jQuery: 选择器(DOM,name,属性,元素)
出处:http://www.cnblogs.com/starof/p/5411457.html
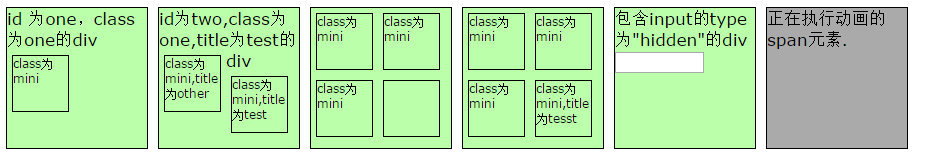
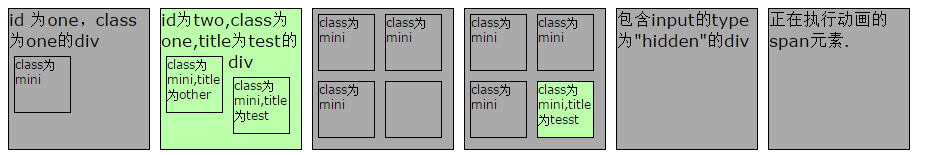
大部分选择器都是基于下面这个简单的页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div,span,p{width: 140px;height: 140px;margin: 5px;background: #aaa;border:#000 1px solid;float: left;font-size: 17px;font-family: Verdana, Geneva, sans-serif;}div.mini{width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide{display: none;}</style><script src="http://code.jquery.com/jquery-2.2.3.js" ></script>
</head>
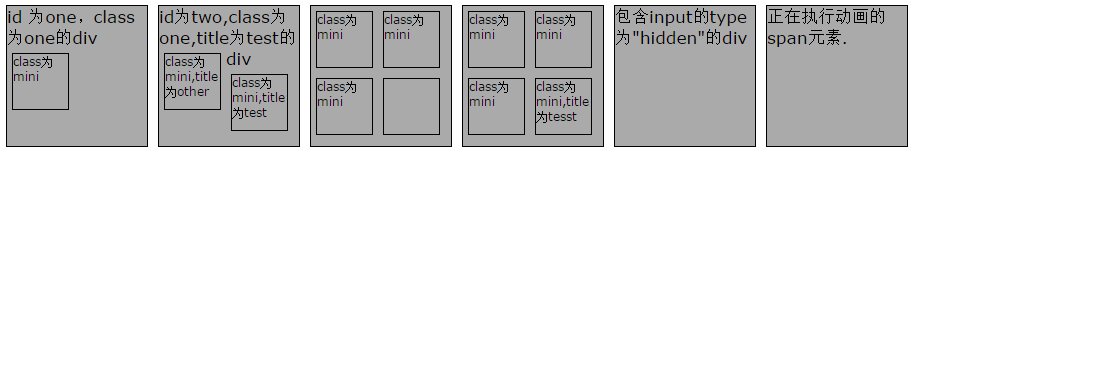
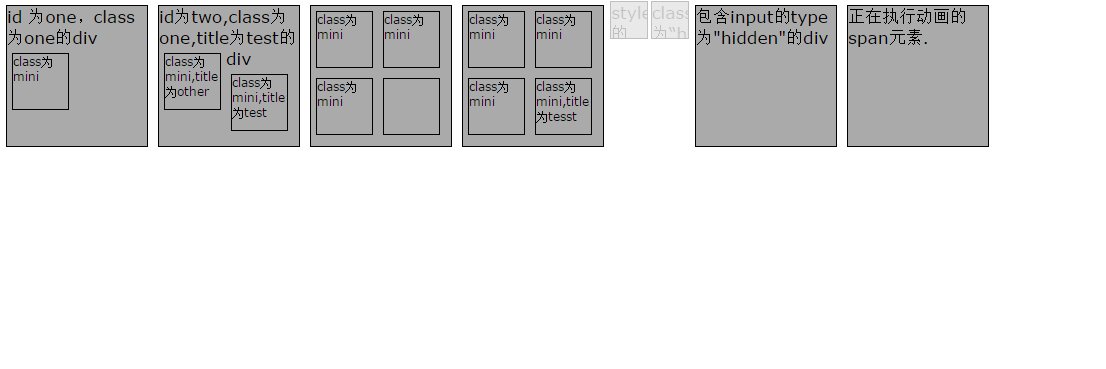
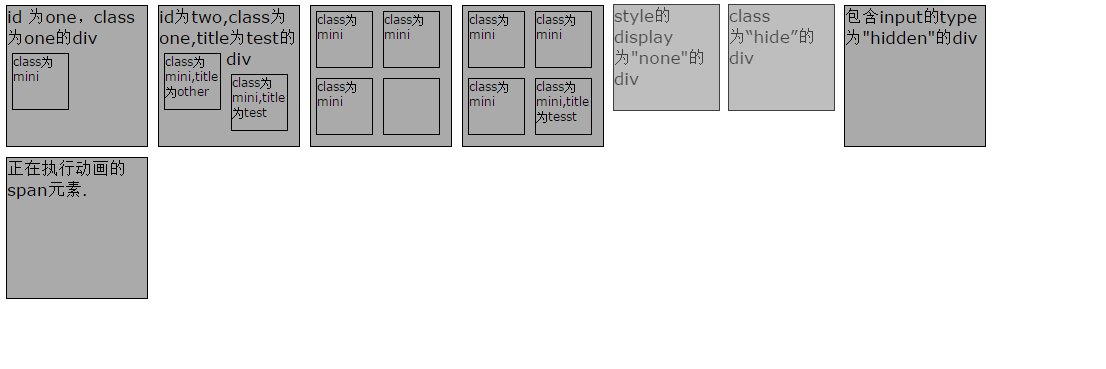
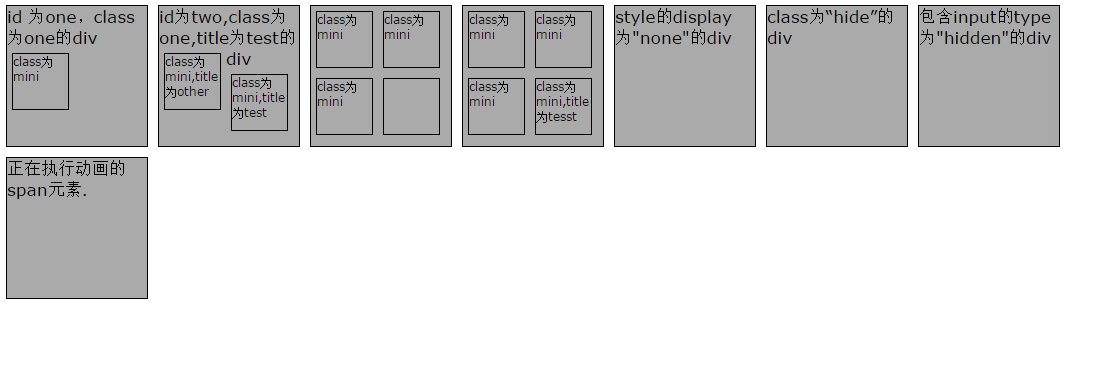
<body><div class="one" id="one">id 为one,class为one的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div class="none" style="display: none;">style的display为"none"的div</div><div class="hide">class为“hide”的div</div><div>包含input的type为"hidden"的div <input type="text" class="hidden" size="8"></div><span id="mover">正在执行动画的span元素.</span>
