通信软件开发与应用结业报告
《通信软件开发与应用》课程结业报告
- 一、要求以及所选主题
- 二.开发过程
- 1.选择模
- 2.头部设计
- ②三国故事
- ③三足鼎立
- ④三国演义的好评
- ⑤经典画面
- ⑥脑洞大开
- 三.发现问题以及如何解决
- 问题一 如何将做的网页托管到平台上
- 关于三国演义
- 四.心得体会
一、要求以及所选主题
我根据课程结业要求,选择A主题,即静态网站。可使用你喜欢的任何CSS框架如BootStrap、MDB、tailwind等,页面不少于5个,最后一个页面放置结业报告的超链接。网站需部署到你喜欢的托管服务器上如github等。
撰写结业报告,要求如下:
A. 题目为《通信软件开发与应用》课程结业报告;
B. 报告需阐述:做的什么、开发过程、遇到的问题、如何解决、哪些未解决、总结;
C. 该报告需表现为HTML格式,从你上面的网站中可访问到。
【注】:因为我最近在读《三国演义》,原著和94版电视剧我都很喜欢,所以做了这样一个主题。
二.开发过程
1.选择模板的思考过程
我做的是一个比较简单的网页,所以就选择了MDB框架来进行设计。作为中国四大名著之一,三国演义和内涵也不是我能说得清的,我也只是看到了一些我喜欢的故事。我把三国演义分为了四部分,第一部分是群雄逐鹿,这一部分豪杰并起,群雄割据,是英雄最多也是变数最大的时段;第二部分是赤壁鏖战,主要是曹操败袁绍后统一北方,又图江南时败于周瑜,奠定了三足鼎立的基础;第三部分是刘备借荆州之后,力夺四郡,智取汉中,南征北战的部分,三足鼎立之势已成;最后一部分英雄迟暮,各大人物凋零,司马炎最终篡魏统一三国。
2.头部设计
这是网页的主题所在,以及还有导航条的设置,它可以快速锁定所需要的内容,是网页开发极其重要的内容。导航条使用了一个< nav >标签,其内容包括三个部分,包括< a >超链接,来实现网页的快速跳转,< button >按钮来实现点击,区块,用于放置各个导航超链接。
头部主题部分的代码为
<head>
<title>三国演义</title>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- jQuery (Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js"></script>
<!-- Custom Theme files -->
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- Custom Theme files -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Spicy Cuisine Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!--webfont-->
<link href='http://fonts.useso.com/css?family=Raleway:400,200,100,300,500,600,700,800,900' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Source+Sans+Pro:200,300,400,600,700,900,300italic,400italic,600italic,700italic' rel='stylesheet' type='text/css'>
<!---- start-smoth-scrolling----><script type="text/javascript" src="js/move-top.js"></script><script type="text/javascript" src="js/easing.js"></script><script type="text/javascript">jQuery(document).ready(function($) {$(".scroll").click(function(event){ event.preventDefault();$('html,body').animate({scrollTop:$(this.hash).offset().top},900);});});</script>
<!---- start-smoth-scrolling---->
<!--animated-css-->
<link href="css/animate.css" rel="stylesheet" type="text/css" media="all">
<script src="js/wow.min.js"></script>
<script>new WOW().init();
</script>
<!--/animated-css-->
</head>
## 4.内容部分设计
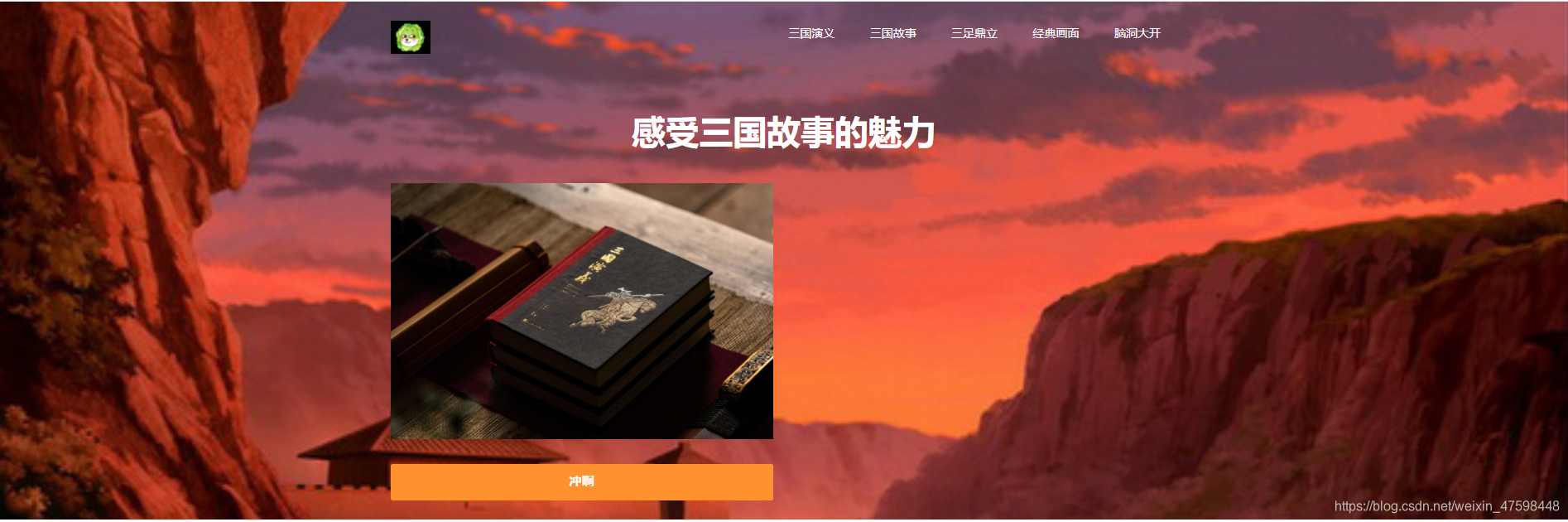
### ①感受三国故事的魅力
我喜欢三国故事,我觉得三国故事很有魅力,我也希望有更多的可以喜欢三国的故事。右上顶部有五个超链接,点击可以跳转到相应部分。
这一部分的主要代码为:
```javascript
<div class="banner"><div class="container"><div class="header"><div class="logo wow fadeInLeft" data-wow-delay="0.5s"><a href="index.html"><img src="data:images/logo2.png" alt=""/></a></div><div class="top-menu"><span class="menu"></span><ul><li class="active"><a href="index.html">三国演义</a></li><li><a class="scroll" href="#Cusinies">三国故事</a></li><li><a class="scroll" href="#about">三足鼎立</a></li> <li><a class="scroll" href="#Gallery">经典画面</a></li><li><a class="scroll" href="#contact">脑洞大开</a></li> </ul></div><!