百度地图 驾车/公交查询Demo(支持多起点多终点)
2019独角兽企业重金招聘Python工程师标准>>> 
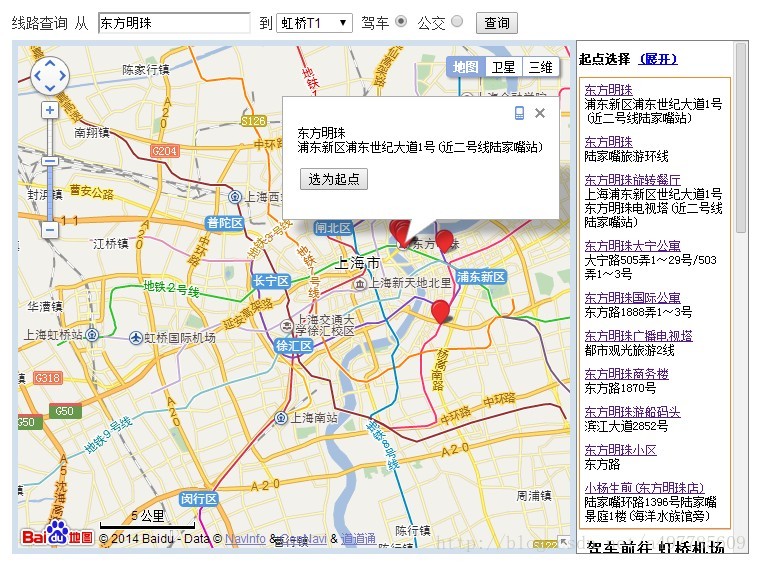
效果图:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>百度地图-驾车/公交查询</title><link href="style/style.css" rel="stylesheet" type="text/css" /><script src="script/jquery.min.js" type="text/javascript"></script><!-- http://api.map.baidu.com/api?v=2.0&ak=您的密钥" --><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=0B3c1575c78bfb0d1c52a0660cae3491"></script>
</head>
<body><div class="maincontain" id="test"><div class="eMapsInfo"><!--搜索控制--><div class="eMapsTop"><span>线路查询</span> 从<input class="txt" type="text" value="东方明珠" id="fromPlace" />到<select id="endInput"><option value="虹桥T1" selected="selected">虹桥T1</option><option value="虹桥T2">虹桥T2</option><option value="浦东机场">浦东机场</option></select>驾车<input type="radio" name="rdo" checked="checked" value="0"> 公交<input name="rdo"value="1" type="radio"><input type="button" value="查询" id="btnSearch" /></div><!--地图--><div class="eMaps"><div class="boxmap" id="container"></div></div><!--右侧选项--><div class="boxpanel" id="box"><h5>起点选择 <a href="javascript:void(0)" id="btnExpand">(展开)</a></h5><div id="startPanel"></div><div id="drivingPanel"></div></div><div class="clear"></div></div></div><script type="text/javascript">var setindex = 0;var map = new BMap.Map("container"); // 创建Map实例var point = new BMap.Point(121.357522, 31.193063); // 创建点坐标 var marker = new BMap.Marker(point); // 创建标注map.addOverlay(marker); // 将标注添加到地图中map.centerAndZoom(point, 12); // 初始化地图,设置中心点坐标和地图级别。map.addControl(new BMap.MapTypeControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, offset: new BMap.Size(10, 10) }));map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件map.addControl(new BMap.ScaleControl()); // 添加比例尺控件map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件map.addControl(new BMap.OverviewMapControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: 1 }));var sContent =
"<h4 style='margin:0 0 5px 0;padding:0.2em 0'>上海机场(集团)有限公司 </h4>" +
"<p style='margin:0;line-height:1.5;font-size:13px;'>地址:中国上海虹桥国际机场迎宾二路200号<br/>电话:86 21 6269 2200</p>" +
"</div>";var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口function getInfoW(obj) {var startInfowin = new BMap.InfoWindow("</br>" + obj.title + "</br>" + obj.address + "<p class='t-c'><input value='选为起点' type='button' onclick='startDeter();' /></p>");return startInfowin;}function getInfoW_M(obj) {startPoint = obj.point;map.openInfoWindow(getInfoW(obj), obj.point);}var startResults = null;var startPoint;var driving = new BMap.