一本通与众不同_是什么使电子商务设计与众不同?
一本通与众不同
It’s no surprise or secret that ecommerce has gained popularity and expanded in the last ten years or so. Companies like Amazon and Alibaba are now global monoliths and it seems that there’s a new eBay-like site popping up every other day.
电子商务在过去十年左右的时间内得到普及和扩展,这不足为奇或秘密。 像亚马逊和阿里巴巴这样的公司现在已经成为了全球巨头,似乎每隔一天就会出现一个新的类似eBay的网站。
Sadly remarkably few of these sites take the time to consider the very different UX needs that ecommerce sites present though.
遗憾的是,这些网站中很少有时间花时间考虑电子商务网站所呈现的非常不同的 UX需求。
So, if you’re in the process of developing an ecommerce site for a client or company, read on and discover some of the considerations you may need to take to make its UX seamless and awesome.
因此,如果您正在为客户或公司开发电子商务网站,请继续阅读并发现一些可能需要考虑的事项,以使其UX无缝和出色。
产品 (The Product)
Let’s start with what must be the most important aspect of any ecommerce site: the products. They’re the site’s selling points (literally), so making sure that their part in the user experience is spot on will be key.
让我们从任何电子商务网站中最重要的方面开始: 产品 。 从字面上看,它们是网站的卖点,因此确保它们在用户体验中的地位是关键。
Making your product images bigger is one trend that has been gaining traction, and for good reason. People shop with their eyes, and the web is no different; big, detailed images allow customers to peruse your wares before committing to them, which means you deepen the level of trust between your site and user.
有充分的理由,使您的产品图像变大是一种趋势,这一趋势已越来越受到关注。 人们用眼睛购物,网络也一样。 大而详细的图像使客户可以在提交商品之前仔细阅读商品,这意味着您可以加深站点与用户之间的信任度。
Interestingly, though, this only seems to be the case when looking at products for which the physical condition or appearance can influence the buying decision.
但是,有趣的是,仅在查看物理条件或外观会影响购买决策的产品时才是这种情况。

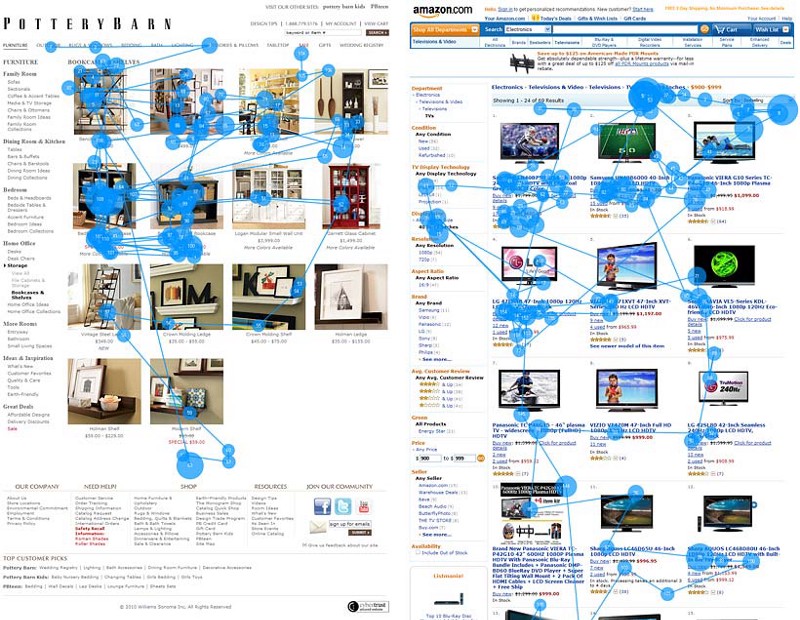
The eye-tracking study done by the Nielsen Norman Group above shows how users react differently to images on two different sites. When viewing book shelves on the site on the left, users’ attention is focused largely on the images, whereas those considering a new flat screen TV were less concerned with what it looks like and focused more on the technical specs of the product.
上面的尼尔森·诺曼小组(Nielsen Norman Group)进行的眼动研究显示,用户如何对两个不同站点上的图像做出不同React。 在左侧站点上查看书架时,用户的注意力主要集中在图像上,而考虑使用新的平板电视的用户则较少关注其外观,而更多地关注产品的技术规格。
Here, it’s a good idea to make sure that the technical specifications are front and centre, and easy to scan, giving the user an easy way to differentiate and make their choice.
在这里,最好确保技术规格居于首位,并且易于阅读,从而为用户提供一种轻松区分和做出选择的简便方法。
评论 (The Reviews)
Review are another key factor of your product pages, and I think it goes without saying that this is an important part of any ecommerce UX.
