固定资产标签模板_数字资产组合–网站模板
固定资产标签模板
Digital portfolio – website template
数字资产组合–网站模板
Today we will create a single page template for our portfolio. As you know, your own portfolio has always been an important attribute for almost everyone. As a rule, they emphasize the character and originality. It describes the strengths (and sometimes weaknesses) features. It is quite important to show originality. Sometimes such sites known as business-card websites. Typically, such site consists of one (sometimes more) page. Today we consider creation of a page that consists of the following sections: header (logo with menu), promo section with slider, main content section with popup feature, about us section, contact us section with popup form, address section with google maps and footer.
今天,我们将为我们的投资组合创建一个页面模板。 如您所知,您自己的投资组合一直是几乎每个人的重要属性。 通常,他们强调个性和独创性。 它描述了优点(有时是缺点)的功能。 展现创意很重要。 有时将此类网站称为名片网站。 通常,此类站点由一个(有时更多)页面组成。 今天,我们考虑创建一个包含以下部分的页面:标头(带有菜单的徽标),带有滑块的促销部分,具有弹出功能的主要内容部分,关于我们部分,具有弹出表单的联系我们部分,带有Google地图的地址部分以及页脚。
As a framework that will help us in the layout, I decided to take Bootstrap (v3). Also because it has native support of responsiveness. As you know, in accordance with the recommendations of Google, the sites need to be responsive.
为了帮助布局,我决定采用Bootstrap(v3)。 也因为它具有响应能力的本机支持。 如您所知,根据Google的建议,这些网站需要及时响应。
现场演示
So here we go, first of all, create few folders – ‘css’, ‘fonts’, ‘images’ and ‘js’. Here we will keep the appropriate files: css stylesheets, font files, images and javascript files. After, you can download last version of Bootstrap, and extract its files into our appropriate directories. Also, you can download a ready archive of the demo using the form at the end of this article.
因此,我们首先创建几个文件夹-'css','fonts','images'和'js'。 在这里,我们将保留适当的文件:css样式表,字体文件,图像和javascript文件。 之后,您可以下载最新版本的Bootstrap,并将其文件解压缩到我们相应的目录中。 另外,您可以使用本文末尾的表单下载演示的现成档案。
标头 (Header)


This menu is created using the following code
使用以下代码创建此菜单
<!-- top navigation --><header id="headernav"><a href="#mslider" class="logo" data-scroll><span class="icon-logo"></span> Logo</a><nav class="nav-collapse"><ul><li class="menu-item"><a href="#mslider" data-scroll><span class="fa fa-user"></span>Home</a></li><li class="menu-item"><a href="#services" data-scroll><span class="fa fa-cog"></span>Services</a></li><li class="menu-item"><a href="#portfolio" data-scroll><span class="fa fa-eye open"></span>Portfolio</a></li><li class="menu-item"><a href="#about" data-scroll><span class="fa fa-info sign"></span>About</a></li><li class="menu-item"><a href="#contact" data-scroll><span class="fa fa-paper-plane"></span>Contact</a></li><li class="menu-item"><a href="#" class="lang">EN</a></li><li class="menu-item"><a href="#/de" class="lang">DE</a></li><li class="menu-item"><a href="#/ru" class="lang">RU</a></li></ul></nav></header><!-- /top navigation -->
<!-- top navigation --><header id="headernav"><a href="#mslider" class="logo" data-scroll><span class="icon-logo"></span> Logo</a><nav class="nav-collapse"><ul><li class="menu-item"><a href="#mslider" data-scroll><span class="fa fa-user"></span>Home</a></li><li class="menu-item"><a href="#services" data-scroll><span class="fa fa-cog"></span>Services</a></li><li class="menu-item"><a href="#portfolio" data-scroll><span class="fa fa-eye open"></span>Portfolio</a></li><li class="menu-item"><a href="#about" data-scroll><span class="fa fa-info sign"></span>About</a></li><li class="menu-item"><a href="#contact" data-scroll><span class="fa fa-paper-plane"></span>Contact</a></li><li class="menu-item"><a href="#" class="lang">EN</a></li><li class="menu-item"><a href="#/de" class="lang">DE</a></li><li class="menu-item"><a href="#/ru" class="lang">RU</a></li></ul></nav></header><!-- /top navigation -->
促销区 (Promo section)


The monitor on this picture displays slideshow. Here is markup of this promo section:
此图片上的监视器显示幻灯片。 这是此促销部分的标记:
<!-- intro slider --><section id="mslider"><div id="wrap" class="wrap"><div class="mockup"><img class="mockup__img" src="data:images/bg.jpg" alt="alt text" /><div class="screen"><ul id="slideshow" class="slideshow"><li class="slideshow__item"><img src="data:images/slideshow/1.jpg" alt=""/></li><li class="slideshow__item"><img src="data:images/slideshow/2.jpg" alt=""/></li><li class="slideshow__item"><img src="data:images/slideshow/3.jpg" alt=""/></li><li class="slideshow__item"><img src="data:images/slideshow/4.jpg" alt=""/></li></ul></div><header class="main-header"><h1 class="animated fadeInRight delay-1s">Here can be some intro information about the company</h1><div class="learn-more-wrap"><a href="#services" class="animated fadeInUp delay-2s learn-more" data-scroll><span>Learn More</span></a></div></header></div></div></section><!-- /intro slider -->
<!-- intro slider --><section id="mslider"><div id="wrap" class="wrap"><div class="mockup"><img class="mockup__img" src="data:images/bg.jpg" alt="alt text" /><div class="screen"><ul id="slideshow" class="slideshow"><li class="slideshow__item"><img src="data:images/slideshow/1.jpg" alt=""/></li><li class="slideshow__item"><img src="data:images/slideshow/2.jpg" alt=""/></li><li class="slideshow__item"><img src="data:images/slideshow/3.jpg" alt=""/></li><li class="slideshow__item"><img src="data:images/slideshow/4.jpg" alt=""/></li></ul></div><header class="main-header"><h1 class="animated fadeInRight delay-1s">Here can be some intro information about the company</h1><div class="learn-more-wrap"><a href="#services" class="animated fadeInUp delay-2s learn-more" data-scroll><span>Learn More</span></a></div></header></div></div></section><!-- /intro slider -->
主要内容部分 (Main content section)
This section consists of two parts: ‘Our services’ and ‘Our portfolio’.
