PWA登陆iOS了,但它还有这些缺陷
本文概括介绍了最新发布的iOS 11.3对PWA的支持情况,以及PWA应用开发者需要注意的问题。
\\
Apple在iOS 11.3中悄悄加入了对“渐进式Web应用”(PWA)这一系列新技术的基本支持。是时候看看这些技术是如何生效的?它有什么能力?会遇到哪些挑战?以及如果已经发布了PWA,又需要了解哪些事情?
\\

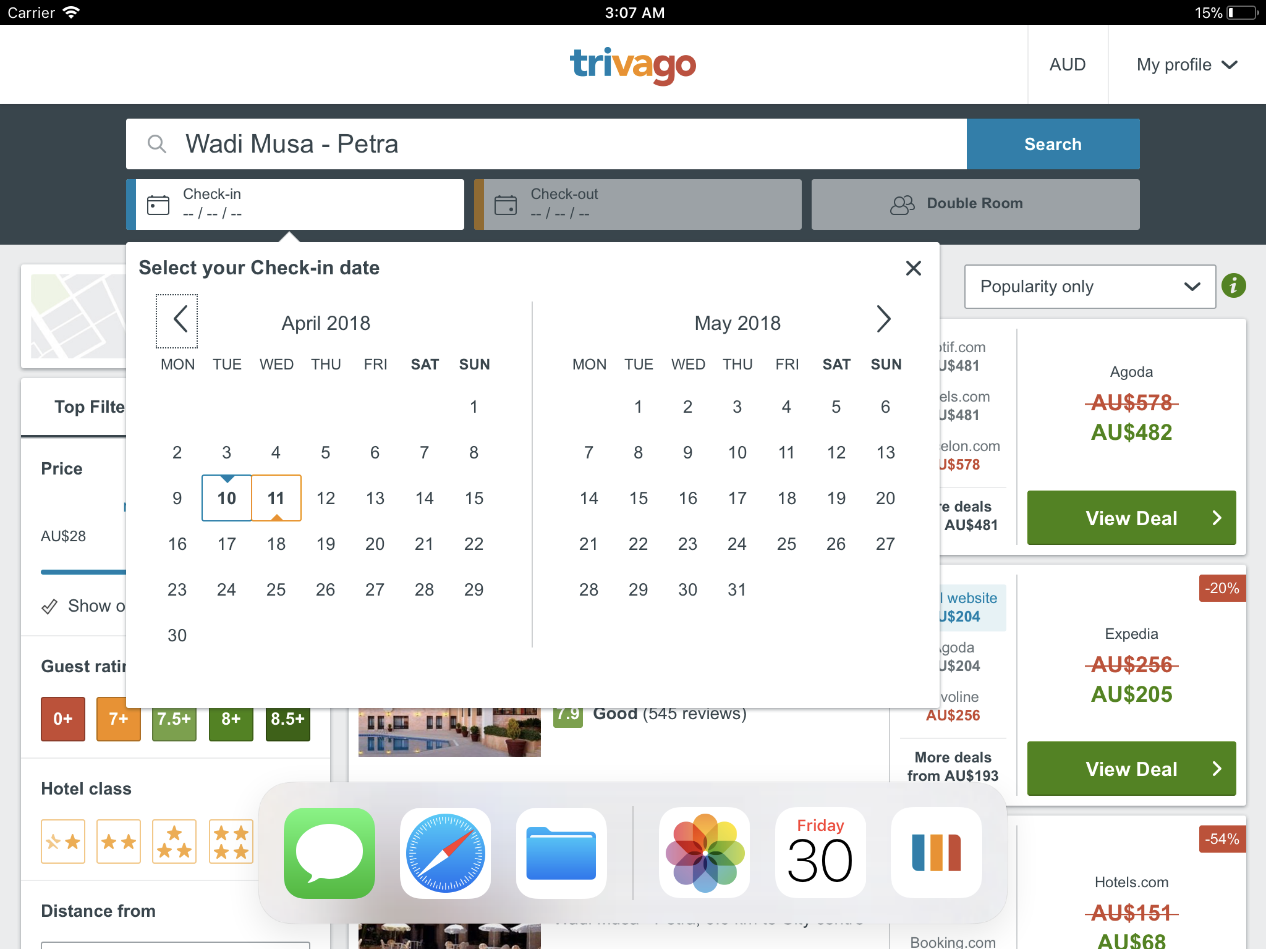
\这是一个在iPad上全屏显示,可以脱机使用的PWA,该应用也像来自App Store的其他原生应用那样,可以显示在iPad的程序坞中。
\\
如果你已经阅读到这里,但依然不知道PWA是什么,那么首先要告诉你的是,PWA目前并没有什么唯一的或绝对准确的定义,其实是指使用Web技术创建的应用,这样的应用无需打包或签名,可以脱机使用,并且可以安装到操作系统中,随后无论看起来或用起来都和其他应用完全一致。
\\
在大部分平台上,PWA的安装都无需“应用商店”介入,不过Edge/Windows 10平台目前依然强制要求通过商店安装PWA。
\\
因此你想得没错,现在你可以无需经历App Store的审批为iOS安装应用了。也许这也是Apple对这个新功能绝口不提的主要原因之一,他们可能不想让用户感到困惑。甚至Safari浏览器的发布说明里都没有提到这个技术。
\\

\你能看出Google Maps的原生应用和PWA版本有什么区别吗?
