同一个网页在不同的浏览器里面字体不一样?
- 0 关注
- 0 收藏,538 浏览
维基百科的首页,
在chrome和oprea里打开,字体明显不一样。
我看了一下源代码,写得都是
font-family: sans-serif;
难道浏览器的默认字体会不一样么?
前端新人请教。
- html
- 前端
- 链接
- 1 评论
- 更多
3 个回答
这个问题我在SO上问了,大家可以看这里。
原来在chrome里有默认的字体设置,wiki的网站太懒没有把字体写全,加上我chrome里面默认是宋体,所以导致的这个现象。
- 链接
- 2 评论
- 更多
Humphry 5.5k 6月13日 回答 · 6月13日 更新
(第101个回答,在101板块什么的。)
先解释一下Generic-family。Generic-family是可用于font-family的一类值,它只有五种可能:serif、sans-serif、monospace、cursive、fantasy,用于表示一类字体。由于它的优先级高,覆盖面广,一般会写在最后,用作最终的Fallback的选择。
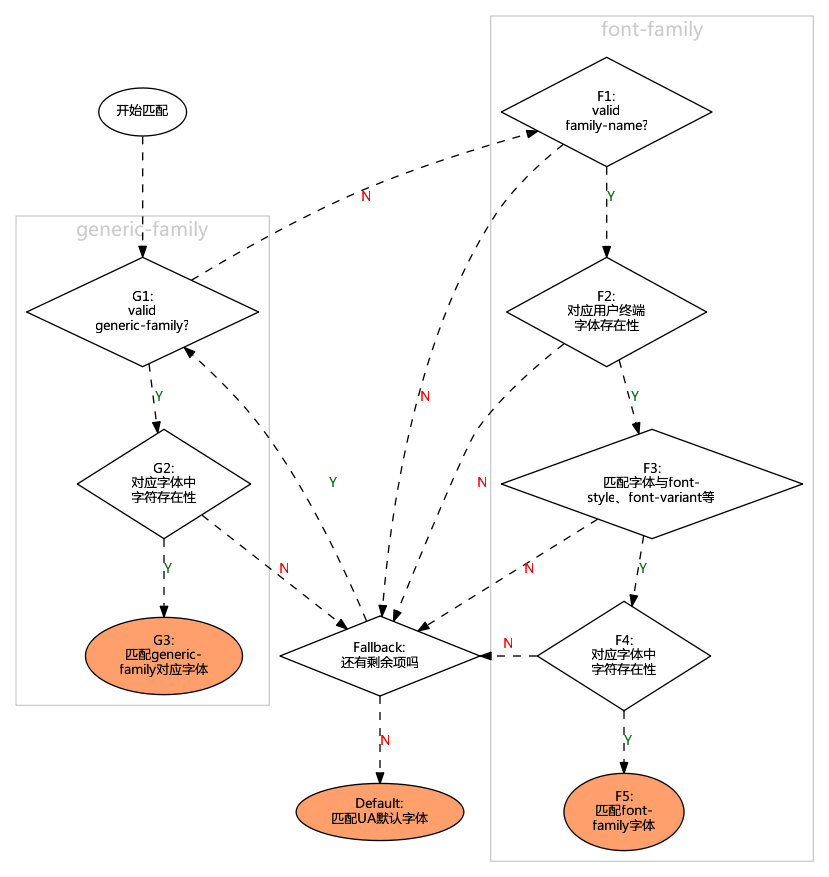
font-family匹配机制的流程大致如下(图片由graphviz绘制):
IE系列仅仅提供一个用于最终的fallback的默认字体设置(在上图中Default这一步),如下图,IE11的截图。
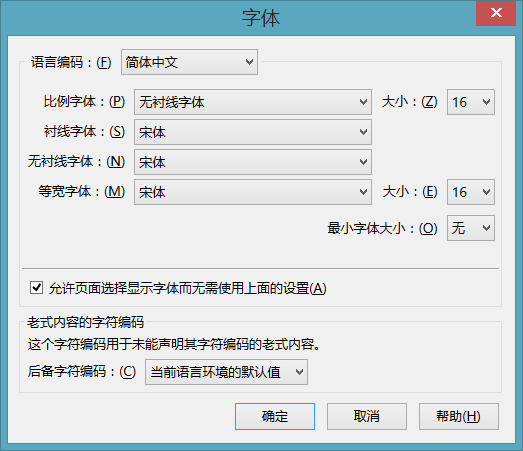
Chrome这个过程中比较特殊的一点是,它还可以针对不同的generic-family设置不同的字体(在G3这一步)。
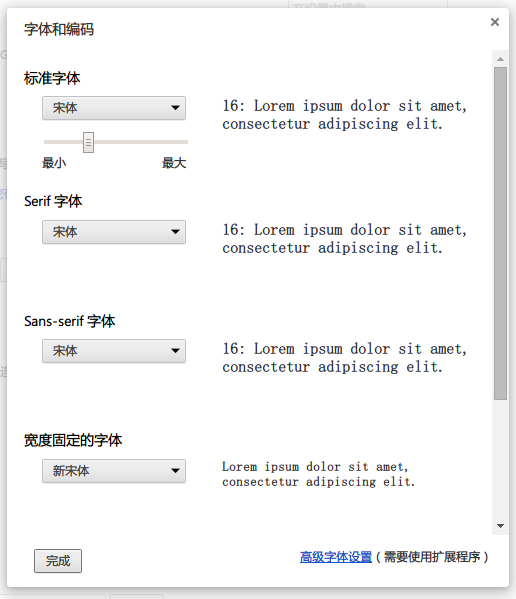
Firefox和chrome一样:
关于font-family,可以highlight一下这个slideshow,基本上把机制都给写透了。
(鉴于现在中文互联网的优质前端资源很容易消失,建议去GitHub弄一份回来慢慢啃)。
同一个网页在不同的浏览器里面字体不一样?相关推荐
- 网页中如何使用一些特殊字体
虽然我们可以通过图片,flash.SIFR等技术来实现网页使用特殊字体,有利于SEO网页中嵌入特殊字体方法,@font-face属性. 通常网页上不能使用一些特殊字体,否则浏览者可能无法正确浏览到,虽 ...
