鸿蒙OS应用开发之——页面布局StackLayout
一 概述
- StackLayout相当于Android中的帧布局FrameLayout
- StackLayout直接在屏幕上开辟出一块空白的区域,添加到这个布局中的视图都是以层叠的方式显示
- 第一个添加到布局中视图显示在最底层,最后一个被放在最顶层
- 上一层的视图会覆盖下一层的视图
二 示例
2.1 布局文件
<?xml version="1.0" encoding="utf-8"?>
<StackLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:id="$+id:stack_layout"ohos:height="match_parent"ohos:width="match_parent"><Textohos:id="$+id:text_blue"ohos:text_alignment="bottom|horizontal_center"ohos:text_size="24fp"ohos:text="第一层"ohos:height="400vp"ohos:width="400vp"ohos:background_element="#3F56EA" /><Textohos:id="$+id:text_light_purple"ohos:text_alignment="bottom|horizontal_center"ohos:text_size="24fp"ohos:text="第二层"ohos:height="300vp"ohos:width="300vp"ohos:background_element="#00AAEE" /><Textohos:id="$+id:text_orange"ohos:text_alignment="center"ohos:text_size="24fp"ohos:text="第三层"ohos:height="80vp"ohos:width="80vp"ohos:background_element="#00BFC9" /></StackLayout>
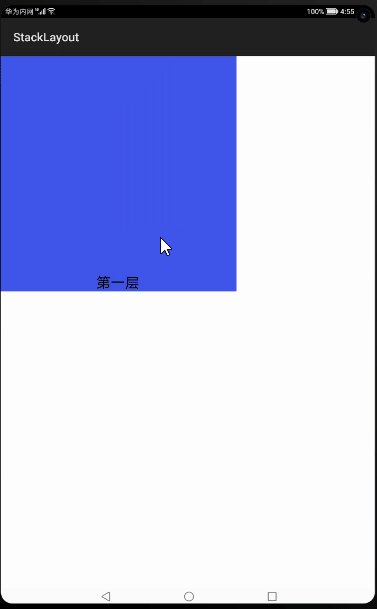
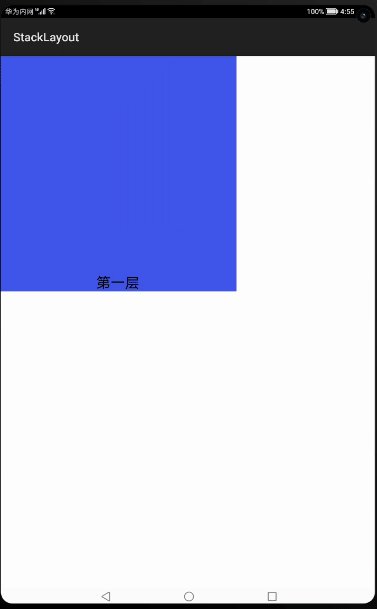
2.2 逻辑文件(将子视图从后面移到前面显示)
ComponentContainer stackLayout = (ComponentContainer) findComponentById(ResourceTable.Id_stack_layout);
Text textFirst = (Text) findComponentById(ResourceTable.Id_text_blue);textFirst.setClickedListener(new Component.ClickedListener() {@Overridepublic void onClick(Component component) {stackLayout.moveChildToFront(component);}
});
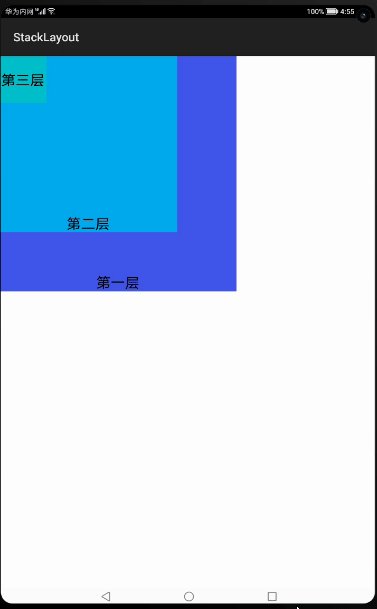
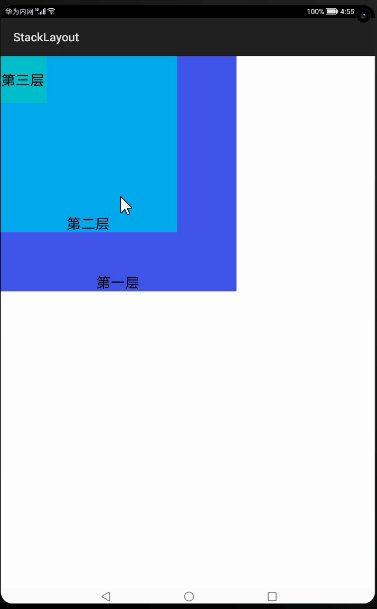
2.3 效果图

鸿蒙OS应用开发之——页面布局StackLayout相关推荐
- 鸿蒙OS应用开发之——页面间跳转
一 概述 本文将创建两个页面,实现页面间跳转 第一个页面MainAbility,第二个页面SecondAbility 每个页面都有一个Text(显示页面内容)和Button(跳转按钮) 在MainAb ...
