干货:app用户插画设计
插画的合理应用可以很好地帮助用户了解你的产品,实现差异化设计。本文作者希望这篇文章可以给各位同行在未来的插画设计中提供一些帮助。
在互联网产品刚刚兴起的阶段,app对于用户来说更多意味着一种工具,界面设计讲究“专业性”,用户要求也不是太高,看懂能用就行。但是随着手机与用户之间的联系变得越来越紧密,现在我们早晨醒来,做的第一件事情就是打开手机,晚上也经常是手机伴我们入眠。手机不仅仅是工具,它开始变成了我们身体的一部分,或者说是身体的延伸。
用户对于app的要求也水涨船高起来,对于新时期的用户来说,app不仅仅是功能的集合,还要满足他们的情感需求。网站也面临同样的挑战。如何让产品满足用户的情感需求进而与之建立联系开始成为了设计师们的一个共同的课题。插画的合理应用或许可以帮助到我们。
人性化处理
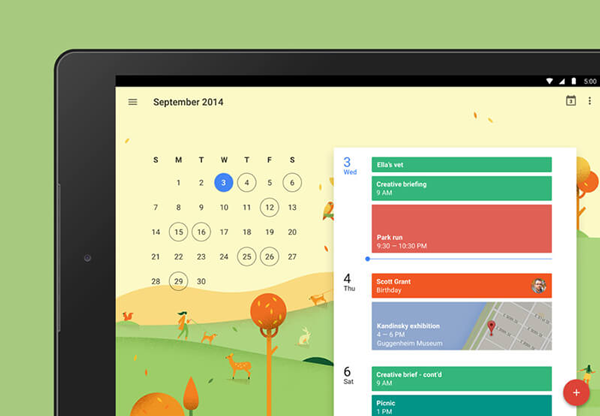
用户对于传统互联网产品一大吐槽就是过于“机械感”,对此设计师们对产品进行了人性化处理。拿谷歌日历举例,一般的日历类应用界面可以做的很简单,直接给用户展示一个“日历”就行了,用户同样可以看懂。但是谷歌日历很聪明的使用了插画,而且每一个月份都会更换,这可以很好的拉近用户与产品之间的距离。

同样的,我们可以看到宁波银行直销银行,其图标每个季度都会更换。定期更换的图标/插画打破了传统的一成不变,更能获得用户的好感。

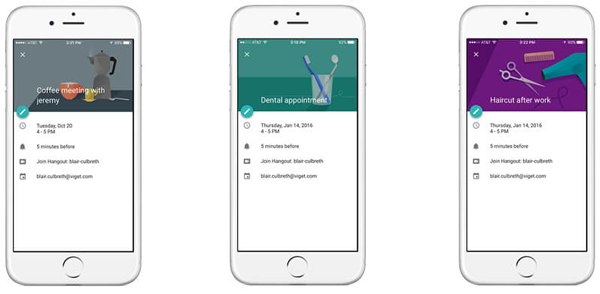
谷歌日历对于插画的偏爱不止于此,我们发现在用户的个人日程中,比如你添加了一项活动安排“晚上8点和同事Jimmy喝咖啡”,那么这个活动背景就会配上很俏皮可爱的咖啡插画。用户的情绪能够被调动起来,特别是对于低年龄段和女性用户来说,她们很喜欢这种趣味性插画。

高效的信息传达
此外,用户对于具象元素(插画,icon,图像或摄影图等)的感知能力远比文字要强得多。所以同样的一个日程安排,使用了插画了以后,用户可以在极短时间内明白,这个是和同事的咖啡约会,那个是要去牙医那里看病。
根据尼尔森的一项统计显示,用户平均只读每页文本内容的28%。这意味着,面对大段文字,用户很少去读,他们更多的是“扫描”。

