Flutter开发之——日期选择器
一 概述
本文介绍Flutter中的日期选择组件:
- DayPicker:日期选择器
- MonthPicker:月份选择器
- YearPicker:年份选择器
- showDatePicker:封装了YearPicker和MonthPicker的联动控件
- CupertinoDatePicker:IOS风格日期选择器
- showTimePicker:通过回调方式启动时间选择器
- CupertinoTimerPicker:IOS风格时间选择器
二 DayPicker(过时)
2.1 构造方法
DayPicker({Key? key,required this.selectedDate,required this.currentDate,required this.onChanged,required this.firstDate,required this.lastDate,required this.displayedMonth,this.selectableDayPredicate,this.dragStartBehavior = DragStartBehavior.start,})
2.2 常见属性
| 属性 | 说明 | 取值 |
|---|---|---|
| selectedDate | 选中后高亮显示日期 | DateTime |
| currentDate | 当前日期 | DateTime |
| onChanged | 用户选择日期函数 | ValueChanged<DateTime> |
| firstDate | 允许选择的开始日期 | DateTime |
| lastDate | 允许选择的结束日期 | DateTime |
| displayedMonth | 展示日期 | DateTime |
| selectableDayPredicate | 用户的可选日期 | SelectableDayPredicate |
2.3 示例
代码
DateTime _selectedDate = DateTime.now();
Text("DayPicker-示例"),
Flexible(child: DayPicker(selectableDayPredicate: (date) {return date.difference(DateTime.now()).inMilliseconds < 0;},selectedDate: _selectedDate,currentDate: DateTime.now(),onChanged: (date) {setState(() {_selectedDate = date;});},firstDate: DateTime(2021, 4, 3),lastDate: DateTime(2021, 4, 31),displayedMonth: DateTime(2021, 4),),)
效果图

三 CalendarDatePicker(代替DayPicker)
3.1 构造方法
CalendarDatePicker({Key? key,required DateTime initialDate,required DateTime firstDate,required DateTime lastDate,DateTime? currentDate,required this.onDateChanged,this.onDisplayedMonthChanged,this.initialCalendarMode = DatePickerMode.day,this.selectableDayPredicate,})
3.2 说明
- CalendarDatePicker是用来替代DayPicker的
- 需要使用父容器如Flexible或者规定宽和高
3.3 示例
代码
DateTime _selectedDate = DateTime.now();
Text("CalenderDayPicker-示例"),
Flexible(child: CalendarDatePicker(initialDate: DateTime.now(),firstDate: DateTime(2021, 4, 3),lastDate: DateTime(2021, 04, 30),onDateChanged: (date) {_selectedDate = date;},selectableDayPredicate: (date) {return date.difference(DateTime.now()).inMicroseconds < 0;},))
效果图

四 MonthPicker
4.1 说明
- MonthPicker跟DayPicker界面展示和属性功能基本一致
- MonthPicker也是过时类,被CalendarDatePicker替代
4.2 示例
代码
Text("MonthPicker-示例"),
MonthPicker(selectedDate: _selectedDate,onChanged: (date) {setState(() {_selectedDate = date;});},firstDate: DateTime(2020, 1),lastDate: DateTime(2020, 12),),
效果图

五 YearPicker
5.1 说明
- YearPicker跟DayPicker的属性类似
- YearPicker只有年份展示,并不包含月份和日期
5.2 示例
代码
Text("YearPicker"),
Flexible(child: YearPicker(selectedDate: _selectedDate,onChanged: (date) {setState(() {_selectedDate = date;});},dragStartBehavior: DragStartBehavior.start,firstDate: DateTime(2000, 1),lastDate: DateTime(2021, 12),)),
效果图

六 showDatePicker
6.1 说明
showDatePicker并不是一个新的控件- 长跟按钮的点击事件连用,点击后弹出日期选择框
6.2 示例
代码
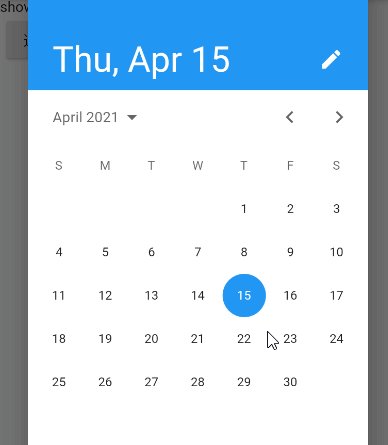
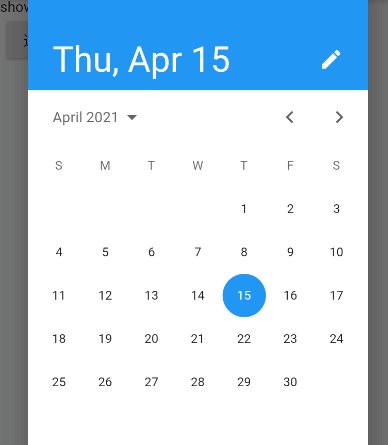
Text("showDatePicker"),
RaisedButton(child: Text("选择日期"),onPressed: () async {var result = await showDatePicker(context: context,initialDate: DateTime.now(),firstDate: DateTime(2020),lastDate: DateTime(2030));print('$result');},)
效果图

