Android利用canvas画各种图形
为什么80%的码农都做不了架构师?>>> 
1、首先说一下canvas类:
Class Overview
The Canvas class holds the "draw" calls. To draw something, you need 4 basic components: A Bitmap to hold the pixels, a Canvas to host the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, Path, text, Bitmap), and a paint (to describe the colors and styles for the drawing).
这个类相当于一个画布,你可以在里面画很多东西;
我们可以把这个Canvas理解成系统提供给我们的一块内存区域(但实际上它只是一套画图的API,真正的内存是下面的Bitmap),而且它还提供了一整套对这个内存区域进行操作的方法,所有的这些操作都是画图API。也就是说在这种方式下我们已经能一笔一划或者使用Graphic来画我们所需要的东西了,要画什么要显示什么都由我们自己控制。
这种方式根据环境还分为两种:一种就是使用普通View的canvas画图,还有一种就是使用专门的SurfaceView的canvas来画图。两种的主要是区别就是可以在SurfaceView中定义一个专门的线程来完成画图工作,应用程序不需要等待View的刷图,提高性能。前面一种适合处理量比较小,帧率比较小的动画,比如说象棋游戏之类的;而后一种主要用在游戏,高品质动画方面的画图。
下面是Canvas类常用的方法:
drawRect(RectF rect, Paint paint) //绘制区域,参数一为RectF一个区域
drawPath(Path path, Paint paint) //绘制一个路径,参数一为Path路径对象
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) //贴图,参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap),参数三是目标区域(应该在canvas的位置和大小),参数四是Paint画刷对象,因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) //画线,参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置,参数四y轴垂直位置,最后一个参数为Paint 画刷对象。
drawPoint(float x, float y, Paint paint) //画点,参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。
drawText(String text, float x, floaty, Paint paint) //渲染文本,Canvas类除了上面的还可以描绘文字,参数一是String类型的文本,参数二x轴,参数三y轴,参数四是Paint对象。
drawOval(RectF oval, Paint paint)//画椭圆,参数一是扫描区域,参数二为paint对象;
drawCircle(float cx, float cy, float radius,Paint paint)// 绘制圆,参数一是中心点的x轴,参数二是中心点的y轴,参数三是半径,参数四是paint对象;
drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)//画弧,
参数一是RectF对象,一个矩形区域椭圆形的界限用于定义在形状、大小、电弧,参数二是起始角(度)在电弧的开始,
参数三扫描角(度)开始顺时针测量的,参数四是如果这是真的话,包括椭圆中心的电弧,并关闭它,如果它是假这将是一个弧线,参数五是Paint对象;
还要理解一个paint类:
Class Overview
The Paint class holds the style and color information about how to draw geometries, text and bitmaps.
paint类拥有风格和颜色信息如何绘制几何学,文本和位图。
Paint 代表了Canvas上的画笔、画刷、颜料等等;
Paint类常用方法:
setARGB(int a, int r, int g, int b) // 设置 Paint对象颜色,参数一为alpha透明值
setAlpha(int a) // 设置alpha不透明度,范围为0~255
setAntiAlias(boolean aa) // 是否抗锯齿
setColor(int color) // 设置颜色,这里Android内部定义的有Color类包含了一些常见颜色定义
setTextScaleX(float scaleX) // 设置文本缩放倍数,1.0f为原始
setTextSize(float textSize) // 设置字体大小
setUnderlineText(booleanunderlineText) // 设置下划线
2、直接看案例
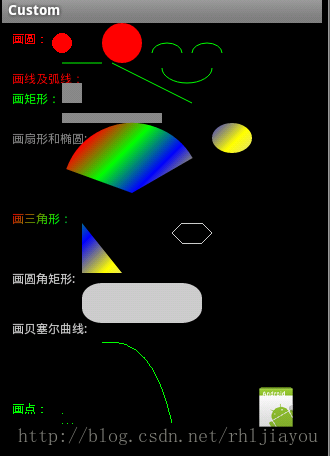
看一下效果图:

在此案例中我们用到的是自定义view类;
CustomActivity.Java
public class CustomActivity extends Activity {@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);init();}private void init() {LinearLayout layout=(LinearLayout) findViewById(R.id.root);final DrawView view=new DrawView(this);view.setMinimumHeight(500);view.setMinimumWidth(300);//通知view组件重绘 view.invalidate();layout.addView(view);}
}重要的类自定义View组件要重写View组件的onDraw(Canvase)方法,接下来是在该 Canvas上绘制大量的几何图形,点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形,等各种形状!