</body>
</html>效果如下:
一、基本选择器
改变id为one的元素的背景色:
$("#one").css("background","#bbffaa");
改变class为mini的所有元素的背景色:
$(".mini").css("background","#bbffaa");
改变元素名是<div> 的所有元素的背景色
$("div").css("background","#bbffaa");改变所有元素的背景色
$("*").css("background","#bbffaa");
改变所有的<span>元素和id未two的元素的背景色
$("span,#two").css("background","#bbffaa");
二、层次选择器
改变<body>内所有<div>的背景色。
$("body div").css("background","#bbffaa");
改变<body>内子<div>的背景色。
$("body>div").css("background","#bbffaa");
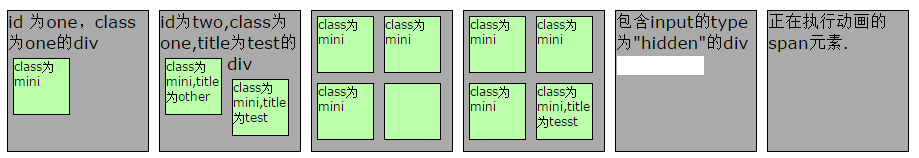
改变class为one的下一个<div>同辈元素的背景色。
$(".one+div").css("background","#bbffaa");
等价于
$(".one").next("div").css("background","#bbffaa");
包含input的type为"hidden"的div并不是class为one的下一个同辈元素,因为中间有有两个元素隐藏了。
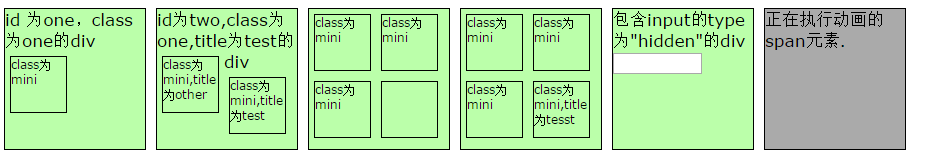
改变id为two的元素后面的所有<div> 同辈元素的背景色。
$("#two~div").css("background","#bbffaa");
等价于
$("#two").nextAll("div").css("background","#bbffaa");
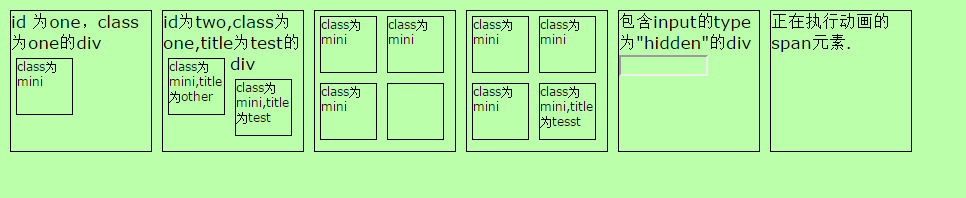