\\
Apple到底是不是PWA的发明人?
\\
老实说,虽然Google以及Chrome团队杜撰了PWA这个术语,但这个理念最早是初代iPhone OS发布时出现在Safari浏览器上的。2007年,Steve Jobs在WWDC上公布了“One more thing”:如何为初代iPhone开发应用,并提出了让人吃惊的方法:Web应用!最初的产品路线图中并不包含App Store,设备上市后的第一年内也没有原生SDK。从Apple的角度来看,甚至今天的PWA,实际上也属于“能从主屏直接启动的Web应用”,而应用的图标当时被称之为WebClip。
\\
11年前,这个理念并未引起太大关注,而Apple自己也忘了更新这个平台,因此十多年来,这个平台充满了Bug和不一致的情况。几年后,其他平台借鉴了这个理念,例如Nokia N9上的MeeGo Browser以及Android上的Chrome。
\\
Chrome进一步完善了这种技术,提供了更好的体验,而他们的改进主要围绕Service Worker和Web App Manifest的规范等方面。从目前(2018年3月30日)的iOS 11.3开始,Apple在这两个规范的支持方面赶上了Chrome、Firefox、Samsung Internet、UC Browser以及Opera(这几家大部分仅面向Android)。已支持Service Worker但尚不支持Web App Manifest的其他桌面端浏览器则是今年的主要完善目标。
\\

\Steve Jobs在WWDC 07上通过初代iPhone介绍PWA(当然名称略有不同)
\\
这么说的话,应用完全无需进行任何应用商店的质量测试,是吗?
\\