DrawView.java
public class DrawView extends View {public DrawView(Context context) {super(context);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);/** 方法 说明 drawRect 绘制矩形 drawCircle 绘制圆形 drawOval 绘制椭圆 drawPath 绘制任意多边形* drawLine 绘制直线 drawPoin 绘制点*/// 创建画笔Paint p = new Paint();p.setColor(Color.RED);// 设置红色canvas.drawText("画圆:", 10, 20, p);// 画文本canvas.drawCircle(60, 20, 10, p);// 小圆p.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除,大家一看效果就明白了canvas.drawCircle(120, 20, 20, p);// 大圆canvas.drawText("画线及弧线:", 10, 60, p);p.setColor(Color.GREEN);// 设置绿色canvas.drawLine(60, 40, 100, 40, p);// 画线canvas.drawLine(110, 40, 190, 80, p);// 斜线//画笑脸弧线p.setStyle(Paint.Style.STROKE);//设置空心RectF oval1=new RectF(150,20,180,40);canvas.drawArc(oval1, 180, 180, false, p);//小弧形oval1.set(190, 20, 220, 40);canvas.drawArc(oval1, 180, 180, false, p);//小弧形oval1.set(160, 30, 210, 60);canvas.drawArc(oval1, 0, 180, false, p);//小弧形canvas.drawText("画矩形:", 10, 80, p);p.setColor(Color.GRAY);// 设置灰色p.setStyle(Paint.Style.FILL);//设置填满canvas.drawRect(60, 60, 80, 80, p);// 正方形canvas.drawRect(60, 90, 160, 100, p);// 长方形canvas.drawText("画扇形和椭圆:", 10, 120, p);/* 设置渐变色 这个正方形的颜色是改变的 */Shader mShader = new LinearGradient(0, 0, 100, 100,new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。p.setShader(mShader);// p.setColor(Color.BLUE);RectF oval2 = new RectF(60, 100, 200, 240);// 设置个新的长方形,扫描测量canvas.drawArc(oval2, 200, 130, true, p);// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是真的时候画扇形,是假的时候画弧线//画椭圆,把oval改一下oval2.set(210,100,250,130);canvas.drawOval(oval2, p);canvas.drawText("画三角形:", 10, 200, p);// 绘制这个三角形,你可以绘制任意多边形Path path = new Path();path.moveTo(80, 200);// 此点为多边形的起点path.lineTo(120, 250);path.lineTo(80, 250);path.close(); // 使这些点构成封闭的多边形canvas.drawPath(path, p);// 你可以绘制很多任意多边形,比如下面画六连形p.reset();//重置p.setColor(Color.LTGRAY);p.setStyle(Paint.Style.STROKE);//设置空心Path path1=new Path();path1.moveTo(180, 200);path1.lineTo(200, 200);path1.lineTo(210, 210);path1.lineTo(200, 220);path1.lineTo(180, 220);path1.lineTo(170, 210);path1.close();//封闭canvas.drawPath(path1, p);/** Path类封装复合(多轮廓几何图形的路径* 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。*///画圆角矩形p.setStyle(Paint.Style.FILL);//充满p.setColor(Color.LTGRAY);p.setAntiAlias(true);// 设置画笔的锯齿效果canvas.drawText("画圆角矩形:", 10, 260, p);RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形canvas.drawRoundRect(oval3, 20, 15, p);//第二个参数是x半径,第三个参数是y半径//画贝塞尔曲线canvas.drawText("画贝塞尔曲线:", 10, 310, p);p.reset();p.setStyle(Paint.Style.STROKE);p.setColor(Color.GREEN);Path path2=new Path();path2.moveTo(100, 320);//设置Path的起点path2.quadTo(150, 310, 170, 400); //设置贝塞尔曲线的控制点坐标和终点坐标canvas.drawPath(path2, p);//画出贝塞尔曲线//画点p.setStyle(Paint.Style.FILL);canvas.drawText("画点:", 10, 390, p);canvas.drawPoint(60, 390, p);//画一个点canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//画多个点//画图片,就是贴图Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);canvas.drawBitmap(bitmap, 250,360, p);}
}ok!哈哈!