$("prev~siblings")和jquery中siblings()的区别: siblings()与前后位置无关,只有是同辈节点就都能匹配。
$("#two").siblings("div").css("background","#bbffaa");
三、过滤选择器
过滤选择器按过滤规则可分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤、和表单对象属性过滤选择器。
1、基本过滤选择器
:first选取第一个元素。
例:$("div:first")选取所有<div>中第一个<div>。
:last选取最后一个元素。
例:$("div:last")选取所有<div>中最后一个<div>。
:not(selector)去除所有与给定选择器匹配的元素。
例:$("input:not(.myClass)") 选取class不是myClass的<input>元素。
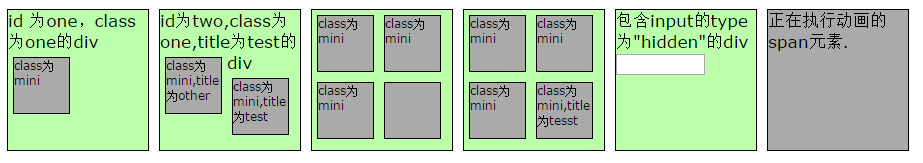
改变class不为one的元素的背景色。
$("div:not(.one)").css("background","#bbffaa");
:even选取索引是偶数的所有元素,索引从0开始。
例:$("input:even")选取索引是偶数的<input>元素。
:odd选取索引是奇数的所有元素,索引从0开始。
例:$("input:odd")选取索引是奇数的<input>元素。
:eq(index) 选取索引等于index的元素(index从0开始)。
例:$("input:eq(1)")选取索引等于1的<input>元素。
:gt(index)选取索引大于index的元素(index从0开始)。
例:$("input:gt(1)")选取索引大于1的<input>元素。(大于1而不等于1)
:lt(index)选取索引小于index的元素(index从0开始)。
例:$("input:lt(1)")选取索引小于1的<input>元素。(小于1而不等于1)
:header选取所有的标题元素,例如h1,h2,h3等。
例:$(":header")选取网页中所有的<h1>,<h2>...