是的,没错。然而这样的应用只能在浏览器或Web平台的安全和执行模型中运行。这意味着你可以“发布”未经商店审批的应用,例如为公司员工发布内部应用(当然,也可用来发布成人内容),但这样的应用无法访问纯原生功能,例如iPhone X上的面容ID或增强现实ARKit。或者至少需要等待Web平台开始逐渐支持这些新功能。
\\
PWA可以作为网站或独立应用的模式运行在Safari浏览器内部,具体表现和系统中的其他应用完全相同。也许你会好奇PWA是否使用Web View,对于Safari浏览器或已安装的应用图标来说,无需考虑这种情况;但如果使用其他浏览器,或使用诸如Facebook等应用的内嵌浏览器,就需要考虑了。
\\
iOS平台上PWA的可用能力
\\
借助iOS上的Web平台,你可以访问:
\\
- 地理位置\\t
- 传感器数据(磁力计、加速计、陀螺仪)\\t
- 摄像头\\t
- 音频输出\\t
- 语音合成(仅限使用耳机的情况)\\t
- Apple Pay\\t
- WebAssembly、WebRTC、WebGL以及很多带标签的实验性功能\

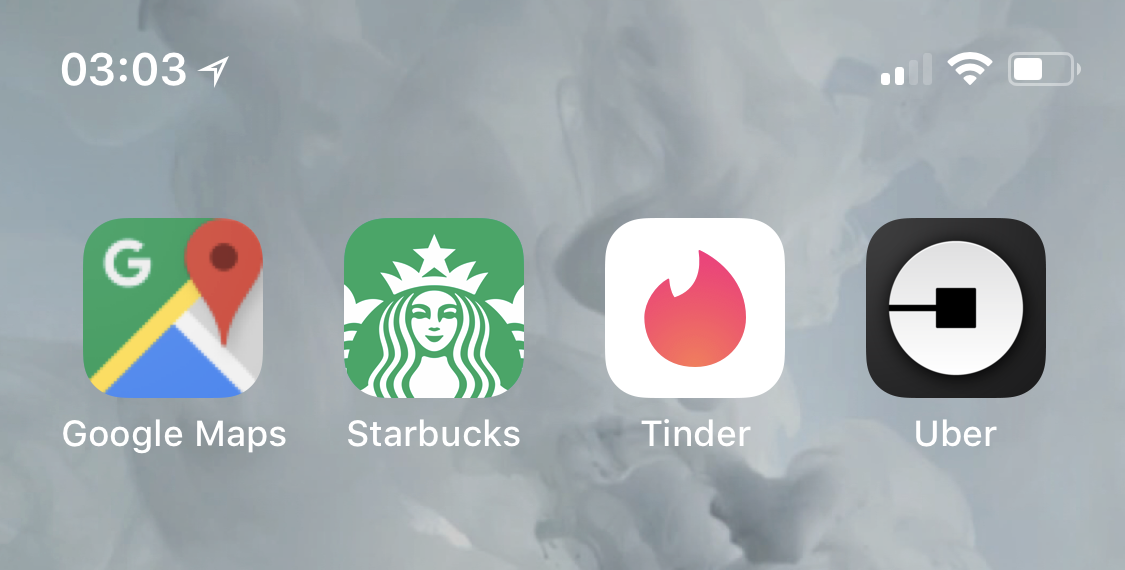
\你能看出来吗?所有这几个图标都是iPhone上的PWA
\\
相比原生iOS应用存在的局限
\\
- 应用可以存储脱机数据,文件大小上限为50 Mb。\\t
- 如果用户连着几周未使用某个应用,iOS会清空应用的文件。应用图标依然会显示在主屏上,如果再次访问该应用,将会重新下载。\\t
- 无法访问某些功能,如蓝牙、序列号、Beacon信标、触控ID、面容ID、ARKit、高度计、电池信息。\\t
- 处于后台运行状态时无法访问可执行代码。\\t
- 无法访问私有信息(联系人、后台定位),也无法访问原生社交应用。\\t
- 无法访问应用内付款,以及很多其他Apple服务。\\t
- 在iPad上,无法与其他应用使用侧拉或分屏显示,PWA将始终占据整个屏幕。\\t
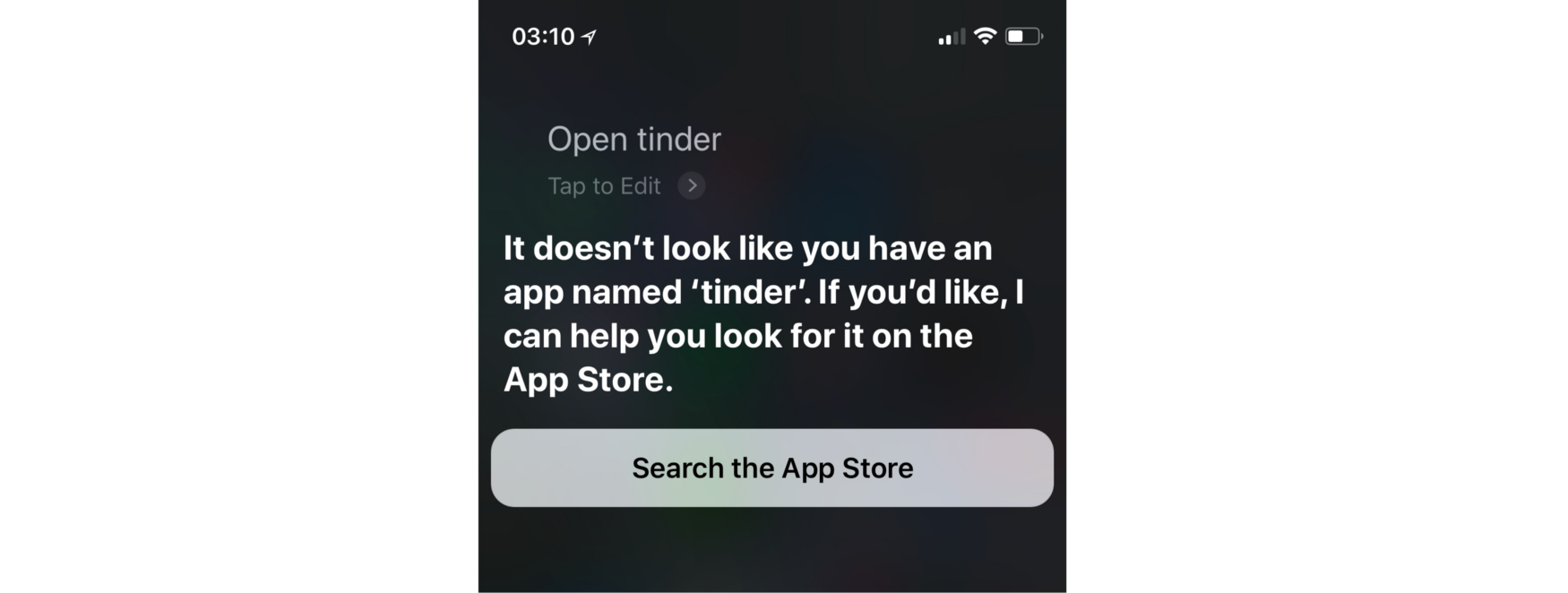