-- script-for-menu --><script>$("span.menu").click(function(){$(".top-menu ul").slideToggle("slow" , function(){});});</script><!-- script-for-menu --> <div class="clearfix"></div></div><div class="banner-info"><h1>感受三国故事的魅力</h1><div class="col-md-6 banner-text wow fadeInRight" data-wow-delay="0.5s"> <img src="./images/QQ图片20210610124733.jpg" alt=""/><a class="download hvr-shutter-out-horizontal" href="#">冲啊</a> </div><div class="clearfix"></div></div></div>
</div>
②三国故事
这一部分我选择了算是三国故事的转折点的事件。第一张图是十八路诸侯讨伐董卓,是群雄并起的时代;第二张图是曹操攻打赤壁之前横槊赋诗,也算是意气风发,有着对酒当歌,人生几何的豪气;第三张图是力夺四郡之时,关云长请战长沙,却不好意思直说,被玄德孔明调侃的时候,那时候算是季汉集团的巅峰,大家都在一起奋战,其乐融融;第四部分是三分归晋。


三国故事的代码为:
<div id="Cusinies" class="features"><div class="container"><div class="features-head"> <h3>三国故事</h3><span></span></div><div class="features-section"><div class="col-md-6 feature-grid"><img class="wow bounceIn" data-wow-delay="0.4s" src="./images/CJN059DM7XY)W[A{CC(G3TL.png" alt=""/><h3>群雄逐鹿</h3><p>黄巾猖獗,群雄并起,董卓霸京师,图为十八镇诸侯响应讨伐董卓,歃血会盟</p></div><div class="col-md-6 feature-grid"><img class="wow bounceIn" data-wow-delay="0.4s" src="./images/_U[~N)@2$IDG576MK)%XGJ7.png" alt=""/><h3>赤壁鏖战</h3><p>赤壁之战奠定了三国鼎立的基础,是赫赫有名的以少胜多的重大战役。图为曹老板横槊赋诗,对酒当歌,人生几何</p></div><div class="clearfix"><div class="col-md-6 feature-grid"><img class="wow bounceIn" data-wow-delay="0.4s" src="./images/X@(TVD2[IA}}WJ1~O[LDULR.png" alt=""/><h3>南征北战</h3><p>三国鼎立之势已成,刘备以荆州为本,力夺四郡,智取汉中。图为关云长请战长沙时鱼水君臣大笑</p></div><div class="col-md-6 feature-grid"><img class="wow bounceIn" data-wow-delay="0.4s" src="./images/IV45XR2S5LO@28C%$1I@X`R.png" alt=""/><h3>三分归晋</h3><p>魏主政归司马氏,魏篡位而得的江山终归了司马炎。图为魏帝禅位,司马炎得传国玉玺</p></div><div class="clearfix"></div></div></div>
</div>
</div>
③三足鼎立
主要附带了两张地图,可以清晰地看到三国的地势,同时文字大概概括了三国的主要故事。在那个鼓角争鸣,刀光剑影的时代,文争武斗,多少英雄豪杰看花了眼,那一幅幅荡人心弦的画面凝固远去,成为历史的瞬间。

这一部分代码为:
<div id="about" class="about"><div class="container"><div class="about-top"><div class="col-md-6 about-device wow fadeInLeft" data-wow-delay="0.5s"><img src="images/g2.jpg" alt=""/></div><div class="col-md-6 about-device-info wow fadeInRight" data-wow-delay="0.5s"><div class="device-text"> <h3>鼓角铮鸣</h3><span></span> <p>东汉末年,群雄割据,董卓入京,祸乱朝廷;典军校尉曹操,讨董卓、破吕布、败袁绍、远征乌桓,一统北方,而后征马超、破韩遂,拿定西凉,欲征荆州以霸天下,却兵败于赤壁;涿郡刘关张桃园结义,征战四方,三顾茅庐、结孙权、破曹操、借荆州、取巴蜀,成就一番霸业;江东孙权,兵精粮足,又有三江之固、长江天堑,据江东而虎视天下;三国鼎立,互相争斗,东征西讨,互有胜负,闷声发财司马懿,三国归晋。</p></div><div class="about-list"></div></div><div class="clearfix"></div></div> </div>
</div>
<div class="about-bottom"><div class="container"><div class="col-md-6 about-customize wow fadeInRight" data-wow-delay="0.5s"><div class="device-text-bottom"><h3>刀光剑影</h3><span></span> <p> 暗淡了刀光剑影,远去了鼓角铮鸣 眼前飞扬着一个个鲜活的面容 湮没了黄尘古道,荒芜了烽火边城 岁月啊你带不走那一串串熟悉的姓名 兴亡谁人定,盛衰岂无凭 一夜风云散,变幻了时空 聚散皆是缘,离合总关情 担当生前事,何计身后评 长江有意化作泪,长江有情起歌声 历史的天空闪烁几颗星,人间一股英雄气在驰骋纵横
