富文本编辑器 java_Java开发之富文本编辑器TinyMCE
一、题外话
最近负责了一个cms网站的运维,里面存在很多和编辑器有关的问题,比如编辑一些新闻博客,论文模块。系统采用的是FCKEditor,自我感觉不是很好,如下图
特别是在用户想插入一个图片的话,就很麻烦,所有用户共享一个文件目录,这样就不好了,于是便想到了TinyMCE编辑器,博客园默认的也是这个编辑器,接下
来,我们开始吧

二、TinyMCE编辑器集成步骤
2.1:下载相关文件
(1)下载TinyMCE插件包
下载地址: https://www.tinymce.com/download/,如下图所示,下载开发版

(2)下载其他功能包
包括中文语言包zh_CN.js,图片上传操作需要的plugin.min.js和jquery.form.js
或者可以从本人的网盘下载: 链接:http://pan.baidu.com/s/1skJ6uRV 密码:xn0r 这一点很重要,很重要,很重要哦
下载完成后如下图所示

2.2:操作步骤
(1):复制TinyMCE到项目中
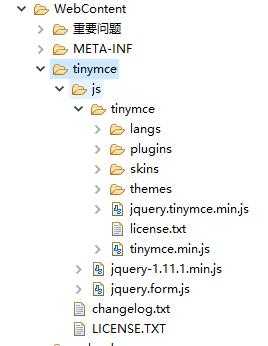
解压下载到的tinymce_4.6.4_dev.zip,解压后会有一个tinymce文件夹,将整个文件夹放到WebContent目录下,目录结构如下图所示

(2):页面集成TinyMCE
在页面的JS标签中初始化TinyMCE编辑器,代码如下所示
tinymce.init({
selector: "textarea",
upload_image_url: ‘./upload‘, //配置的上传图片的路由
height: 400,
language:‘zh_CN‘,
plugins: [
‘advlist autolink lists link charmap print preview hr anchor pagebreak‘,
‘searchreplace wordcount visualblocks visualchars code fullscreen‘,
‘insertdatetime media nonbreaking save table contextmenu directionality‘,
‘emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help‘
],
toolbar1: ‘undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image‘,
toolbar2: ‘print preview media | forecolor backcolor emoticons | codesample help‘,
image_advtab: true,
templates: [
{ title: ‘Test template 1‘, content: ‘Test 1‘ },
{ title: ‘Test template 2‘, content: ‘Test 2‘ }
],
menubar: false
});
运行如下图所示,基本的集成已经完毕

三、TinyMCE编辑器本地上传图片功能
注:默认的TinyMCE是没有上传本地图片到服务器的功能的,所以这里我们需要自己实现,下面我们就说一说具体的实现步骤
3.1:集成uploadimage插件
在./tinymce/js/tinymce/plugins目录下新建一个uploadimage目录,放入下载的plugin.min.js,目录结构如下图所示

3.2:在TinyMCE初始化中添加上传图片按钮
代码如下图所示,需要注意的是在plugins中和toobar2中都需要加入uploadimage,toolbar1代表第一行菜单,toolbar2代表第二行菜单,次初始化代码是来自https://www.tinymce.com/docs/demo/full-featured/ 官网一个完整的例子,功能按钮大家可以试着去除或者添加
tinymce.init({
selector:"textarea",
upload_image_url:‘./upload‘, //配置的上传图片的路由
height: 400,
language:‘zh_CN‘,
plugins: [‘advlist autolink lists link charmap print preview hr anchor pagebreak‘,‘searchreplace wordcount visualblocks visualchars code fullscreen‘,‘insertdatetime media nonbreaking save table contextmenu directionality‘,‘emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help uploadimage‘],
toolbar1:‘undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image‘,
toolbar2:‘print preview media | forecolor backcolor emoticons | codesample help uploadimage‘,
image_advtab:true,
templates: [
{ title:‘Test template 1‘, content: ‘Test 1‘},
{ title:‘Test template 2‘, content: ‘Test 2‘}
],
menubar:false});
再次运行,发现在编辑器的菜单栏多了一个图片的按钮就是上传图片了(TinyMCE默认有一个image,可以去掉,因为那个image只可以给网络图片的URL),总这里plugins里面
已经把默认的image去掉了,如下图

3.3:实现上传本地图片到服务器的功能
前提:需要先用java实现一个upload工具类,此工具类可以完成本地图片上传到服务器,并返回图片的URL给ajax,ajax在success的方法中接收URL并向TinyMCE中插入一个image标签
JS核心代码如下,已包含在plugin.min.js文件中,这里注意TinyMCE的版本不用命令可能会有差异
success: function(data) {//alert(‘2222‘);
//alert(data);
if (data!=null) {//alert(‘4444‘);
editor.focus();//tinyMCE 4.X版本的插入对象
tinyMCE.activeEditor.insertContent(‘‘);//editor.selection.setContent(dom.createHTML(‘img‘, {src: src}));//data.file_path.forEach(function (src) {//editor.selection.setContent(dom.createHTML(‘img‘, {src: src}));//})
}
ajax提交form表单的操作中还用到了form.ajaxSubmit,所以需要在编辑器的页面引入jquery.form.js 包,整体如下所示
实现效果,点击图片上传可以从本地选择图片文件,确定后ajax异步上传,并且返回图片的URL,让TinyMCE执行插入img标签的操作

4:演示一个编辑器发布网页内容的例子
4.1:添加发布按钮
在编辑器页面下面添加一个发布文章的按钮,定义onclick事件为GetTinyMceContent()
functionGetTinyMceContent()
{alert(‘11‘);
window.location.href="blog.jsp?b_content="+tinyMCE.activeEditor.getContent();
}
4.2:添加文章显示页面
如下图所示
文章内容-HTML
我的第一篇博文
4.3:运行效果
在编辑器输入一些内容,并上传一个图片,如下图示

点击发布文章的按钮,如下图所示,发布成功可以在网页查看文章的输出格式,大功已经告成!

