关于微信公众平台模拟登录(无源码)
为什么80%的码农都做不了架构师?>>> 
写于2015年7月7日的话:这个模拟的问题我很久没研究了(2年了),都不知道微信公众号的网站有没有修改过,研究这个我感觉最大的作用就是能主动给关注者发送消息,其它的貌似没什么意思,不如用接口。如果坚持仍要模拟登录,多试几次(失败的话),就算公众平台改也改动不大的。主要注意cookies和发送的东西(token什么的),因为没理由浏览器发送那些给服务器能行,但是我发同样的东西给服务器不行的。
2015年7月7日结束
===================================================
第一次写技术博客,一直逛开源中国,感觉愧对大家,只索取没付出。先用无源码筛选掉一部分浮躁的读者,不过说句实话,代码这东西最好自己写,没什么技术难点,我学C#才两年。
因为是模拟网页登录,所以需要对http多少有些了解,一年前我正在看百度百科的HTTP协议,经理看见了问我:看这个干嘛(因为我们公司是一个做WEB应用的小公司,所以一般也真的用不着这些)?我呵呵一笑。建议大家不管学什么语音,尽量多去接触一些底层的东西,总有一天有用的。这个需要对web前端其实就是JS要有一定的了解,最好是开发过web项目,并接触了项目中至少一小半的前台的东西。
//@@@@@@@@@@@@@@@ 废话结束 @@@@@@@@@@@@@@@@@
准备好工具:1、编程环境(废话),我一开始的时候只是玩玩,就用的VBScript。。。后来是C#
2、开发人员工具(IE上是这么叫的啦,chrome上叫开发者工具,firefox上应该是用firebug插件吧)
3、(可选)记事本,因为应该是要记点东西的。
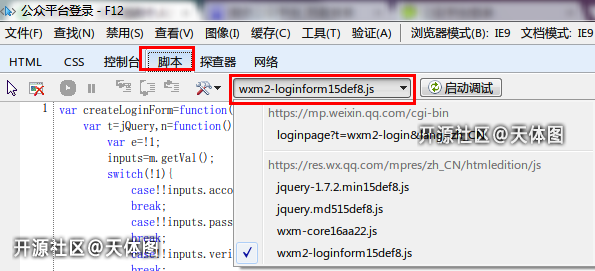
从登录开始讲起好了,先抛开编程软件,拿出浏览器(这里我选择的是IE9,chrome的开发者工具我不会用![]() )和记事本。IE打开登录界面(图我就不放了),然后按F12,转到脚本标签页,我们要找的是登录那块的JS代码,好根据大家丰富的经验,判断出那个名字很长的前后有个勾的JS文件是包含登录代码的,我们选择查看它。没有经验的朋友们也不要慌,右边有个搜索框,你去搜下“登陆”或者“login”,然后慢慢找也是可以的嘛。(我前文和下文说的都是IE9,其它浏览器我不知道,请大家自己对应)
)和记事本。IE打开登录界面(图我就不放了),然后按F12,转到脚本标签页,我们要找的是登录那块的JS代码,好根据大家丰富的经验,判断出那个名字很长的前后有个勾的JS文件是包含登录代码的,我们选择查看它。没有经验的朋友们也不要慌,右边有个搜索框,你去搜下“登陆”或者“login”,然后慢慢找也是可以的嘛。(我前文和下文说的都是IE9,其它浏览器我不知道,请大家自己对应)

选择了这个JS文件后,可能你看到的是一坨压缩过的代码,点击上图长的红框左边的那个锤子和不知道什么东西交叉在一起的那个按钮,在下拉菜单里选择“格式化JavaScript”。然后我们翻翻代码,找到这一段代码:
t.post("/cgi-bin/login?lang=zh_CN",{username:e.account,pwd:t.md5(e.password.substr(0,16)),imgcode:c.data("isHide")?"":e.verify,f:"json"},function(t){var n=t.ErrCode+"",i;u.hasClass("checkbox_checked")?WXM.Helpers.setCookie("remember_acct",e.account,30):WXM.Helpers.setCookie("remember_acct","EXPIRED",-1);switch(n){case"-1":i="系统错误,请稍候再试。";break;case"-2":i="帐号或密码错误。";break;case"-3":i="您输入的帐号或者密码不正确,请重新输入。";break;case"-4":i="不存在该帐户。";break;case"-5":i="您目前处于访问受限状态。";break;case"-6":i="请输入图中的验证码",r();return;case"-7":i="此帐号已绑定私人微信号,不可用于公众平台登录。";break;case"-8":i="邮箱已存在。";break;case"-32":i="您输入的验证码不正确,请重新输入",r();break;case"-200":i="因频繁提交虚假资料,该帐号被拒绝登录。";break;case"-94":i="请使用邮箱登陆。";break;case"10":i="该公众会议号已经过期,无法再登录使用。";break;case"65201":case"65202":i="成功登陆,正在跳转...",location.href=t.ErrMsg;return;case"0":i="成功登陆,正在跳转...",location.href=t.ErrMsg;return;default:i="未知的返回。";return}s.trigger("Response",[n,i])},"json")第一句里的t,我们猜他是jquery好了,其实并不重要,关键是后面的post,网址是这个“/cgi-bin/login?lang=zh_CN”,加上主机地址就是“https://mp.weixin.qq.com/cgi-bin/login?lang=zh_CN”,也就是说我们要像这个网址post这些个东西过去:username:e.account,pwd:t.md5(e.password.substr(0,16)),imgcode:c.data("isHide")?"":e.verify,f:"json"。简单分析一下,就四个东西username用户名、pwd密码(MD5加密)、imgcode验证码、f格式是json。