<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"app-dwnld"</span><span class="token operator">></span><span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"app"</span> href<span class="token operator">=</span><span class="token string">"#"</span><span class="token operator">></span>上页<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"play"</span> href<span class="token operator">=</span><span class="token string">"#"</span><span class="token operator">></span><span class="token operator"><</span>img src<span class="token operator">=</span><span class="token string">"./images/logo2.png"</span>alt<span class="token operator">=</span><span class="token string">""</span><span class="token operator">/</span> <span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-6 about-device-bottom wow fadeInLeft"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.5s"</span><span class="token operator">></span><span class="token operator"><</span>img src<span class="token operator">=</span><span class="token string">"images/phn2.png"</span> alt<span class="token operator">=</span><span class="token string">""</span><span class="token operator">/</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
</div>
④三国演义的好评
我在这一部分加入了一些名人对三国演义的评价,主要有七个,他们对三国演义的评价是很高的,值得反复阅读。这一部分七个评论是轮流出现的,过六秒显示。
第一张:

最后一张:

这一部分的代码为:
<div class="pricing"><div class="container"><div class="pricing-text"> <h3>三国演义好评</h3><span></span> </div><!-- start slider --> <div class="pricing-grids"><div class="slider"><ul class="rslides" id="slider2"><li> <div class="col-md-6 pricing-plans"><p>看这本书(《三国演义》),不但要看战争,看外交,而且要看组织。——毛泽东</p>
<span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-6 pricing-plans"</span><span class="token operator">></span><span class="token operator"><</span>p<span class="token operator">></span>《三国演义》是那段历史的一座人才宝库,也是一部活的兵书,是一座军事大课堂。——袁阔成<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-6 pricing-plans"</span><span class="token operator">></span><span class="token operator"><</span>p<span class="token operator">></span>《三国演义》的社会影响,远远超过了它的文学价值。显然,就文学而论,它的人物塑造功夫也确是第一流的,中国后世的小说家都从其中吸取了营养。——金庸<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-6 pricing-plans"</span><span class="token operator">></span><span class="token operator"><</span>p<span class="token operator">></span>《三国演义》在表现着中国人民艺术天才的许多长篇小说之中占有显著的地位,它可说是一部真正具有丰富人民性的杰作。——(俄)科洛克洛夫<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span><span class="token operator"><</span>li<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-6 pricing-plans"</span><span class="token operator">></span><span class="token operator"><</span>p<span class="token operator">></span>《三国演义》结构之宏伟与人物活动地域舞台之广大,世界古典小说均无与伦比。