- 无推送通知,无图标标记,无法与Siri集成。\

\\
就算安装了PWA,显示有图标并且名为Tinder,Siri依然找不到它
\\
Android上的PWA能做哪些iOS上无法实现的事
\\
- Android上可以存储的数据量能够超过50 Mb。\\t
- 如果不使用某个应用,Android并不删除其文件,但如果存储空间不足时依然可能删除。此外如果用户需要大量安装或使用,可以为PWA申请持久存储(Persistent Storage)。\\t
- BLE设备可访问蓝牙。\\t
- 可通过Web Share访问原生共享对话框。\\t
- 语音识别。\\t
- 后台同步和Web推送通知。\\t
- 可通过Web App Banner邀请用户安装应用。\\t
- 可(略微)定制应用的启动界面以及要使用的屏幕方向。\\t
- 对于WebAPK和Chrome,用户无法安装超过一个的PWA实例。\\t
- 对于WebAPK和Chrome,PWA会位于“设置”选项下,并且可以显示数据用量;iOS上,一切均会显示在Safari浏览器选项下。\\t
- 对于WebAPK和Chrome,PWA自行管理其URL意图,因此如果点击一个指向PWA的链接,可以直接用独立模式打开应用,无需在浏览器窗口内打开。\
iOS上的PWA能做哪些Android上无法实现的事
\\
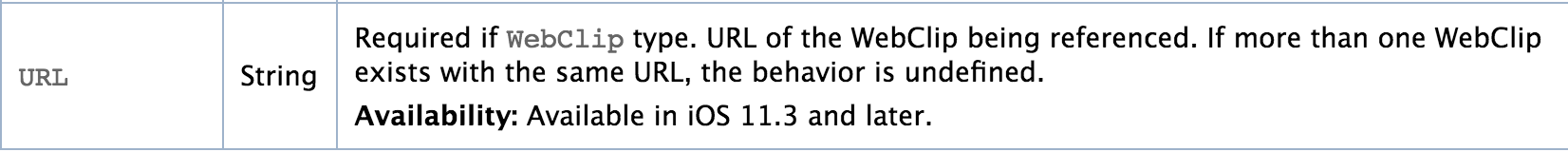
- 用户可以在安装前更改图标的名称。\\t
- 可通过配置文件进行配置,因此企业用户可以从公司接收PWA快捷方式(很棒的做法!)。Safari浏览器将这个功能称作WebClip,不过(根据文档介绍)似乎不是通过读取Web App Manifest实现的。\

\配置文件可以包含WebClip,即PWA图标
\\
可如果没有App Store,又该如何安装PWA?