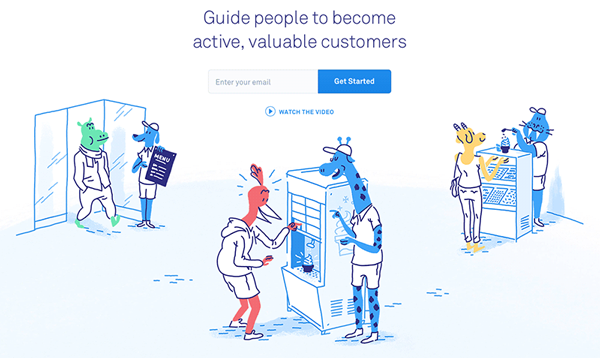
以Intercom为例,该网站的几乎每个页面都配有了Quentin Vijoux的插画。其不拘一格,异想天开的风格令人着迷。当然这里的插画可不仅仅是为了好看,每幅插画都是与其页面内容相关联起来的。用户甚至不用看文字,通过插画上所描绘的场景就可以知道该页面的大致内容。插画在这里可以说替代了传统意义上“标题”的作用,不过这种“标题”更加的高效。
Intercom中插画的应用更可以帮助其品牌树立形象。目前市场上有大量功能相近且设计相类似的产品,用户最终选择使用的是哪款产品可能就是因为他觉得有个页面中那副长颈鹿插图很好看。
增加产品趣味性
Know Lupus是一个旨在向人们科普狼疮这种疾病的网站。我们都知道医学知识都是比较晦涩难懂的,所以学习过程比较枯燥。为了改变这个窘境,设计师们将学习过程做成了一个卡片问答游戏。寓教于乐,并且引入了插画和动效,使整个学习过程充满了趣味性。

插画or图像
具象元素不仅可以更好的完成信息的传达,更能吸引用户的注意力。那么插画能够做的事情图片(摄影图)也能做到吗?并不完全能。

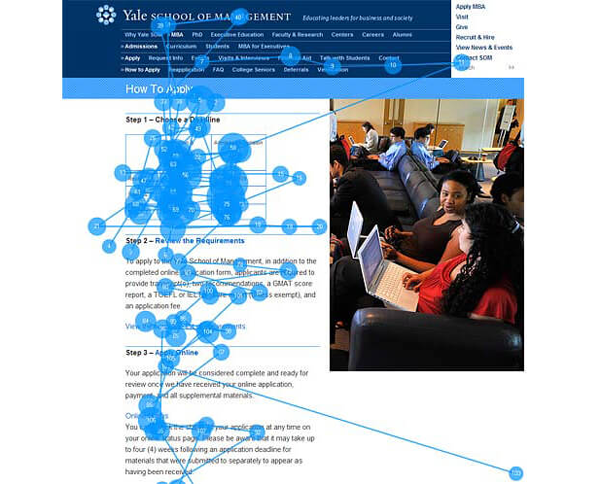
这是一个大学生就业网站页面,左边是一些重要的就业信息,右边是一张两个大学生的配图。蓝色的小点代表了用户注意力所分布的区域,研究表明在有更为重要内容的前提下或者图像本身不具有任何意义,图像仅作为一个装饰物的存在很容易被用户忽视。
当然这并不意味着,我们需要把页面中所有的图像全部给删掉,图像依旧是一个重要的设计元素,我们要学会的是如何正确的去使用。
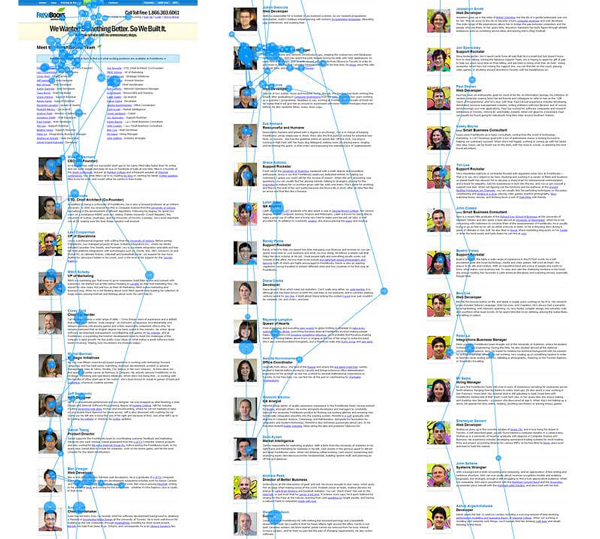
在下面这个页面中,用户可以看到团队中团员信息,我们发现用户的注意力都会集中团员的头像上。为什么同样是图像,所获得的待遇就差的那么多呢?因为这里的图像(头像)是有意义的,具有功能性,而不是一个装饰物。用户通过头像可以迅速准确的获知组员身份,这比一个个去看组员姓名要快得多,所以用户会更多的将注意力放在图像上。