我们可以看到验证码可以是三目运算,要是验证码图片是隐藏的,就传"",要是显示着就传验证码。我一开始想着传一个"",它老是返回-6,看上面的代码可知是“请输入图中的验证码”,开源社区里有一个开源的项目,java写的,他的做法是失败了再试,多试几次,不知道试几次能成功,应该很少的次数吧,算是一种成功的案例吧,大家可以试试循环不停的登录(@廖凯)。当时我就是死脑筋,它让我输入验证码我就输入验证码好了,在“开发人员工具”可以看到登录代码的上面一点点是下载验证码图片的
r=function(){h.val(""),p.attr("src","/cgi-bin/verifycode?username="+m.getVal().account+"&r="+ +(new Date))}可以很简单的看到网址是 https://mp.weixin.qq.com /cgi-bin/verifycode?username=你的帐号&r=一个日期毫秒数(名字是我乱起的,相当于一个随机数)。我们先获取验证码,然后把它和帐号密码一起发回去,返回的结果应该还是-6,这是怎么回事呢?(不得不注一下:我说的是几个月前的,那是后微信公众平台还是HTTP的不是HTTPS的,期间网站变动过,我说的东西不一定对,但是出来的结果一定是对的,比如你把帐号和密码发过去一次就成功了,也没发验证码。我接下来说的是极端的情况,即:帐号密码验证码都发了还是-6,如果你一次就成功了,下面的请跳过)
接下来要讲到IE9开发人员工具的另一个功能(相当于抓包),在“网络”选项卡里有一个按钮叫“开始捕获”,点了它之后,这个网页发的接的所有的消息都内被记录下来。
我来试试看登录,这次我不会输入正确的帐号密码,因为正确的话它会调到另一个页面,捕获的内容会被重置掉(因为又是一个新的页面了)。

双击这个记录,然后可以看到下面的

还有请求正文,我就不截图了:username=帐号&pwd=32位小写MD5加密之后的密码&imgcode=验证码&f=json。
我们反过来思考,我们明明什么都发了,做的和IE一样,这些值都post过去了,为啥服务器还说我们错呢?我们看那张请求标头的图,它上面每一个我们都分析一下,我们全都照着抄好了,我们把HttpRequest的属性都是设一下,我总结了一下,主要是Content-Type、User-Agent、Content-Length和cookie。前面三个都是固定的值,那么cookie从哪来呢?看那张捕获列表截图,login下面那个记录,我们登录失败后它去获取验证码了,我们去看一下它的详细信息

我们可以看到,在下载到图片的同时,接收到了一个cookie,反正我们的目的就是要模拟IE(模拟浏览器),所以我们每次请求资源的时候,都把cookie保存下来,在下次请求的时候传回去好了,也别管它需要不需要。
这样post消息的话应该就能成功了。成功消息应该是这样的:
{"Ret": 302,"ErrMsg": "/cgi-bin/indexpage?t=wxm-index&lang=zh_CN&token=1511255160",//这个token很重要"ShowVerifyCode": 0,"ErrCode": 0
}如果不成功,自己多试试,看看上述的这些有哪些漏了。社区里我见过一位同志用ASP写的,我看了他po出来的所有代码也没有发现任何问题。。。。这种东西只有自己试,以前还好,能用wireshark抓包看的,现在是HTTPS的,抓出来的都是乱码,不好对比了。
小结一下:
模拟登录的步骤可以是:不停的向 https://mp.weixin.qq.com/cgi-bin/login?lang=zh_CN post username:帐号,pwd:t.md5(密码.substr(0,16)),imgcode:"",f:"json",
或者先获取验证码(同时保存cookie),然后发送帐号密码验证码(带上cookie)。关于收发cookie,C#我推荐用CookieContainer,VB的好像不用保存,只要在一个程序里貌似对象自己会保存。
下节更精彩:获取消息和发送消息。其实你要是会了我上面教的这两招,自己也可以分析了,根本不要看下面一篇。
转载于:https://my.oschina.net/duoing/blog/147015
关于微信公众平台模拟登录(无源码)相关推荐
- 微信公众平台模拟登录自动群发图文消息工具包
无需微信认证即可实现微信公众号自动群发图文消息. 使用 npm i wechat-mp-hack --save const Wechat = require('wechat-mp-hack'); co ...