\\
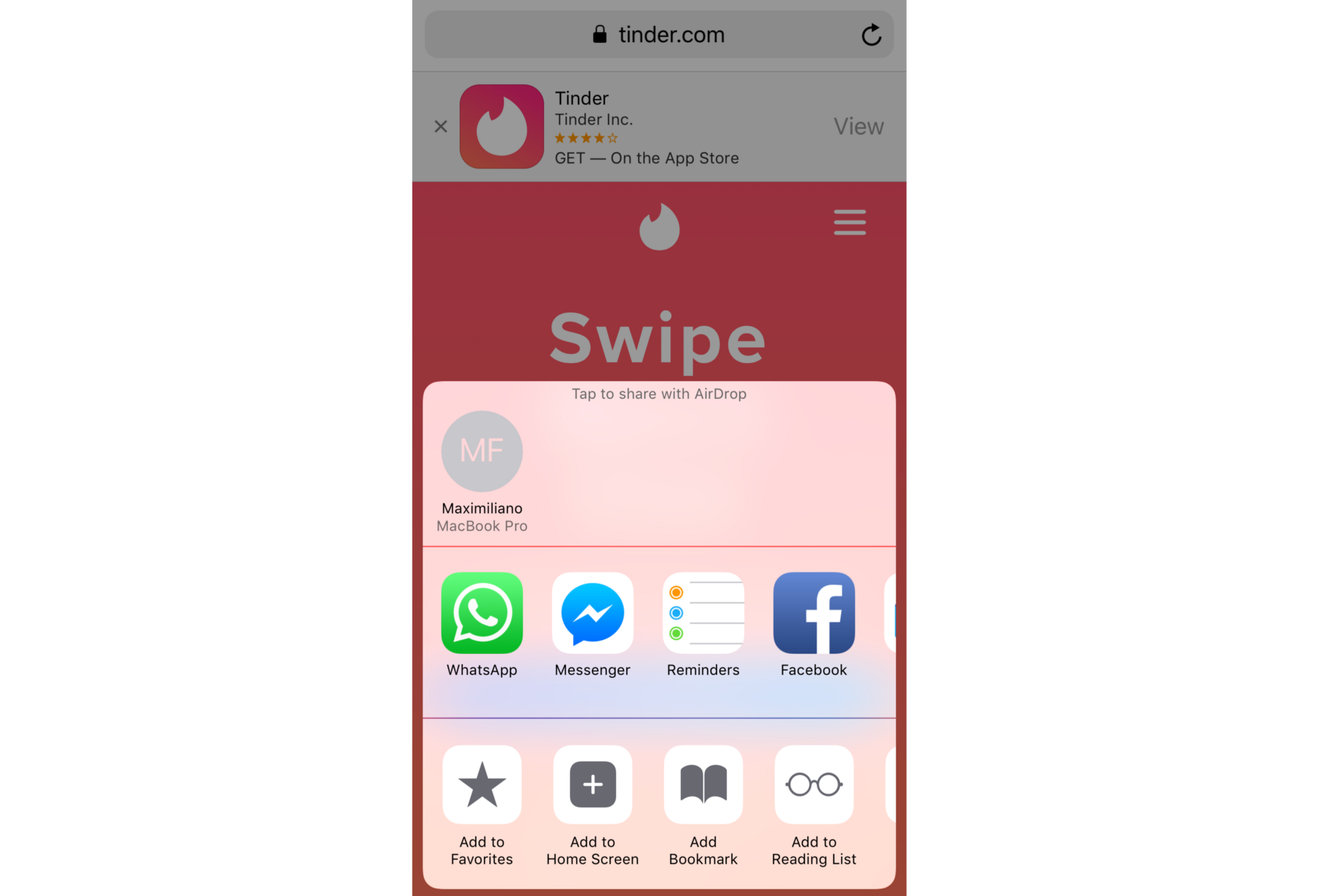
这也是iOS中最重大的改变之一,因为Safari浏览器不会显示任何提示或邀请(即Android上的Web App Banner)。因此用户需要通过Safari浏览器访问PWA URL,然后手工点按分享图标,并选择“添加到主屏”。但用户无法从视觉上区分所访问的网站是否是PWA。
\\

\访问Tinder.com时可以忽略页面顶部显示的原生应用横幅,点击共享,添加到主屏。如果要为用户提供安装指示,请注意按钮位置会依据系统语言的不同有所差异
\\
此外App Store中还有很多第三方浏览器,例如Chrome、Firefox、Brave或Edge,它们都无法安装PWA或使用Service Worker。
\\
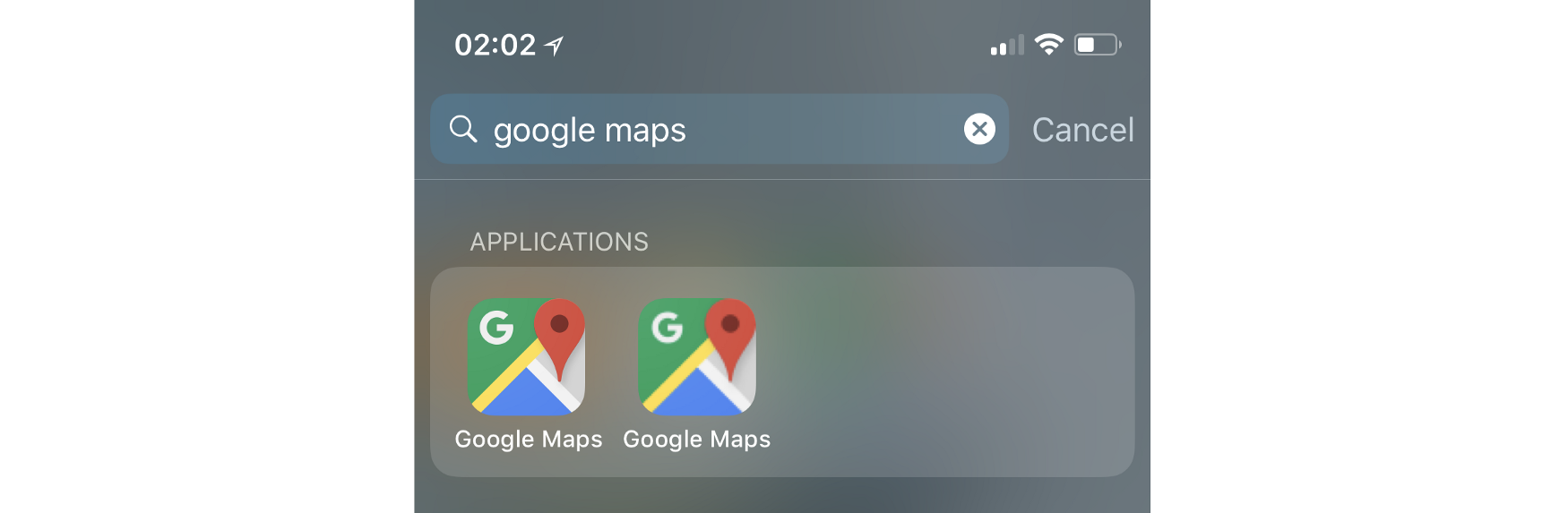
安装之后,这样的应用和主屏上的其他应用几乎没什么两样,不过PWA无法使用3D触控。此外如果再次安装同一个PWA,会出现指向同一个PWA的新图标(好在安装后的文件是共用的)。
\\
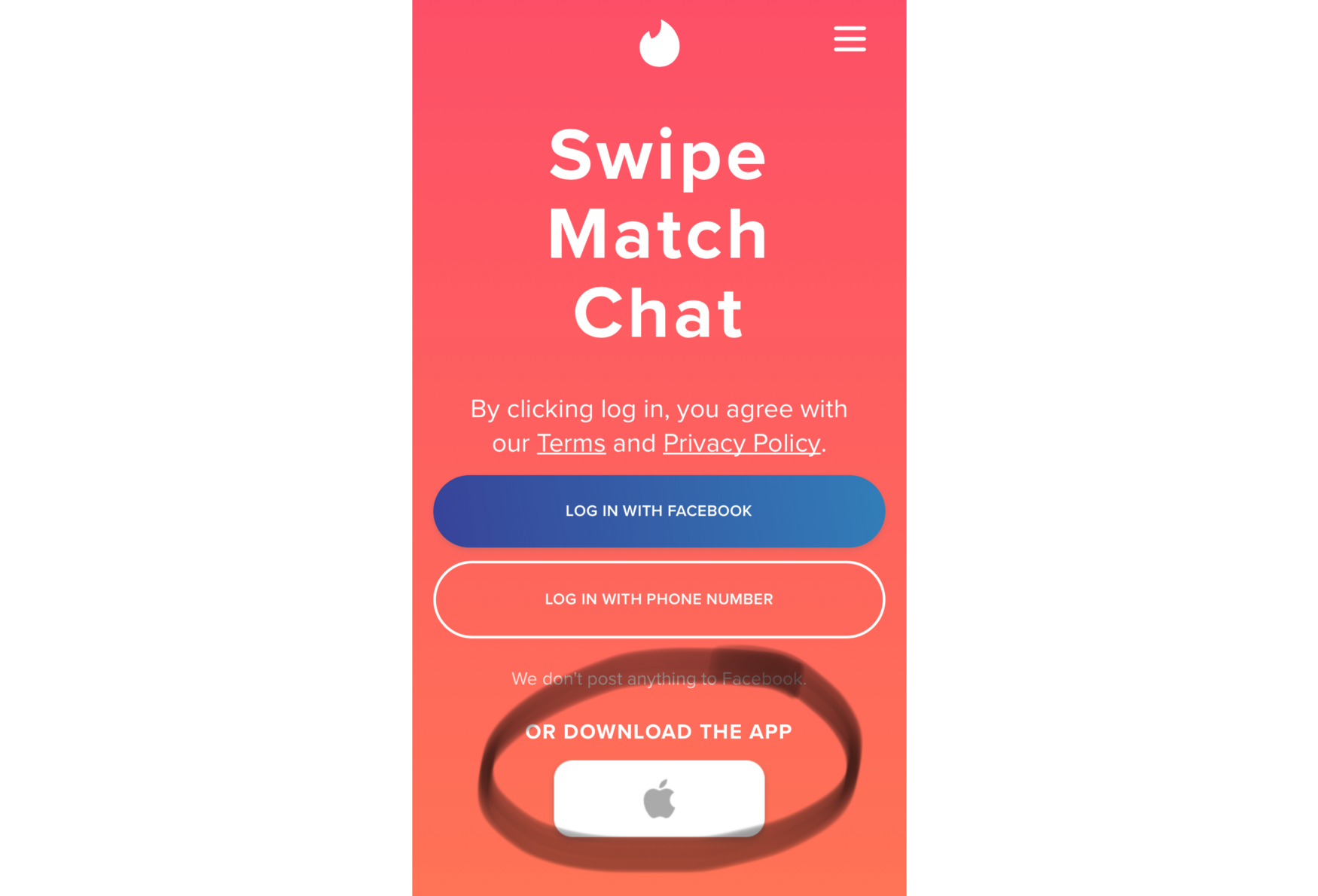