本节包括两个部分:“我们的服务”和“我们的产品组合”。


The following HTML code is for the ‘Services’ section:
以下HTML代码用于“服务”部分:
<!-- services --><section class="text-center section-padding" id="services"><div class="container"><div class="row"><h1>Our Services</h1><div class="services-wrapper"><div class="col-md-4 wp2"><div class="light-box box-hover"><div class="icon"><img src="data:images/bulb.svg" alt=""></div><h2>Lorem Ipsum 1</h2><p>Aliquam lobortis, lectus eget eleifend porttitor, odio ex sodales urna, eget scelerisque nunc turpis at justo. Aenean vel posuere.</p></div></div><div class="col-md-4 wp2 delay-05s"><div class="light-box box-hover"><div class="icon"><img src="data:images/printer.svg" alt=""></div><h2>Lorem Ipsum 2</h2><p>Aliquam lobortis, lectus eget eleifend porttitor, odio ex sodales urna, eget scelerisque nunc turpis at justo. Aenean vel posuere.</p></div></div><div class="col-md-4 wp2 delay-1s"><div class="light-box box-hover"><div class="icon"><img src="data:images/browser.svg" alt=""></div><h2>Lorem Ipsum 3</h2><p>Aliquam lobortis, lectus eget eleifend porttitor, odio ex sodales urna, eget scelerisque nunc turpis at justo. Aenean vel posuere.</p></div></div></div></div></div></section><!-- /services -->
<!-- services --><section class="text-center section-padding" id="services"><div class="container"><div class="row"><h1>Our Services</h1><div class="services-wrapper"><div class="col-md-4 wp2"><div class="light-box box-hover"><div class="icon"><img src="data:images/bulb.svg" alt=""></div><h2>Lorem Ipsum 1</h2><p>Aliquam lobortis, lectus eget eleifend porttitor, odio ex sodales urna, eget scelerisque nunc turpis at justo. Aenean vel posuere.</p></div></div><div class="col-md-4 wp2 delay-05s"><div class="light-box box-hover"><div class="icon"><img src="data:images/printer.svg" alt=""></div><h2>Lorem Ipsum 2</h2><p>Aliquam lobortis, lectus eget eleifend porttitor, odio ex sodales urna, eget scelerisque nunc turpis at justo. Aenean vel posuere.</p></div></div><div class="col-md-4 wp2 delay-1s"><div class="light-box box-hover"><div class="icon"><img src="data:images/browser.svg" alt=""></div><h2>Lorem Ipsum 3</h2><p>Aliquam lobortis, lectus eget eleifend porttitor, odio ex sodales urna, eget scelerisque nunc turpis at justo. Aenean vel posuere.</p></div></div></div></div></div></section><!-- /services -->


And here is HTML code for the ‘Portfolio’ section:
这是“投资组合”部分HTML代码:
<!-- portfolio --><section class="clearfix" id="portfolio" ><div class="text-center portfolioheader"><h1>Our portfolio</h1><p>Browse our portfolio</p></div><div class="grid"><!-- project 0 --><div id="project0" class="zoom-anim-dialog mfp-hide projects"><h1>Project 1</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project0"><figure class="effect-portfolio wp4 delay-01s"><img src="data:images/project-thumb.jpg" alt=""/><figcaption><h2>Project 1</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project0_icon"></span></figcaption></figure></a><!-- /project 0 --><!-- project 1 --><div id="project1" class="zoom-anim-dialog mfp-hide projects"><h1>Project 2</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project1"><figure class="effect-portfolio wp4 delay-01s"><img src="data:images/project-thumb2.jpg" alt=""/><figcaption><h2>Project 2</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project1-icon"></span></figcaption></figure></a><!-- /project 1 --><!-- project 2 --><div id="project2" class="zoom-anim-dialog mfp-hide projects"><h1>Project 3</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project2"><figure class="effect-portfolio wp4 delay-05s"><img src="data:images/project-thumb2.jpg" alt=""/><figcaption><h2>Project 3</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project2-icon"></span></figcaption></figure></a><!-- /project 2 --><!-- project 3 --><div id="project3" class="zoom-anim-dialog mfp-hide projects"><h1>Project 4</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project3"><figure class="effect-portfolio wp4 delay-05s"><img src="data:images/project-thumb.jpg" alt=""/><figcaption><h2>Project 4</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project3-icon"></span></figcaption></figure></a><!