GLSL实现Glow效果
http://blog.csdn.net/a3070173/archive/2008/11/04/3220940.aspx
Glow即辉光效果现在已成为3D图形中一个引人注目的特效.本文主要介绍如何使用GLSL实现一个典型的GLow效果.
实现步骤:1.渲染整个场景到一个祯缓冲区中
2.将场景中需要进行GLow处理的物体绘制第二个FBO纹理A中
3.在FBO纹理A和B之间进行横和纵"高斯"过滤
4.将进行过GLow处理后的FBO纹理A与祯缓冲区中的场景图像以glBlendFunc(GL_ONE, GL_ONE)方式进行混合处理
GLSL文件功能简介:
FullScreen.vert - 用于绘制覆盖整个视口的四边形以进行Glow效果的高斯过滤
Filter.frag - 用于横和纵的高斯过滤
Blend.frag - 用于处理过的GLowFBO纹理与原始场景图像进行混合
为了直接进行生成Glow效果的介绍,这里假设程序已正确处理了OpenGL和GLSL的初始化.
void RenderOrigionalScene()
{
if (g_bUseFillRender)
{
glPolygonMode(GL_FRONT, GL_FILL);
}
else
{
glPolygonMode(GL_FRONT, GL_LINE);
}
RenderObject();
}
首先让我们绘制原始场景,由于本Demo未绘制除辉光物体外的其它事物,所以此处就直接绘制为进行具有辉光效果的物体.
void RenderGlowObject()
{
// 设置视口
glViewport(0, 0, g_uiTextureWidth, g_uiTextureHeight);
// 将原始场景绘制到第二个FBO
glBindFramebufferEXT(GL_FRAMEBUFFER_EXT, g_uiFboColorOne);
// 清除第一个FBO颜色和深度缓存
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// 绘制辉光物体
RenderObject();
}
然后设置绘制目标到FBO纹理A并将欲进行Glow处理的物体绘制到上面来,这里需要注意的是必须根据FBO纹理的尺寸设置一个
视口使其跟FBO纹理一样大,以使物体能够准确地映射到整个FBO纹理上.清除FBO颜色缓冲区和绘制深度缓冲区是必要的,因为
每次绘制到FBO纹理中的图像都不一样.
void FilterGlowObject()
{
glPolygonMode(GL_FRONT, GL_FILL);
// 将水平过滤后的图像绘制第二个FBO
glBindFramebufferEXT(GL_FRAMEBUFFER_EXT, g_uiFboColorTwo);
// 清除第二个FBO颜色
glClear(GL_COLOR_BUFFER_BIT);
// 重新设置片元着色器
glUseProgram(g_ProgramObjectOne);
// 设置水平过滤标志
GLint iUniformIndex = glGetUniformLocation(g_ProgramObjectOne, "g_bFiterMode");
glUniform1i(iUniformIndex, 1);
// 设置纹理
glBindTexture(GL_TEXTURE_2D, g_uiIDOne);
// 绘制
RenderFullScreen();
// 将竖直过滤后的图像绘制第一个FBO
glBindFramebufferEXT(GL_FRAMEBUFFER_EXT, g_uiFboColorOne);
// 清除第一个FBO颜色和深度缓存
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// 设置竖直过滤标志
iUniformIndex = glGetUniformLocation(g_ProgramObjectOne, "g_bFiterMode");
glUniform1i(iUniformIndex, 0);
// 设置纹理
glBindTexture(GL_TEXTURE_2D, g_uiIDTwo);
// 绘制
RenderFullScreen();
}
下面到Glow效果处理的重头戏,是否能生成完美的辉光效果关键就在于此步的处理.但其实也很简单,主要就是为Filter着色器设
置进行合适横,纵两次过滤的标志和绘制目标,然后绘制全视口四边形,剩下的过滤工作则由GLSL的高斯过滤着色器全权负责.
