报表中如何实现中国地图钻取到各省地图?
需求描述:
使用 Echarts 统计图从中国地图,点击某一省份,在新的页面中显示该省份的地图。
实现思路:
在国家地图上添加 onclick 事件,点击国家地图中的省份,生成省份对应的 url, 其中将对应省份的名称以参数传递,在省地图报表中增加省份的参数,过滤出对应省份的数据,以及动态加载不同省份 echarts 模板中的地图,在 echarts 统计图展现的页面中接收到省份对应的参数,动态在页面加载出不同省份对应的 JS 文件。
具体实现:
1. 中国地图报表制作。
在自带实例地图 \ 中国区域图中的 Echarts 统计图中添加事件如下:
myChart.on(‘click’,function(param){
window.open(‘showReport.jsp?rpx=/ 地图 / 省地图.rpx&province=’+param.name);
});
2. 省地图报表的制作。
(1)新建名为省地图.rpx 的报表,在该报表中添加参数名为 province。[size=18.6667px]

(2)数据集的创建
无论使用什么类型的数据集,需要通过上一步骤中的 province 参数过滤出对应省份的数据。
例如:province 输入江西,得到的数据应该是下面的形式:

(3)添加 echarts 统计图
右键统计图所在单元格的区域,选择第三方统计图,打开任意省份的 echartsJS 模板,然后在右侧将原来 mapType 的固定值通过 mt 这个参数传递,mt 通过 province 给定。

在 echarts 所在目录 \demo\raqsoft\echarts3\map\js\province 目录下的各省份的 JS 改成中文名称,例如 jiangxi.js 改为江西.js。

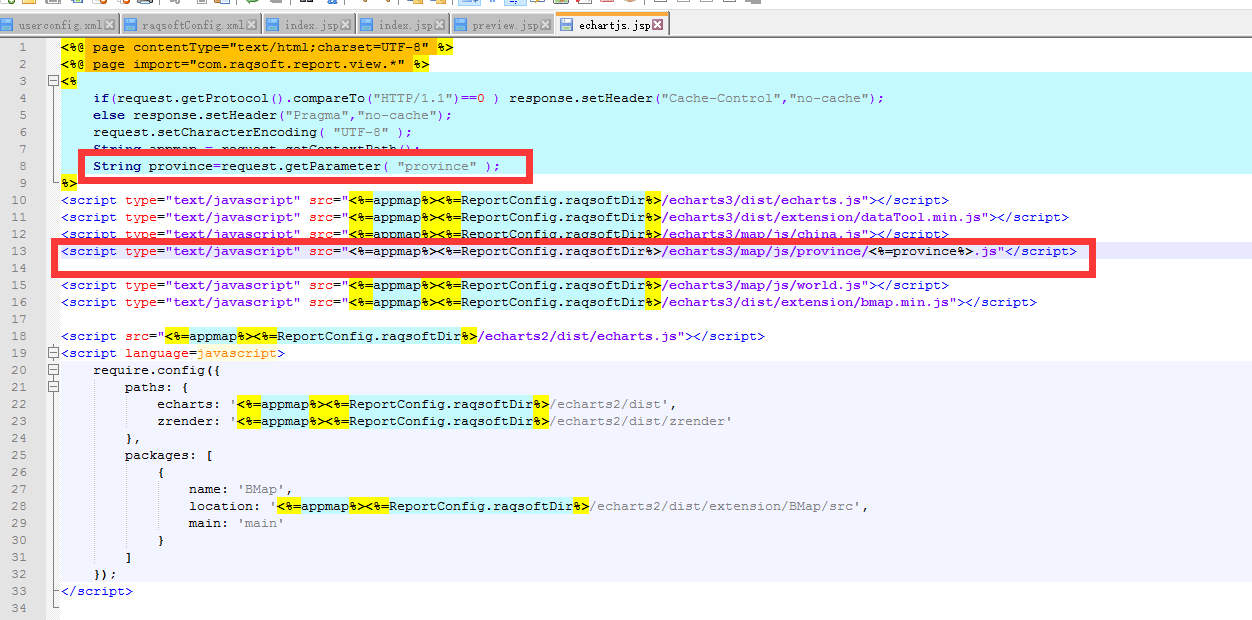
在 echarts.jsp 中加上获取 province 参数值的语句,然后在该页面中加载到对应省份的 echarts 的 JS 模板。

