jquery实现多模块切换轮播
说两句废话:对于一个小白痴来说,get这些知识真的是有点费劲,我还没学jquery,看了这对应的公开课后,自己敲了一天才整理好,希望总结后更上一层楼。
资料下载地址:
链接:https://pan.baidu.com/s/1HvfJrGowK4gjQGE17nFHOw 密码:rw8a
为了以防万一,下边有所有 的资料,可自行选择下载。
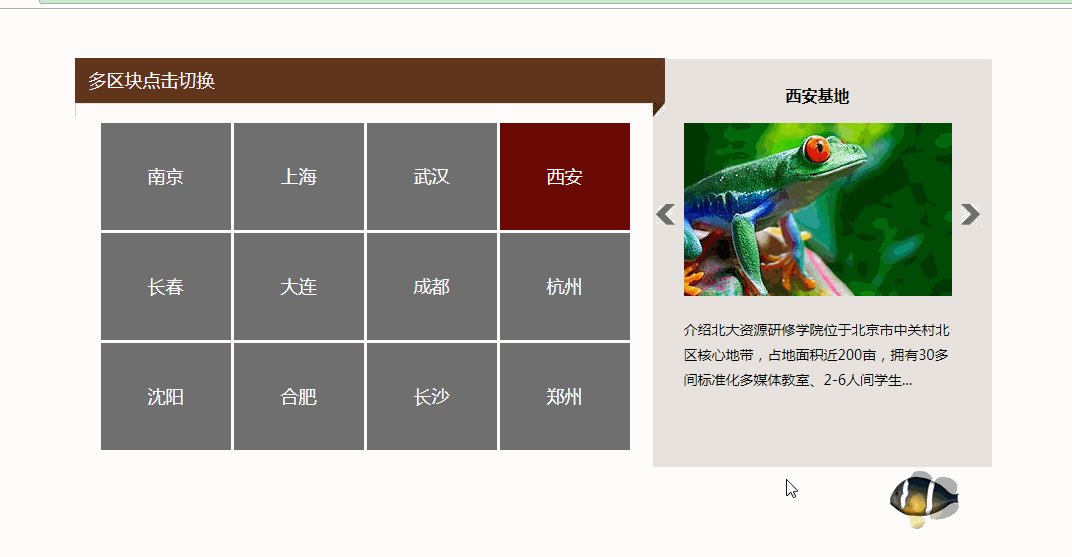
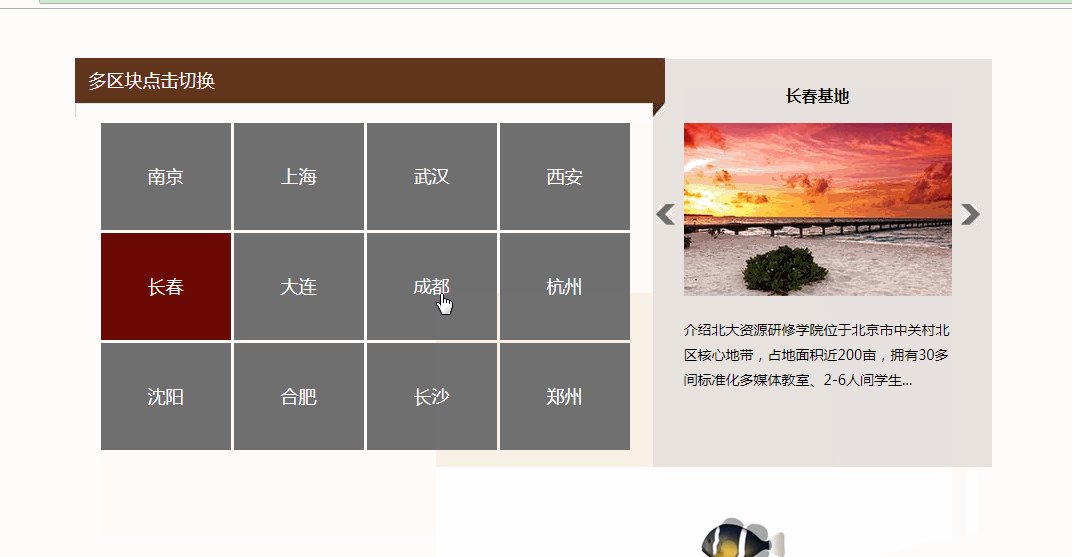
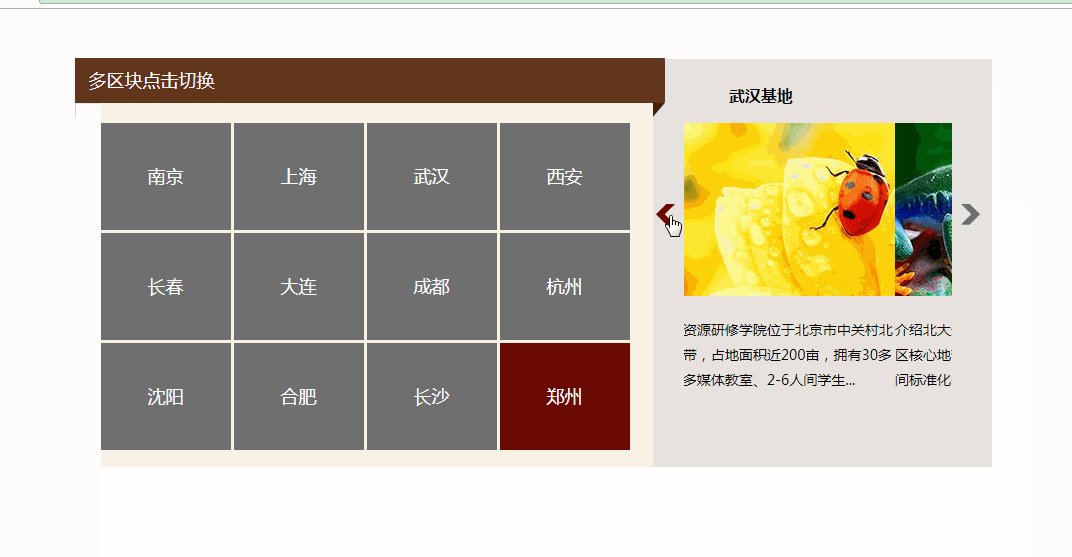