4.4:总结
在真实的环境中TinyMCE的内容不会通过在Request请求的后面以?参数名=参数值,然后在页面的形式处理,这里只是做一个流程的演示就没涉及数据库内容。真实的场景是编辑完后,把带有HTML标签的TinyMCE的内容存到数据库的一个text大文本字段里面,然后前端取出字符串对象插入到HTML元素中
富文本编辑器 java_Java开发之富文本编辑器TinyMCE相关推荐
- java绘图文本框_JavaMe开发:绘制文本框TextEdit
[问题描述]在JavaMe连载(3)-也说MVC设计模式 一文中提到了一个TextEdit类,但没有给出具体实现,TextEdit是采用GameCanvas绘制的文本编辑器.本文结合实例给出实现的方法 ...
- nodejs 创建html文本编辑器,node使用UEditor富文本编辑器的方法实例
大部分编辑器的后台是基于java.PHP.asp等,很少有基于node.js的.今天就做一个基于node的 最近在做一个微信素材编辑器的小项目,使用到了UEditor编辑器,使用中出现了许多问题. 1 ...
- 实现一个简易的富文本编辑器(二):给富文本添加自定义事件
为富文本添加一个提交按钮,点击按钮可以获取富文本内容.但是在提交前或者提交后我想做一些操作,比如内容校验内容清空等等. 我们直接在该按钮上绑定点击事件同样可以达到目的,但是为了组件化,所以本例打算为提 ...
- 福昕PDF编辑器把PDF转换为富文本格式Word
福昕PDF编辑器把PDF转换为富文本格式Word 今天主要是一个记录 我喜欢用latex写paper,但是有时候需要提交Word版本,所以我昨天刚想到我写大论文还是用latex写,暂时提交就把PDF转 ...
- html5在哪编辑器,HTML5文本编辑器推荐-属于Web开发人员的HTML5编辑器
HTML5文本编辑器推荐-属于Web开发人员的HTML5编辑器 Web开发人员和设计人员经常需要用到HTML5文本编辑器,同时它也是Web开发人员最为重要的工具之一.由于HTML5技术的不断发展,为此 ...
- 小程序editor富文本编辑使用及rich-text解析富文本
今天尝试了下在小程序中使用editor富文本编辑,然后再详情页使用rich-text来解析富文本html. 首先先下载editor组件,并放到项目目录中,(组件下载地址) 文件存放后,打开richTe ...
- 【Windows 10 应用开发】细说文本资源文件(resw)
原文:[Windows 10 应用开发]细说文本资源文件(resw) 最近,小戏骨版<红楼梦>很是火热,老周一口气看完了9集,一直看到 Surface 的风扇呼呼响.林黛玉和薛宝钗这两个角 ...
- 微信小程序开发入门教程-文本组件介绍
学习小程序开发要从哪开始呢?我们是开始顺序学习官方文档么?如果一开始就从头开始读官方文档,恐怕用不了多久你就放弃了.计算机是一门实践科学,我们学习的目的是为了解决现实问题.要么你想在互联网创业,开发一 ...
- 【转】vi编辑器中如何复制粘贴文本
转自:http://old.blog.edu.cn/user2/icethawless/archives/2006/1489681.shtml vi中多个文件相互之间的复制.粘贴功能简介 大家在vi编 ...
最新文章
- 案例 | 蓝天智通:智办事助力“智慧校园”数智化管理,提升人效
- Hibernate保存数据自动生成主键出现奇怪异常Duplicate entry '0' for key 1
- codeforces round25
- 一个aov网用邻接矩阵表示_一起看看啥是图论算法-第一期:图的基本表示
- co11n——生产订单确认的BAPI
- centos6.4 源码安装mysql5.5
- 网站服务器睡眠后还能访问吗,远程服务器可以睡眠吗
- (王道408考研数据结构)第六章图-第四节6:拓扑排序(AOV网、代码、排序规则)
- 304 ajax,ajax中304缓存处理
- 网管学习日记-浮动静态路由和负载均衡
- android 动态创建数据库表,简析Android数据库中创建表与LitePal的基本用法
- 零基础转行到IT,怎么选择适合的职业?
- 深度强化学习训练调参方法
- Aspose.Words for .NET Crack 23.1.0
- (一)protege之使用入门
- SPFA单源最短路径算法
- 【知识总结】分块和值域分块
- css翘边阴影图片,【CSS】翘边阴影
- C#验证歌得巴赫猜想
- 服务器全息显示修改,柔性全息显示器:通过拉伸就能切换显示信息