——(日)吉川英治<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-6 pricing-plans"</span><span class="token operator">></span><span class="token operator"><</span>p<span class="token operator">></span>一部《三国》,有时是“暴力”的蒙汗药,有时是“极权”的挡箭牌,有时又是“诡计”的密钥机,而这段动乱历史的创伤记忆被装潢为“分合之道”。——潘知常<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-6 pricing-plans"</span><span class="token operator">></span><span class="token operator"><</span>p<span class="token operator">></span> 《水浒传》和《三国演义》这两部小说把中国的人心推入黑暗的深渊,使中国人原是非常纯朴、非常平和的心灵发生变形、变态、变质,变得愈来愈可怕。——刘再复<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>ul<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> end slider <span class="token operator">--</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
⑤经典画面
这一部分我从94版三国演义中截取了几张很经典的很美的画面,使我很震撼,也历来被人推崇。

经典画面这部分的代码为:
<div id="Gallery" class="content"><div class="container"><div class="gallery-head"><h3>经典画面</h3></div><div class="gallery-top"><div class="gallery"><ul><li class="wow bounceIn" data-wow-delay="0.5s"><a href="images/r11.jpg"><img src="images/r11.jpg" alt=""/></a><h3>观沧海</h3></li><li class="wow bounceIn" data-wow-delay="0.5s"><a href="images/r22.jpg"><img src="images/r22.jpg"/></a><h3>千里走单骑</h3></li><li class="wow bounceIn" data-wow-delay="0.5s"><a href="images/r33.jpg"><img src="images/r33.jpg"/></a><h3>孔明子敬</h3></li><li class="last wow bounceIn" data-wow-delay="0.5s"><a href="images/r44.jpg"><img src="images/r44.jpg"/></a><h3>玄德尚香</h3></li>
<span class="token operator"><</span>li <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"wow bounceIn"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.5s"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string">"images/r55.jpg"</span><span class="token operator">></span><span class="token operator"><</span>img src<span class="token operator">=</span><span class="token string">"images/r55.jpg"</span><span class="token operator">/</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span>h3<span class="token operator">></span>秋风五丈原<span class="token operator"><</span><span class="token operator">/</span>h3<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span><span class="token operator"><</span>li <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"wow bounceIn"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.5s"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string">"images/r66.jpg"</span><span class="token operator">></span><span class="token operator"><</span>img src<span class="token operator">=</span><span class="token string">"images/r66.jpg"</span><span class="token operator">/</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span>h3<span class="token operator">></span>云长义薄云天<span class="token operator"><</span><span class="token operator">/</span>h3<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span><span