- 微信公众平台测试号登录入口地址
微信公众平台测试号登录入口地址,使用测试号除了没有支付权限外,其他权限全部都有,用起来非常方便 http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?ac ...
- 使用.net 操作 微信公众平台 —— 第三方登录
目录 1. 使用.net 操作 微信公众平台 -- 接入 2. 使用.net 操作 微信公众平台 -- 生成微信菜单 3. 使用.net 操作 微信公众平台 -- 接收并回复用户消息 4. 使用.ne ...
- 微信公众平台模拟登陆和发送消息详解
腾讯过于坑爹,看起来叫开放平台,其实有很多限制,为了实现某些功能,本人也只好铤而走险,从此踏上了模拟登陆的不归路,百度了无数的网页,不过由于腾讯的不停调整,那些代码都已经失效了,看过了不少风格迥异的代 ...
- Python3 微信公众平台模拟登陆 requests模拟请求
声明此代码仅供技术交流学习,擅自用于其他,一切后果与本人无关 目标网址: https://mp.weixin.qq.com/ 所谓模拟登陆,就是自己模拟构造请求发送给服务器,然后服务器返回认证的信息过 ...
- 微信公众平台 临时二维码的scene_id 4294967295
一:问题描述 我在生成临时二维码的时候,传的scene_id为"9414857765"(即scene_id 32个8),但是我在扫描临时二维码的时候,发现公众号推送的事件中Even ...
- html模拟微信发送消息,关于微信公众平台模拟接收发送消息(无源码)
由于主要的部分都在模拟登录的时候讲掉了,我就快速而又简单的将接收消息和发送文字消息. 我们登录之后,进入实时消息页面,按一下F12打开"开发人员工具",点击网络标签,点击开始捕获, ...
- 微信公众平台生成二维码海报是如何做到的?
实现微信公众号里面点击子菜单生成带有粉丝二维码的海报 关注微信服务号自动生成二维码海报 发送关键词到公众号生成带有粉丝头像昵称的海报二维码 1.从微号帮平台我的公众号 功能管理 2.生成海报二维码 海 ...
- java微信公众平台接口封装源码_微信公众号对接第三方平台(全网发布 java)源码 含 jar...
[实例简介] 微信公众号对接第三方平台(全网发布 java)源码+jar 里面有完成全网发布的源码直接tomcat部署运行和所需的jar 具体对接流程,关注我们的博客 http://blog.csdn ...
最新文章
- 多角度解析自动驾驶芯片
- R语言ggplot2可视化箱图、配置抖动数据点(jitter points)避免数据点互相覆盖、并使用线条(line)连接两个箱图中不同分组成对的数据点(jitter on Boxplots)
- 新概念C语言能力教程练习3答案,新概念C语言教程答案参考(自做)中国电力
- Java web 开发的概念、环境配置、创建项目过程详解(Eclipse)
- bzoj 3172: [Tjoi2013]单词 AC自动机
- 聊聊传说中的散列哈希Hash算法,以及Java中的HashTable,HashMap,HashSet,ConcurrentHashMap......
- 2008-05-23
- 计算机主板 上电顺序,BIOS很熟悉,电脑开机BIOS开机自检顺序你知道吗?
- DELL R740服务器系统安装详细过程
- docker部署tf-serving模型
- 回溯法,随机迷宫,以及更多
- 让IE支持placeholder属性
- Ruby方法参数默认值的一个小技巧在Rails中的应用
- 在C ++中将二进制转换为十进制
- adguard自定义_AdGuard-轻量级的全平台广告过滤工具
- 成功解决TypeError: super(type, obj): obj must be an instance or subtype of type
- 几张“有趣”的简图带你理解面试题:String、StringBuffer、StringBuilder区别
- TIA博途中如何设计报警功能块FB,来简化编写离散量报警程序的时间?
- android 常用框架整理
- 跳舞吧机器人爷叶运鹏_【学海有舟,从“融”出发】我,一个残障学生,觉得自己来学校会拖累同学,咋办?...
