爱贝壳 教研云 动画执行流程和实现猜测
原文链接: 爱贝壳 教研云 动画执行流程和实现猜测
上一篇: 云顶之弈 福星阵容吃鸡
下一篇: 北京和十八线房租对比
体验地址: https://www.jiaoyanyun.com/#/landingPage
web版的ppt, 对动画的执行流程进行分析

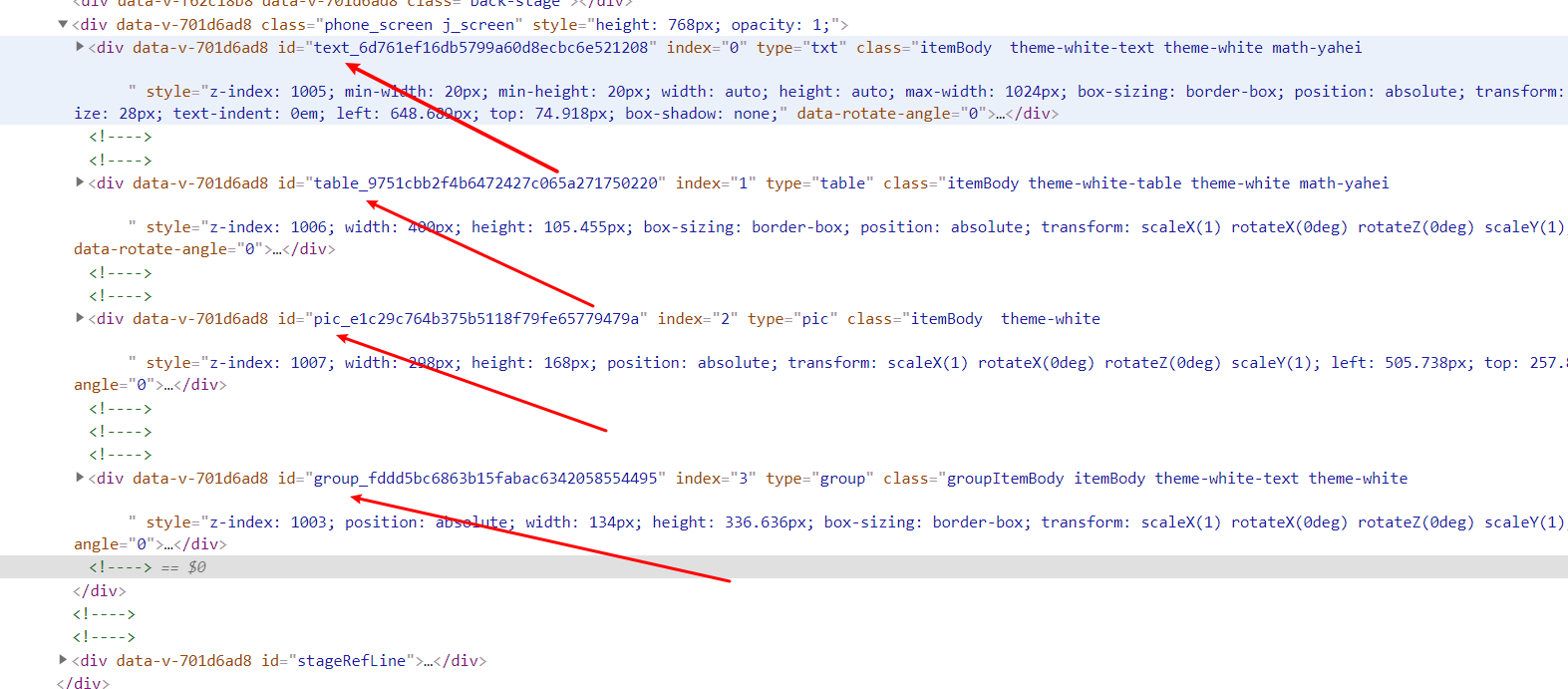
dom 中id 前面表示元素标识
text: 文本
pic: 图片
table: 表格
group: 组合