:animated:选取当前正在执行动画的所有元素。
例:$("div:animated")选取正在执行动画的<div>元素。
:focus:选取当前获取焦点的元素。
例:$(":focus")选取当前获取焦点的元素。
2、内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上。
:contains(text):选取含有文本内容为"text"的元素。
$("div:contains('我')")选取含有文本"我"的<div>元素。
:empty选取不包含子元素或者文本的空元素
$("div:empty")选取不包含子元素(包括文本元素)的<div>空元素。
:has(selector)选取含有选择器所匹配的元素的元素。
$("div:has(p)")选取含有<p>元素的<div>元素。
:parent选取含有子元素或者文本的元素。
$("div:parent")选取拥有子元素(包括文本元素)的<div>元素。
例子:
改变含有文本“di”的<div>元素的背景色。
$("div:contains('di')").css("background","#bbffaa");
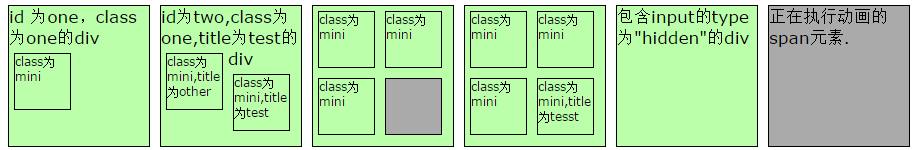
改变不包含子元素(包括文本元素)的<div>空元素背景色。
$("div:empty").css("background","#bbffaa");
改变含有class为mini元素的<div> 元素的背景色。
$("div:has('.mini')").css("background","#bbffaa");
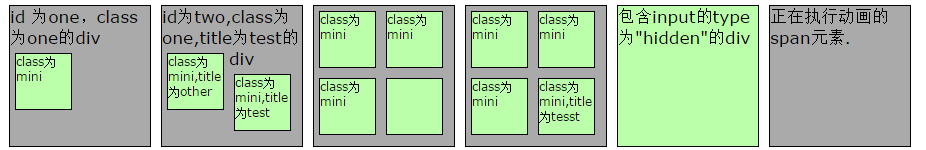
改变含有子元素(包含文本元素)的<div>元素的背景色。
$("div:parent").css("background","#bbffaa");
3、可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
:hidden选取所有不可见的元素。
$("hidden")选取所有不可见的元素。包括<input type="hidden">,<div style="display:none">和<div style="visibility:hidden">等元素,如果只想选取<input>元素,可以使用$("input :hidden")。
:visible选取所有可见的元素。
$("div:visible")选取所有可见的<div>元素。
例:显示隐藏的<div> 元素。show()是jquery方法,3000是事件,单位毫秒。
$("div:hidden").show(3000);
4、属性过滤选择器
属性过滤选择器通过元素的属性来获取相应的元素。
[attribute]:选取拥有此属性的元素。
[attribute1][attribute2][attributeN]用属性选择器合并成一个符合属性选择器,满足多个条件。每选择一次,缩小一次范围。
[attribute=value]选取属性值为value的元素。
[attribute!=value]选取属性值不为value的元素。
[attribute^=value]选取属性值以value开始的元素。
[attribute$=value]选取属性值以value结束的元素。
[attribute*=value]选取属性值含有value的元素。
[attribute|=value]选取属性等于给定字符串或以给定字符串为前缀(该字符串后跟一个连字符“-”)的元素。
[attribute~=value]选取属性用空格分隔的值中包含一个给定值的元素。
改变含有属性为title的<div>元素的背景色。
正确写法:
$("div[title]").css("background","#bbffaa");
错误写法:
$("div['title']").css("background","#bbffaa"); //title不能加引号
改变title值等于“test” 的<div>元素的背景色
正确写法:
$("div[title='test']").css("background","#bbffaa"); //test值加引号
$("div[title=test]").css("background","#bbffaa"); //test值不加引号
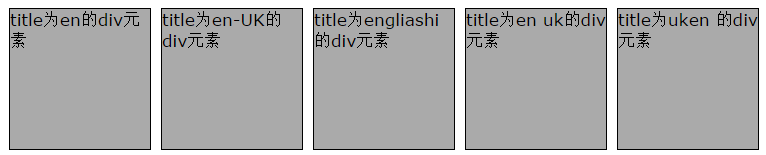
一个专为易混属性选择器准备的demo。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{width: 140px;height: 140px;margin: 5px;background: #aaa;border:#000 1px solid;float: left;font-size: 17px;font-family: Verdana, Geneva, sans-serif;}</style>
</head>
<body><div title="en">title为en的div元素</div><div title="en-UK">title为en-UK的div元素</div><div title="english">title为engliashi的div元素</div><div title="en uk">title为en uk的div元素</div><div title="uken">title为uken 的div元素</div>