在上面这个例子中,图像成为了传递信息的载体,它们不再只是内容的装饰物,它们本身就是内容。
此外,插画比图像应用更广泛的一个原因是插画在UI设计中更具有实际意义。因为无论是插画还是图像都是为了让用户更好的的接受页面中内容,而现在页面中的内容正在变的越来越抽象,图像很难直接来表现。
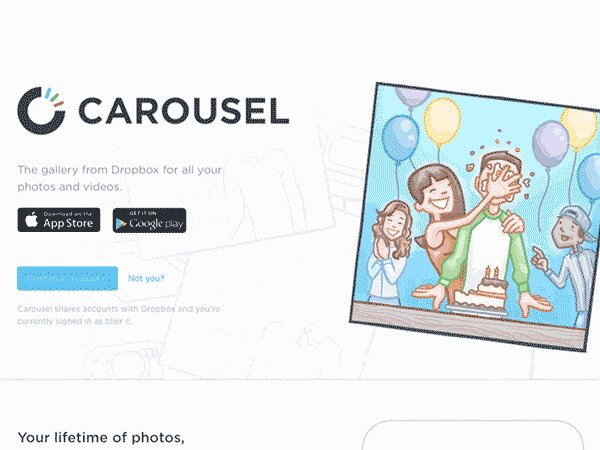
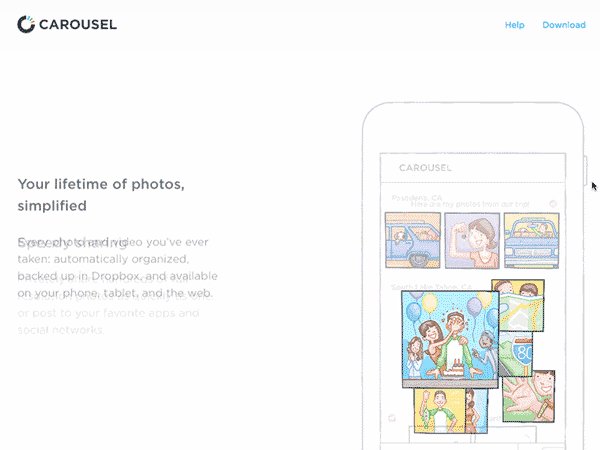
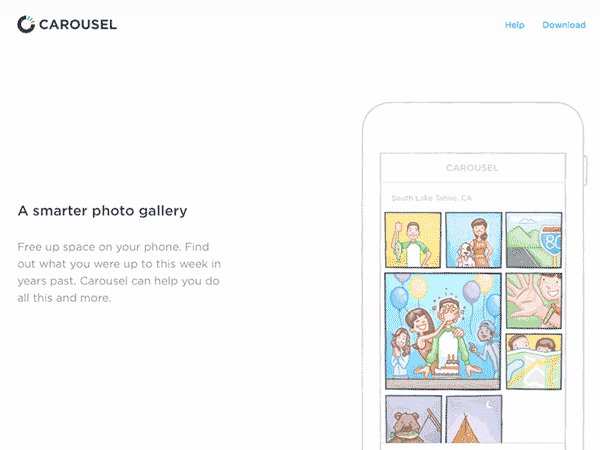
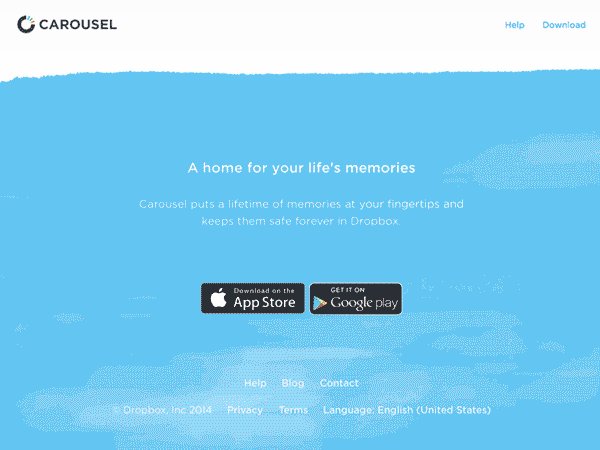
Dropbox Carousel是一个为Dropbox用户管理照片和视频的app。即使这款app管理的主要都是摄影图,但是设计师在进行UI设计的时候还是摒弃了摄影图。因为他们认为,用户看到一张照片,只要主角不是本人,他们就很难产生关联感。比如图中的那个过生日场景,这里采用插画会给我们一种很温馨的感觉。如果是真人出镜这种感觉就会减弱,因为那个人不是我啊。相比于图片,用户对于插画更具有代入感。

此外,还有我之前上面说到的Konw Lupus网站采用插画的原因之一就是,如果直接给用户展示现实生活中狼疮病人的照片可能会引起他们的不适。插画可以对病人进行卡通化处理,这里还特意省略了病人的面部表情。

