V-Play入门手册3-如何编写高效的代码?
为什么80%的码农都做不了架构师?>>> 
其中最酷的一个功能肯定是QML的属性绑定.
From the Qt-Documentation: This is a core feature of QML that allows objects to automatically update their properties in response to changing attributes in other objects or the occurrence of some external event. …the property's value is automatically updated by the QML engine whenever the value of the evaluated expression changes
换句话说,这是非常好玩的(好玩个鬼),接下来我将用一个简短的例子来告诉你这到底是什么意思, 首先上一个木有属性绑定的小项目:
import VPlay 2.0
import QtQuick 2.0GameWindow {Scene{Text{id: mouseXTextanchors.centerIn: parentcolor: "blue"visible: false}MouseArea{id: mouseAreaanchors.fill: parentonMouseXChanged: {mouseXText.text = qsTr("鼠标被按下:") + mouseXmouseXText.color = mouseX > 240 ? "red" : "blue"}onPressed: mouseXText.visible = trueonReleased: mouseXText.visible = false}}
}
在这个小项目场景中,每当你鼠标按下的时候,将打印出鼠标当前的X轴坐标.
此外,你可以试着移动鼠标再按下,并查看鼠标当前的X轴坐标.
如果鼠标的的X轴坐标大于240(场景的一半),则文本颜色发生变化.
当考虑更大的项目时,例如文本组件和MouseArea的代码不相邻的情况下,
需要做一些搜索并找到改变文本组件的对应属性,为此会造成一些不必要的操作,间接的也增加了开发难度.
接下来我们用属性绑定来改进这个小项目:
import VPlay 2.0
import QtQuick 2.0GameWindow {Scene{Text{id: mouseXTexttext: qsTr("鼠标被按下:") + mouseArea.mouseXanchors.centerIn: parentcolor: mouseArea.mouseX > 240 ? "red" : "blue"visible: mouseArea.pressed}MouseArea{id: mouseAreaanchors.fill: parent}}
}
在这个改进的项目中,我们不仅仅是减少了几行代码,
当我们移动鼠标的时候,文本组件自身也在随之改变,
这使得代码的行为执行看起来非常透彻明了,尤其是在复杂的大项目中.
看一下文本组件的文本属性:
每当鼠标的X轴坐标发生改变时,产生的影响是文本组件获得通知来改变和更新文本值.
可以看到颜色属性也受影响,你可以试试任何JavaScript表达式,也可以使用多个变量,其中任意一个改变,其他的都会受影响.
最重要的是,通过强大的信号与槽的来实现属性绑定,意味着完整的C++级别的性能.
哇-我们只是使代码更短,更易于理解也更快! 假如你不相信我,我还有一件玩意给你.
V-Play也可以使用了Qt Creator的一个很酷的功能,你可以分析你的项目来查找需要改进性能的代码.
##分析你的游戏或应用程序
- 在Qt Creator的左手边选择分析

- 点击开始按钮

- 运行你的游戏或应用程序一段时间
- 点击停止按钮
 在开始按钮下面(通过这个按钮可以停止你的游戏或应用程序)
在开始按钮下面(通过这个按钮可以停止你的游戏或应用程序) - 查看分析的结果(你应该在这个表中右键打开扩展事件统计)
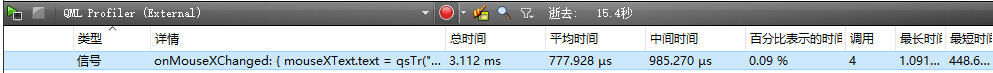
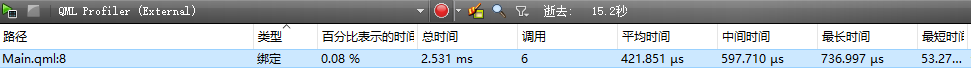
上面2个小项目的分析结果如下:
第一个小项目执行响应的平均时间为778微秒左右,最长时间为1毫秒左右 
第二个小项目执行响应的平均时间422微秒左右,最长时间为0.7毫秒左右 
在大的项目中这些微小的性能增速将会增加相当可观的性能,所以请不要低估和忽略它们.
##现在我们继续
我们刚刚品味到了属性绑定的简单和效率
你可以看看这个例子:QML Introduction,展示了属性绑定的更多强大之处.
如果你在开发遇到其他任何问题,记得试试分析你的应用程序来查找更多的瓶颈.