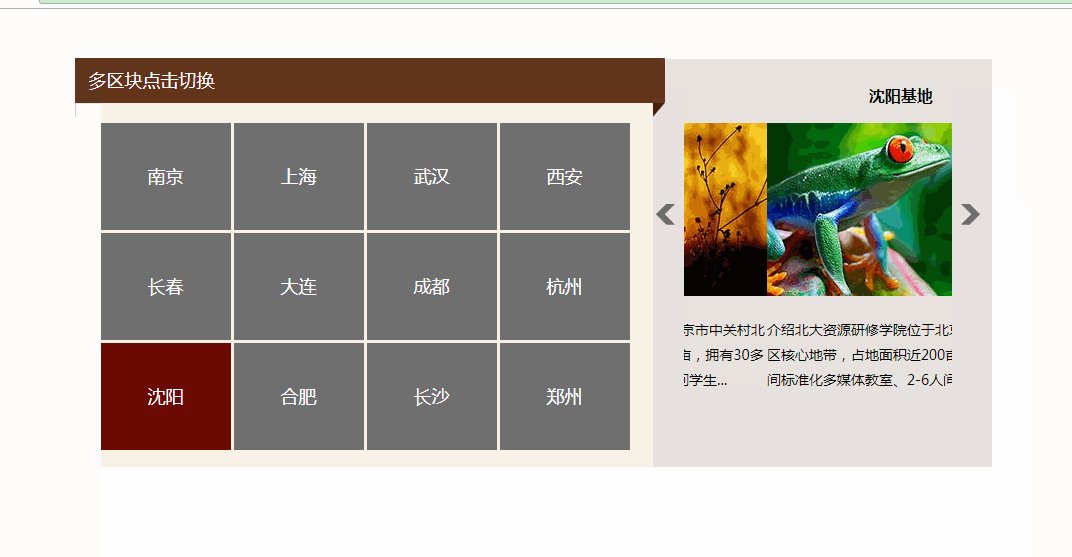
最后要完成的效果图:

效果图说明:
- 左边的框框会一个一个的往后走,第一个(南京)有一个默认的深红色的背景。
- 可以随意的点击框框
- 右边的图片和左边的框框是对应的,框框动,相应的图片也会展示出来
- 点击右边的左箭头和右箭头图片进行相应的切换,左边的框框也跟着动
注:写jquery首先引入包
宏观分析:
- 先搞定左边的自动轮播,用到计时器 setInterval(函数名,时间)(get新知识)
- 随机点击左边的图片,右侧显示左侧点击的模块
- 点击右边的按钮,左侧显示右侧点击的模块
详细分析:
右侧的图片是怎样动的?为什么每次显示一张图片,其他的哪去了?