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true, panel: 'drivingPanel'} });var driving_trans = new BMap.TransitRoute(map, { renderOptions: { map: map, autoViewport: true, panel: 'drivingPanel'} });var startOption = {onSearchComplete: function (results) {// 判断状态是否正确if (startSearch.getStatus() == BMAP_STATUS_SUCCESS) {startResults = results;var s = [];map.clearOverlays();for (var i = 0; i < results.getCurrentNumPois(); i++) {s.push("<div><p><a onmouseover='getInfoW_M(startResults.getPoi(" + i + "))' href='#'>");s.push(results.getPoi(i).title);s.push("</a></p><p>");s.push(results.getPoi(i).address);s.push("</p></div>");var marker_c = new BMap.Marker(results.getPoi(i).point);(function () {var cur = i;var mak = marker_c;mak.addEventListener("click", function () {startPoint = results.getPoi(cur).point;this.openInfoWindow(getInfoW(results.getPoi(cur))); // 打开信息窗口});})();map.addOverlay(marker_c); // 将标注添加到地图中}document.getElementById("startPanel").innerHTML = s.join("");} else { startResults = null; alert("没有搜索到路线,请确定起点是否有效!"); }}};//取得交通方式function getType() {var value = "";var radio = document.getElementsByName("rdo");for (var i = 0; i < radio.length; i++) {if (radio[i].checked == true) {value = radio[i].value;break;}}return value;}function startDeter() {map.clearOverlays();var marker = new BMap.Marker(startPoint);map.addOverlay(marker);map.addOverlay(new BMap.Marker(point));if (setindex == 0) {driving.search(startPoint, point);} else {driving_trans.search(startPoint, point);}document.getElementById("startPanel").style.display = "none";}//创建2个搜索实例var startSearch = new BMap.LocalSearch(map, startOption);//搜索按钮$("#btnSearch").click(function () {setindex = getType();var fromPlace = document.getElementById("fromPlace").value;startSearch.search(fromPlace);var toPlace = $("#endInput").val();switch (setindex) {case "0":driving.search(fromPlace, toPlace);break;case "1":driving_trans.search(fromPlace, toPlace);break;}document.getElementById("box").style.display = "block";document.getElementById("startPanel").style.display = "block";});//控制收起/展开$("#btnExpand").click(function () {$(this).text($(this).text() == "(收起)" ? "(展开)" : "(收起)");if ($(this).text() == "(收起)") {$("#startPanel").show();} else {$("#startPanel").hide();}});</script>
</body>
</html>css:
body
{font-size: 12px;
}
#startPanel p, #endPanel p
{margin: 0;padding: 0;line-height: 1.2em;
}
#startPanel div, #endPanel div
{padding: 5px;
}
#startPanel, #endPanel
{border: 1px solid #FA8722;font-size: 12px;
}h5 {
line-height: 3em;
padding: 0;
margin: 0;
}
.boxpanel
{width: 167px;float: right;border: 1px solid gray;padding: 0 2px 10px;height: 502px;overflow-y: auto;
}
#container
{width: 100%;height: 100%;overflow: hidden;margin: 0;
}
.eMapsInfo
{width: 737px;margin: 0 auto;padding: 20px 0;position: relative;
}
.eMaps
{border: 6px solid #d2e0ee;background: #fff;height: 502px;width: 552px;float: left;
}
.eMapsTop
{height: 30px;padding-top: 20px;color: #333333;font-size: 14px;
}
.boxpanel
{width: 167px;float: right;border: 1px solid gray;padding: 0 2px 10px;height: 502px;overflow-y: auto;
}jquery用的1.4.2
打包下载:http://download.csdn.net/detail/a497785609/6878687
转载于:https://my.oschina.net/zhangqs008/blog/712750
百度地图 驾车/公交查询Demo(支持多起点多终点)相关推荐
- android 百度地图驾车导航,百度地图API详解之驾车导航
本文将向大家介绍如何使用百度地图API提供的驾车导航服务进行开发. 一个简单的示例 驾车导航服务根据传入的起点和终点信息给出从起点到终点的驾车路线,我们先从一个最简单的示例看起: var map = ...