对于组合, 动画是作用在组合的节点上, 而不是分别执行在各自的节点, 主要影响旋转等有作用中心的情况
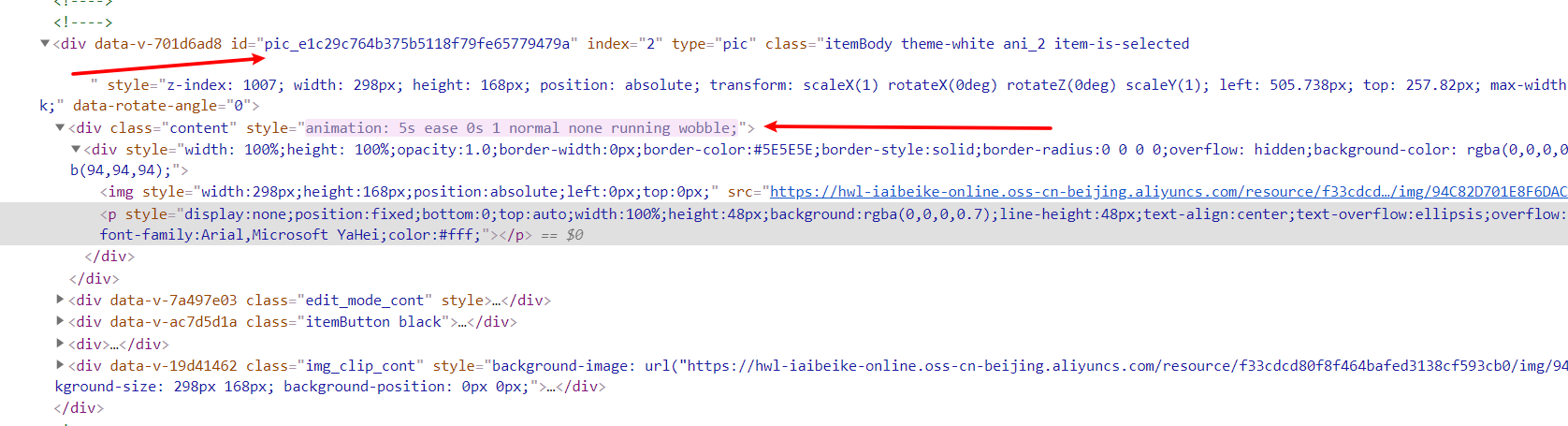
组合是将节点放置在content中, content表示真正的内容, 图片节点的content是用div包裹的img, 看到没, 最佳实践就是用div包裹img, 而不是什么奇怪的background-image

左右摇摆的动画, 是使用style直接实现的, 在content层加上css动画, content本身没有其他样式信息, 执行完毕后 将style设为空

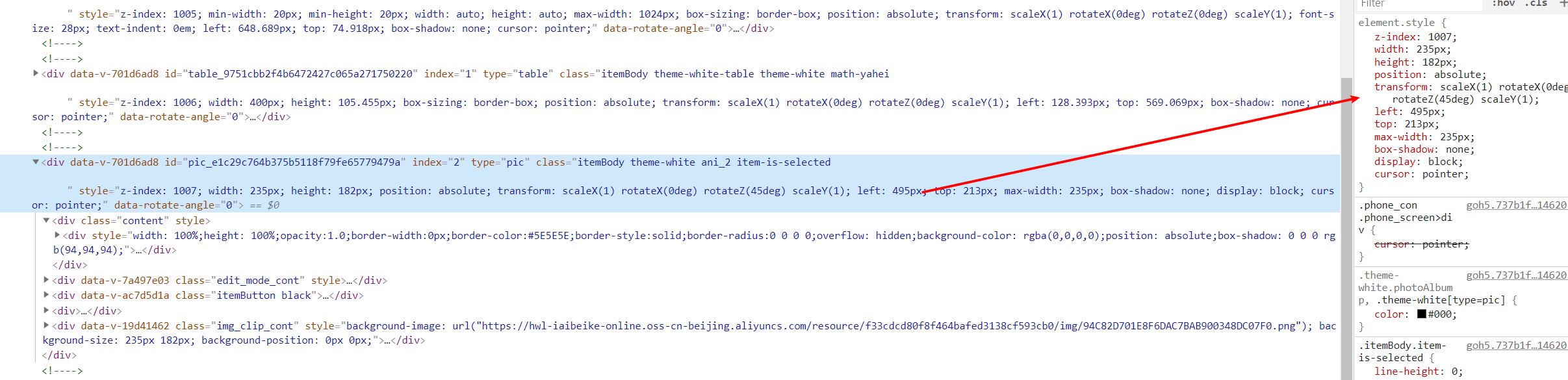
静态样式的修改作用在最顶层, 不过这样也会有问题, 如果先旋转90度, 然后执行左右摇摆, 那么实际上看到是上下摇摆, 因为使用的transform已经将参考系也旋转了!!!