class="token operator"><</span>li <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"wow bounceIn"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.5s"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string">"images/r77.jpg"</span><span class="token operator">></span><span class="token operator"><</span>img src<span class="token operator">=</span><span class="token string">"images/r77.jpg"</span><span class="token operator">/</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span>h3<span class="token operator">></span>周郎小乔<span class="token operator"><</span><span class="token operator">/</span>h3<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span><span class="token operator"><</span>li <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"last wow bounceIn"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.5s"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string">"./images/r88.jpg"</span><span class="token operator">></span><span class="token operator"><</span>img src<span class="token operator">=</span><span class="token string">"images/r88.jpg"</span><span class="token operator">/</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span>h3<span class="token operator">></span>残阳如血<span class="token operator"><</span><span class="token operator">/</span>h3<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>ul<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
</div>
⑥脑洞大开
我把最后一部分当成了脑洞大开,以为我一直对三国后期英雄迟暮很感伤,我希望也许可以给他们续写一个美好的故事。另外,看三国演义时总有人说历史上这个人/事根本不是这样的,结果这人还不一定看过三国志。要想了解真正的他们,三国志是更好的选择,可以将三国志和三国演义做个对比。

最后一部分的代码:
<script type="text/javascript" src="js/jquery.lightbox.js"></script>
<link rel="stylesheet" type="text/css" href="css/lightbox.css" media="screen" /><script type="text/javascript">$(function() {$('.gallery a').lightBox();});
</script>
<!---->
<div id="contact" class="contact"><div class="container"><div class="contact-text"> <h3>你最喜欢的三国人物</h3><span></span> </div><div class="contact-grids"><div class="col-md-4 contact-grid text-center wow bounceIn" data-wow-delay="0.4s"><div class="icon1"></div><p>人物名字</p><p>姓甚名谁还有字</p></div><div class="col-md-4 contact-grid text-center wow bounceIn" data-wow-delay="0.4s"><div class="icon2"></div><p>喜欢的理由</p><p>20字以内</p>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-4 contact-grid text-center wow bounceIn"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.4s"</span><span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"icon3"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string">"mailto:example.com"</span><span class="token operator">></span>做个假设,你会如何给他续写故事?