- 网站调用百度地图 根据地址查询经纬度
百度地图API简单应用-根据地址查询经纬度 简单几步注册获得一个ak,就能直接调用(PS:好像1.3版本前的无需注册获取ak,就能直接调用api). 闲话不多,下面就直接给大家介绍下,具体要怎么调用百 ...
- vue + echarts + ( bmap) 百度地图 实现公交、骑行、车辆 轨迹图
vue + echarts + ( bmap) 百度地图 实现公交.骑行.车辆 轨迹图 最终目标 最终目标:个性化的实现公交路线图 先看看效果以免白看一场,如果你是想实现类似的效果可以继续往下看 码起 ...
- 百度地图API公交检索示例 - 标绘结果路线、返回结果集
百度地图API具有公交检索功能:使用它的在线SDK示例来修改代码,快速演示一下: <html> <head><meta http-equiv="Content- ...
- android 百度地图 在线建议查询,Android 百度地图 SDK v3_3_0 (五) ---POI搜索和在线建议查询功能...
目前百度地图SDK所集成的检索服务包括:POI检索.公交信息查询.线路规划.地理编码.在线建议查询.短串分享. 本篇博客将先介绍POI检索和在线建议查询(在地图地位功能基础上实现的,还不知道定位的童靴 ...
- 百度地图显示服务器异常,地铁导航崩了,百度地图:公交服务数据升级故障,BUG已修复...
9 月 17 日早高峰期间,不少用户在微博反映称百度地图 APP 出现异常情况,公交路线查询中无法显示地铁方案,仅显示公交车方案.当用户选择地铁优先则会显示没有该方案,请选择其他出行方案. 还有部分微 ...
- android 百度地图 驾车路径的距离获取
本人也是新手,这篇就当是笔记.以后忘记了也方便查找.可能有错误的地方,希望大家指出. 这篇文章介绍的是百度地图中两个简单的功能,百度地图API文档写的不详细,按照自己的想法写的. 这是百度地图api的 ...
- android 百度地图 在线建议查询,百度地图SDK-----百度地图在线建议查询,结合AutoCompleteTextView实现搜索下拉列表。...
实现效果图 如下 这是百度地图 POISearch的效果, 这是自己写的效果 首先实现这个功能主要用到了两个部分 第一个部分 AutoCompleteTextView 具体使用参考 http://bl ...
- 百度地图开发Sug检索Demo
1.地点检索输入提示服务(也被称为POI热词建议检索.在线建议检索.Suggestion POI search),简称Sug检索,是指根据关键词查询在线建议词. 2.实现Sug检索的步骤 (1)在ac ...
最新文章
- 45本互联网圣经级别书籍!包邮送到家!一书在手,天下我有!
- 9.QT事件机制源码时序分析(上)
- 部署及配置Lync Server 2013存档功能
- 完全背包:以重量分阶段
- 【华科考研机试题】二叉树遍历(递归版 详细注释)
- 守护进程之PHP实现
- jquery获取父级元素和子级元素
- OSCache操作详解+标签使用
- Xcode设置编译链接-framework CoreFoundation
- jquery实现点击元素,如果弹出层隐藏则显示,显示则隐藏
- 2016计算机考研408答案,2016年计算机408统考考研真题及答案解析.pdf
- 计算机网络对大学生负面影响案例,大学生网络成瘾问题的危害及影响
- 2020年国赛密码学湖湘杯密码学第一题writeup
- 2cm有多长实物图_2cm(2cm有多长实物图)
- java excel 模板 替换_java替换Excel字符
- MySQL-数据查询语言(DQL)
- 一文尽览!弱监督语义/实例/全景分割全面调研(2022最新综述)
- JavaScript DOM编程艺术——综合案例
- C语言例题——计算三角形的面积(通过边长或者顶点)
- HSDPA(WCDMA增强技术)(转)