其实用的隐藏功能!css里边有个overflow:hidden
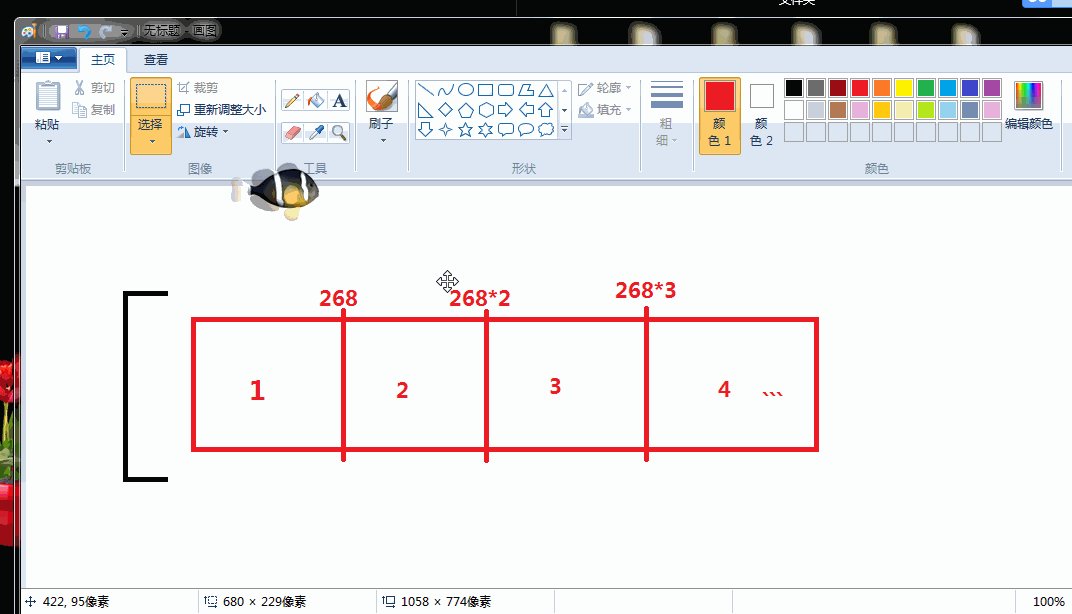
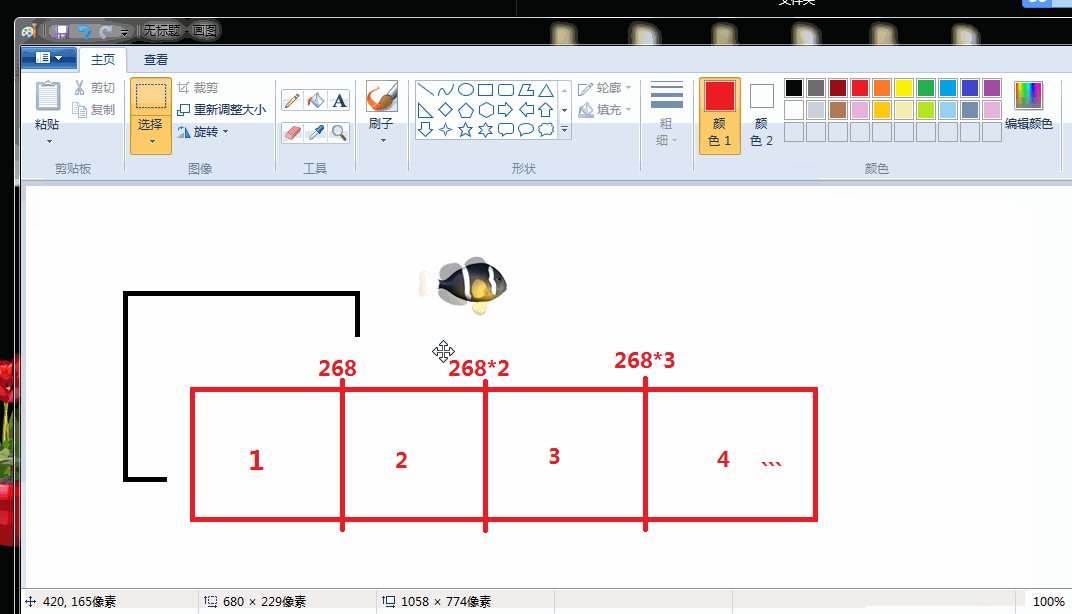
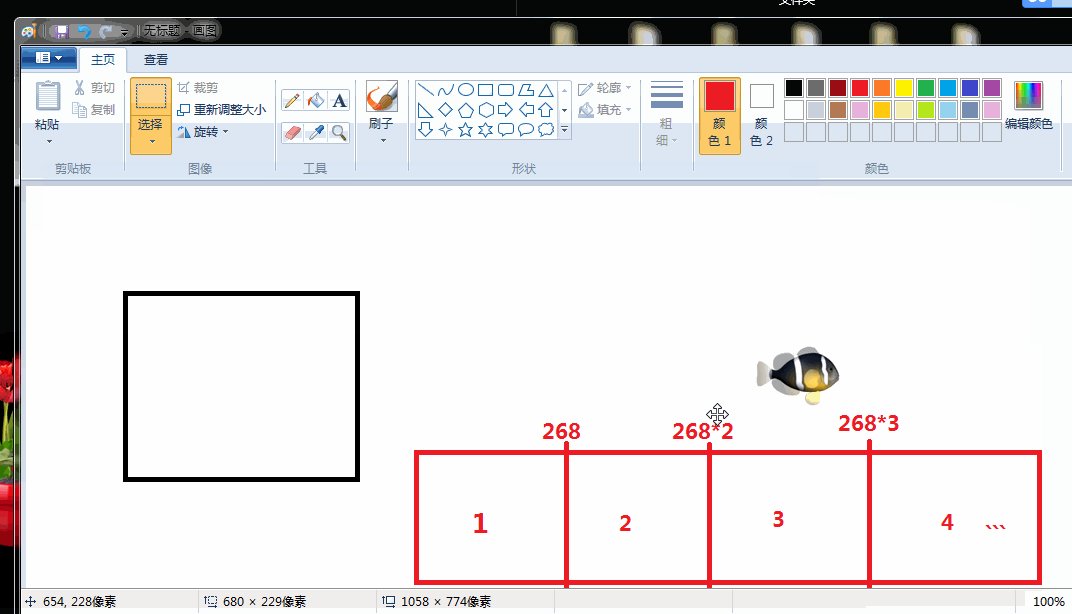
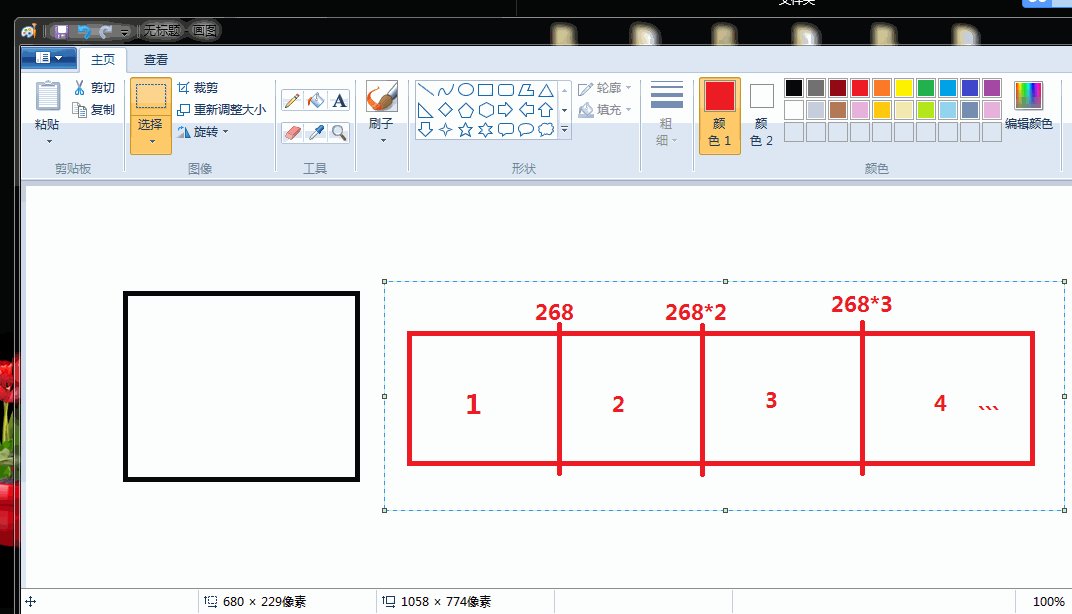
图片是这样动的:

宽度没画好,简单说一下:
右边显示图片的框框是不动的,动的是来回轮播的图片。
- 我们给第一张图片设置默认索引为 0 ,运动时间为3秒(3000毫秒,程序里用的是毫秒),即3秒后索引 +1 ,这样就显示下一张图片了。
显示下一张图片还需要做一些处理:
运动的小框框要加载索引的样式,其他的同级的都去掉索引样式。
animate(get新技能),可以让图片动起来,我们设置的是向左移动,可以自行设置向右移动,移动多少才合适呢?当然是图片的宽度,也就是当前索引*图片的宽度(我们的图片是固定宽度的)
另外:因为索引是++的,加到索引最大值后呢?我们可以做个判断,当超出索引长度的时候,索引在从 0 开始
function showCur() {//移动到当前的块上,加上list_cutL索引,同级的去掉list_cutLi索引$(".list-left ul li").eq(curItem).addClass("list_cutLi").siblings("li").removeClass("list_cutLi");//一张图片宽268,*索引就是移动的宽度var leftVal = 268 * curItem;//$(".right-box-main").css('left', -leftVal);//0.5秒内向左移动图片$(".right-box-main").animate({ left: -leftVal }, 500);};var curItem = 0;/*索引*/var len = $(".list-left ul li").length; //索引的长度 12function autoPlay() {curItem++;if (curItem > len-1) {curItem = 0;};/**eq获取索引,从第一个开始siblings获取同辈元素*/showCur();};setInterval(autoPlay, 3000);
2.那么剩下 的就简单多了
解决点击左边的框框,右边 的图片也会跳到点击的图片
获取点击的当前图片的索引值,然后调用showCur方法即可
index(),get新技能,获取当前索引值和参数
$(".list-left ul li").click(function () {curItem = $(this).index();showCur();});3.解决最后一个问题
点击右边的按钮,左边加载相应的模块
点击左按钮:索引要 -1,加判断条件;
点击右按钮:索引要 +1,加判断条件。
$(".list-right .left-btn").click(function () {curItem--;if (curItem < 0) {curItem = len - 1;}showCur();});//右按钮$(".list-right .right-btn").click(function () {curItem++;if (curItem > len - 1) {curItem = 0;}showCur();});大功告成,下边是最重要的部分,源码和图片
index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>jquery多模块切换轮播</title><link type="text/css" rel="stylesheet" href="css/style.css" /><script type="text/javascript" src="js/jquery-1.11.0.min.js"></script><script type="text/javascript" src="js/demo.js"></script></head>