-- /project 3 --><!-- project 4 --><div id="project4" class="zoom-anim-dialog mfp-hide projects"><h1>Project 5</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project4"><figure class="effect-portfolio wp4 delay-05s"><img src="data:images/project-thumb.jpg" alt=""/><figcaption><h2>Project 5</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project4-icon"></span></figcaption></figure></a><!-- /project 4 --><!-- Project 5 --><div id="project5" class="zoom-anim-dialog mfp-hide projects"><h1>Project 6</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project5"><figure class="effect-portfolio wp4 delay-05s"><img src="data:images/project-thumb2.jpg" alt=""/><figcaption><h2>Project 6</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project5-icon"></span></figcaption></figure></a><!-- /project 5 --></div><!-- /Grid --></section><!-- /portfolio -->
<!-- portfolio --><section class="clearfix" id="portfolio" ><div class="text-center portfolioheader"><h1>Our portfolio</h1><p>Browse our portfolio</p></div><div class="grid"><!-- project 0 --><div id="project0" class="zoom-anim-dialog mfp-hide projects"><h1>Project 1</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project0"><figure class="effect-portfolio wp4 delay-01s"><img src="data:images/project-thumb.jpg" alt=""/><figcaption><h2>Project 1</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project0_icon"></span></figcaption></figure></a><!-- /project 0 --><!-- project 1 --><div id="project1" class="zoom-anim-dialog mfp-hide projects"><h1>Project 2</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project1"><figure class="effect-portfolio wp4 delay-01s"><img src="data:images/project-thumb2.jpg" alt=""/><figcaption><h2>Project 2</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project1-icon"></span></figcaption></figure></a><!-- /project 1 --><!-- project 2 --><div id="project2" class="zoom-anim-dialog mfp-hide projects"><h1>Project 3</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project2"><figure class="effect-portfolio wp4 delay-05s"><img src="data:images/project-thumb2.jpg" alt=""/><figcaption><h2>Project 3</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project2-icon"></span></figcaption></figure></a><!-- /project 2 --><!-- project 3 --><div id="project3" class="zoom-anim-dialog mfp-hide projects"><h1>Project 4</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project3"><figure class="effect-portfolio wp4 delay-05s"><img src="data:images/project-thumb.jpg" alt=""/><figcaption><h2>Project 4</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project3-icon"></span></figcaption></figure></a><!-- /project 3 --><!-- project 4 --><div id="project4" class="zoom-anim-dialog mfp-hide projects"><h1>Project 5</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project4"><figure class="effect-portfolio wp4 delay-05s"><img src="data:images/project-thumb.jpg" alt=""/><figcaption><h2>Project 5</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project4-icon"></span></figcaption></figure></a><!-- /project 4 --><!-- Project 5 --><div id="project5" class="zoom-anim-dialog mfp-hide projects"><h1>Project 6</h1><h2>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</h2><a href="#" target="_blank" class="projectlink">Visit Website</a><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""><img src="data:images/project.jpg" alt=""></div><a class="popup-with-zoom-anim" href="#project5"><figure class="effect-portfolio wp4 delay-05s"><img src="data:images/project-thumb2.jpg" alt=""/><figcaption><h2>Project 6</h2><p>Curabitur volutpat massa ac tincidunt molestie. Vestibulum massa nunc.</p><span class="icon-project5-icon"></span></figcaption></figure></a><!-- /project 5 --></div><!-- /Grid --></section><!-- /portfolio -->
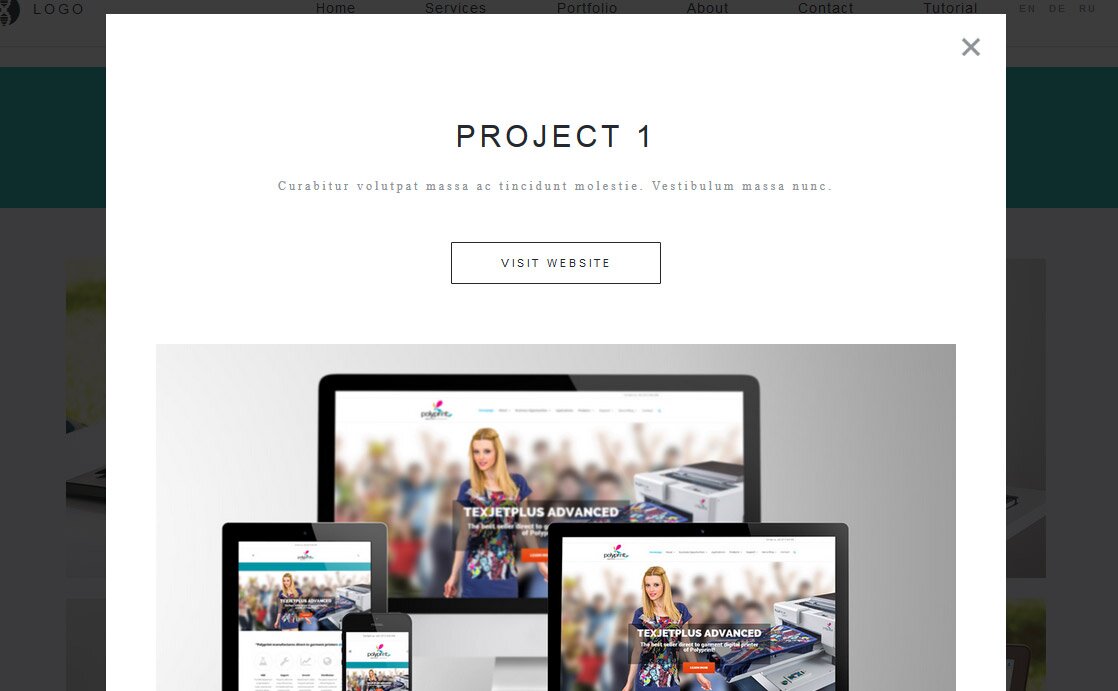
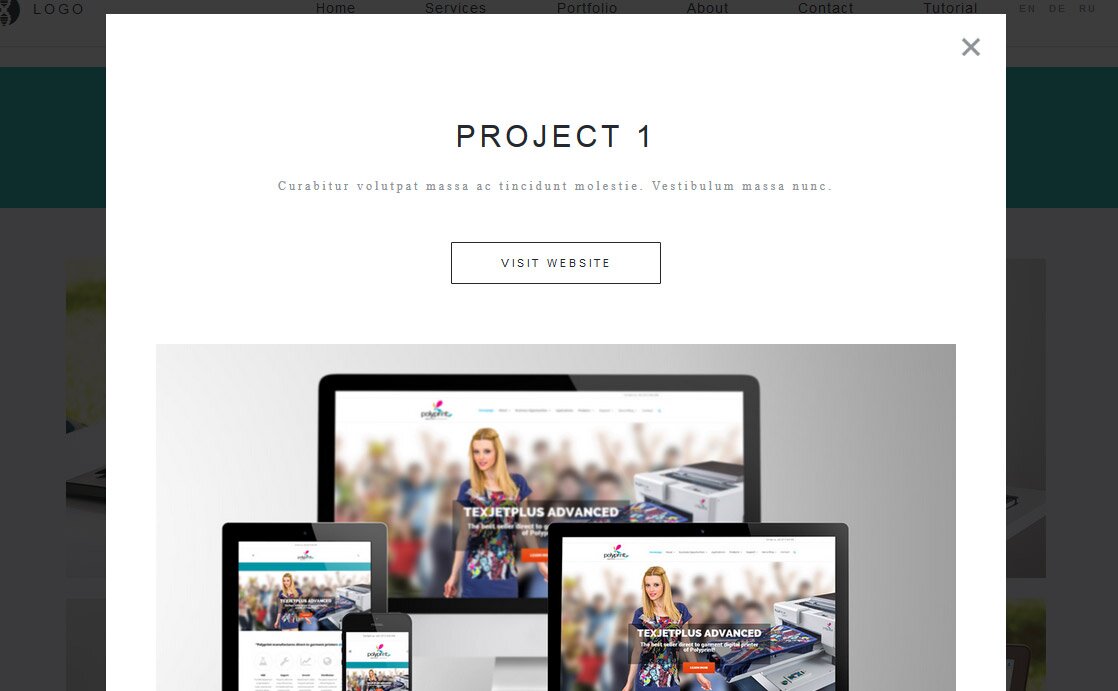
When you move the cursor over any of the projects – it displays additional information. And when you click – a popup with more information about the project will appear, here you can put whatever you want (any html code) – text, images, video.