- 【网页制作】CSS文本和字体属性讲解【附讲解视频】
1.CSS文本和字体属性的作用:给文本和字体设置样式(具体看第二部分) 注意:在html中我们可以省略单位,但CSS中不可以省略单位. 简单的说大多数情况在html的body标签中我们可以省略单位,但 ...
- 微信浏览器字体调整 PHP,h5禁止微信内置浏览器调整字体大小
安卓的解决方案是通过 WeixinJSBridge 对象将网页的字体大小设置为默认大小,并且重写设置字体大小的方法,让用户不能在该网页下设置字体大小: /* android禁止微信浏览器调整字体大小 ...
- 怎么调大计算机浏览器内字体,电脑浏览器怎么设置字体大小
电脑浏览器的字体是可以进行随意调整的,如果你赶紧字体不舒服可以设置下字体大小.下面由学习啦小编为大家整理了电脑浏览器怎么设置字体大小的方法,希望对大家有帮助! 电脑浏览器怎么设置字体大小 电脑浏览器设 ...
- android 横屏字体变小,网页自适应解决iPhone手机横屏字体变大问题
先森在完成网站自适应的过程中,遇到了很多大大小小的问题,其中一个问题就是横屏字体变大的问题.这个问题一碰到感觉很麻烦,其实解决方法却很简单. 网页自适应解决iPhone手机横屏字体变大问题 网上搜索结 ...
- edge浏览器如何把网页放到桌面_edge浏览器怎么把网页放桌面 - 卡饭网
win10 Edge浏览器怎么收藏网页到收藏夹并显示出来 win10 Edge浏览器怎么收藏网页到收藏夹并显示出来 win10 Edge浏览器怎么收藏网页到收藏夹并显示出来?自从安装了Win10正式版 ...
- 页面可用性之浏览器默认字体与CSS中文字体
一.浏览器默认字体 众所周知,浏览器字体默认的设置为"宋体/simsun字体 16像素",例如Chrome浏览器下: 二.CSS中设置的字体 考虑到兼容性,我们总会在CSS中队字体 ...
- CSS系列之美化网页/span标签和div标签/字体样式/文本样式
CSS系列之美化网页/span标签和div标签/字体样式/文本样式 01 span标签和div标签 span标签的作用 能让几个文字或者某个词语凸显出来 属于行内元素 div标签 属于块级元素 程序示 ...
- web使用字体包_如何使用跨浏览器Web字体,第2部分
web使用字体包 介绍 (Introduction) In part 1 of my article (https://www.sitepoint.com/how-to-use-cross-brows ...
最新文章
- dell 服务器 加ssd硬盘,DELL服务器加SSD硬盘.doc
- 你们可能都小看了Windows!
- 链接器怎样使用静态库来解决符号引用
- Python 断言和异常
- 遗留代码写的烂,我能怎么办?
- oracle 分词函数,Oracle 中文分词
- DevExpress XtraTreeList的复选框 禁用
- 扫描软件(to be followed)
- then是java关键字吗_then是java关键字吗
- 图像识别利用计算机对图像进行,图像识别方法
- 克隆巴赫系数 Cronbach‘s alpha 及 R, Python 实现
- 第十五周助教心得体会
- python自动出题_使用Python编写数独游戏自动出题程序
- 【存储专题】西瓜哥带您学习高端存储
- 第三代航空轴承钢产品 css-42l,航空轴承钢的发展及热处理技术(一)
- 数据结构 --- 图的遍历 DFS、BFS
- c语言程序设计学籍信息,c语言学籍信息管理系统设计
- 计算机组成与设计:计算机概要与技术
- 【华人学者风采】胡事民 清华大学
- “OXO”历史上最早开发的电子游戏——游戏编年史
热门文章
- stm32简说步进电机(有代码)!!!
- 电工操作实操柜(单面双组型)
- GAKG: A Multimodal Geoscience Academic Knowledge Graph 多通道地理学学术知识图谱
- 【iOS】接口与API设计
- 论看了别人抖音vbs表白后
- 接口大师v3.12,一套满足企业自建OpenAPI、接口平台的解决方案、产品和源代码
- html ios键盘收回后输入框点不动,iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案...
- llt自发光_Luminox 全新「SR-71 Blackbird」黑色限量版腕表
- python+selenium下载文件——firefox--配置profile过程
- html css教程 网易,认识HTML、css的重要性-专业SEO技术教程(27)