<body><div style="padding:50px;" class="box"><div class="city-lists"><div class="list-title">多区块点击切换</div><div class="list-left"><ul><li class="list_cutLi">南京</li><li>上海</li><li>武汉</li><li>西安</li><li>长春</li><li>大连</li><li>成都</li><li>杭州</li><li>沈阳</li><li>合肥</li><li>长沙</li><li>郑州</li></ul></div><div class="list-right"><div class="list-right-t"><a class="left-btn"></a><div class="right-box"><div class="right-box-main"><ul><li><div class="bc_chgTitle">南京基地</div><a href="#"><img src="data:image/bd_photo1.jpg"/></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">上海基地</div><a href="#"><img src="data:image/bd_photo2.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">武汉基地</div><a href="#"><img src="data:image/bd_photo3.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">西安基地</div><a href="#"><img src="data:image/bd_photo4.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">长春基地</div><a href="#"><img src="data:image/bd_photo5.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">大连基地</div><a href="#"><img src="data:image/bd_photo6.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">成都基地</div><a href="#"><img src="data:image/bd_photo5.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">杭州基地</div><a href="#"><img src="data:image/bd_photo2.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">沈阳基地</div><a href="#"><img src="data:image/bd_photo4.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">合肥基地</div><a href="#"><img src="data:image/bd_photo3.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">长沙基地</div><a href="#"><img src="data:image/bd_photo2.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li><li><div class="bc_chgTitle">郑州基地</div><a href="#"><img src="data:image/bd_photo1.jpg" /></a><p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p></li></ul></div></div><a class="right-btn"></a></div></div></div></div>