总结
我们一直常说要给用户好的体验,但是究竟什么才是好的体验呢?我认为好的体验应该超出用户预期,并且让用户有所感知。我相信插画的合理应用可以很好的帮助用户了解你的产品,实现差异化设计。希望这篇文章可以给各位同行在未来的插画设计中提供一些帮助。
文章来源:http://www.haitaoit.com/
转载于:https://www.cnblogs.com/hytj/p/6932072.html
干货:app用户插画设计相关推荐
- 开发app用户协议_兰州移动APP开发用户体验设计不应该做的事
接着讲述关于移动APP开发的用户体验设计应该不做什么?以下是兰州东方商易的移动APP开发设计人员在处理APP开发的UX设计时应避免的一系列要点: 不要限制互动大多数移动APP开发设计者都建议您避免使用 ...
- [译] 想帮助用户做决定?你的APP可以这样设计!
原文地址:Design your app for decision-making 原文作者:Jeni 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/gold-m- 译者:PTH ...
- 做菜好帮手:烹饪APP的用户体验设计
"摘要:作为一个烹饪新手来说,这款APP绝对是必备神器,暖心的用户体验设计使你瞬间变大厨." 对于一个做菜新手来说,最靠谱的做法就是按照菜谱一步步来,一边要看菜谱,一边还要 ...
- 面向对象的用户体验设计(持续更新10.29)
注:本文为原创产品设计译文,由于原文较长,预计分为5次完成.首发PMCAFF,转载请私信,感谢捧场,欢迎交流,谢谢~ 原文:Object-Oriented UX 2012年6月,我在CNN.com工作 ...
- 超完整的用户体验设计流程,规范化提升产品效率
送给真正的互联网人一顿干货早餐 [小咖导读]可能每个公司都有各自的用户体验设计流程,流程合理能让我们更有效率地进行产品工作.下面这篇文章来自海外,让我们看看他们对用户体验设计流程有怎样的理解吧. 文档 ...
- 2018年最酷的APP手机UI设计趋势
01 未来感 无论何时,我们都对未来充满了幻想与期待.更先进的显示技术.更高效的出行方式,那些若梦幻离的景象总是令人兴奋,未来感的塑造总会唤起人们心中对科技的无尽渴望. 02 简约舒适 少即是多,这是 ...
- 产品经理进阶(一)Web APP UI一致性设计
文章目录 一.前言 二.痛点 三.方案全景 3.1 拓展阅读 什么是UI/UE设计? 3.1.1 什么是 UE 设计? 3.1.2 UI 设计是什么? 3.1.3 UE 与 UI 的区别 四.UI一致 ...
- 关于APP广告位的设计与优化(上)
近期,AdBright常常在APP开发者咨询广告变现问题时被问到: 广告位要怎么设计? 要选择怎样的广告场景? 哪种广告形式带来的收益比较高? 我们都清楚不同广告位的价值是有高低差异的,除了与广告场景 ...
- 20款精美APP和Web设计模板素材(附演示链接)
好的设计模板素材总是多多益善,有了模板的助力,设计师就能快速获得灵感,轻松设计出满意的产品.今天小摹为大家分享一波优秀的APP&Web设计模板,希望它们能在这个冬天,给忙于完成各种设计的UI设 ...
最新文章
- python 搜索pdf文件中的文字_使用python查找搜索字符串在pdf文档中位于哪一页上...
- Mac安装和启动memcached
- jenkins 反序列化漏洞 cve-2017-1000353
- python入门要什么基础-python需要什么基础
- 跟谁学、有道营销费用大于营业收入,在线教育企业烧钱大战何时休?
- 香农定理和奈奎斯特定理区别_「中考复习」三大变换之旋转(旋转的构造-托勒密定理)...
- 微信开发学习日记(二):3个案例
- 功能至上!国内外最实用的协作类软件盘点
- Starling粒子系统工具
- mysql 每组取一条_MySql分组后随机获取每组一条数据的操作
- (转)对各种初始化函数的理解:OnInitDialog、InitInstance、InitApplication函数的理解...
- 凿渠造舟:视频会议的昨天与明天
- xsd 生成 java 类_如何从Java类生成XSD
- 【图论】用匈牙利算法找女朋友(纯爱党的大胜利)
- 刚毕业的大学夫妻,我含泪看完(转帖)
- cad计算机试题及答案,CAD考试试题库及参考答案整理版.doc
- 电脑声控 电脑机器人功能
- 【采坑】CocosCreator 使用对象池再次创建对象创建节点时出现的某明的bug,节点使用了动作系统
- 关于java开发阿里云视频直播的使用及掉坑、爬坑,欢迎入坑交流
- 1375. 二进制字符串前缀一致的次数-前序遍历法