转载于:https://my.oschina.net/jannn/blog/653227
V-Play入门手册3-如何编写高效的代码?相关推荐
- 《PHP精粹:编写高效PHP代码》——2.1节数据持久化和Web应用程序
本节书摘来自华章社区<PHP精粹:编写高效PHP代码>一书中的第2章,第2.1节数据持久化和Web应用程序,作者:(美) Davey Shafik,更多章节内容可以访问云栖社区" ...
- 《PHP精粹:编写高效PHP代码》——第1章面向对象编程
本节书摘来自华章社区<PHP精粹:编写高效PHP代码>一书中的第1章面向对象编程,作者:(美) Davey Shafik,更多章节内容可以访问云栖社区"华章社区"公众号 ...
- 《PHP精粹:编写高效PHP代码》——1.1节为什么要使用面向对象编程
本节书摘来自华章社区<PHP精粹:编写高效PHP代码>一书中的第1章,第1.1节为什么要使用面向对象编程,作者:(美) Davey Shafik,更多章节内容可以访问云栖社区"华 ...
- 《PHP精粹:编写高效PHP代码》——2.7节设计数据库
本节书摘来自华章社区<PHP精粹:编写高效PHP代码>一书中的第2章,第2.7节设计数据库,作者:(美) Davey Shafik,更多章节内容可以访问云栖社区"华章社区&quo ...
- 如何编写高效android代码
基于Android相关设备作为嵌入式设备范畴,在书写App应用的时候要格外关注效率,并且受电池电量的限制.这就导致嵌入式设备有诸多考虑.有限处理能力,因此就要求我们尽量去写高效的代码.本文讨论了很多能 ...
- php 精粹 评论,php精粹 编写高效php代码好不好
PHP高效率写法1.尽量静态化 2.echo的效率高于print,因为echo没有返回值,print返回一个整型; 3.在循环之前设置循环的最大次数,而非在在循环中; 4.销毁变量去释放内存,特别是大 ...
- [书目20160623]编程匠艺——编写卓越的代码
本文转自:http://blog.chinaunix.net/uid-13164110-id-3410985.html 编程匠艺--编写卓越的代码 [美]Pete Goodliffe(皮特.古德利弗 ...
- React 入门手册
大家好,我是若川.推荐这篇可收藏的React入门手册.也推荐之前一篇类似的文章<如何使用 React 和 React Hooks 创建一个天气应用>. 点击下方卡片关注我.加个星标 Rea ...
- Paddle Quantum 量桨入门手册
Paddle Quantum 量桨入门手册 Copyright © 2021 Institute for Quantum Computing, Baidu Inc. All Rights Reserv ...
最新文章
- 在编写存储过程时使用 Set NoCount On
- python importerror怎么解决-解决python有时候import不了当前的包问题
- LeetCode 中等难度 92. 反转链表 II解题思路
- python3 byte 字面值_bytearray() Python 内置函数
- Linux、Mac 命令行快捷键
- WordPress 高颜值自适应黑/白模式Puock主题
- 在linux下搭建git环境,在linux下搭建git github开发环境
- android 添加个人标签,android – 如何在标签标签上添加填充?
- SendMessage 函数
- Windows与Linux的UEFI引导修复教程
- python信息安全书籍_2018年信息安全从业者书单推荐
- .netcore入门2:深入理解.NET Core的基元: deps.json, runtimeconfig.json, dll文件
- 哈工大ltp词性标注列表和ICTCLAS词性列表
- java实例成员和类成员变量_Java 中成员变量又分为 和类成员变量。_学小易找答案...
- 产品经理入门——必备技能之【产品运营】
- python语言是什么语言
- Android之手机卫士涉及的知识点总结
- 消息重试框架 Spring-Retry 和 Guava-Retry,这个框架有点意思
- 对高维数据进行降维的算法
- 【Selenium】Python自动化测试定位失败的原因以及解决方案
热门文章
- [Asp.net 5] DependencyInjection项目代码分析4-微软的实现(2)
- webmagic框架
- java mvc 源码分析_SpringMVC 源码解读笔记
- Flutter入门进阶之旅(二)Hello Flutter
- 令人深思的联系-this关键字(隐藏属性static)
- 项目中js文件修改后浏览器不能及时更新的解决办法
- LinQ—Lambda表达式
- Windows Server AppFabric缓存参考实例和方案选择 2/3
- 专技岗位计算机应用,曲靖市麒麟区白石江街道社区卫生服务中心 2019年招聘人员岗位表...
- dump的文件 查看pg_【PG备份恢复】pg_dump命令测试