将光标移到任何项目上时,它会显示其他信息。 然后,当您单击时,将显示一个弹出窗口,其中包含有关项目的更多信息,您可以在此处放置所需的任何内容(任何html代码)-文本,图像,视频。


“关于我们”部分 (‘About us’ section)


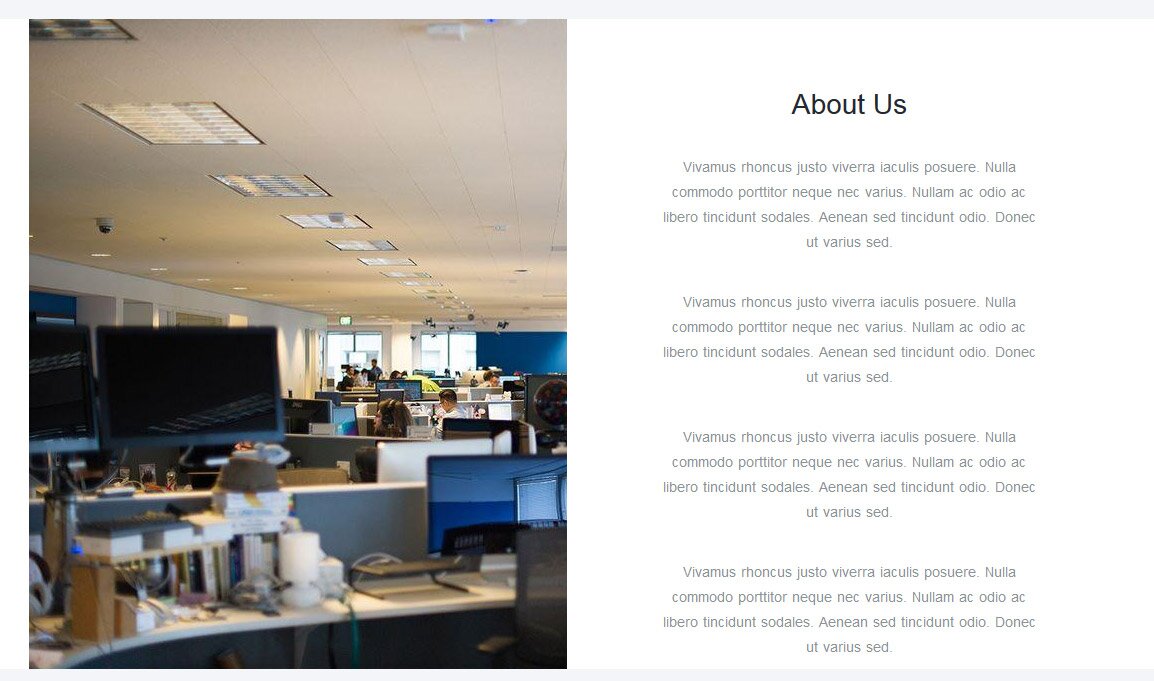
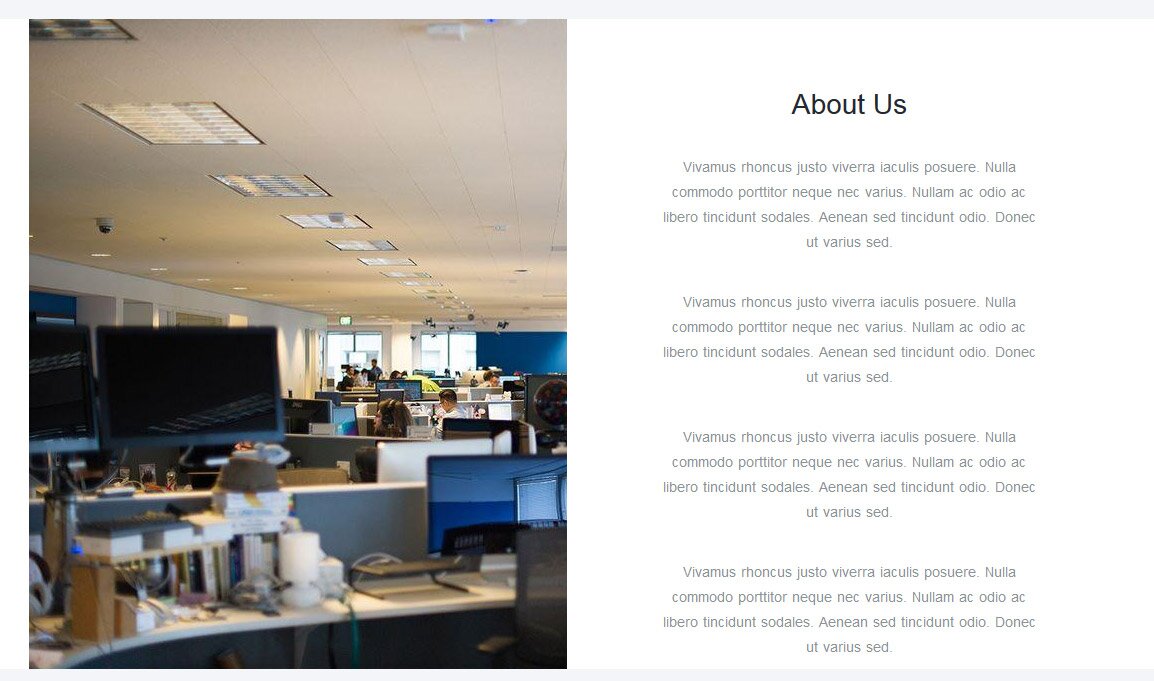
This simple section consists of two columns: image is on the left and information about us is on the right
这个简单的部分由两列组成:图像在左侧,关于我们的信息在右侧
<!-- about --><section class="light-bg text-center" id="about"><div class="container-fluid nopadding"><div class="wrapper"><div class="aboutimgwrap"><div class="wp3 aboutimg"></div></div></div><div class="container about"><div class="row"><div class="col-md-5 col-md-offset-7"><h1>About Us</h1><p>Vivamus rhoncus justo viverra iaculis posuere. Nulla commodo porttitor neque nec varius. Nullam ac odio ac libero tincidunt sodales. Aenean sed tincidunt odio. Donec ut varius sed.</p><p>Vivamus rhoncus justo viverra iaculis posuere. Nulla commodo porttitor neque nec varius. Nullam ac odio ac libero tincidunt sodales. Aenean sed tincidunt odio. Donec ut varius sed.</p><p>Vivamus rhoncus justo viverra iaculis posuere. Nulla commodo porttitor neque nec varius. Nullam ac odio ac libero tincidunt sodales. Aenean sed tincidunt odio. Donec ut varius sed.</p><p>Vivamus rhoncus justo viverra iaculis posuere. Nulla commodo porttitor neque nec varius. Nullam ac odio ac libero tincidunt sodales. Aenean sed tincidunt odio. Donec ut varius sed.</p></div></div></div></div></section><!-- /about -->
<!-- about --><section class="light-bg text-center" id="about"><div class="container-fluid nopadding"><div class="wrapper"><div class="aboutimgwrap"><div class="wp3 aboutimg"></div></div></div><div class="container about"><div class="row"><div class="col-md-5 col-md-offset-7"><h1>About Us</h1><p>Vivamus rhoncus justo viverra iaculis posuere. Nulla commodo porttitor neque nec varius. Nullam ac odio ac libero tincidunt sodales. Aenean sed tincidunt odio. Donec ut varius sed.</p><p>Vivamus rhoncus justo viverra iaculis posuere. Nulla commodo porttitor neque nec varius. Nullam ac odio ac libero tincidunt sodales. Aenean sed tincidunt odio. Donec ut varius sed.</p><p>Vivamus rhoncus justo viverra iaculis posuere. Nulla commodo porttitor neque nec varius. Nullam ac odio ac libero tincidunt sodales. Aenean sed tincidunt odio. Donec ut varius sed.</p><p>Vivamus rhoncus justo viverra iaculis posuere. Nulla commodo porttitor neque nec varius. Nullam ac odio ac libero tincidunt sodales. Aenean sed tincidunt odio. Donec ut varius sed.</p></div></div></div></div></section><!-- /about -->
“联系我们”部分 (‘Contact us’ section)


This is quite complex element that consits of this small section with ‘send message’ button and hidden popup form with bootstrap validation. Below is HTML code:
这是一个非常复杂的元素,由“发送消息”按钮和带有引导程序验证的隐藏弹出窗口组成。 以下是HTML代码:
<!-- contact --><section class="dark-bg text-center section-padding contact-wrap" id="contact"><div class="container"><div class="row"><div class="col-md-12"><h1>Contact Us</h1><h2>Want to discuss? Get in touch!</h2><a id="trigger-overlay" class="animated fadeInDown delay-2s send-message" href="#contact" data-scroll><span>Send us a message</span></a></div></div></div></section><!-- /contact --><!-- contact form --><div id="pro"><div class="overlay overlay-contentpush"><button type="button" class="overlay-close">Close</button><div class="container"><div class="projectplanner"><h1>Want to discuss?</h1><h2>We'd love to hear from you.</h2><div class="container"><div class="col-sm-offset-3 col-sm-6"><form name="sentMessage" class="contactForm" id="contactForm" novalidate><div class="control-group"><div class="controls"><label for="name">Name</label><input type="text" class="form-control input-lg" placeholder="Name *" id="name" required data-validation-required-message="Please enter your name" /><p class="help-block"></p></div></div><div class="control-group"><div class="controls"><label for="email">Email</label><input type="email" class="form-control input-lg" placeholder="Email address *" id="email" required data-validation-required-message="Please enter your email" /><p class="help-block"></p></div></div><div class="control-group"><div class="controls"><label for="website">Website</label><input type="text" class="form-control input-lg" placeholder="Website" id="website" /><p class="help-block"></p></div></div><div class="control-group"><div class="controls"><label for="message">Message</label><textarea rows="10" cols="100" class="form-control input-lg" placeholder="How can we help? *" id="message" requireddata-validation-required-message="Please enter your message" minlength="5"data-validation-minlength-message="Min 5 characters" maxlength="999" style="resize:none"></textarea><p class="help-block"></p></div></div><div id="success"> </div><button type="submit" class="submit-btn center-block">Send Message</button><br /><span class="required">* required fields</span></form></div></div></div></div></div></div><!-- /contact form -->
<!-- contact --><section class="dark-bg text-center section-padding contact-wrap" id="contact"><div class="container"><div class="row"><div class="col-md-12"><h1>Contact Us</h1><h2>Want to discuss? Get in touch!</h2><a id="trigger-overlay" class="animated fadeInDown delay-2s send-message" href="#contact" data-scroll><span>Send us a message</span></a></div></div></div></section><!-- /contact --><!-- contact form --><div id="pro"><div class="overlay overlay-contentpush"><button type="button" class="overlay-close">Close</button><div class="container"><div class="projectplanner"><h1>Want to discuss?</h1><h2>We'd love to hear from you.</h2><div class="container"><div class="col-sm-offset-3 col-sm-6"><form name="sentMessage" class="contactForm" id="contactForm" novalidate><div class="control-group"><div class="controls"><label for="name">Name</label><input type="text" class="form-control input-lg" placeholder="Name *" id="name" required data-validation-required-message="Please enter your name" /><p class="help-block"></p></div></div><div class="control-group"><div class="controls"><label for="email">Email</label><input type="email" class="form-control input-lg" placeholder="Email address *" id="email" required data-validation-required-message="Please enter your email" /><p class="help-block"></p></div></div><div class="control-group"><div class="controls"><label for="website">Website</label><input type="text" class="form-control