<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"contact-details"</span><span class="token operator">></span><span class="token operator"><</span>form<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-6 contact-left"</span><span class="token operator">></span><span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string">"text"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"text wow fadeInLeft"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.4s"</span> value<span class="token operator">=</span><span class="token string">"豪杰姓名 "</span> onfocus<span class="token operator">=</span><span class="token string">"this.value = '';"</span> onblur<span class="token operator">=</span><span class="token string">"if (this.value == '') {this.value = '豪杰姓名 ';}"</span><span class="token operator">></span><span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string">"text"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"text wow fadeInLeft"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.4s"</span> value<span class="token operator">=</span><span class="token string">"喜欢的理由"</span> onfocus<span class="token operator">=</span><span class="token string">"this.value = '';"</span> onblur<span class="token operator">=</span><span class="token string">"if (this.value == '') {this.value = '喜欢的理由';}"</span><span class="token operator">></span><span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string">"text"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"text wow fadeInLeft"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.4s"</span> value<span class="token operator">=</span><span class="token string">"史书中经历&演义"</span> onfocus<span class="token operator">=</span><span class="token string">"this.value = '';"</span> onblur<span class="token operator">=</span><span class="token string">"if (this.value == '') {this.value = '史书中经历&演义 ';}"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"col-md-6 contact-right"</span><span class="token operator">></span><span class="token operator"><</span>textarea <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"wow fadeInRight"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.4s"</span> value<span class="token operator">=</span><span class="token string">"续写的故事"</span> onfocus<span class="token operator">=</span><span class="token string">"this.value = '';"</span> onblur<span class="token operator">=</span><span class="token string">"if (this.value == '') {this.value = '续写的故事';}"</span><span class="token operator">></span>续写的故事<span class="token operator"><</span><span class="token operator">/</span>textarea<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"clearfix"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>input <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"wow fadeInRight"</span> data<span class="token operator">-</span>wow<span class="token operator">-</span>delay<span