- java编写布局文件_鸿蒙OS利用JAVA编写的布局实践练习
鸿蒙OS利用JAVA编写的布局实践练习 鸿蒙OS利用JAVA编写的布局实践练习 目录 JAVA UI框架 利用JAVA代码实现一个简单的布局 利用xml实现上述布局 JAVA UI框架 ??应用的Ab ...
- 小程序开发之页面布局
Flex布局又称弹性布局,在小程序开发中比较适用.因此将Flex布局相关属性整理如下,搞清楚了这个布局,小程序开发的页面布局就不在话下了. 网页布局(layout)是CSS的一个重点应用. 布局的传统 ...
- 鸿蒙OS应用开发之——环境搭建
一 概述 作为鸿蒙OS应用开发的初学者,本篇介绍开发工具的安装与配置 准备工作 软件的下载与安装 配置开发环境 第一个程序(Hello World) 2.1 开发工具 Java:编译构建依赖JDK(版 ...
- 鸿蒙OS应用开发基础之页面的跳转
导入路由模块 import router from '@system.router'; PS:页面路由需要在页面渲染完成之后才能调用,在onInit和onReady生命周期中页面还处于渲染阶段,禁止调 ...
- 微信H5开发之页面布局
随着微信用户数量超过 10 亿,作为 web 开发者,微信很多时候已经成为了我们 web 页面的载体,我们制作的页面几乎都会在微信上面展示和传播.于是,在开发过程中,如何去兼容微信,就成为了一个 we ...
- 微信小程序开发之页面布局
一.概述 Flex布局又称弹性布局,在小程序开发中比较适用.网页布局(layout)是CSS的一个重点应用.布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + f ...
- 华为鸿蒙os视频馀承东,布局智慧家庭:荣耀首款搭载华为鸿蒙OS智慧屏正式发布...
原标题:布局智慧家庭:荣耀首款搭载华为鸿蒙OS智慧屏正式发布 党博文 东莞报道 日前,华为消费者业务CEO余承东在开发者大会上正式向全球发布了全新基于微内核.面向全场景的分布式操作系统--鸿蒙OS.今 ...
- 鸿蒙OS应用开发_基础篇_编写第一个HarmonyOs应用_体会HarmonyOs的一次开发多端部署_以及分布式任务调度_IDE安装_了解应用组件以及应用布局---HarmonyOs开发工作笔记001
这个系列的文章,跟大家一起学习HarmonyOs系统的应用开发, 先给出harmonyOs开发手册文档,非常详细: https://developer.harmonyos.com/cn/docs/do ...
最新文章
- 分享一下python入门知识点-输入与输出教程,不喜勿喷
- radio切换控制div显示_React 项目实践——搭建一个温度控制 App
- 数据对智慧城市建设 起到极大作用
- class函数 python_python函数之classmethod()
- C++、C#写的WebService相互调用
- C函数形参列表与汇编寄存器的对应关系
- docker学习总结二
- HTML 5 会让iOS和Android开发者转行吗?
- RUBY常用类库文档翻译以及使用示例
- mysql数据库查询优化技术 视频_那海蓝蓝 MySQL数据库查询优化技术视频教程
- java_232_GOF23设计模式_建造者模式详解_练习
- Python的列表解析式,集合解析式,字典解析式
- Day01 字体样式,变形的旋转 缩放 位移和线性渐变
- 3.4.7nbsp;安迪·格鲁夫
- 计算机学院优秀主讲教师评选细则,徐州工程学院优秀主讲教师评选办法 徐工院行教[2015]35号...
- DTOJ#4955. CCJ的探险
- Foobar 是什么意思?
- Android 控件 RecyclerView
- 大数据之分布式搜索引擎_4.分布式搜索引擎写入和查询的工作流程是什么样的?
- STM32 LoRa无线数传模块 PC通过串口传输数据到单片机