input-lg" placeholder="Website" id="website" /><p class="help-block"></p></div></div><div class="control-group"><div class="controls"><label for="message">Message</label><textarea rows="10" cols="100" class="form-control input-lg" placeholder="How can we help? *" id="message" requireddata-validation-required-message="Please enter your message" minlength="5"data-validation-minlength-message="Min 5 characters" maxlength="999" style="resize:none"></textarea><p class="help-block"></p></div></div><div id="success"> </div><button type="submit" class="submit-btn center-block">Send Message</button><br /><span class="required">* required fields</span></form></div></div></div></div></div></div><!-- /contact form -->
地图和页脚 (Map and Footer)


Finally – two small sections of the map where you can specify your location and footer.
最后–地图的两个小部分,您可以在其中指定位置和页脚。
<!-- Google map --><div id="cd-google-map"><div id="google-container"></div><div id="cd-zoom-in"></div><div id="cd-zoom-out"></div><address>Our address</address></div><!-- /Google map --><!-- footer --><footer><div class="container"><div class="row"><div class="col-md-6 copyright"><h1><span class="icon-logo"></span>Logo</h1><p>Etiam at sapien eu lectus tempor nullam.</p><p>© 2015 Company</p></div><div class="col-md-6 footerlinks"><ul><li><a class="up-btn2" href="#mslider">Back to Top</a></li></ul></div></div></div></footer><!-- /footer -->
<!-- Google map --><div id="cd-google-map"><div id="google-container"></div><div id="cd-zoom-in"></div><div id="cd-zoom-out"></div><address>Our address</address></div><!-- /Google map --><!-- footer --><footer><div class="container"><div class="row"><div class="col-md-6 copyright"><h1><span class="icon-logo"></span>Logo</h1><p>Etiam at sapien eu lectus tempor nullam.</p><p>© 2015 Company</p></div><div class="col-md-6 footerlinks"><ul><li><a class="up-btn2" href="#mslider">Back to Top</a></li></ul></div></div></div></footer><!-- /footer -->
Java脚本 (Javascript)
For our digital portfolio we use a bunch of javascripts:
对于我们的数字资产组合,我们使用了大量JavaScript:
<script src="js/jquery.min.js"></script><script src="js/modernizr.custom.min.js"></script><script src="js/bootstrap.min.js"></script><script src="js/fastclick.js"></script><script src="js/libraries.min.js"></script><script src="js/overlay.js"></script><script src="js/jqBootstrapValidation.js"></script><script src="https://maps.googleapis.com/maps/api/js"></script><script src="js/scripts.js"></script>
<script src="js/jquery.min.js"></script><script src="js/modernizr.custom.min.js"></script><script src="js/bootstrap.min.js"></script><script src="js/fastclick.js"></script><script src="js/libraries.min.js"></script><script src="js/overlay.js"></script><script src="js/jqBootstrapValidation.js"></script><script src="https://maps.googleapis.com/maps/api/js"></script><script src="js/scripts.js"></script>
They are loaded in the end of our ‘index.html’ file. Nearly all of them are various service libraries. In the last one (scripts.js) we added code for navigation (for smooth scrolling between waypoints), for magnific popup (that is used in Projects), bootstrap validation for ‘Contact us’ form. Also, here you will find the initialization of our slide show.