class="token operator">=</span><span class="token string">"0.4s"</span> type<span class="token operator">=</span><span class="token string">"submit"</span> value<span class="token operator">=</span><span class="token string">"提交"</span><span class="token operator">/</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>form<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"map"</span><span class="token operator">></span><span class="token operator"><</span>iframe src<span class="token operator">=</span><span class="token string">"https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3593.1651928596452!2d-80.18708473414607!3d25.765106655121123!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x88d9b42909d18c97%3A0x97689362b4db9e7e!2sBrickell+Park!5e0!3m2!1sen!2sin!4v1425979652981"</span> frameborder<span class="token operator">=</span><span class="token string">"0"</span> style<span class="token operator">=</span><span class="token string">"border:0"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>iframe<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
</div>
<!––>
<div class=“footer text-center”>
<div class=“container”>
<a class=“wow bounceIn” data-wow-delay=“0.5s” href=“index.html”><img src="./images/logo2.png" alt=""/></a>
<p class=“wow bounceIn” data-wow-delay=“0.4s”>不下雨的上方谷 © 2021六月<a target="_blank" href=“http://www.sdmzh.com.cn/map/gcc.html”>三国地图</a></p>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
</div>
<!––>
<script type=“text/javascript”>
$(document).ready(function() {
<span class="token function">$</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">UItoTop</span><span class="token punctuation">(</span><span class="token punctuation">{</span> easingType<span class="token operator">:</span> <span class="token string">'easeOutQuart'</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
});
</script>
<a href="#to-top" id=“toTop” style=“display: block;”> <span id=“toTopHover” style=“opacity: 1;”> </span></a>
<!––>
</body>
</html>
三.发现问题以及如何解决
问题一 如何将做的网页托管到平台上
我在托管到github上时遇到了一些问题,比如网络不稳定,经常进不去GitHub,多刷新多试几次或者换一个网络就可以解决了。
一、打开github的主页
链接: github
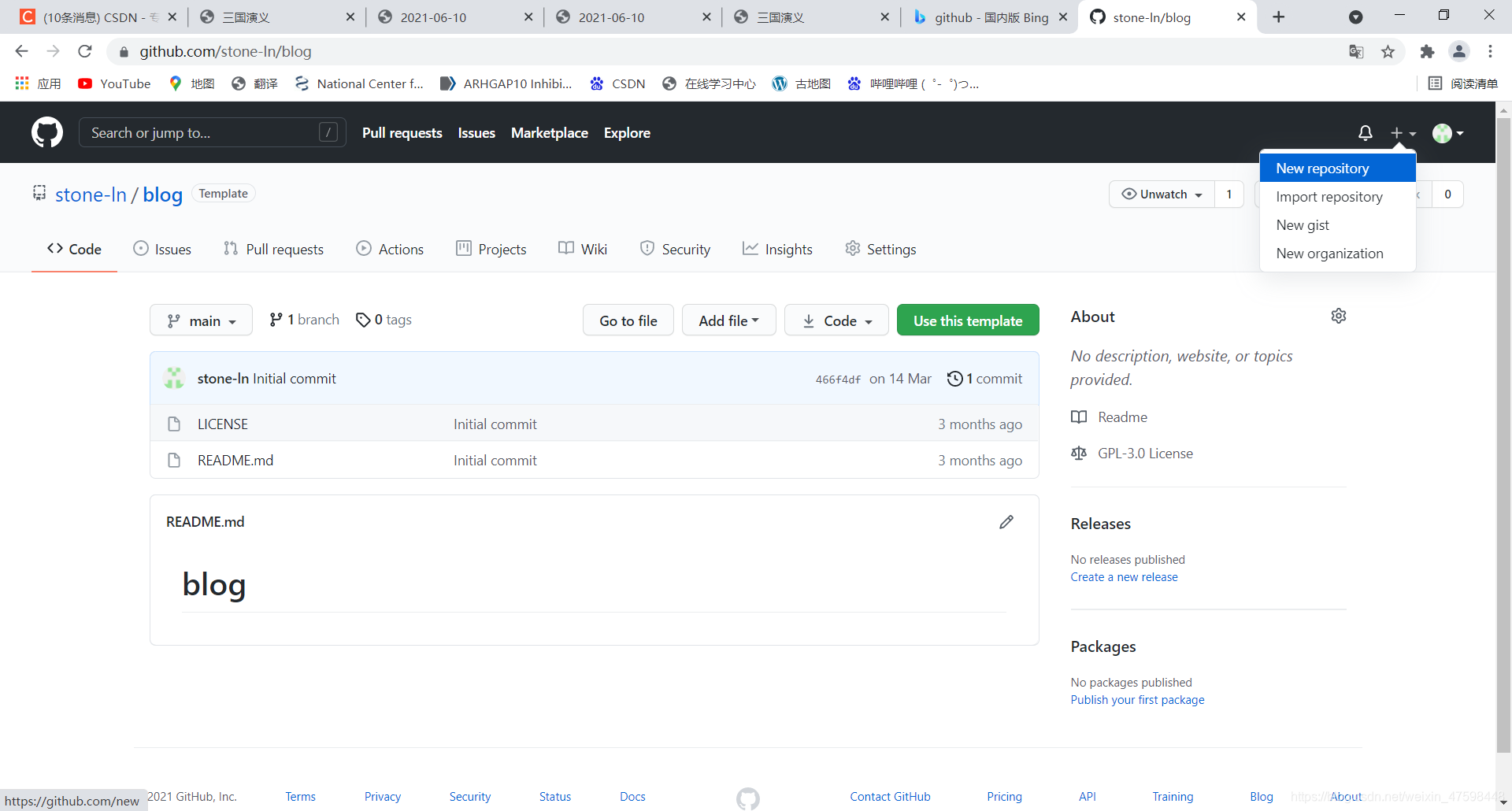
二、点击此处创建一个新的项目 
三、起名字,并选择公开链接

四、因为我们已经在vs code上写好了代码,准备好了文件,所以直接进行上传文件

五、上传后提交

六、选择setting,并点击图片所画的部分

七、这样网页就已经托管到github中了。
关于三国演义
1.看过好几遍三国演义,做这个网页的时候却发现很多想法无法表达出来,一句话要准确输出,必须基于完全的掌握了解。
2.在网上下载的图片都很糊,自己在电视剧中截图去掉水印之后也糊,选图片也很难,配图配色都不够漂亮。
四.心得体会
经过了本次课程结业实验,我进行了第一次简单的网页设计,应用了比较简单的MDB框架,学习了HTML的各种标签,了解CSS进行页面的美化和调整。虽然最后的结果还是不太如人意,感觉还是有点丑。但是在实践过程中,我掌握了许多有关网页前端和后端制作的知识,也对三国演义更深刻了一点。我喜欢三国演义,我希望可以通过我的推荐让更多的人去读读这本名著,所以我会好好学习制作网页的知识,让我的网页看起来更好看,更有魅力。
通信软件开发与应用结业报告相关推荐
- 通信软件开发与应用课程结业报告
通信软件开发与应用课程结业报告 一. 任务要求 二. 效果展示 1.主页面 2.子页面设计 (1)人物介绍子页面 (2)主题曲介绍子界面 三. 实现过程 1.主页面 (1)导航条以及首页全屏图片显示 ...
