W3C 验证的是是非非
W3C 验证让很多 Web 设计与开发者感到纠结,在自己的网页上放置一个验证按钮,点击以后,当看到 W3C 为你给出的全部是绿色对勾的时候,满足感油然而生,然而对这种机器验证的过度依赖往往带来另外的问题,本文讲述的是 W3C 验证中的一些是与非。
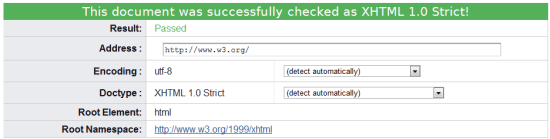
W3C Web 验证的现状
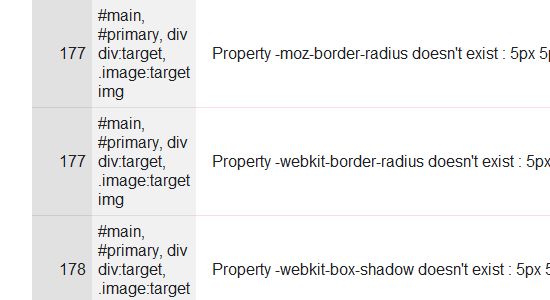
必须明白,所有有生命的东西必须在机械与常识之间取得平衡,虽然 Web 标准如今被奉为圭皋,然而那些用来对你的代码进行验证的工具并不代表最 好的判断 。下面的代码或许通不过验证,但在没有更好的替代方法之前是可以接受的。

那些不遵守代码验证的站点
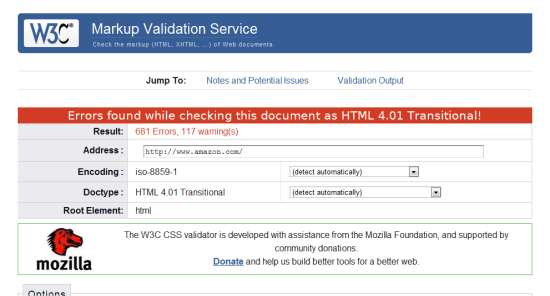
我们可以对 Alexa 排名前 100 的站点 进 行 W3C 验证测试,会发现,大量的站点根本通不过验证,Amazon 的首页包含了大量的验证错误和警告,当然并不能说明 Amazon 存在什么严重的问题,不过,压根不关心验证和过于依赖验证都不可取。

盲从验证规则
那些过分依赖验证的情形也值得我们担忧,很多人对验证形成了药物般的依赖,常常是为验证而验证,为了通过验证,他们不惜使用各种奇巧淫技。如果你对 验证非常纠结,会很熟悉下面这些自动验证工具。

语境为王
对验证而言,很多人经常忽视的一个问题是语境,验证工具是机器,而非人,机器永远无法取代人的判断。下面这个站点的设计,机器的评价会怎么样?它完 全判断不了,机器看到的只是代码。

人能做出决断而机器不能
目前的技术,机器智能离真正的智能还有很远的距离,机器并不能理解语境和语义,将来也许能,但现在不能。

代码验证的问题
当前,最著名的代码验证包括 W3C 的 HTML 及 CSS 验证。很多网站会放置一个 HTML 和 CSS 验证按钮,表示自己的站点通过了验证,然而,通过了验证并不意味着你设计的东西是完美的。

无法顾及未来标准
如果你在设计中使用了未来的 Web 标准,如 CSS3,将无法通过验证,而现在非常有效的一种设计方式是,针对未来的标准使用渐进式设计,这种设计模式将很难通过验证。
为验证而验证

为了取悦验证工具,一些设计师不得不对那些非 W3C 标准,然而却被普遍认可的对象或属性下手,最终,人们的设计是为机器,而不是用户设计。事实上,在你的网站上放一个或几个验证按钮,对用户来说,有什么意 义?很多用户并不知道什么事 HTML,什么是 CSS,他们对你是否通过了什么验证毫无兴趣。
可访问性验证
Cynthia 一类的 Web 可访问性验证工具只能验证它们所能认识的东西,也就是代码,而这对真正的可访问性验证远远不够。

可访问性与易用性测试只能通过人来进行
可访问性与易用性是非常主观的东西,那些基于代码验证的测试工具往往并不能发现真正的问题,需要真正的用户告诉你他们是否可以无障碍的,轻松地访问 你的站点。下面的站点可以通过可访问性验证,但...