它们被加载到我们的“ index.html”文件的末尾。 它们几乎都是各种服务库。 在上一个脚本(scripts.js)中,我们添加了用于导航的代码(用于在航点之间平滑滚动),用于大型弹出式窗口(在Projects中使用)的代码,以及用于“联系我们”表格的引导程序验证。 另外,在这里您将找到幻灯片的初始化。
js/scripts.js
js / scripts.js
$(document).ready(function() {// waypoints$('.wp1').waypoint(function() {$('.wp1').addClass('animated fadeInLeft');}, {offset: '75%'});$('.wp2').waypoint(function() {$('.wp2').addClass('animated fadeInUp');}, {offset: '75%'});$('.wp3').waypoint(function() {$('.wp3').addClass('animated fadeInDown');}, {offset: '55%'});$('.wp4').waypoint(function() {$('.wp4').addClass('animated fadeInDown');}, {offset: '75%'});$('.wp5').waypoint(function() {$('.wp5').addClass('animated fadeInUp');}, {offset: '75%'});$('.wp6').waypoint(function() {$('.wp6').addClass('animated fadeInDown');}, {offset: '75%'});// Magnific Popup$('.popup-with-zoom-anim').magnificPopup({type: 'inline',fixedContentPos: false,fixedBgPos: true,overflowY: 'auto',closeBtnInside: true,preloader: false,midClick: true,removalDelay: 300,mainClass: 'my-mfp-zoom-in'});$('.popup-with-move-anim').magnificPopup({type: 'inline',fixedContentPos: false,fixedBgPos: true,overflowY: 'auto',closeBtnInside: true,preloader: false,midClick: true,removalDelay: 300,mainClass: 'my-mfp-slide-bottom'});// contact form validation$("input,textarea").jqBootstrapValidation({preventSubmit: true,submitError: function($form, event, errors) {// something to have when submit produces an error ?// Not decided if I need it yet},submitSuccess: function($form, event) {event.preventDefault(); // prevent default submit behaviour// get values from FORMvar name = $("input#name").val();var email = $("input#email").val();var website = $("input#website").val();var message = $("textarea#message").val();var firstName = name; // For Success/Failure Message// Check for white space in name for Success/Fail messageif (firstName.indexOf(' ') >= 0) {firstName = name.split(' ').slice(0, -1).join(' ');}$.ajax({url: "",type: "POST",data: {name: name,email: email,website: website,message: message},cache: false,success: function() {// Success$('#success').html("<div class='alert alert-success'>");$('#success > .alert-success').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×").append("</button>");$('#success > .alert-success').append("<strong>Your message has been sent. </strong>");$('#success > .alert-success').append('</div>');//clear all fields$('#contactForm').trigger("reset");},error: function() {// Fail$('#success').html("<div class='alert alert-danger'>");$('#success > .alert-danger').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×").append("</button>");$('#success > .alert-danger').append("<strong>Sorry " + firstName + ", it seems that our mail server is not responding...</strong> Please email us directly at ...");$('#success > .alert-danger').append('</div>');//clear all fields$('#contactForm').trigger("reset");},})},filter: function() {return $(this).is(":visible");},});$("a[data-toggle=\"tab\"]").click(function(e) {e.preventDefault();$(this).tab("show");});
});
// hide success/fail boxes on click
$('#name').focus(function() {$('#success').html('');
});
// slideshow
(function() {new Slideshow(document.getElementById('slideshow'));var body = docElem = window.document.documentElement,wrap = document.getElementById('wrap'),mockup = wrap.querySelector('.mockup'),mockupWidth = mockup.offsetWidth;scaleMockup();function scaleMockup() {var wrapWidth = wrap.offsetWidth,val = wrapWidth / mockupWidth;mockup.style.transform = 'scale3d(' + val + ', ' + val + ', 1)';mockup.style.WebkitTransform = 'scale3d(' + val + ', ' + val + ', 1)';}window.addEventListener('resize', resizeHandler);function resizeHandler() {function delayed() {resize();resizeTimeout = null;}if (typeof resizeTimeout != 'undefined') {clearTimeout(resizeTimeout);}resizeTimeout = setTimeout(delayed, 50);}function resize() {scaleMockup();}
})();
$(document).ready(function() {// waypoints$('.wp1').waypoint(function() {$('.wp1').addClass('animated fadeInLeft');}, {offset: '75%'});$('.wp2').waypoint(function() {$('.wp2').addClass('animated fadeInUp');}, {offset: '75%'});$('.wp3').waypoint(function() {$('.wp3').addClass('animated fadeInDown');}, {offset: '55%'});$('.wp4').waypoint(function() {$('.wp4').addClass('animated fadeInDown');}, {offset: '75%'});$('.wp5').waypoint(function() {$('.wp5').addClass('animated fadeInUp');}, {offset: '75%'});$('.wp6').waypoint(function() {$('.wp6').addClass('animated fadeInDown');}, {offset: '75%'});// Magnific Popup$('.popup-with-zoom-anim').magnificPopup({type: 'inline',fixedContentPos: false,fixedBgPos: true,overflowY: 'auto',closeBtnInside: true,preloader: false,midClick: true,removalDelay: 300,mainClass: 'my-mfp-zoom-in'});$('.popup-with-move-anim').magnificPopup({type: 'inline',fixedContentPos: false,fixedBgPos: true,overflowY: 'auto',closeBtnInside: true,preloader: false,midClick: true,removalDelay: 300,mainClass: 'my-mfp-slide-bottom'});// contact form validation$("input,textarea").jqBootstrapValidation({preventSubmit: true,submitError: function($form, event, errors) {// something to have when submit produces an error ?// Not decided if I need it yet},submitSuccess: function($form, event) {event.preventDefault(); // prevent default submit behaviour// get values from FORMvar name = $("input#name").val();var email = $("input#email").val();var website = $("input#website").val();var message = $("textarea#message").val();var firstName = name; // For Success/Failure Message// Check for white space in name for Success/Fail messageif (firstName.indexOf(' ') >= 0) {firstName = name.split(' ').slice(0, -1).join(' ');}$.ajax({url: "",type: "POST",data: {name: name,email: email,website: website,message: message},cache: false,success: function() {// Success$('#success').html("<div class='alert alert-success'>");$('#success > .alert-success').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×").append("</button>");$('#success > .alert-success').append("<strong>Your message has been sent. </strong>");$('#success > .alert-success').append('</div>');//clear all fields$('#contactForm').trigger("reset");},error: function() {// Fail$('#success').html("<div class='alert alert-danger'>");$('#success > .alert-danger').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×").append("</button>");$('#success > .alert-danger').append("<strong>Sorry " + firstName + ", it seems that our mail server is not responding...</strong> Please email us directly at ...");$('#success > .alert-danger').append('</div>');//clear all fields$('#contactForm').trigger("reset");},})},filter: function() {return $(this).is(":visible");},});$("a[data-toggle=\"tab\"]").click(function(e) {e.preventDefault();$(this).tab("show");});
});
// hide success/fail boxes on click
$('#name').focus(function() {$('#success').html('');
});
// slideshow
(function() {new Slideshow(document.getElementById('slideshow'));var body = docElem = window.document.documentElement,wrap = document.getElementById('wrap'),mockup = wrap.querySelector('.mockup'),mockupWidth = mockup.offsetWidth;scaleMockup();function scaleMockup() {var wrapWidth = wrap.offsetWidth,val = wrapWidth / mockupWidth;mockup.style.transform = 'scale3d(' + val + ', ' + val + ', 1)';mockup.style.WebkitTransform = 'scale3d(' + val + ', ' + val + ', 1)';}window.addEventListener('resize', resizeHandler);function resizeHandler() {function delayed() {resize();resizeTimeout = null;}if (typeof resizeTimeout != 'undefined') {clearTimeout(resizeTimeout);}resizeTimeout = setTimeout(delayed, 50);}function resize() {scaleMockup();}
})();
现场演示
[sociallocker]
[社交储物柜]
打包下载
[/sociallocker]
[/ sociallocker]
翻译自: https://www.script-tutorials.com/digital-portfolio-website-template/
固定资产标签模板
固定资产标签模板_数字资产组合–网站模板相关推荐
- 10款手机网页模板_手机wap网站模板_html5手机网站模板源码下载(三)
通用的物流快递小程序模板 净水器物联网小程序模板 积分抽奖游戏小程序模板 谁是杀手游戏小程序模板 品牌车型介绍资讯小程序模板 宝可梦宠物图鉴小程序模板 通用的游戏资讯小程序模板 领养宠物游戏小程序模板 ...