评论是您产品页面的另一个关键因素,我认为这无疑是任何电子商务UX的重要组成部分。
As people we tend to distrust faceless corporations, especially when we’re interacting with them in a non-physical manner like the web, because it makes us feel less in control. The opinions of others like ourselves, though, helps give us confidence in our purchase decision.
作为人们,我们倾向于不信任面面俱到的公司,尤其是当我们以非物理方式(例如网络)与他们互动时,因为它会使我们感到不受控制。 但是,其他人(如我们自己)的意见有助于使我们对购买决定充满信心。
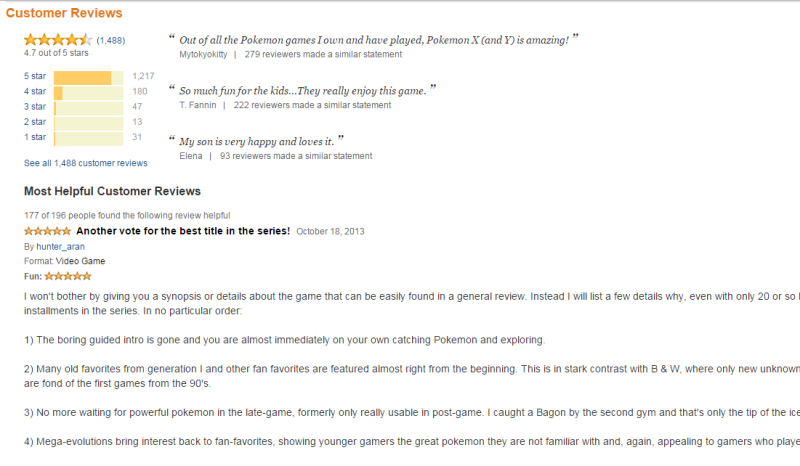
So, user reviews give us that extra sense of security when it comes to buying something. The effect is even more pronounced if the site has high traffic and a “X number of people found this review helpful” type ranking system, such as Amazon. Remember, the key in every ecommerce system is to build trust with the user.
因此,用户评论给我们带来了额外的购买安全感。 如果该网站的流量很高,并且有“ X人认为此评论有用 ”类型排名系统(例如Amazon),则效果会更加明显。 请记住,每个电子商务系统中的关键是建立与用户的信任。

购物车 (The Cart)
Another one of the most vital aspects of any ecommerce experience, the shopping cart is often neglected or thought about in the wrong way when it comes to UX.
在任何电子商务体验中,另一个最重要的方面是,在使用UX时,购物车经常被错误地忽略或考虑。
The act of adding something to my cart, a very important action, is often seamlessly integrated into the experience (a process increasingly referred to as ‘slippy’ UX).
向购物车中添加东西的行为,这是非常重要的动作,通常被无缝地集成到体验中(这个过程逐渐被称为“活泼的” UX)。
This sounds like a good thing, until you think about the fact that I’m potentially spending a large amount of my hard-earned money on a product, and have no idea whether it’s actually gone into my shopping cart or not.
这听起来像是一件好事,直到您考虑到我可能将大量来之不易的钱花在某种产品上,却不知道它是否真正进入了购物车这一事实。
At best, I have to search the screen for the often obscure cart icon (another thing that makes little sense) to check whether the product has actually been added or not. At worst, I’ll assume it wasn’t added and end up clicking ‘Add to Cart’ again, meaning I’ve now accidentally bought two of the same product.
充其量,我必须在屏幕上搜索经常模糊的购物车图标(这是没有意义的另一件事),以检查是否确实添加了该产品。 在最坏的情况下,我会假设未添加该产品,最后再次单击“添加到购物车”,这意味着我现在不小心购买了两个相同的产品。
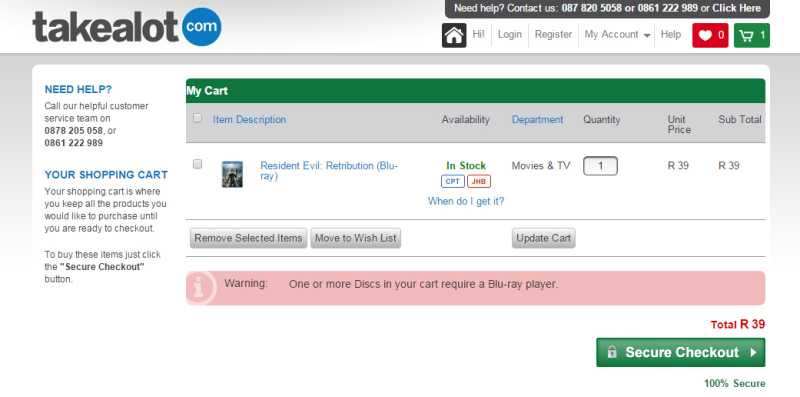
Takealot.com, a leading ecommerce site in South Africa, has this exact issue. Adding a product to my cart gives no feedback, and I’m left having to search for the obscure cart icon somewhere in the top right of the page to make sure I’ve done something.
