html 仿百度百科导航下拉菜单
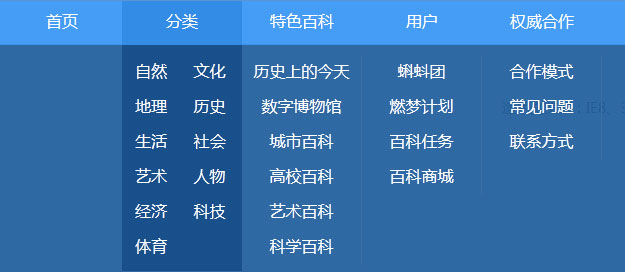
演示图1

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html+CSS仿百度百科导航下拉菜单</title><link href="css/style.css" rel="stylesheet" type="text/css" /></head>
<body><div class="header"><div class="top-bar">头部内容</div><div class="nav-bar"><div class="nav-bg"><div class="nav-top"><div class="nav-content"><ul class="nav-content-box"><li class="index on"><span><a href="#">首页</a></span></li><li class="cat"><span><a href="#">分类</a></span><ul><li><a href="#">自然</a></li><li><a href="#">文化</a></li><li><a href="#">地理</a></li><li><a href="#">历史</a></li><li><a href="#">生活</a></li><li><a href="#">社会</a></li><li><a href="#">艺术</a></li><li><a href="#">人物</a></li><li><a href="#">经济</a></li><li><a href="#">科技</a></li><li><a href="#">体育</a></li></ul></li><li class="special "><span><a href="javascript:void(0)">特色百科</a></span><ul><li><a href="#">历史上的今天</a></li><li><a href="#">数字博物馆</a></li><li><a href="#">城市百科</a></li><li><a href="#">高校百科</a></li><li><a href="#">艺术百科</a></li><li><a href="#">科学百科</a></li></ul></li><li class="user"><span><a href="javascript:void(0)">用户</a></span><ul><li><a href="#">蝌蚪团</a></li><li><a href="#">燃梦计划</a></li><li><a href="#">百科任务</a></li><li><a href="#">百科商城</a></li></ul></li><li class="cooperation"><span><a href="javascript:void(0)">权威合作</a></span><ul><li><a href="#">合作模式</a></li><li><a href="#">常见问题</a></li><li><a href="#">联系方式</a></li></ul></li><li class="mobile"><span><a href="javascript:void(0)">手机百科</a></span><ul><li><a href="#">客户端</a></li><li><a href="#">网页版</a></li></ul></li></ul></div></div></div></div>
</div></body>
</html>样式
body{margin:0;padding:0;font-family:arial,tahoma,'Microsoft Yahei','\5b8b\4f53',sans-serif;;}
.top-bar{background-color:#f3f3f3;text-align:center;padding:2.5em;}
a{padding-bottom:3px;color:white;text-decoration:none;}
ul{list-style:none;padding:0;margin:0;}
li{text-align:center;}
.nav-bar{position:relative;z-index:1000;overflow:hidden;min-width:900px;height:45px;}
.nav-bar:hover{overflow:visible;-webkit-transition:all 0.5s ease;transition:all 0.5s ease;}
.nav-bg{position:absolute;width:100%;height:272px;background:#24619c;background:rgba(36,97,158,.95);-webkit-transition:.3s;transition:.3s;z-index:9999;}
.nav-top{height:43px;border-top:1px solid #5895d5;border-bottom:1px solid #3b92e9;background:#459df5;}
.nav-content{position:absolute;width:80%;left:10%;}
.nav-content-box{position:absolute;top:0;left:0;width:100%;}
.nav-content-box>li{float:left;line-height:43px;}
.nav-content-box>li:hover{background:#19508b;}
.nav-content-box>li>span>a{display:block;width:100%;margin:0;height:41px;line-height:41px;}
.nav-content-box>li:hover>span>a{background:#338ce6;}
ul>li.index,ul>li.cat,ul>li.special,ul>li.user,ul>li.cooperation,ul>li.mobile{width:120px;}
ul>li.index{height:43px;}
ul.nav-content-box>li>ul{border-right:solid 1px #3a6fa2;margin:10px 0 6px}
ul.nav-content-box>li>ul:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0}
.nav-content-box>li:hover>ul{border-right:none;padding-right:1px;}
ul.nav-content-box>li>ul>li{float:left;width:100%;line-height:2;text-align:center;}
ul.nav-content-box>li.cat>ul>li{width:49%;}
ul.nav-content-box>li>ul>li>a{display:block;width:100%;}
html 仿百度百科导航下拉菜单相关推荐
- 利用jQuery制作的导航下拉菜单效果
利用jQuery制作的导航下拉菜单效果,其实利用css同样可以实现导航下拉菜单效果,但自从学习了jQuery后,感觉还是jQuery做起来效果更好.jQuery制作导航下拉菜单,需要用到jQuery方 ...