- 【无标题】通信软件开发及应用
<通信软件开发及应用> 一.做的什么 1.1任务要求 任务一:构建一个静态或动态网站.以下要求中任选A或B,要求如下: A. 静态网站 采用纯 CSS 或你喜欢的任何 CSS 框架如 Bo ...
- 《通信软件开发及应用》
<通信软件开发及应用> 一.做的什么 1.1任务要求 任务一:构建一个静态或动态网站.以下要求中任选A或B,要求如下: A. 静态网站 采用纯 CSS 或你喜欢的任何 CSS 框架如 Bo ...
- 《Web应用基础》结业报告
<Web应用基础开发与应用>结业报告 文章目录 <Web应用基础开发与应用>结业报告 前言 网站介绍 开发过程 1.网页背景设置 2.MDB付费内容获取 3.设计主页面: 4. ...
- 2008-2009年中国嵌入式开发从业人员调查报告
2008-2009年中国嵌入式开发从业人员调查报告 浏览次数:1133次 2009年04月07日 csdn 字号: 大 中 小 分享到:QQ空间新浪微博腾讯微博人人网豆瓣网开心网更多5 欲知更多信息, ...
- 2017-2018-2 20165236 实验四《Android开发基础》实验报告
2017-2018-2 20165236 实验四<Android开发基础>实验报告 一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:郭金涛 ...
- java动漫网站开题报告_基于java的校园论坛网站的开发与设计开题报告.doc
基于java的校园论坛网站的开发与设计开题报告 太 原 科 技 大 学 华 科 学 院 毕业设计开题报告 学 生 姓 名:学 号:学 院.系:专 业:论 文 题 目:指导教师: 2015 年 3 月1 ...
- 2010-2011年中国嵌入式开发从业人员调查报告隆重推
调查背景 当整个IT行业的发展已经进入第三个十年的时候,物联网.云计算俨然已成为信息产业的主旋律,不管从政府大力扶持的力度来看,还是从产业变革的主流方向来说,这股潮流早已势不可挡,而嵌入式系统正是这些 ...
- 2018-2019-2-20175225 实验四《Android开发基础》实验报告
一.实验报告封面 课程:Java程序设计 班级:1752班 姓名:张元瑞 学号:20175225 指导教师:娄嘉鹏 实验日期:2019年5月14日 实验时间:13:45 - 21:00 实验序号:实验 ...
- 即时通信软件开发的年轻开发者曾注意到
微软"迷失"的十年,已成为美国企业发展史上最大的谜团之一.为了解其中缘由,曾两次获得乔治·波尔卡新闻奖(George Polk Award)的美国知名记者.最近刚刚担任<名利 ...
最新文章
- python100个免费实例-Python实例100个(基于最新Python3.7版本)
- 模拟电子技术_清华大学华成英教授主讲之符号说明
- VC++网络资源集合
- leetcode 418 整数转罗马数字
- IntelliJ IDEA 中 右键新建时,选项没有Java class的解决方法和具体解释
- c++获取输入数字的位数/获取位数并且将其存入数组中/获取位数存入数组并且利用它解决实际问题
- ASP.NET页面跳转
- 图解:一句“我喜欢你”在网络中经历了什么
- cocos2dx 3.x(移动修改精灵坐标MoveTo与MoveBy)
- Linux篇:Shell脚本实现Gitlab双备份
- 开源GIS(九)——openlayers中简单要素的添加与geojson数据修改添加
- shiro-cas------自定义登录页面
- 转 node.js和 android中java加密解密一致性问题;
- 简易计算机系统综合设计设计报告(VHDL)
- 常熟理工php实验三_三位教师获评常熟理工学院首届科研支撑教学奖
- 谷歌推出 Translatotron 2,一种没有深度伪造潜力的语音到语音直接翻译神经模型
- 昆石VOS3000_2.1.2.4安装脚本
- linux php启动端口,linux中如何开放指定端口
- 【galgame的解包教程】galgame解包及游戏基本信息
- 机器学习系列(22)_SVM碎碎念part5:凸函数与优化
