学习LUA,使用IUP进行GUI程序设计
原创 visualfc
在LUA中进行GUI程序设计,可以选择的GUI库一般有wxLua和IupLua。wxLua具备典型的面向对象风格,功能相对强大。而IUP的LUA绑定则非常简洁易用。本文主要介绍IupLua。
IUPLUA目前稳定版本为2.7.1,最新版本为3.0beta1。
IUP项目主页为:http://sourceforge.net/projects/iup
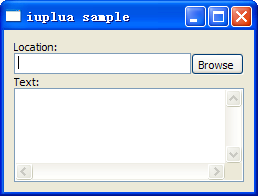
在IupLua程序设计中,主要使用表来设计应用程序界面,表的键值则为GUI部件的属性,通过回调函数完成窗口消息的获取。下面给出一个完整的例子。
如上所示,使用id值的方式GUI设计代码显得更为一致。那么如何做到这一点呢,在LUA中实现起来很简单,使用upvalue就可以做到。
这样就可以使用id的方式来直接引用GUI部件了,另外需要注意的是各个GUI部件要取不同的id值。
下面给出了我写的iupcd.lua的完整源代码以供参考。
学习LUA,使用IUP进行GUI程序设计相关推荐
- Matlab学习笔记(3)—GUI程序设计与图像处理基本操作
Matlab学习笔记(3)-GUI程序设计与图像处理基本操作 一.GUI程序设计 如果想要开始使用Matlab进行GUI编程,首先需要进入Matlab的GUI界面对GUI有一个基本的认识. 1.gui ...
- Lua for Windows 开始学习Lua编程
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章.分享知识,造福人民,实现我们中华民族伟大复兴! Lua ...
- ATL的GUI程序设计(前言)
前言 也许,你是一个顽固的SDK簇拥者: 也许,你对MFC抱着无比排斥的态度,甚至像我一样对它几乎一无所知: 也许,你符合上面两条,而且正在寻求着一种出路: 也许,你找到了一条出路--WTL,但是仍然 ...
- MATLAB GUI 文献或书,MATLAB GUI程序设计epub
MATLAB GUI程序设计 作者:王广,邢林芳 MATLAB GUI程序设计 出版社:清华大学出版社 MATLAB GUI程序设计 内容简介 全书的编写基于当前版本的MATLAB环境,书中由浅入深地 ...
- java gui程序设计_JAVA进行GUI程序设计之一
近期正在学习Java的Swing编程,所以打算写一个关于Swing编程的系列文章,今天先写个开篇. 一般来说,使用Java进行GUI程序设计流程如下: 1. 引入Swing等相关的包: 2. 选择观感 ...
- 图形界面—GUI——程序设计
前言 图形界面-GUI--程序设计 目录 前言 学习内容 一.GUI图形界面 1.GUI图形界面元件 2.如何对齐组件 3.查看控件属性 4.命令行界面中相关方法 5.呼叫物件的方法 6.set和ge ...
- ATL的GUI程序设计(3)
第三章 ATL的窗口类 CWindowImpl.CWindow.CWinTraits,ATL窗口类的奥秘尽在此三者之中.在本章里,李马将为你详细解说它们的使用方法.另外,本章的内容也可以算是本书的核心 ...
- java中编写单选按钮的程序_java的单选按钮GUI程序设计
单选按钮在GUI程序设计中的概念来自于老式的电子管汽车收音机的机械按钮:当我们按下一个按钮时,其它的按钮就会弹起.因此它允许我们强制从众多选择中作出单一选择. AWT没有单独的描述单选钮的类;取而代之 ...
- CV:基于深度学习实现目标检测之GUI界面产品设计并实现图片识别、视频识别、摄像头识别(准确度非常高)
CV:基于深度学习实现目标检测之GUI界面产品设计并实现图片识别.视频识别.摄像头识别(准确度非常高) 目录 GUI编程设计界面 产品演示 GUI编程设计界面 产品演示 视频演示:https://bl ...
最新文章
- Python matplotlib可视化:用Matplotlib的bar_label函数为条形图添加数值标记(在每一个条形的外侧顶部)
- VTK:PolyData之PointLocatorRadius
- 在其他事件中repeater的取值
- linux:errno与signum:错误码与信号
- play ---------idea
- 计算机系统通过执行通道程序完成数据,计算机系统结构_第四章练习 答案
- Python设计模式:责任链模式
- 计算机绘图课程选用课本,机械制图课程学习指南.doc
- 驾驶员监控系统(DMS)
- python+selenium+autoit实现自动百度识图
- 微信公众号运营工具汇总
- 小技巧:机械键盘使用技巧
- 使用加密解密技术和CA认证解决网络传输中的安全隐患
- 洛谷 P4238 【模板】多项式乘法逆
- python爬虫自动更换ip_python爬虫:自动投票代码(自动爬取代理IP)
- Scratch案例——画彩虹
- java程序设计之炮打飞机
- 个性化智能推荐(协同过滤算法)技术研究
- 【php + MySQL + Android】本地实验环境搭建
- 小程序学习笔记--进阶之路

 require "iuplua"
require "iuplua"