- 无限级导航PHP,jQuery多级无限级导航下拉菜单代码
jQuery多级无限级导航下拉菜单代码 js代码 $(document).ready(function() { $("ul.nav li").hover(function(){ $ ...
- 百度的搜索下拉菜单数据接口
function Search(){ this.txt = document.getElementById("txt"); this.list = document.getElem ...
- jquery实现导航下拉菜单
jquery实现导航下拉菜单 原生的: 用layui 原生的: html <div id="my_menu" class="sdmenu">< ...
- jquery实现二级导航下拉菜单效果实例
大家都知道jQuery是一个框架,它对JS进行了封装,使其更方便使用.前面两篇博文分别是用CSS样式和JS实现的,那么这篇就用jQuery来实现二级下拉式菜单. 使用JQuery实现需要用到的知识有: ...
- jquery实现二级导航下拉菜单效果
大家都知道jQuery是一个框架,它对JS进行了封装,使其更方便使用.前面两篇博文分别是用CSS样式和JS实现的,那么这篇就用jQuery来实现二级下拉式菜单. 使用JQuery实现需要用到的知识有: ...
- html实现导航下拉菜单绝对定位,纯CSS导航下拉效果,神奇的定位与显示属性
导航下拉,大家首先想到的是用JS来做.或许是大家看到的下拉菜单演示,多是JS控制的下拉,导致从先入为主的意识上,误以为二级下拉是很难的东西,必须要会Javascript才能做. 其实,一个简答的下拉效 ...
- 微信小程序仿闲鱼『下拉菜单』
下拉菜单我们非常常见了,但是要在微信小程序中实现并不容易,今天带来的是仿闲鱼下拉菜单,相信对您有一定的帮助~~ 先看效果: 麻雀虽小五脏俱全,此效果很复杂,我们将其拆分为多个步骤来分析~ 1)tab状 ...
- 暑期学习日记32:导航栏和导航下拉菜单
今天学习了用HTML+CSS制作导航栏和下拉菜单.代码如下: <!doctype html> <html> <head> <meta charset=&quo ...
最新文章
- 原来你是这样子的OpenAI!来看看它背后那些有趣的人和事
- uniapp使用iconfont字体图标
- Java数据库篇6——多表查询
- 前端开发 样式表的建立和优先级 0229
- 没人说得清深度学习的原理 只是把它当作一个黑箱来使
- 输液药房管理行业调研报告 - 市场现状分析与发展前景预测
- 统计学习方法---牛顿法
- 机器学习- 吴恩达Andrew Ng Week8 知识总结 Dimensionality Reduction
- 初探腾讯云物联网开发平台loT
- (java毕业设计)基于java汽车租赁管理系统源码
- 激活剂、天梯与火石:从ASC 19解读产学结合的关键密码
- 2012年中国县级市面积排行(截止到2012年7月31日) (zz.IS2120@BG57IV3)
- 2007年浙江高考满分作文——行走在消逝中
- 青春不散场,CSDN毕业季有奖征文开启啦~~
- 晒弟弟考取的教资证写的朋友圈文案
- java 拨打电话_快速拨打电话号码
- 程序员的佛系炒股日常
- Azuki:缔造NFT元宇宙品牌
- 1.CND技术详解---引言
- java zip 压缩乱码_java实现zip压缩中文文件名乱码怎么办?