</body>
</html>
css/style.css
body{line-height:150%;margin:0;padding:0;
}h1,h2,h3,h4,h5,h6,dl,dt,dd,ul,li,p,span,i,em{margin:0;padding:0;font-style:normal;}
h1,h2,h3,h4,h5,h6{font-size:14px;}
dl,dt,dd,ul,li{list-style-type:none;display:block;}a{color:#000;text-decoration:none;
}
a:hover{text-decoration:underline;
}.box{clear:both;margin:0 auto;
}
.city-lists{width:916px;height:408px;background:#E7E2DF;margin:0 auto;position:relative;
}.list-title{font: 18px/45px "微软雅黑";color: rgb(255, 255, 255);width:610px;height:45px;top:-1px;left:-1px;padding: 0px 14px 14px;z-index:100;background:url(../image/bd_bg1.jpg) no-repeat;position:absolute;/*absolute如果最近的父元素没有定义,则相对于html绝对定位,好处是可以释放位置,所以下边的list-left可以沾满整个高度*/
}
.list-left{height: 344px; width: 552px; float:left;background:#F9F1E6;position:absolute;padding-top:64px;padding-left:25px;
}.list-left ul li{color:#fff;height: 107px; width: 130px;font:18px/107px "温软雅黑";float:left;text-align:center;background: #707070;margin:0px 3px 3px 0px; cursor:pointer;/*鼠标移动上去出现小手*/
}/*设置第一个li默认显示的颜色*/
.list-left ul .list_cutLi{background:#6B0904;
}.list-right{width:336px;float:right;
}
.list-right-t{width:333px;
}
.left-btn{padding:0px 0px 0px 5px;width:23px;height:21px;float:left;margin-top:145px;cursor:pointer;display:block;background:url(../image/bd_lbtn.jpg) no-repeat;
}
.right-btn{padding:0px 0px 0px 5px;width:23px;height:21px;float:right;margin-top:145px;cursor:pointer;display:block;background:url(../image/bd_rbtn.jpg) no-repeat;
}
.left-btn:hover{background:url(../image/hbd_lbtn.jpg) no-repeat;
}
.right-btn:hover{background:url(../image/hbd_rbtn.jpg) no-repeat;
}
