教你屏蔽CSDN广告
- 本文适用
Google浏览器
吐槽一下
CSDN博客的优点就不提了,但是有一点很难忍受,那就是广告,几乎每一个页面都少不了广告。之前我就是因为受不了广告,所以干脆就不玩CSDN了,后来发现这些广告都是可以屏蔽的,只是我这种小白不清楚而已…
基本上就是安装几个插件就可以让CSDN变得绿色健康,不仅可以屏蔽广告,还能进行页面排版优化,简直不能再方便了。
废话不多说,开始安装插件。
步骤
1.Stylus插件
先在Google的扩展程序商店中搜索Stylus,第一个就是,有了这个插件,我们才能对网页进行自定义样式和排版修改。

这个插件真的是一个插件神器,有了它,可以安装各种第三方插件进行各种网页的自定义样式修改,还可以使用自己写的CSS样式进行网页优化,十分方便,比喻在Github上面安装几个插件,然后页面就变成这个样子了。

比喻在百度贴吧安装一个插件,然后页面就变成这个样子了,是不是很惊艳。

这些网页样式插件在 https://userstyles.org/ 上面都可以找到,之后直接傻瓜式的点安装就完事了。
好了,回到我们要解决的问题,屏蔽 CSDN 广告。
2.CSDN去广告插件
在 https://userstyles.org/styles/browse/csdn 中搜索CSDN去广告插件,如下图,然后安装就可以了。

可以看到这插件还是近两天更新的,然后就被我无意中发现了,源码其实就是下面几十行。
.aside-box div:first-child{display:none;
}
.box-box-large{display:none;
}
.box-box-aways{display:none;
}
main div:nth-child(5){display:none;
}
.csdn-tracking-statistics.mb8.box-shadow{display:none;
}
.J_adv{display:none;
}
.post_body div:nth-last-child(2){display:none;
}
/*update 2018-08-15*/
#_360_interactive{display:none;
}
.meau-list li:nth-child(7){display:none;
}
.text.float-left{display:none;
}
.recommend-item-box.recommend-ad-box{display:none;
}/*update 2018-08-16*/
.bbs_detail_wrap div:nth-child(5){display:none;
}
.bbs_feed.bbs_feed_ad_box{display:none;
}
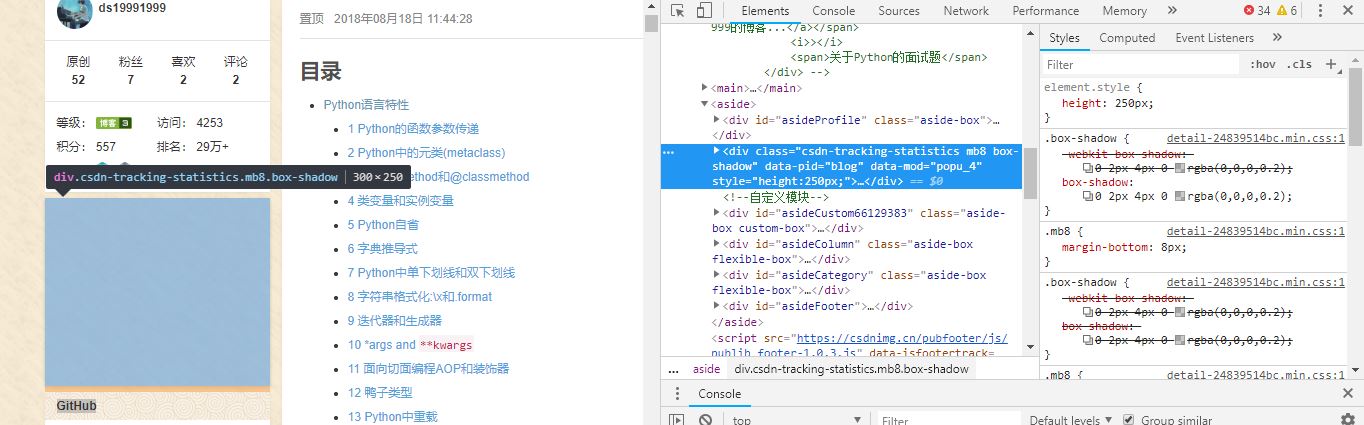
/* 分享请注明作者姓名 create by Demo_Liu */这些东西对于前端的同学来说就太容易了,鼠标右键调试网页源码,找到广告位

看这一行:
<div class="csdn-tracking-statistics mb8 box-shadow" data-pid="blog" data-mod="popu_4" style="height:250px;">
...这里就是广告位,那我们就在 CSS 中定义它不展示,也就是
.csdn-tracking-statistics.mb8.box-shadow{display:none;
}通过这种方式我们可以自定义展示网页排版板块,比喻background 这个属性可以调节板块背景色和透明度,前面那两张图就是典型例子,有透明度的模块看起来总感觉有点 * 格,所以只要我们有了 Stylus插件,就可以在各种网页随心所欲,为所欲为。
基本上这个简短的CSS就可以屏蔽掉CSDN广告,感谢 Demo_Liu 博主提供的插件。
3.其他优化
在 https://userstyles.org/styles/browse/csdn 中可以看到其他不少插件,这里我推荐一个CSDN正文前置 插件。