对于全局点击动画, 使用只有上一个执行完毕后才能执行下一个的方式, 避免了同时执行多个动画造成的属性冲突问题
如果使用执行时机强制设置两个动画同时执行, 那么就会直接覆盖style, 造成只执行第二个的情况

路径动画有些问题好像...

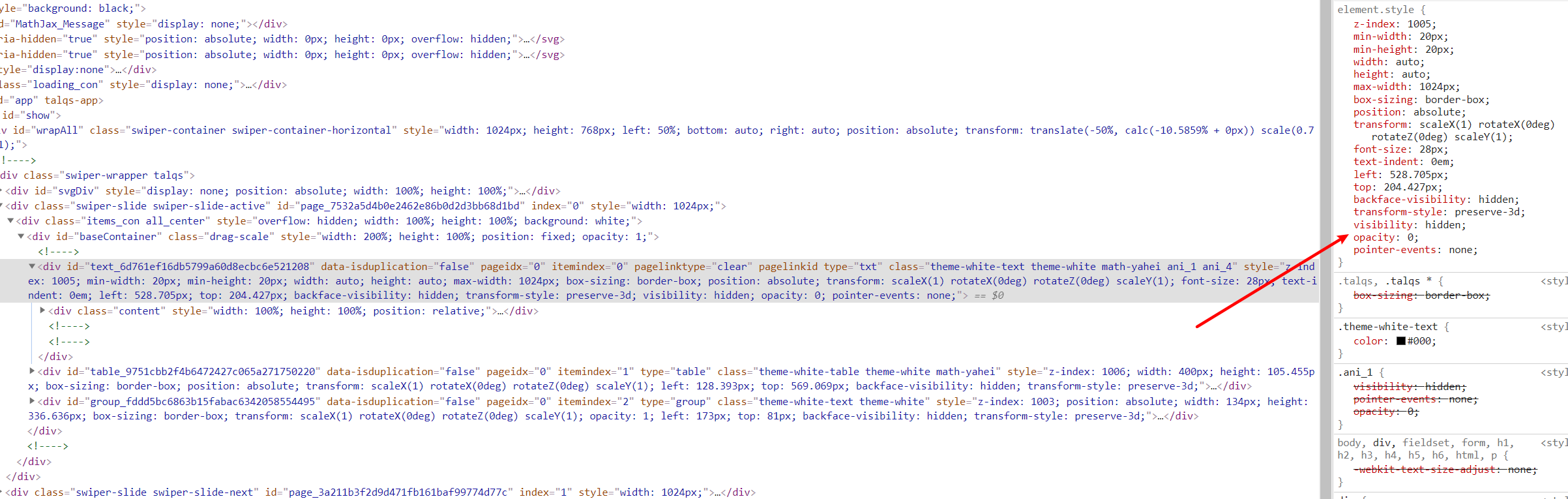
淡入和淡出, 会根据当前透明度进行变换, 只要有淡入, 就将其设置为不可见

这个属性也是第一次见...