很多Web应用还提供了从App Store安装原生应用的链接,而就算在PWA内部,也会显示这样的链接,例如Tinder:
\\

\我已经装了这个应用了,对吧?
\\
我已经有一个PWA,能直接兼容iOS吗?
\\
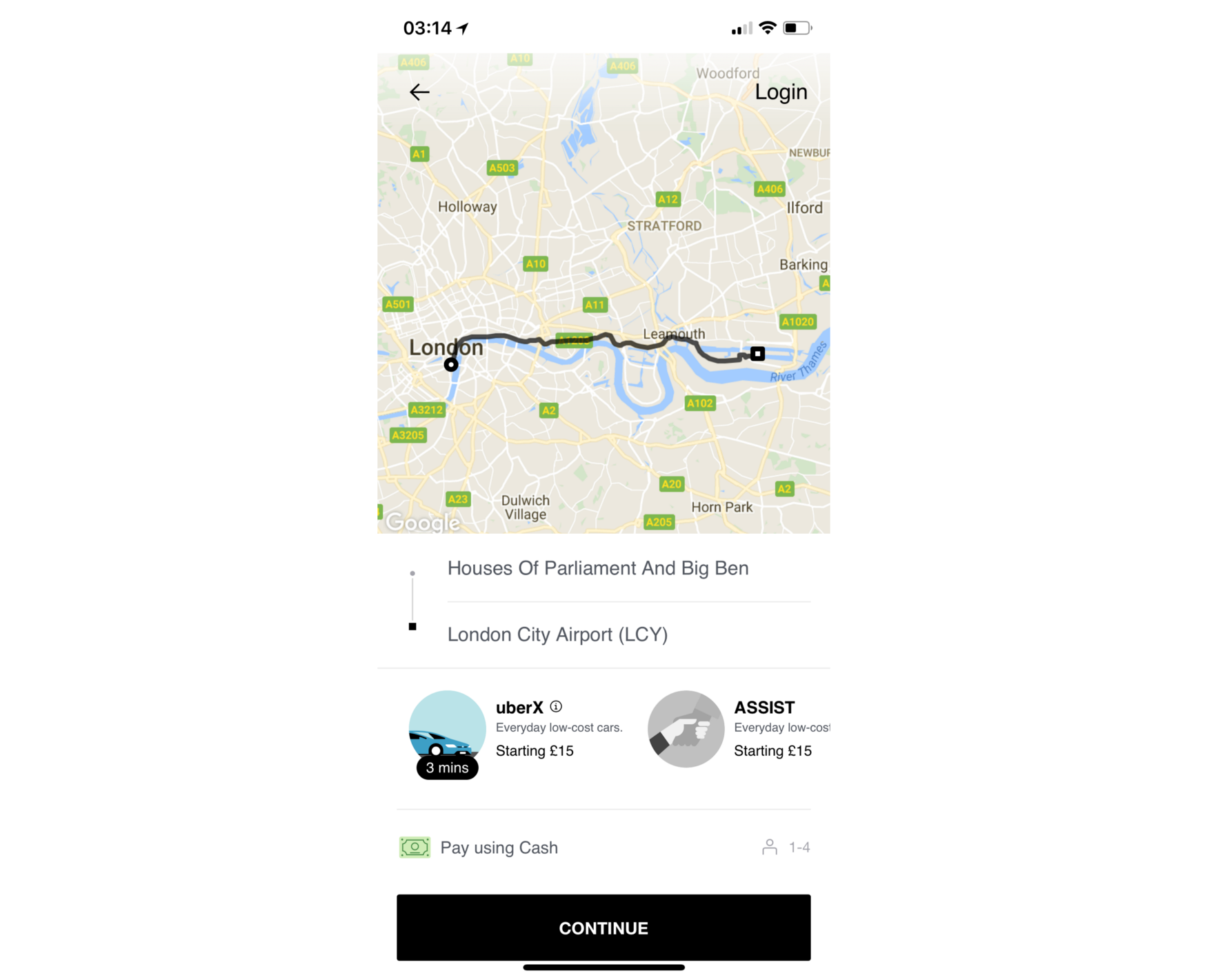
只要用户更新至iOS 11.3,就可以直接安装你的PWA。你不需要针对iOS进行任何改动,每个PWA都可以直接安装。但这并不意味着一切都将按照预期工作。
\\

\Uber的PWA看起来很漂亮,但如果点击“登录”或“继续”,随后需要在Safari浏览器中进行身份验证,等于跳出了独立版PWA,因此,这个PWA没啥实际用处。
\\
对于阅读本文的你,也许已经读过之前该功能处于Beta阶段时我的上一篇博客文章:iOS 11.3将迎来PWA,你做好准备了吗?不幸的是,我在Beta阶段发现的大部分Bug和问题在正式版中依然存在
\\

\如果不进行任何适配,你的PWA可能显示一个“黑上加黑”的状态栏,导致用户看不到时间、电池状态以及任何通知
\\
目前不支持的特性
\\
- 目前在iOS上不支持