南非领先的电子商务网站Takealot.com确实存在此问题。 将产品添加到购物车没有任何反馈,因此我不得不在页面右上角的某个地方搜索晦涩的购物车图标,以确保已完成操作。
One thing Takealot does get right, though, is the cart itself. Research has found that many users use their cart less like a physical shopping cart and more like a ‘wish list’, using it to help make decisions before actual checkout.
Takealot确实做对的一件事是购物车本身。 研究发现,许多用户使用购物车的方式不像实际购物车那样,而更像是“愿望清单”,它可以在实际结帐之前帮助您做出决定。

Takealot’s cart helps with this process by giving the user a rundown of their products with applicable images (again, important for some products). It also gives you an easy way to remove items from your cart (handy, given their opaque add-to-cart process) and, perhaps most important of all, doesn’t require the user to login until actual checkout.
Takealot的购物车可通过向用户提供其产品的适用图片摘要(同样对某些产品很重要)来帮助完成此过程。 它还为您提供了一种从购物车中删除物品的简便方法(考虑到其不透明的添加到购物车流程,这一点很方便),而且也许最重要的是,不需要用户在实际结账之前登录。
Perhaps most impressively, the Takealot cart even warns you of any necessary dependencies a product might have — for instance, a Blu-Ray disc requiring a Blu-Ray player.
也许最令人印象深刻的是,Takealot购物车甚至警告您产品可能具有的任何必要依存关系-例如,需要蓝光播放器的蓝光光盘。
In that last case, one might even improve the UX by placing a link to Blu-Ray players available on the site, giving the opportunity for the user to add one to their cart immediately.
在最后一种情况下,甚至可以通过放置站点上可用的蓝光播放器的链接来改善UX,从而使用户有机会立即将其添加到购物车中。
人工智能 (Artificial Intelligence)
This is a feature rarely seen so far in the world of ecommerce, but it’s gaining speed, with many larger ecommerce companies actually devoting teams to developing their AI systems.
这是迄今为止在电子商务世界中很少见到的功能,但是随着越来越多的大型电子商务公司专门致力于开发其AI系统,该功能正在不断发展。
Giants like Amazon use it frequently and it improves the UX drastically. By taking note of what users are looking at, what they’ve purchased in the past, and what similar users have been interested in, they’re able to build a system devoted to helping each user in their retail quests.
像亚马逊这样的巨头经常使用它,从而大大改善了用户体验。 通过记录用户的眼光,过去购买的商品以及类似用户的兴趣,他们能够构建一个致力于帮助每个用户完成零售任务的系统。
As a user, you’re given the impression that the site is tailor-made to suit your tastes and, in fact, increasingly it is.
作为用户,您会得到一个印象,即该网站是为满足您的口味而量身定制的,实际上,它的数量正在不断增加。
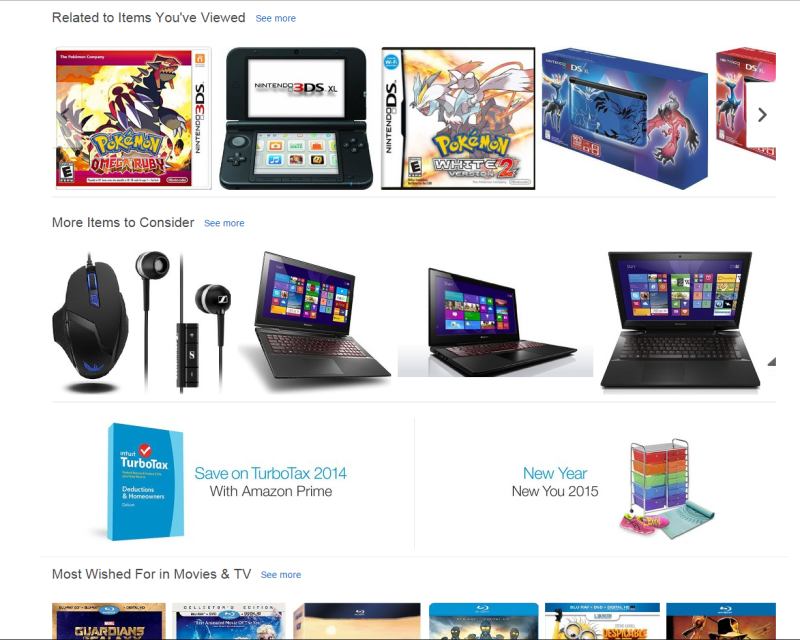
Below is what greets me when I go to amazon.com, and I'd venture to say it's very revealing of my tastes as an individual:
以下是当我访问amazon.com时向我致敬的信息,并且我敢说这很好地体现了我个人的品味:

Best of all, it does this even if you’re not logged in (which is also slightly creepy). I have a feeling that this type of UX will make its way to a more mainstream set of ecommerce sites in the future, though, so keep your eyes open for this one.