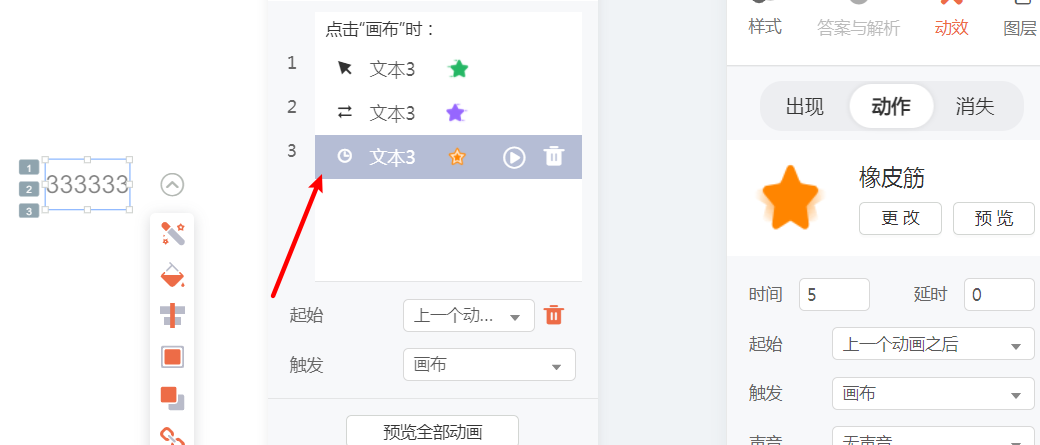
细节不错, 鼠标表示点击触发, 两个横线是和上一个同时, 钟表是上一个之后, 而且右边鼠标移入动画图标会执行相应的动画

如果全局动画中, 有和上一个之后这种, 那么也是在他们全部执行完毕后才能再次点击执行全局动画的, 这种也是尽量在避免同时同一个元素执行多个动画的场景, 因为会出现属性冲突
css动画, 执行完毕后位置依然是恢复到原位的, 直接替换的是style, 不会像js那种还需要手动清理定时器, 技术选型的优势就体现出来了, js有太多定时器了, 需要在各种情况下清空这些定时器, 避免出现内存泄漏和其他奇怪的bug
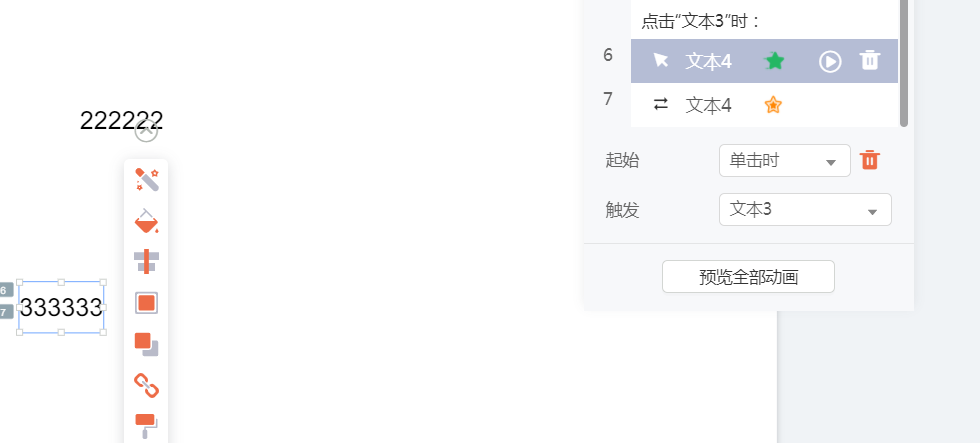
点击元素, 顺序循环依次执行, 和全局的执行一样, 只不过会按照次序顺序执行, 执行完毕后又会从第一个开始, 如果使用和上一个同时, 会出现动画被覆盖, 也就是第一个动画不会执行, 直接被第二个的style覆盖了