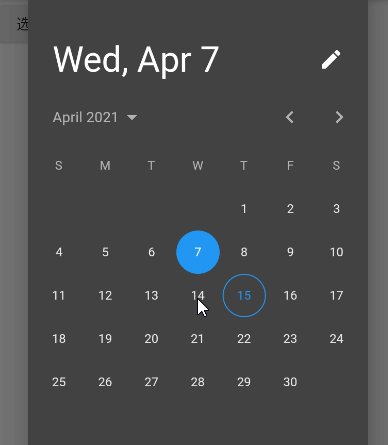
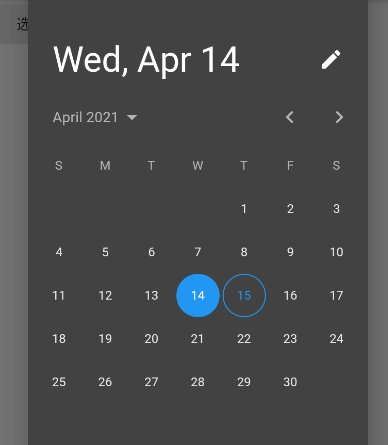
示例2-设置主题(builder)
代码
RaisedButton(child: Text("选择日期"),onPressed: () async {var result = await showDatePicker(builder: (context, child) {return Theme(data: ThemeData.dark(),child: child,);},context: context,initialDate: DateTime.now(),firstDate: DateTime(2020),lastDate: DateTime(2030));print('$result');},)
效果图

七 CupertinoDatePicker-仿IOS时间控件
7.1 示例
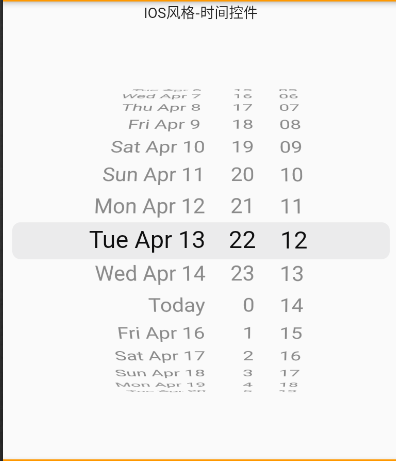
Text("IOS风格-时间控件"),
Flexible(child: CupertinoDatePicker(use24hFormat: true,initialDateTime: _selectedDate,onDateTimeChanged: (date) {setState(() {_selectedDate = date;});},))
效果图

八 showTimePicker
8.1 说明
- showDatePicker是点击后进行日期选择联动,showTimePicker是点击后进行时间选择联动
- 长跟按钮的点击事件连用,点击后弹出时间选择框
- showTimePicker同showDatePicker可以设置深色主题
8.2 示例
代码
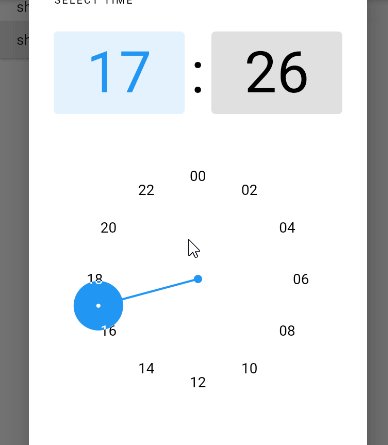
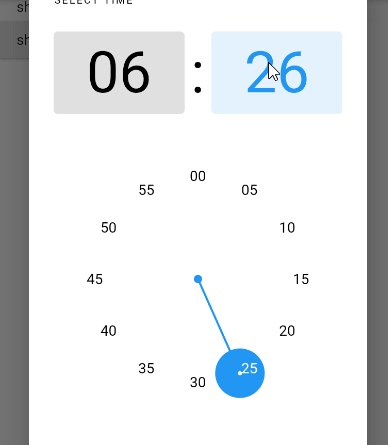
Text("showTimePicker"),
RaisedButton(child: Text("showTimePicker"),onPressed: () async {showTimePicker(context: context,initialTime: TimeOfDay.now(),builder: (context, child) {return MediaQuery(data: MediaQuery.of(context).copyWith(alwaysUse24HourFormat: true),child: child,);});},),
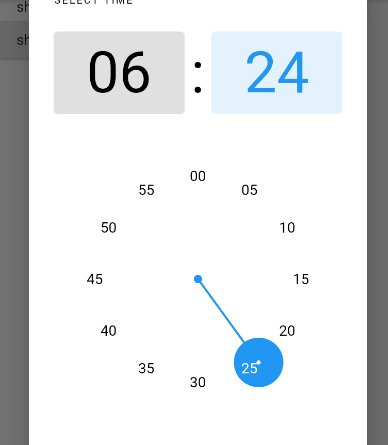
效果图