</body>
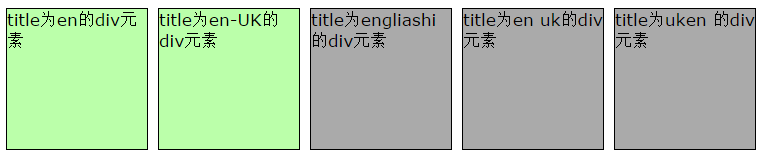
</html>$("div[title^=en]").css("background","#bbffaa"); //改变title值以"en"开始的<div>的背景色
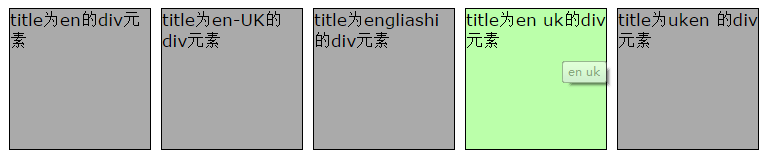
$("div[title*=en]").css("background","#bbffaa"); //改变title值含有"en"的<div>的背景色$("div[title|=en]").css("background","#bbffaa"); //改变属性title等于en或以en为前缀(该字符串后面跟一个连字符“-”)的字符串。$("div[title~=uk]").css("background","#bbffaa"); //改变属性title用空格分隔的值中包含字符串uk的元素的背景色5、子元素过滤选择器
:first-child 选取元素,且该元素是其父元素的第一个子元素。
:last-chld 选取元素,且该元素是其父元素的最后一个子元素。
:only-child 选取元素,且该元素是其父元素的唯一子元素。
:nth-child(index/even/odd/equation)常用且重要
- :nth-child(even) 选取每个父元素下的索引指是偶数的元素。
- :nth-child(odd) 选取每个父元素下的索引值是奇数的元素。
- :nth-child(2) 选取每个父元素下的索引值等于2的元素。
- :nth-child(3n) 选取每个父元素下的索引值是3的倍数的元素。(n从1开始)。
- :nth-child(3n+1) 选取每个父元素下的索引值是(3n+1)的元素。(n从1开始)。
demo:改变每个class为one的<div> 父元素下的第2个子元素的背景色。
$("div.one :nth-child(2)").css("background","#bbffaa");
对比:
eq(index) 只匹配一个元素。eq(index)的index从0开始。
:nth-child(index) 将为每一个符合条件的父元素匹配子元素。:nth-child(index)的index从0开始。
6、表单对象属性过滤选择器
对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素。
:enabled 选取所有可用元素。http://i.cnblogs.com/EditPosts.aspx?postid=5411457
:disabled 选取所有不可用的元素。
:checked 选取所有被选中的元素(单选框,复选框)。
:selected 选取所有被选中的选项元素(下拉列表)。
专为表单对象属性过滤选择器准备的例子:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>demo of starof</title><script src="http://code.jquery.com/jquery-2.2.3.js"></script>
</head><body><form action="#" id="form1">可用元素:<input type="text" name="add" value="可用文本框"><br> 不可用元素:<input type="text" name="email" disabled="disabled" value="不可用文本框"><br> 可用元素:<input type="text" name="che" value="可用文本框"><br> 不可用元素:<input type="text" name="name" disabled="disabled" value="不可用文本框"><br><br> 多选框:<br><input type="checkbox" name="newsletter" checked="checked" value="test1"> test1<input type="checkbox" name="newsletter" value="test2"> test2<input type="checkbox" name="newsletter" value="test3"> test3<input type="checkbox" name="newsletter" checked="checked" value="test4">test4<input type="checkbox" name="newsletter" value="test5"> test5<div></div><br><br><select name="test" id="" multiple style="height:100px;"><option value="">浙江</option><option value="" selected="selected">湖南</option><option