将所有样式统一换成这种左右排版格式。

源码:
main {float: left;
}
aside {float: right;
}没错就是这几行。。。当然你也可以试试其他样式,自己写一个自己喜欢的网页样式也不是很难,不过我还是太懒了,不想折腾这些东西,有别人造轮子就直接用了。。。
教你屏蔽CSDN广告相关推荐
- 浏览器如何屏蔽csdn广告
一下基于360浏览器 点击右上角">>"里面的扩展->添加更多扩展,选择"广告终结者"和"广告拦截" 点击广告终结者,下拉 ...
- 屏蔽CSDN广告最佳方法
快到春节了,分享点实用的东西.话不多少上东西! 屏蔽网页中广告 经常在CSDN看博客,被广告烦的够呛. 打开火狐浏览器的插件(直接在地址栏输入about:addons),在寻找更多扩展中搜索:uBlo ...
- 屏蔽简书广告,屏蔽CSDN广告
简书 屏蔽前,红框里的广告 屏蔽后,不见了(加载失败) 打开F12,查看广告窗口,哦,原来广告是嵌入的iframe! 那,pos.baidu.com是啥?好吧,让百度自己说 那么好办了,把这个广告地址 ...
- 五分钟教你屏蔽百度广告
简而言之:用插件,插件用js代码,js代码获取广告信息然后屏蔽 所需工具:浏览器和脚本管理器 下面列出常用的浏览器和对应的脚本管理器 Chrome:Tampermonkey或Violent monke ...
- Adblock Plus无法屏蔽CSDN右下角广告解决
参考 今天打开Chrome,忽然发现csdn网页右下角总是弹出广告,试了Adblock.Adblock Plus.广告终结者已然不起作用. 发现Adblock Plus启动EasyList China ...
- 屏蔽csdn百度推广广告
转自:https://blog.csdn.net/qq_40881680/article/details/82226562 我在使用这一款插件,先看看清净的效果图吧! 插件下载地址: 点击下载Adbl ...
- 如何屏蔽csdn百度广告
原文:https://blog.csdn.net/qq_40881680/article/details/82226562 ABP插件下载地址: csdn要积分下载,我给大家提供免费下载地址 点击下载 ...
- 亲爱的用户,您使用了广告屏蔽软件,广告是CSDN向您免费提供服务与产品的重要支持...
转载自: https://bbs.csdn.net/topics/392458005?page=1 因为CSDN广告太多, 大家一般都会使用ABP等广告屏蔽插件; 最近登录CSDN时,页面顶部会出现下 ...
- 简易记事本广告弹窗_人民日报批弹窗广告,教你几个屏蔽弹窗广告的小技巧
弹窗广告,对于经常上网的人来说,一定不陌生."不请自来"以及"赖着不走",可以说是弹窗广告的最大特征.天下网友苦弹窗广告久矣-- 近日,人民日报刊文<&q ...
- layer 关闭一个弹窗打不开新的的弹窗_人民日报批弹窗广告,教你几个屏蔽弹窗广告的小技巧...
弹窗广告,对于经常上网的人来说,一定不陌生."不请自来"以及"赖着不走",可以说是弹窗广告的最大特征.天下网友苦弹窗广告久矣-- 近日,人民日报刊文<&q ...
最新文章
- 2018-3-25论文(Grey Wolf Optimizer )以及(The Whale Optimizer Algorithm)笔记一 -----作者网站+两论文摘要比对比
- 最近,又发现了 Pandas 中三个好用的函数
- socket select模型
- 深入Windows原理杂记
- 网页游戏架设_这10年来手机游戏的迭代,也是一部硬件发展史丨触乐
- 级联下拉框效果,动态加载图片
- Python list 数据类型:列表
- html加css作品,我的影视作品,如何在博客园发布带有CSS样式的HTML
- python输出excel能够识别的utf-8格式csv文件
- Spark出租车数据实验实用说明书
- 华为FusionSphere虚拟化解决方案介绍
- 2021四川紧急选调/国考备考策略----申论/行测(2020.8.22号开始)
- PHP-FPM(PHP进程管理器)
- python转换整数_在Python中将数字转换为整数列表
- 返回ajax有几种方式,java ajax返回 Json 的 几种方式
- c语言万年历一行打印两个月,万年历 c语言 两月一行
- PS图层混合算法之二(线性加深,线性减淡,变亮,变暗)
- ubuntu: 查看cuda版本
- FontAwesome-基本样式-1.1
- R语言和医学统计学(7):多元线性回归