九 CupertinoTimerPicker -IOS时间选择器
9.1 示例
代码
Container(height: 200,child: CupertinoTimerPicker(initialTimerDuration: Duration(hours: _selectedDate.hour,minutes: _selectedDate.minute,seconds: _selectedDate.second),onTimerDurationChanged: (Duration duration) {},),)
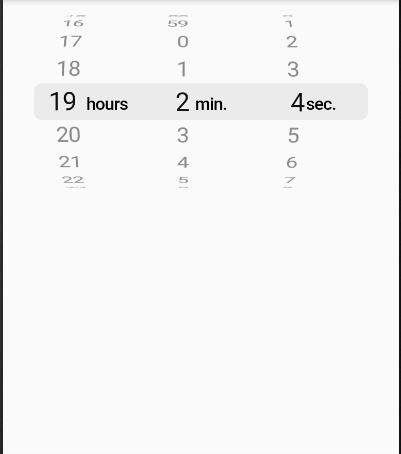
效果图

Flutter开发之——日期选择器相关推荐
- flutter 类似日期选择器控件_一切皆组件的Flutter,安能辨我是雄雌
从一开始接触Flutter,相信读者都会铭记一句话,那就是--一切皆组件.今天我们就来体会一下这句话的神奇魔力,我们先从实际的产品需求说起. 我们先来看一个简化的运行图: 我们要实现如上图所示的日期选 ...
- 自已开发完美的触摸屏网页版仿app弹窗型滚动列表选择器/日期选择器
手机端网页版app在使用下拉列表时,传统的下拉列表使用起来体验非常不好,一般做的稍好一点的交互功能界面都不会直接使用下拉列表,所以app的原生下拉列表都是弹窗列表选择,网页型app从使用体验上来当然也 ...
- 【vue开发问题-解决方法】(五)vue Element UI 日期选择器获取日期格式问题 t.getTime is not a function
[vue开发问题-解决方法](五)vue Element UI 日期选择器获取日期格式问题 t.getTime is not a function 参考文章: (1)[vue开发问题-解决方法](五) ...
- 《Android开发卷——自定义日期选择器(三)》
继 <Android开发卷--自定义日期选择器(一)>:http://blog.csdn.net/chillax_li/article/details/19047 ...
- 《Android开发卷——自定义日期选择器(二)》
(小米手机) (中兴手机) 在上一篇中,我介绍了一般公司都会自定义时间日期选择器,并结合自己所做的项目给大家参考. 工作实录之<Android开发卷--自定义日期选择器(一)>链接:htt ...
- Flutter 日期选择器与时间选择器
更多文章请查看 lutter从入门 到精通 1 日期选择器 //设置默认显示的日期为当前DateTime initialDate = DateTime.now();void showDefaultYe ...
- 【安卓开发】Android中日期选择器DatePicker和TimePicker的使用
DatePickerDatePickerDatePicker和TimePickerTimePickerTimePicker是安卓自带的日期选择器,可以变换多种样式,下面是他们的简单使用. 显示年月日和 ...
- vue日期选择组件_一个Vue组件,为波斯开发人员提供日期选择器
vue日期选择组件 Vue波斯日期选择器 (vue persian datepicker) This is a Jalali date picker component for Vue. 这是Vue的 ...
- ant-design for react 日期选择器遇到的问题。(mars3d开发)
问题描述: 在修复mars3d react功能示例的bug中发现 当endTime值为空时,就会出现下面的情况.moment方法中需要两个参数且不能为空.出现这种情况的原因是将日期选择器中的时间清空. ...
最新文章
- unity 模型渐变消失_Unity 雨水滴到屏幕效果
- [xsy3343]程序锁
- hdfs中8031是什么端口号_在宿主机如何访问docker中hadoop的hdfs:ip:9000啊, 端口映射出来啊...
- EXCEL 图表 只在拐点的时候显示数字
- python列表总结
- Nginx——配置动静分离
- MySQL中的isnull、ifnull和nullif函数用法
- Table 组件构建过程中遇到的问题与解决思路
- POM 文件中 licenses 许可证的定义
- 小米手机 加载桌面 失败 黑屏
- 现在汉语也能编程了!学编程,英语还重要吗?
- 热点解答:nmn抗衰老安全吗,nmn最安全的品牌是什么
- 2014年互联网IT公司产品、技术类人员工资待遇汇总 2015部分补充
- 【@Scheduled定时任务】
- 基于android的资源文件管理器
- Servernbsp;Tomcatnbsp;v7.0amp;nbs…
- Unity URP DOTS Animator
- python--真气网监测站点数据的抓取
- 微信小游戏个人游戏发布《自省自查报告》
- [转载]【Alientek STM32 实验2】--按键输入