value="">北京</option><option value="" selected="selected">天津</option><option value="">广州</option><option value="">湖北</option></select><br><br> 下拉列表2:<br><select name="test2" id=""><option value="">浙江</option><option value="">湖南</option><option value="" selected="selected">北京</option><option value="">天津</option><option value="">广州</option><option value="">湖北</option></select></form>
</body></html>改变表单内可用<input>元素的值。
Note:像input(select,checkbox textarea radio)这样的替换元素,获取值和赋值只能用value。了解更多可参考:DOM
//$("#form1 input:enabled").text("变化了"); //错误//$("#form1 input:enabled").html("变化了"); //错误$("#form1 input:enabled").val("变化了"); //正确
获取多选框选中的个数:
$("#form1 input:checked").length
获取下拉框选中的内容:
$("#form1 :selected").text()
四、表单选择器
:input 选取所有的<input> ,<textarea>,<select>和<button>元素。
例:$(":input")选取所有<input>,<textarea>,<select>和<button>元素。
:text 选取所有的单行文本框。
:password 选取所有的密码框。
:radio 选取所有的单选框。
:checkbox 选取所有的多选框。
:submit选取所有的提交按钮。
:image 选取所有的图像按钮。
:reset 选取所有的重置按钮。
:button 选取所有的按钮。
:file选取所有的上传域。
:hidden 选取所有不可见元素。
表单选择器例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>demo of starof</title><script src="http://code.jquery.com/jquery-2.2.3.js"></script>
</head>
<body><form action="#" id="form1"><input type="button" value="Button"><br><input type="checkbox" name="c">1<input type="checkbox" name="c">2<input type="checkbox" name="c">3 <br><input type="file"><br><input type="hidden"><div style="display:none">test</div><br><input type="image"><br><input type="password"><br><input type="radio" name="a">1<input type="radio" name="a">2 <br><input type="reset"> <br> <input type="submit" value="提交"> <br> <input type="text"> <br> <select><option>Option</option></select><br> <textarea></textarea><br> <button>Button</button><br></form>
</body>
</html>区别:$("#form1 :input")和$("#form1 input")
<script>alert($("#form1 :input").length); //表单内表单元素的个数16alert($("#form1 input").length); //表单内input元素个数13</script>更多参考:
jQuery: 操作select option方法集合
Comet 反Ajax: 基于jQuery与PHP实现Ajax长轮询(LongPoll)
jQuery: 插件开发模式详解 $.extend(), $.fn, $.widget()
jQuery:从零开始,DIY一个jQuery(1)
jQuery:从零开始,DIY一个jQuery(2)
高性能JavaScript DOM编程
DOM Element节点类型详解
Javascript操作DOM常用API总结
本文转自:jQuery: 选择器(DOM,name,属性,元素)
jQuery: 选择器(DOM,name,属性,元素)相关推荐
- 分答项目_知识点:如何获取jquery选择器生成的input元素数组中的每个input元素的值?