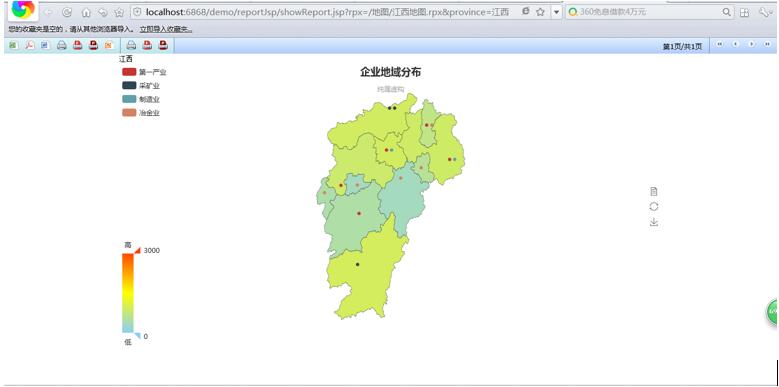
设计器下发布中国区域地图,在页面上展现如下:

由于目前省份的数据集数据是内建的只是有江西的数据,所以,我们点击江西的时候,可以在一个新的页面中展现江西的数据。

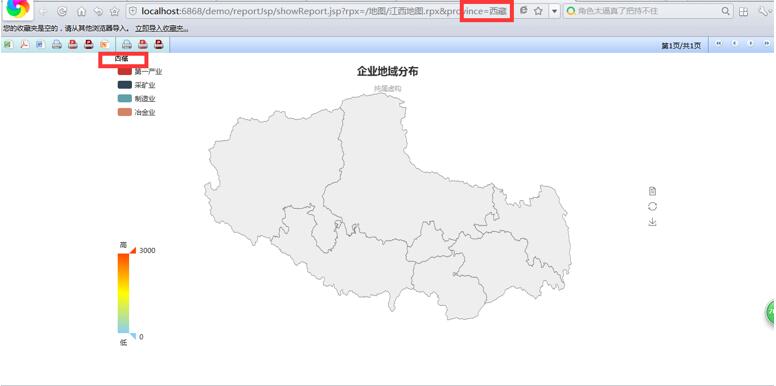
点击西藏可以弹出西藏的地图,但因省份地图没有对应西藏的数据所以会显示下方的效果。