爱贝壳 教研云 动画执行流程和实现猜测相关推荐
- BPMN模拟动画执行流程
目录 第一步:构建BPMN图 第二步:开启模拟 第三步:执行模拟 第四步:监听模拟 第一步:构建BPMN图 通过id标记,每一个流程 第二步:开启模拟 BPMN官方提供了各种各样的模块,比如执行模拟, ...
- 【Flutter】Animation 动画 ( AnimatedBuilder 动画使用流程 | 创建动画控制器 | 创建动画 | 创建动画作用的组件 | 关联动画与组件 | 动画执行 )
文章目录 ◯.AnimatedBuilder 引入 一.创建动画控制器 二.创建动画 三.创建动画作用的组件 四.创建 AnimatedBuilder 关联动画与组件 五.动画运行 六.完整代码示例 ...
- vue项目引入标签云动画js函数,不执行
vue项目引入标签云动画js函数,数据重新渲染了,但是动画不执行了 rollTagCloud() {/* 3D标签云滚动函数*/const timer = setTimeout(() => {t ...
- 爱奇艺云剪辑Web端的技术实现
云剪辑是集视频制作.生产.分发等为一体的在线视频制作平台,具备工具及服务两方面能力:工具方面,云剪辑具备全面视频剪辑能力,相比行业中其他在线剪辑工具能力更强大,支持范围包括多轨道音视频合成.音视频素材 ...
- 抽奖动画_增强您的抽奖动画工作流程
抽奖动画 If you work on UI/UX design, you may hear a lot about micro-interaction, icon animation, onboar ...
- Blender钢铁机器人建模与动画全流程制作视频教程
Blender钢铁机器人建模与动画全流程制作视频教程 流派:电子学习| MP4 |视频:h264,1280×720 |音频:AAC,44.1 KHz 语言:英语+中英文字幕(根据原英文字幕机译更准确) ...
- 【Flutter】Animation 动画 ( AnimatedWidget 动画使用流程 | 创建动画控制器 | 创建动画 | 创建 AnimatedWidget 动画组件 | 动画运行 )
文章目录 ◯.AnimatedWidget 组件引入 一.创建 AnimatedWidget 动画组件 二.创建动画控制器 三.创建动画 四.动画运行 五.完整代码示例 六.相关资源 Animated ...
- 【Flutter】Animation 动画 ( Flutter 动画基本流程 | 创建动画控制器 | 创建动画 | 设置值监听器 | 设置状态监听器 | 布局中使用动画值 | 动画运行 )
文章目录 一.创建动画控制器 二.创建动画 三.设置值监听器 四.设置状态监听器 五.布局中使用动画值 六.动画运行 七.完整代码示例 八.相关资源 Flutter 动画基本流程 : ① 创建动画控制 ...
- dalvik虚拟机执行流程_程序员必备的一些流程图
阅读文本大概需要3分钟. - 1 - Spring的生命周期 Spring作为当前Java最流行.最强大的轻量级容器框架,了解熟悉spring的生命周期非常有必要: 首先容器启动后,对bean进行初始 ...
最新文章
- C#利用Graphics类绘制进阶--绘制条形码Code128
- java继承的关键字_超级关键字在Java继承中的作用
- 关于ABAP流程处理的一些命令的说明(stop,exit,return,check,reject)
- linux 检测蓝牙 rssi,树莓派开发笔记(十一):蓝牙的使用,BlueZ协议(双树莓探测rssi并通过蓝牙互传获取的rssi信号强度)...
- axure原型案例_Axure RP9原型案例:制作一个可以滑动的菜单
- ChaiNext:市场短期内延续区间震荡
- 牛顿下山法c语言_数值计算(二十九)修正牛顿法I求解方程的根
- Linux—文件系统
- 百度编辑器ueditor字体添加
- Rob Pike:走进Go语言
- SXLib3D -- 一款高效的点云和网格交互处理平台
- syn_sent mysql_服务器上出现大量的SYN_RECV或者SYN_SENT状态的TCP连接的问题分析
- CentOS7 U盘安装操作系统卡在Reached target Basic System.
- python 素数最快_列出N以下所有素数的最快方法
- 中国龙与西方龙的头部区别
- 转---电脑的MAC实际地址可以修改吗?
- win7离线安装tensorflow-gpu1.13.1
- SSM上传图片并保存图片地址到数据库
- 公里与英里的换算c语言函数_一万公里是极限吗?全合成机油最多能跑多远?...
- 学计算机曲线救国,曲线救国 笔记本也定时开机