最棒的是,即使您未登录(也有些令人毛骨悚然),它也会执行此操作。 我有一种感觉,这种UX将来会进入更主流的电子商务站点集,因此请对此保持警惕。
结论 (Conclusion)
The UX of an ecommerce site is often more important than any other site because it is a direct interface with business and users’ money.
电子商务网站的UX通常比任何其他网站都重要,因为它是与企业和用户的金钱直接相连的界面。
A carefully crafted system with a considered shopping cart, user reviews and product pages can go a long way to easing the user into making a buying decision.
精心设计的系统具有经过考虑的购物车,用户评论和产品页面,可以大大帮助用户做出购买决定。
If available, an AI designed to complement these considerations can take your ecommerce site from great to incredible, but even without it you can ensure an online shopping experience that ends up being beneficial for everybody.
如果可用,旨在补充这些考虑因素的AI可以使您的电子商务网站从无到有,令人难以置信,但是即使没有它,您也可以确保最终对每个人都有益的在线购物体验。
进一步阅读 (Further Reading)
Photos As Web Content
照片作为网络内容
Decision Making in the Ecommerce Shopping Cart: 4 Tips for Supporting Users
电子商务购物车中的决策:支持用户的4个技巧
Marketing Automation is Only the Beginning
营销自动化只是一个开始
翻译自: https://www.sitepoint.com/ecommerce-design-different/
一本通与众不同
一本通与众不同_是什么使电子商务设计与众不同?相关推荐
- xd可以用ui动效效果吗_通过动画使UI设计栩栩如生:Adobe XD和After Effects
xd可以用ui动效效果吗 Note - If you don't fancy splashing out on an Adobe license, you can trial their produc ...
- ios 动画设计_动画和讲故事在设计中的力量
ios 动画设计 As human beings, we've always been fond of storytelling. Just think of campfire stories, Sa ...
- 基于pt100温度计仿真_基于8pt网格的设计系统
基于pt100温度计仿真 重点 (Top highlight) This article is the 2nd in a two part series - to the previous chapt ...
- ui设计基础_我不知道的UI设计的9个重要基础
ui设计基础 重点 (Top highlight) After listening to Craig Federighi's talk on how to be a better software e ...
- shields 徽标_徽标不够用时如何设计应用程序图标
shields 徽标 What's the first thing that comes to mind when you think about a particular app? Chances ...
- window程序设计学会_是时候我们学会设计合适的饼图了
window程序设计学会 Pie charts are common in data science - next to the 饼形图在数据科学中很常见- bar chart and the lin ...
- 永不示弱_永不过时的网页设计:今天和2000年的在线投资组合
永不示弱 重点 (Top highlight) Philippe Starck, a renowned industrial designer, once said: 著名的工业设计师Philippe ...
- div+css静态网页设计——迪斯尼公主滚动特效(7页) HTML5网页设计成品_学生DW静态网页设计代做_web课程设计网页制作
HTML5期末大作业:电影网站设计--迪斯尼公主滚动特效(7页) HTML5网页设计成品_学生DW静态网页设计代做_web课程设计网页制作 常见网页设计作业题材有 个人. 美食. 公司. 学校. 旅游 ...
- 交互设计黄金法则_6电子商务设计的黄金法则
交互设计黄金法则 Photo: nateOne 照片:nateOne Let's face it, we have all been victims of an impractical or just ...
最新文章
- 控制行输入以下两句命令16倍速播放青年大学习
- VTK:网格之Triangulate
- Software-testing-foundations-homework3
- printf 宏 调试技巧
- 张一鸣的心里“住着小马哥”
- 计算机科学与技术考研考西南交通大学,西南交大计算机科学与技术考研怎么样...
- antd vue关闭模态对话框_详解打造 Vue.js 可复用组件
- AtCoder Beginner Contest 233(A~D)题解
- python 实现简单画板_python 画板示例源码(可做签名/涂鸦)
- PrimeNG p-Table 自定义shift多选功能
- 智能车入门——元素识别与循迹
- python爬取付费漫画_Python爬虫---爬取腾讯动漫全站漫画
- 《天天数学》连载60:二月二十九日
- 云南小学、初中、高中标准教学实验室设备配置清单整体解决方案
- Matlab/simulink、Saber及PSpice学习比较
- 1006-奇怪的分式
- 所有的时间伟大的好莱坞电影大片
- Python豆瓣电影评论的爬取及词云显示
- Python3的安装步骤
- PGP应用——如何使用PGP软件?
