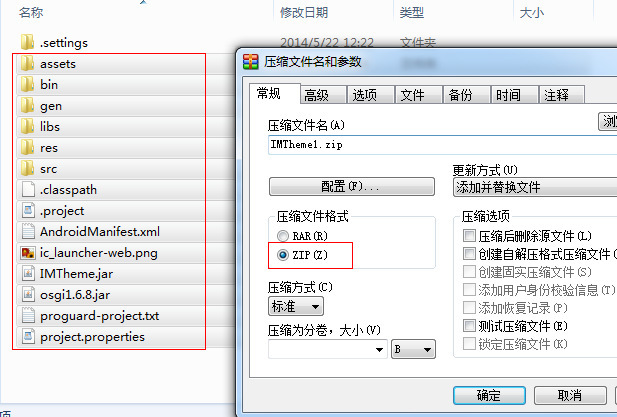
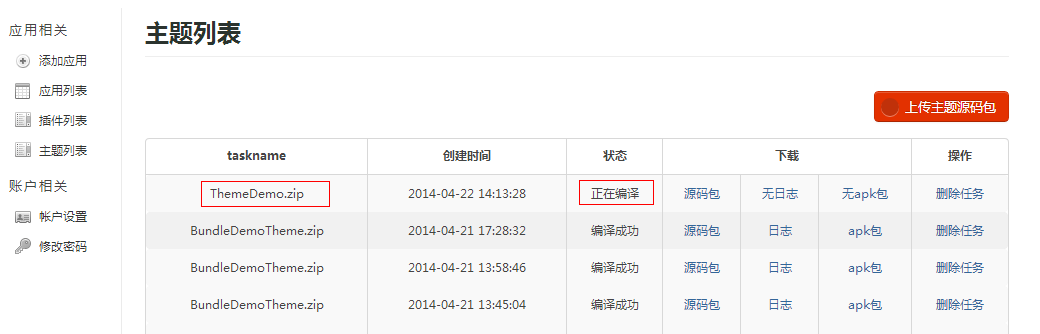
主题包与普通插件有所不同,不能在本地编译器进行编译,需要将源码包上传服务器进行编译生成apk文件
注意:源码包内不能包含中文名称的文件或路径,打包文件zip格式且为根路径



该主题包是未签名主题包,开发者可用签名工具自行签名,主题包所有的资源与文件版权都归开发者所有
主题包之间如果资源重用会引起资源冲突,所以我们应当隔离两个主题包之间的资源。通过在主题包
<meta-data android:name="apkplug-theme" android:value="Main-Bundle-Hide"></meta-data>
禁止主题包activity使用apkplug层的主题,从而防止资源冲突
| 1 | <activity |
| 2 | android:name="com.apkplug.imtheme1.MainActivity" |
| 3 | android:label="@string/app_name" > |
| 4 | <meta-data android:name="apkplug-theme" android:value="Main-Bundle-Hide"></meta-data> |
| 5 | <intent-filter> |
| 6 | <action android:name="android.intent.action.MAIN" /> |
| 7 | <category android:name="android.intent.category.LAUNCHER" /> |
| 8 | </intent-filter> |
| 9 | </activity> |
apkplug主题切换功能之主题包打包编译-07相关推荐
- 【Web技术】1374- 纯 JS 实现灵活的前端主题切换功能
demo在线体验地址:https://hongqingcao.github.io/v-theme-colors/ 源码地址:https://github.com/HongqingCao/v-theme ...
- vue3实现主题切换功能
本文使用的技术主要包括 vue3+vite+scss 1.配置全局scss变量 首先在src目录下创建styles文件夹,并新建common.scss文件,内容如下: // 文字颜色 $fontCol ...
- Android主题切换功能
App一般会有多套颜色主题,下面介绍如何在App中添加主题切换功能: 先添加自定义属性,在values目录下新建attr.xml,根据主题中需要动态修改的颜色或者图片设定自定义属性 <?xml ...
- Vue2.0实现炫酷的主题切换功能
效果展示 实现原理 通过写多套样式文件,在项目编译完成后动态更改link标签引入 实现过程 首先如果需要多套主题,必须要有多套样式文件,而样式文件又有很多写法,下面分享一下我的写法 主题css 首先我 ...
- ios 主题切换 思路_IOS主题切换ThemeManager
#import "ThemeManager.h" #define kDefaultThemeName @"默认主题" #define kThemeName ...
- ios 主题切换 思路_iOS主题皮肤切换
如果您的企业已启用企业统一身份认证,请在企业内部系统修改密码. 切换企业 点击消息列表界面的"切换企业/组织",方便快速切换企业/组织."切换企业/组织"及企业 ...
- android主题切换框架,Android主题切换日夜间模式与换肤框架小结
首先,Activity会在onCreate中初始化Factory,我们没有设置就返回系统默认的: @Override public void installViewFactory() { Layout ...
- android下apkplug通用主题(皮肤)切换解决方案之主题包开发-02
该文章是基于apkplug V1.6.8 进行说明的 我们提供了一个demo做为参考,项目下载地址为:http://git.oschina.net/plug/IMThemeDemo 该 IMTheme ...
- 【Web技术】1431- 总结前端主题切换的思考和现代前端样式的解决方案落地
关于本文 来自:codercao https://juejin.cn/post/7106702604024938503 demo在线体验地址:https://hongqingcao.github.io ...
最新文章
- easyexcel怎么设置表头宽度_easyexcel 自动设置列宽
- 程序猿真成猴了? | 每日趣闻
- git 分支合并到当前
- tomcat文件目录结构及功能介绍
- 让人迷茫的三十岁,从专业技能、行业知识和软实力的人才三角谈起
- 世界人工智能发展究竟到了什么水平 ?
- chrome扩展程序_如何创建Chrome扩展程序
- OpenJudge NOI 1.5 08:多边形内角和
- 大数据数学基础 python描述下载_正版 大数据数学基础(Python语言描述)Python 大数据 数学 高职-计算机-大数据技术...
- InletexEMC绿色好用的电脑屏幕共享软件
- 开学季Web渗透测试工程师精英班“第5期”来袭,加入即永久观看!
- 前后端交互过程、常见软件架构、服务器分类
- NTC热敏电阻-阻值温度计算
- android捕获全局异常lin,全局获取 (Activity)Context,实现全局弹出 Dialog
- 第1195期机器学习日报(2017-12-26)
- 计算机软件研究方法与技术路线,开题报告研究方法与技术路线.doc
- 那些不能在一起吃的水果搭配
- 大神免费官网激活下载project2016专业版最牛教程攻略
- 重庆5G最新规划:明年建成3万个5G基站,力争主城区5G全覆盖
- php html wxml,微信开发之WXML、WXSS 和JS的详细介绍