验证工具就像机器翻译
现在最常用的机器翻译工具,如 Google Translate 以及 Babel fish 可以证明,没有什么东西比人更聪明,人类的语言不仅仅是一堆单词的堆砌,更要靠语境,而机器是无法理解语境的。验证工具和机器翻译是一个道理。

用翻译实验看看机器翻译的能力
你可以找一段话,复制到 Google Translate, 先翻成别的语言,再从 别的语言翻译回来,如此三番几次,就会知道机器翻译的局限。

结语
关于 W3C 代码验证,一个事实就是,验证本身并不能保证你的站点在语义,可访问性,易用性,乃至用户体验上的的完美,通过这些验证工具,发现你代码中的错误和问题是 应该的,但过分追求验证的结果,为验证而验证时不可取的。
本文国际来源:Six Revisions Problems with Using Website Validation Services (原文作者:Alexander Dawson )
中文编译来源:锐商企业CMS 网站内容管理系统 官方网站
W3C 验证的是是非非相关推荐
- w3c html标准验证,w3c验证
w3c验证[编辑] 概述 w3c验证:由World Wide Web Consortium(W3C)提供的验证服务可以为互联网用户检查HTML文件是否附合HTML或XHTML标准.这可以向网页设计师提 ...
- W3C验证失败的10个常见原因
W3C validation有时难以操作,但用它你可以查看由版面设计引起的差错.验证程序抛出大量差错和警告,说明你的XHTML尚未完善,可能无法在不同浏览器上保持一致功能.下面十个细微的失效问题难住了 ...
- 转载如何让网站顺利通过W3C验证
1.官方的检查机制有些问题.背景色与字体色相同的情况下会有错误提示.这是不合理的检测报错机制. 2.图片的 alt="" 属性必须每张图片都加上,而且对齐属性用CSS来定义.不加不 ...
- 热烈欢呼:cnblogs.com博客园首页通过W3C验证
今天上来博客园首页,html validator显示"0错误/0警告",通过了W3C语法验证. 不敢相信,用http://validator.w3.org又测了一下,是真的-- 太 ...
- w3c的html5与css3校验,DIV+CSS验证_W3C验证
DIV CSS验证_W3C验证解释与说明 在div+css开发的时候,特别是新手特别喜欢追求完美,所以开发中或开发完后立即去验证开发的css是否符合w3c标准.虽然说验证w3c是好事但是,这个不是最重 ...
- DIV布局SEO的影响
代码精简 使用DIV+CSS布局,页面代码精简,这一点相信对XHTML有所了解的都知道.代码精简所带来的直接好处有两点:一 是提高spider爬行效率,能在最短的时间内爬完整个页面,这样对收录质量有一 ...
- DivCSS网页布局中CSS无效的十个常见原因
在学习DivCSS网页布局的知识,可是W3C validation有时难以操作,但用它你可以查看由版面设计引起的差错.验证程序抛出大量差错和警告,说明你的XHTML尚未完善,可能无法在不同浏览器上保持 ...
- php 空间类元素引入_引入单元素模式
php 空间类元素引入 by Diego Haz 迭戈·哈兹(Diego Haz) 引入单元素模式 (Introducing the Single Element Pattern) 使用React和其 ...
- HTML Meta中添加X-UA-Compatible和IE=Edge,chrome=1有什么作用?
X-UA-Compatible是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的. 通过在meta中设置X-UA-Compatible的值,可以指定网页的兼容性模式设置. 在网页中指定的模式 ...
- Img与background的区别
今天做项目中,用background显示了二维码和一些文字,但显示到页面上时,二维码和图片都变得模糊了.于是将图片调整.放大,但在放大后,作为背景图片的它则显示不全,无奈之下用了backgroung- ...
最新文章
- 计算当前日期是一年中的第几周
- BaaS后端即服务 - 分析篇
- java让线程空转_Java锁:悲观/乐观/阻塞/自旋/公平锁/闭锁,锁消除CAS及synchronized的三种锁级别...
- 雅思作文模板.html,雅思小作文常用模板万能句大全
- Spring : BeanDefinition
- python color属性_Python turtle.color方法代码示例
- git push 冲突
- Golang、python中的一个异或加密算法,用来加密字符串。
- python txt转Excel
- SQLite数据库锁机制研究
- 机器学习与深度学习视频讲解
- 后端开发之如何写接口设计文档
- 目录扫描暴力破解网站管理员密码
- 远程重启h3c路由器_H3C路由器简单命令
- shell 脚本之 Function 功能的使用
- 武汉大学IT职业培训
- 实验二 Java基础语法练习-基本数据类型、运算符与表达式、选择结构
- OpenCV手掌识别
- 从卷积神经网络(CNN)到图卷积神经网络(GCN)详解
- java.lang.ClassCastException: java.util.Arrays$ArrayList cannot be cast to java.util.ArrayList