void RenderToScreen()
{
// 恢复视口
glViewport(0, 0, g_uiCurrentWindowWidth, g_uiCurrentWindowHeight);
// 恢复绘制目标为祯缓冲区
glBindFramebufferEXT(GL_FRAMEBUFFER_EXT, NULL);
// 启动混合
glEnable(GL_BLEND);
glBlendFunc(GL_ONE, GL_ONE);
// 绑定纹理
glBindTexture(GL_TEXTURE_2D, g_uiIDOne);
// 重新设置片元着色器
glUseProgram(g_ProgramObjectTwo);
// 绘制
RenderFullScreen();
// 恢复固定功能管线
glUseProgram(0);
// 关闭混合
glDisable(GL_BLEND);
}
最后一步无非就是将过滤好的Glow纹理与原始场景图像进行混合,当然使用OpenGL固定功能管线或GLSL都可以轻易实现,但首先必
须把视口设置回原来的状态.
以下是高斯过滤的GLSL着色器代码,粘贴于此以方便读者查阅.
顶点着色器:
void main()
{
gl_TexCoord[0] = gl_MultiTexCoord0;
gl_Position = gl_Vertex;
}
高斯过滤着色器:
const int g_iFilterTime = 9; // 过滤次数
const float g_fGene = (1.0/(1.0 + 2.0*(0.93 + 0.8 + 0.7 + 0.6 + 0.5 + 0.4 + 0.3 + 0.2 + 0.1))); // 衰减因子
uniform sampler2D g_Decal;
uniform bool g_bFiterMode;
uniform float g_fGlowGene;
uniform vec2 g_vec2HorizontalDir; // 水平过滤方向
uniform vec2 g_vec2VerticalDir; // 竖直过滤方向
uniform float g_fFilterOffset; // 过滤偏移
void main()
{
float aryAttenuation[g_iFilterTime];
aryAttenuation[0] = 0.93;
aryAttenuation[1] = 0.8;
aryAttenuation[2] = 0.7;
aryAttenuation[3] = 0.6;
aryAttenuation[4] = 0.5;
aryAttenuation[5] = 0.4;
aryAttenuation[6] = 0.3;
aryAttenuation[7] = 0.2;
aryAttenuation[8] = 0.1;
// 采样原始颜色
vec2 vec2Tex0 = gl_TexCoord[0].st;
vec4 vec4Color = texture2D(g_Decal, vec2Tex0)*g_fGene;
// 计算过滤方向
vec2 vec2FilterDir = g_vec2HorizontalDir + vec2(g_fFilterOffset, 0.0); // 水平过滤
if (!g_bFiterMode)
{
vec2FilterDir = g_vec2VerticalDir + vec2(0.0, g_fFilterOffset); // 竖直过滤
}
// 进行过滤
vec2 vec2Step = vec2FilterDir;
for(int i = 0; i< g_iFilterTime; ++i)
{
vec4Color += texture2D(g_Decal, vec2Tex0 + vec2Step)*aryAttenuation[i]*g_fGene;
vec4Color += texture2D(g_Decal, vec2Tex0 - vec2Step)*aryAttenuation[i]*g_fGene;
vec2Step += vec2FilterDir;
}
if (g_bFiterMode)
{
gl_FragColor = vec4Color*g_fGlowGene;
}
else
{
gl_FragColor = vec4Color;
}
}
混合着色器:
uniform sampler2D g_Decal;
void main()
{
gl_FragColor = texture2D(g_Decal, gl_TexCoord[0].st);
}
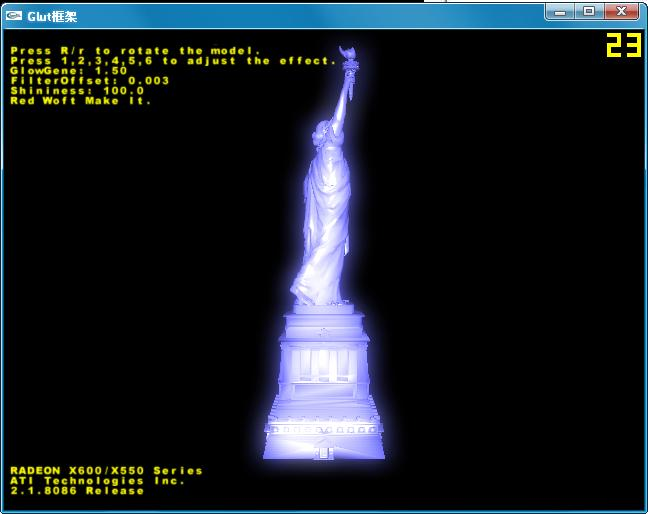
Demo效果图:

参考资料:Nvidia OpenGL SDK 10.5 Simple Glow
exe文件:http://www.fileupyours.com/view/219112/GLSL/Glow%20Demo.rar
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/a3070173/archive/2008/11/04/3220940.aspx
GLSL实现Glow效果相关推荐
- 基于GLSL的聚光灯效果的绘制
体积光的绘制 写在前面的话: 这是基于openGL可编程管线的一次绘制实践,具体版本:openGL 3.3. 贴在前面的最终效果图: 对于上述图片的简述: 1. 被光束照到的墙面的漫反射与镜面反射都得 ...