- 10款手机网页模板_手机wap网站模板_html5手机网站模板源码下载(一)
商家外卖点餐小程序模板 二维码生成工具小程序模板 微信在线点餐平台手机模板 购物商圈app小程序模板 公司年会签到小程序模板 生鲜超市外卖小程序模板 仿拉钩招聘app小程序模板 共享单车微信小程序模板 ...
- 200套工作室设计行业响应式Html5模板HTML5+CSS3设计网站模板简洁设计师作品展示响应式模板整洁扁平宽屏CSS3网站模板html5网页静态模板Bootstrap扁平化网站源码css3手机se
200套工作室设计行业响应式Html5模板HTML5+CSS3设计网站模板简洁设计师作品展示响应式模板整洁扁平宽屏CSS3网站模板html5网页静态模板Bootstrap扁平化网站源码css3手机se ...
- 40套服装行业响应式Html5模板春夏时装秀网站模板穿衣搭配网站模板瀑布流排版风格网站模板模特服装展企业网站模板html5网页静态模板Bootstrap扁平化网站源码css3手机seo自适响应
40套服装行业响应式Html5模板春夏时装秀网站模板穿衣搭配网站模板瀑布流排版风格网站模板模特服装展企业网站模板html5网页静态模板Bootstrap扁平化网站源码css3手机seo自适响应. 不仅 ...
- html模板编辑器,可视化编辑网站模板
可视化编辑网站模板 随着html5的诞生,模板可视化编辑的要求越来越强烈,抛弃手写代码采用拖放技术,具有实时书写和文本编辑功能是可视化模板制作需求中最多的呼声. 在实现可视化拖拽编辑模板前,我们来了解 ...
- dw自定义html模板,用DW编辑网站模板的方法
用DW编辑网站模板的方法 在Site中打开body.dwt网站模板文件,将会发现跟body.htm页面好像没什么分别,但其实是不一样的,在body.htm中是无法添加可编辑区域的.大家知道DW编辑网站 ...
- 音乐主页html5模板,Music音乐演唱网站模板
Music音乐演唱网站模板是一款大气风格音乐演唱会门票官网模板下载. 资源下载此资源下载价格为4D币,请先登录 资源文件列表 codedown123-0819-36/css/animate.css , ...
- 【免费】Creative主题电子科技企业类模板/Discuz科技企业网站模板
本资源可免费获取,请至尾部读阅! Creative主题电子科技企业类模板,Discuz科技企业网站模板. 模板介绍: 1.版本支持:discuzx3.0版本,discuzx3.1版本,discuzx3 ...
- 米拓模板:家电行业网站模板推荐
米拓模板提供了许多家电行业的网站模板,以下为大家精心挑选了几套,模板的展示效果虽然是以家电行业数据为主,但其实也可以用在其他行业,比如推荐的第一套模板,就有客户用在家政,化妆品,图书出版等行业上. 1 ...
最新文章
- 1102示波器使用方法_使用示波器进行故障诊断的方法(1):常见传感器波形分析-汽车用品行业...
- array(2019CCPC网络预选赛 hdu6703主席树+set)主席树求大于等于k的最小值
- LeetCode 424. Longest Repeating Character Replacement
- GIS二次开发之初探
- 计算机入门 姚班,清华“姚班”:学霸中的尖子生,大佬毕业后都去哪了?
- java 输入输出流知识_Java知识点总结(JavaIO-字节流)
- BP神经网络从理论到应用(一):C++实现
- MVC 实体如何获取子集
- SQL服务器名称的更改
- hibernate映射(一对一、一对多、多对一、多对多)配置 【转】
- 动态滑窗-python
- 产生式系统有哪几种推理方式?各自的特点?
- 10月书讯(上) | 小长假我读这些新书
- Java SSM 项目实战 day02 功能介绍,SSM整合,数据库和IDEA的maven工程搭建,产品信息查询和添加
- 世界在变化刷脸支付一直奋进
- hihocoder 博弈三连发
- park,clark和ipark浅析
- VirtualBox安装macOS Big Sur
- 使用函数打印n*n的乘法口诀表
- 浅谈多线程——NSOperation
热门文章
- c语言设计一个机票订购系统,飞机订票系统设计
- (二 -1) 天猫精灵接入Home Assistant-控制Mqtt设备
- 狼群中等级制度 - 看完探索栏目我与狼群有感
- jdbc连接mysql数据库驱动加载失败_Java连接数据库,成功加载SQL驱动程序,但数据库连接失败...
- 在ArcGIS中利用模型构建器批量进行面积制表
- 裁决战歌鸿蒙怪位置,裁决战歌各大主城场景一览
- 使用U盘安装ubuntu 16.04简易教程
- Google Earth Engine —— 1986-2020年植被覆盖度一元线性回归分析(黄河流域上游为例)
- Eureka启动失败
- STM32远程升级IAP功能+备份功能实现。(flash读写操作)
