uicolor swift_Swift中的UIColor
uicolor swift
UIColor (UIColor)
An object that stores color data and sometimes opacity.
存储颜色数据和有时不透明度的对象。
There are several ways to select colors. The two important color identification systems are RGB and HSB. The most useful to programmers is the RGB or Red-Green-Blue color system. Each of the color components can be expressed separately as a value between 0 and 255, with 255 being the full color and 0 being no color.
有几种选择颜色的方法。 两个重要的颜色识别系统是RGB和HSB 。 对程序员最有用的是RGB或Red-Green-Blue颜色系统。 每个颜色分量都可以分别表示为0到255之间的值,其中255为全色,0为无色。
内置UIColor预设 (Built-In UIColor Presets)
There are a few built-in colors, which are accessed with class variables. These are the available preset colors:
有一些内置的颜色,可以使用类变量进行访问。 这些是可用的预设颜色:

If you need to store these, like for background color, you would use the code:
如果您需要存储这些内容(例如背景色),则可以使用以下代码:
Since this is a class variable, you call these presets directly from the UIColor class, without having to make an instance of it.
由于这是一个类变量,因此您可以直接从UIColor类调用这些预设,而不必创建它的实例。
创建一个自定义UIColor对象 (Creating a custom UIColor Object)
Now, the presets above are useful, but if you want to make your own color i.e. somewhere between those colors. This can be done in swift by instantiating a custom UIColor object with an initializer.
现在,上面的预设非常有用,但是如果您要制作自己的颜色,即介于这些颜色之间的某个位置。 这可以通过使用初始化程序实例化自定义UIColor对象来快速完成。
These are some available initializers,
这些是一些可用的初始化程序,
- init(white: CGFloat, alpha: CGFloat)初始化(白色:CGFloat,alpha:CGFloat)
- init(hue: CGFloat, saturation: CGFloat, brightness: CGFloat, alpha: CGFloat)初始化(色相:CGFloat,饱和度:CGFloat,亮度:CGFloat,alpha:CGFloat)
- init(red: CGFloat, green: CGFloat, blue: CGFloat, alpha: CGFloat)初始(红色:CGFloat,绿色:CGFloat,蓝色:CGFloat,alpha:CGFloat)
- init(displayP3Red: CGFloat, green: CGFloat, blue: CGFloat, alpha: CGFloat)init(displayP3Red:CGFloat,绿色:CGFloat,蓝色:CGFloat,alpha:CGFloat)
- init(cgColor: CGColor)初始化(cgColor:CGColor)
- init(patternImage image: UIImage)init(patternImage图片:UIImage)
- init(ciColor: CIColor)初始化(ciColor:CIColor)
- init(dynamicProvider: @escaping (UITraitCollection) -> UIColor)初始化(dynamicProvider:@转义(UITraitCollection)-> UIColor)
Each one takes a CGFloat value between 0.0 and 1.0, referring to either the complete absence of or the maximum amount of that color component respectively. So, this means that even if you have pure RGB values in decimal or hexadecimal format, you will have to divide them by decimal 255 to get the amount to input here.
每种颜色的CGFloat值都在0.0到1.0之间,分别表示完全不存在该颜色成分或最大含量。 因此,这意味着即使您具有十进制或十六进制格式的纯RGB值,也必须将它们除以十进制255才能在此处输入数值。
Then we make a new color with one of these initializers and store it in a variable, like so:
然后,使用这些初始化程序之一创建新的颜色,并将其存储在变量中,如下所示:
Instead of decimal values, we can also use HEX values.
除了十进制值,我们还可以使用十六进制值。
Here, the 0x represents the hex type and red, blue, green values are represented as 00.
此处,0x代表十六进制类型,红色,蓝色,绿色值表示为00。
First of all, what is alpha?.
首先,什么是alpha?
Alpha levels are the amount of transparency of color, or how much of the color underneath we can see. These colors can be made completely transparent with an alpha value of 0, or completely opaque with an alpha of 1.