注意事项:
1. 地图中使用的数据集里的省,市的名称要和 Echarts 里的对应,例如“北京”,避免写成“北京市”。
2. 设计器下自带的省份的 echarts 的 JS 模板都是省份的全拼,传递的参数默认是中文,所以就需要将自带的模板的文件名改成中文。
详情链接:http://c.raqsoft.com.cn/article/1534487090393?r=gxy
报表中如何实现中国地图钻取到各省地图?相关推荐
- 报表中能实现中国地图钻取到各省地图吗?
地图类问题,目前 echarts 做的比较专业,设置起来还比较灵活,找一个支持 echarts 的报表工具就可以,在报表中处理数据,然后将数据注入 echarts 图用来展示,在 echarts 里可 ...
- 报表中如何实现中国地图钻取到各省地图
需求描述: 使用 Echarts 统计图从中国地图,点击某一省份,在新的页面中显示该省份的地图. 实现思路: 在国家地图上添加 onclick 事件,点击国家地图中的省份,生成省份对应的 url, 其 ...
- 如何实现中国地图钻取到各省地图
需求描述: 使用 Echarts 统计图从中国地图,点击某一省份,在新的页面中显示该省份的地图. 实现思路: 在国家地图上添加 onclick 事件,点击国家地图中的省份,生成省份对应的 url, 其 ...
- mysql 表 地图_报表中的地图怎么做?
在地图上展现地域相关的数据,是在公共设施管理.交通.电信.城市建设.能源.电力.农业等国民经济相关的应用系统中是比较常见的直观图表形式.以前,如果在报表应用系统中需要显示地图相关的信息,开发人员可能会 ...
- 报表中的地图怎么做?
在地图上展现地域相关的数据,是在公共设施管理.交通.电信.城市建设.能源.电力.农业等国民经济相关的应用系统中是比较常见的直观图表形式.以前,如果在报表应用系统中需要显示地图相关的信息,开发人员可能会 ...
- python作中国地图背景气泡图_exce表格中怎么制作中国地图背景数据气泡图
exce表格中怎么制作中国地图背景数据气泡图 exce表格中怎么制作中国地图背景数据气泡图?excel表格中想要在中国地图上显示气泡来看看地区分布情况,该怎么设置中国地图气泡图表呢?下面我们就来看看详 ...
- VUE 中实现echarts中国地图 人口迁徙
VUE 中实现echarts中国地图 人口迁徙 效果图: 安装Echarts依赖 要在vue中使用Echarts 需要先安装依赖 npm install echarts --save 这是我的Echa ...
- 皕杰报表中的图表钻取
皕杰报表中图表的钻取是通过超链接实现的,其实质就是通过超链接打开了一张的新表,而把原表中的条件通过参数传递给新表,从而得到我们所需的明细数据. 超链接的地址在单元格的超链接地址属性里添加属性值,如果超 ...
- vue 引入json地图_vue中echarts引入中国地图的案例
如下所示: mounted() { this.drawLine(); }, drawLine(){ // 基于准备好的dom,初始化echarts实例 var myChartContainer = d ...
最新文章
- vue如何封装请求接口方法
- Boost Asio总结(12)class basic_socket_acceptor
- 前端快闪三:多环境灵活配置react
- java核心-多线程-Java多线程编程涉及到包、类
- Django之models
- Android 之WebView实现下拉刷新和其他相关刷新功能
- 《转载》使用Chrome浏览器截取整个网页
- python 大小端转换,大小端 python
- Cannot create container for service peer1.org2.example.com: Conflict. 解决方案
- iOS 6分享列表——UIActivityViewController详解
- 2022年小米产业链研究报告
- 用Python做一个游戏辅助脚本,完整编程思路分享!
- html代码入门书记,“seo优化”学习基本的html代码知识(入门级)
- vue表单校验,根据某选项追加或去掉校验
- python怎么搜索文献_python论文参考文献有哪些
- VBA学习_4:运算符
- 单片机交通灯灯c语言程序,51单片机用C语言实现交通灯(红绿灯)源程序
- 如何通过互联网赚钱?
- HBase数据库原理解析
- 准备开发一个智能硬件,得先看这篇文章!
热门文章
- 云技术是什么_三分钟了解云技术的原理与发展
- html怎么导出电子杂志,名编辑电子杂志大师教程 | 制作好的电子杂志如何输出以及发布?...
- 计算机组装与维护作文,智慧职教计算机组装与维护答案
- 超酷3D粒子分散PS动作_使用教程
- 评测 osmo_易用能折叠的稳定器 大疆OSMO Mobile3评测
- 注册会计师考试时可用计算机吗,距离注册会计师考试仅有4天,注意好这9点机考少丢分...
- 从TOP25榜单,看半导体之变
- paper html模板,2010年最新的100个免费HTML模板
- 位是存储在计算机中的最小单位,在计算机中信息存储的最小单位是什么?
- Label mx条码软件导入多个数据库打印标签