.right-box{float:left;width:268px;height:333px;overflow:hidden;position:relative;/*right-main的absolute的父级*/
}
.right-box-main{width:3216px;/*12张图片的宽度*/height:333px;position:absolute;top:10px;left:0;
}
.right-box-main ul li{height:333px;width:268px;float:left;font-family:"温软雅黑";
}.right-box-main img{width:268px;height:173px;
}
.bc_chgTitle{height:54px;width:268px;text-align:center;line-height:54px;font: bold 16px/54px "微软雅黑";
}
.right-box-main ul li p{font-size:14px;width:268px;line-height:25px;padding-top:15px;
}
js/demo.js
$(function () {//1.自动轮播 定时器 setInterval(函数名,时间)/**autoPlay方法,实现自己动:开始的时候,设置第一张图片的索引默认为 0,动一下索引 + 1 ,如果动到最后一张的时候在动就默认在为 0 (索引大于索引最大值时默认回到最小)*/var curItem = 0;/*索引*/var len = $(".list-left ul li").length; //索引的长度 12function autoPlay() {curItem++;if (curItem > len-1) {curItem = 0;};/**eq获取索引,从第一个开始siblings获取同辈元素*/showCur();};setInterval(autoPlay, 3000);//2.左侧点击模块,右侧跳转到相应的图片/**获取当前点击的图片的索引index()->搜索与参数表示的对象匹配的元素,并返回相应元素的索引值。*/$(".list-left ul li").click(function () {curItem = $(this).index();showCur();});//3.右侧点击图片,左侧跳转到相应的模块//左按钮$(".list-right .left-btn").click(function () {curItem--;if (curItem < 0) {curItem = len - 1;}showCur();});//右按钮$(".list-right .right-btn").click(function () {curItem++;if (curItem > len - 1) {curItem = 0;}showCur();});//公共方法function showCur() {//移动到当前的块上,加上list_cutL索引,同级的去掉list_cutLi索引$(".list-left ul li").eq(curItem).addClass("list_cutLi").siblings("li").removeClass("list_cutLi");//一张图片宽268,*索引就是移动的宽度var leftVal = 268 * curItem;//$(".right-box-main").css('left', -leftVal);//0.5秒内向左移动图片$(".right-box-main").animate({ left: -leftVal }, 500);};
})











转载于:https://blog.51cto.com/13534640/2103528
jquery实现多模块切换轮播相关推荐
- 通过jquery js 实现幻灯片切换轮播效果
观察各个电商网址轮播图的效果,总结了一下主要突破点与难点 1.->封装函数的步骤与具体实现 2->this关键字的指向 3->jquery js函数熟练运用 如animate 4-& ...