我最初的想法: (1)jquery选择器获取后将dom元素放到attachnew中了,在遍历数组中可以attachnew[i].value属性即可获取input元素的值: (2)此处用的attachn ...
- JQuery选择器中的属性筛选
属性选择器让你可以基于属性来定位一个元素.可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威 ...
- JQuery选择器中的子元素选择器
子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点,其实博主感觉并不怎么难啦,因为单词so easy,哈哈. 我们来看看都有哪些吧: 注意: 1. :first只匹配一个单独的元素,但是 ...
- jquery选择器,多个元素+除首个元素+出去首尾元素
1 jquery 如何用eq选择多个元素 2 3 $('li:eq(0), li:eq(4)').css({color:"red"}); 4 5 6 7 jquery 如何获取某个 ...
- jquery选择器:第一个子元素
前言 jquery 2.1.4 第一个子元素 HTML 结构如下: <div class="form-group"> <label class="col ...
- jQuery 学习-DOM篇(三):jQuery 在 DOM 外部插入元素
推荐阅读 Helm3(K8S 资源对象管理工具)视频教程:https://edu.csdn.net/course/detail/32506 Helm3(K8S 资源对象管理工具)博客专栏:https: ...
- jQuery 学习-DOM篇(二):jQuery 在 DOM 内部插入元素
推荐阅读 Helm3(K8S 资源对象管理工具)视频教程:https://edu.csdn.net/course/detail/32506 Helm3(K8S 资源对象管理工具)博客专栏:https: ...
- jQuery的DOM操作之选择元素
.get() 用jQuery选择器选择出来的元素被包装为jQuery对象,而面对不同的需求可能需要我们获取的有时候是jQuery对象,有时候是原生DOM元素,此时使用get方法进行进一步的选择可获得原 ...
- jQuery学习笔记系列(一)——入口函数,jQuery对象和DOM对象,jQuery选择器、样式操作、效果(显示隐藏、滑入滑出、淡入淡出、自定义动画、停止动画队列)
day01 - jQuery 学习目标: 能够说出什么是 jQuery 能够说出 jQuery 的优点 能够简单使用 jQuery 能够说出 DOM 对象和 jQuery 对象的区别 能够写出常用的 ...
最新文章
- Unity3D NGUI学习(一)血条
- asp.net mysql 事务_ASP.NET里的事务处理(ado.net 数据库应用)
- Linux c vim跳到指定行,grep与vim工具基本命令详解
- 中级职称计算机应用考哪些,中级职称计算机考试大纲
- 史上最全Linux面试题(2020最新版)
- MapReduce实现kmeans算法
- Typora的使用方法
- 万能计算机在线应用,万能计算器在线使用技巧,快点学习吧
- 人脸识别摄像头开发板和模组选型
- highCharts第一天学习笔记(面积图)
- linux可用直播软件,免费直播软件OBS Studio下载 支持Windows/Mac和Linux
- 超具性价比的学生神器,讯飞智能录音笔给足惊喜
- 天河三号是量子计算机吗,“天河三号”原型机亮相,排名有望继续世界第一
- RevitAPI: 修改视图View裁剪区域Cropbox的大小
- 全球与中国环氧腻子棒市场现状及未来发展趋势
- 编译内核出错:/bin/sh: 1: bison: not found scripts/Makefile.lib:196: recipe for target ‘scripts/kconfig/zco
- 图像增强系列之图像自动去暗角算法。
- android开发-常用色彩
- Unity3D --对撞机/碰撞器 介绍
- SpringBoot整合SpringSecurity