转载于:https://my.oschina.net/dccjll/blog/886502
Android利用canvas画各种图形相关推荐
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形)
1.首先说一下canvas类: Class Overview The Canvas class holds the "draw" calls. To draw something, ...
- Android利用canvas画各种图形(点、直线、弧、圆、扁圆、文字、矩形、多边形、曲线、圆角矩形)
1.首先说一下canvas类: Class Overview The Canvas class holds the "draw" calls. To draw something, ...
- Android可滑动画板,Android 利用 Canvas 画画板
首先新建一个项目工程,建立文件,如下图所示 首先配置页面布局文件activity_main.xml,如下图所示: xmlns:tools="http://schemas.android.co ...
- 如何利用canvas画一个圆,并且填充颜色
如何利用canvas画一个圆,并且填充颜色(小白专用,大佬勿看) canvas基础 相信在此之前,你对canvas已经有一定的了解了,接下来我将介绍,如何利用canvas画一个圆. 1.新建一个htm ...
- 自绘动画android,(译)android利用Canvas和几何学绘制几何动画
1 创建圆形动画 首先需要画一些同心圆,并添加动画将同心圆的半径逐渐增加,即从同心圆中心向四周扩散的动画. 需要定义一些属性包括:同心圆间隔.圆线颜色.圆线宽度: 1dp @color/black 1 ...
- android 画字体并换行,android 使用canvas画字符时换行(用TextPaint实现,Paint不易实现)...
使用canvas画字符时,常常遇到字符很长,不会换行的问题. 解决办法: 使用StaticLayout这个类. mCurrentPaint=newTextPaint(); mCurrentPaint. ...
- 关于利用canvas画带箭头的直线旋转
利用canvas在Vue项目中使用: <imgid="range_right"src=""style="position: absolute;l ...
- 微信小程序使用canvas画不规则图形
一.根据UI在海报中画不同的图片形状的路径,这中用css很简单,用canvas画的话就要了解canvas中的几个方法, 效果图: 代码如下: Page({canvasIdErrorCallback(e ...
- Android心电数据分析,Android SurfaceView+Canvas画脉搏/心电数据图-Go语言中文社区
实际演示效果: Canvas 画图基本步骤: 1.布局添加一个SurfaceView<?xml version="1.0" encoding="utf-8" ...
最新文章
- 关于 智能指针 的线程安全问题
- Apache2 httpd.conf 配置详解(一)
- HDU 4417 Super Mario
- 深入浅出聊一聊Docker
- dns解析过程_DNS原理总结及其解析过程
- Linux之CentOS安装composer与git
- 用了Dapper之后通篇还是SqlConnection,真的看不下去了
- win mysql 2003错误_windows MySql 报1067错误 2003错误
- 谷歌Chrome浏览器添加新技术 可防止广告主追踪用户
- vue 样式绑定 class
- 飞秋官方下载 某些大型企业
- 正确的python变量名_在Python,如何将变量名作为字符串?_others_酷徒编程知识库...
- bi工具选型_数据分析工具:选合适了,分析也能事半功倍
- (26)System Verilog设计自动饮料机
- 文件和目录(一)--unix环境高级编程
- 第四届“传智杯”全国大学生IT技能大赛(决赛B组)
- DEDECMS短信宝短信插件
- 数据库 习题答案 系统概念 第七章
- 泛微OA中怎么导入html模板,如何在OA系统中设置模板标题
- html修改鼠标手势,css要怎么设置鼠标手势?
热门文章
- android 获取控件高度_安卓开发入门教程UI控件_ImageView
- spring.profiles.active配置了没生效_一文带你彻底学会 Git Hooks 配置
- 小学5年级计算机考试作文,我的小学老师五年级优秀作文(通用10篇)
- 计算机组成原理第二章数据,计算机组成原理第二章数据表示(含答案)
- win8.1 mysql使用教程_windows下mysql 8.0.12安装步骤及基本使用教程
- python读取配置文件 分段_Python3读写ini配置文件的示例
- python 中的真值表
- 【查看Linux带宽】nload、iptraf 的安装与使用
- 分布式存储的集群可靠性计算(ceph)
- 【研发管理】华为十大架构与设计核心原则