Alpha级别是颜色透明度的数量,或我们可以看到的多少颜色。 可以将这些颜色的alpha值设置为0完全透明,或者将alpha设置为1完全不透明。
UIColor的扩展 (Extension for UIColor)
We can extend our UIColor as
我们可以将UIColor扩展为
NOTE: we cannot name the parameter alpha because of a name collision with the existing initializer.
注意:由于与现有初始化程序的名称冲突,我们无法命名参数alpha 。
It can be called as:
可以称为:
示范项目 (Demo Project)
Let’s make a demonstration project so that you can know better about UIColor.
让我们做一个演示项目,以便您可以更好地了解UIColor。
In this project, I will change the background color of the view using RGB values. I will change the values using sliders for each type(RGB).
在这个项目中,我将使用RGB值更改视图的背景色。 我将使用滑块针对每种类型(RGB)更改值。
- Create a sample project and add three sliders to your main.storyboard. Set the minimum value is 0 and the maximum value is 255.创建一个示例项目,并将三个滑块添加到您的main.storyboard中。 设置最小值为0,最大值为255。
- Create outlets for three sliders and the background view.为三个滑块和背景视图创建插座。
- Create IBAction for three sliders and add RGB values to the background color.为三个滑块创建IBAction并将RGB值添加到背景色。
The code for this project is
该项目的代码是
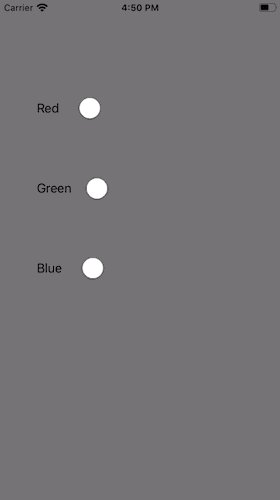
When we run the app, the result will be
当我们运行该应用程序时,结果将是

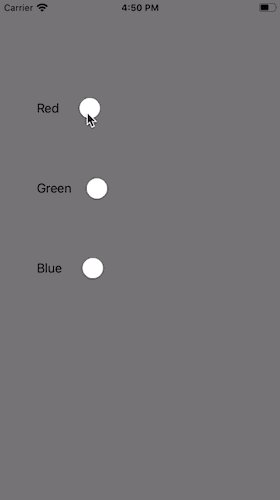
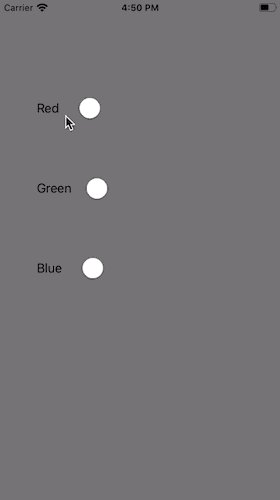
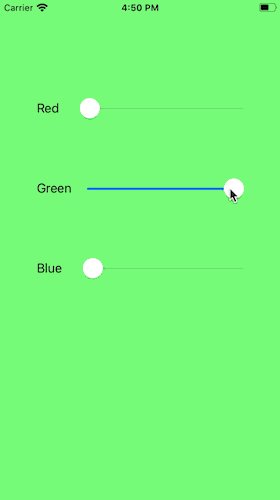
When I move the slider, the background color will change according to the values.
当我移动滑块时,背景颜色将根据值而变化。
翻译自: https://medium.com/swlh/uicolor-in-swift-3ad7639b8542
uicolor swift
http://www.taodudu.cc/news/show-3603717.html
相关文章:
- CGColor UIColor
- iOS UIColor简介
- iOS学习—UIColor使用16进制颜色
- UIColor详解
- UIColor
- UIColor的简单介绍
- AcceptEx获取远程ip和端口
- 关于AcceptEx函数
- 【转】IOCP配合AcceptEx的例子
- IOCP使用acceptEx产生997错误
- 关闭AcceptEx缓冲区导致延迟增加问题
- 使用AcceptEx方法的完成端口
- AcceptEx function
- iocp配合acceptex
- apache winnt_accept: Asynchronous AcceptEx failed 导致时常卡住解决办法
- AcceptEx与完成端口(IOCP)结合实例
- AcceptEx函数与完成端口的结合使用例子
- IOCP之AcceptEx的问题(1)
- AcceptEx()函数详细解析
- IOCP结合AcceptEx实例
- AcceptEx浅析
- AcceptEx WSAAccept accept
- 完成端口与AcceptEx
- 使用WSAIoctl获取AcceptEx函数指针
- c语言 accept,AcceptEx浅析(转)
- AcceptEx
- 关于AcceptEx
- IOCP使用acceptEX进行异步接收
- 用完成端口开发大响应规模的Winsock应用程序(4)
- 跨站请求伪造Cross-Site Request Forgery-CSRF
uicolor swift_Swift中的UIColor相关推荐
- iOS中通过UIColor生成UIImage
title: iOS中通过UIColor生成UIImage date: 2012-05-06 12:45:14 tags: UIColor UIImage categories: iOS iOS-Ti ...