- 基于jQuery可悬停控制图片轮播代码
基于jQuery可悬停控制图片轮播代码.这是一款可悬停切换全屏轮播jQuery幻灯片.效果图如下: 在线预览 源码下载 实现的代码: <!-- 轮播广告 --><div id= ...
- 宽屏图片轮播html,jQuery实现宽屏图片轮播实例教程
本文实例讲述了jQuery实现宽屏图片轮播实例教程.分享给大家供大家参考.具体如下: 运行效果截图如下: 引入jquery库 构建html 整个代码分为三部分: 1.加载部分loadding : 2. ...
- jQuery实现简单图片的轮播(自右向左播放)
简单的轮播大概内容分为如下三点: 1.轮播图片的存储: 2.轮播的样式(注意:图片存储的总宽度,以及图片移动相对元素的定位的元素): 3.JQuery中的计时器调用动画移动图片轮播. 一.carous ...
- 使用hammer.js实现移动端手指滑动切换轮播图教程
今天面试前端开发时,要求在移动端实现手指滑动切换轮播图 这里我用到 bootsrap 的轮播图组件 + hammer.js 库 文章参考: Hammer.js - 李林峰的园子 - 博客园 (cnbl ...
- java 图片手动切换_JavaScript学习案例之手动切换轮播图片
javascript学习案例之手动切换轮播图片 效果图: 思路: 1.先做界面 1.1制作按钮及点击触发事件 1.2引入一张图片 2.书写css 2.1跳转p盒子的布局(宽.高.边框线.水平居中.文字 ...
- HTML鼠标悬停图片置顶,jquery实现鼠标悬浮停止轮播特效
本文实例讲述了jquery实现鼠标悬浮停止轮播特效代码.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 一.主体程序 轮播图①(手动点击轮播) 1 2 3 4 二.CSS样式 * ...
- html轮播文字上下轮播,js、jQuery实现文字上下无缝轮播、滚动效果
因项目需要实现消息通知上下无缝轮播的效果,所以写了一下,在这个分享出来,希望再次遇到此需求的道友,可以直接拷贝来用,节约一点不必要的时间. 原生JS版本 文字上下无缝轮播 * { margin: 0; ...
- 关于element-ui中轮播图手动切换轮播图片
文章目录 前言 一.关于element-ui中轮播图手动切换轮播图片 二.解决方案 1.查看element-ui中Carousel 走马灯组件的方法 2.解决方法 结尾 前言 在开发过程中发现项目中轮 ...
最新文章
- spring cloud 总结
- 合肥.NET技术社区首次线下聚会全程回顾【多图】
- php 字符符转整数
- 阿里云杨敬宇:四层技术构建基于城市场景的边缘计算
- CISCO PVST+配置和结果验证 per vlan spanning tree(51cto 实验10)
- linux systemctl
- 锐捷交换机配置命令大全_锐捷交换机常用配置命令汇总
- python︱写markdown一样写网页,代码快速生成web工具:streamlit lay-out布局(四)
- C、C++实现 -- 字符串分割函数split
- 杭电ACM2003题
- IM 产品设计思考(3) - 呼叫中心及IVR
- 激光雷达RPLIDAR A1使用教程
- northwind数据库介绍
- 哈希值是什么? 哈希概念
- IEEE 802.2 LLC协议
- 中国移动开放平台(dev.cmccopen.cn)请求头Header:Authorization验证失败的原因(我遇到的)
- 关于jetson 的一堆奇怪bug的修复之路(同时解决sdkmanger升级/安装tensorrt提示密码错误,无法打开terminal)
- adobe cs4系列套装及注册机下载
- 微信订阅号如何开通付费功能
- Qt WA_TranslucentBackground 导致视频渲染不了的问题