- html5 光影效果,HTML5 WebGL GLSL 泛光着色效果
JavaScript 语言: JaveScriptBabelCoffeeScript 确定 (function e(t, n, r) { function s(o, u) { if (!n[o]) { ...
- GraphicsLab Project之辉光(Glare,Glow)效果
作者:i_dovelemon 日期:2016 / 07 / 02 来源:CSDN 主题:Render to Texture, Post process, Glare, Glow, Multi-pass ...
- Cesium官方教程8-- 几何体和外观效果
原文地址:https://cesiumjs.org/tutorials/Geometry-and-Appearances/ 几何体和外观效果(Geometry and Appearances) 这篇教 ...
- OpenGL水波纹效果
OpenGL水波纹效果 glsl水波纹效果,可使用shadertoy直接运行.sin和iTime配合得到水波纹mask,通过mask流动变化得到水波纹效果. 脚本1 #iChannel0 " ...
- GPU Gems1 - 21 实时辉光(Real-Time Glow)
这章浅墨的文章讲的很细了,这里基本照扒一遍加深印象,原文链接:https://zhuanlan.zhihu.com/p/36499291 [章节概览] 这章讲到2D光照效果中的辉光(Glow)和光晕( ...
- Cocos Creator 3D后期效果解决方案源码剖析--从入门到融汇贯通
注:本文既有经验上的总结,又有实现方式上的讲解.既有流程上的描述,又有代码细节上的剖析. 全文字数5000+,看的时候最好带上笔和纸. 零.你的序 感谢大家的厚爱,KylinsPostEffects上 ...
- QML 图形渲染 - Glow
作者:billy 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 属性介绍 cached : alias 使用缓存效果输出像素,可以提高渲染性能.每次更改源或效果属性时, ...
- Ae 效果详解:发光
效果/风格化/发光 Effects/Stylize/Glow 发光 Glow效果可找到图像中的较亮部分,然后使那些像素和周围的像素变亮,以创建漫射的发光光环. 可以创建两种颜色(颜色 A 和颜色 B ...
最新文章
- 浅谈C#中的多态及相关知识(主要内容来自msdn) -转载(benzite)
- Sense编辑器(Sense Editor)
- IP地址的三种表示格式 及 在Socket编程中的应用
- 零中频接收机频率转换图_接收机抗噪声技术
- 接口中默认方法和静态方法_接口中的默认方法和静态方法
- 解决sublime text3 v3.1.1,Build3176中的汉字形状扭曲问题
- ❤️六万字《Spring框架从入门到精通》(建议收藏)❤️
- 那些配置修改之后需要重新启动
- CDR2021安装教程 CorelDRAW 2021完整版下载
- android 控件发光_Android自定义控件打造闪闪发光字体
- Gentoo安装教程(Systemd+Gnome)
- 书友汇德天-创作不停,学习不止(十字交叉线画法)
- 【工具】GIT简单使用
- 将word文档中的图片批量导出到文件夹中的办法
- 6.13一天知识总结
- 向量的线性表示和线性相关
- 关于PotPlayer不支持S/W HEVC(H.265)解码,亲测有效
- java timer 动画_java – 使用Swing动画进行计时
- 如何提高微信小程序的访问量?
- React是不是MVVM架构?