- jpush推送格式 swift_Swift中配置极光推送
因为要适配iOS 10以下的系统,所以在配置极光推送时要做一些处理. 先上代码,等会儿慢慢说,或者有问题可以在下面留言.当然我写的也有不标准的地方,还请各位多多指教. 如下代码 import UIKi ...
- iOS开发技巧(系列十八:扩展UIColor,支持十六进制颜色设置)
新建一个Category,命名为UIColor+Hex,表示UIColor支持十六进制Hex颜色设置. UIColor+Hex.h文件, #import <UIKit/UIKit.h> # ...
- iOS 十六进制的颜色值转换为UIColor
UIColor+Hex.h里面中 #import <UIKit/UIKit.h>@interface UIColor (Hex) + (UIColor *) colorWithHexStr ...
- UIColor的封装
#import <UIKit/UIKit.h> @interface UIColor (Hex) // 默认alpha位1 + (UIColor *)colorWithHexString: ...
- iOS UIColor,CGColor,CIColor三者的区别和联系
最近看了看CoreGraphics的东西,看到关于CGColor的东西,于是就想着顺便看看UIColor,CIColor,弄清楚它们之间的区别和联系.下面我们分别看看它们三个的概念: 一.UIColo ...
- iOS学习—UIColor使用16进制颜色
1.实现思路 先把16进制转换为RGB然后再书写,为了提高开发速度,本文使用UIColor的分类,直接使用16进制颜色,例:self.view.backgroundColor = [UIColor h ...
- 颜色(一):UIColor
前言 UIColor是UIKit中存储颜色信息的一个重要的类,一个UIColor对象包含了颜色和透明度的值,它的颜色空间已经针对IOS进行了优化.UIColor包含了一些类方法用于创建一些最常见的颜色 ...
- 扩展UIColor类
在开发中,UI给出的颜色值有时候是十六进制的,有时候给出的是RGB(255,255,255)这样的形式的,而iOS系统提供的方法中并没有直接传递这两种值返回UIColor对象的,这里自己封装了一个以便 ...
最新文章
- linux第七章《档案与目录管理》重点回顾
- ci持续集成工程师前景_持续集成CI---失败原因
- 记一次解题思路(周起始日)
- 虚拟机创建静默快照报错:msg.snapshot.error-QUIESCINGERROR
- Apache Mahout基于商品的协同过滤算法流程分析
- html input url,HTML Input URL name用法及代码示例
- java操作poi如何更改excel中的数据
- jakarta ee_Jakarta EE,EE4J和Java EE之间的关系
- C语言指针学习(续)
- matlab设置固定的窗宽窗位,python实现CT窗宽窗位的调整(即指定HU值保存图像)...
- Computed property “value1“ was assigned to but it has no setter.
- developerDiskImage文件提取
- 安全彻底的卸载工具App Cleaner Uninstaller for Mac
- quartus编译出现的问题
- 使用Inno Setup 打包.NET程序,并自动安装.Net Framework
- 计算机网络保密管理十个严禁,涉密网络保密管理规定
- 用html5写一个通用的网页模板,html5网站模板-html5的最好用的模板!
- 车牌识别项目(3)sobel算法边缘检测
- LibreELEC(kodi)安装
- 英语音标中KK音标、IPA音标、DJ音标各是什么意思