display: fullscreen和display: minimal-ui,fullscreen将触发独立版本,而minimal-ui仅仅是Safari的快捷方式。不过你可以使用cover-fitviewport扩展或已经废弃的Meta tag获得类似的全屏效果(状态栏依然存在,但会重叠到应用上层显示)。\\t - 如果必须使用后后台同步,则应准备好备用的实现方式。\\t
- 无法锁定PWA的画面方向。\\t
- 无法使用主题配色更改状态栏风格,只能使用已经废弃的Meta tag实现黑色或白色状态栏,或者使用CSS/HTML模拟主题配色。\

\星巴克的PWA未能在“注册”页面提供返回按钮,因此无法取消该操作,只能重新加载PWA
\\
- 如果你的PWA不支持手势返回或未在应用的界面上提供返回按钮,用户将无法在不同界面之间切换。\\t
- 你的Android图标在iOS上显示效果可能很糟糕,因为Apple不支持透明图标,这个问题需要注意。\

\Google Keep的PWA需要依赖Web App Manifest的图标,因此在iOS上只能显示为屏幕截图。此时必须通过Apple的非标准Link tag提供iOS版本
\\
- 另外iOS不会通过Web App Manifest读取图标,而是会使用apple-touch-icon链接。如果不提供Link tag,将使用屏幕截图作为图标(参阅上方的Google Keep PWA)。\\t
- 此类应用不显示启动界面,因此清单中的大部分颜色属性将被忽略。\\t
- 不会发起清单事件(Manifest event),因此如果要通过这种渠道追踪安装事件,这种做法将不被iOS支持(但可以使用
navigator.standalone代替)。\
需要注意哪些问题
\\
- PWA无法跨越会话保存状态,如果用户退出PWA,重新打开后将会重启动应用,因此如果需要用户验证邮件地址、短信或执行两步验证,必须记得提供恰当的解决方案。\

\所有不活跃的PWA,无论什么内容,都会显示为白屏。一定要注意,此时这些应用并未运行,如果重新打开,将从新开始运行
\\

\iPad上也会遇到相同的白屏问题
\\
- 历史上PWA没有留下任何屏幕截图,因此不幸的是它们看起来都是白屏。\\t
- 有些Bug会只出现在独立模式运行的情况下,因此不能只依赖Safari进行测试。\

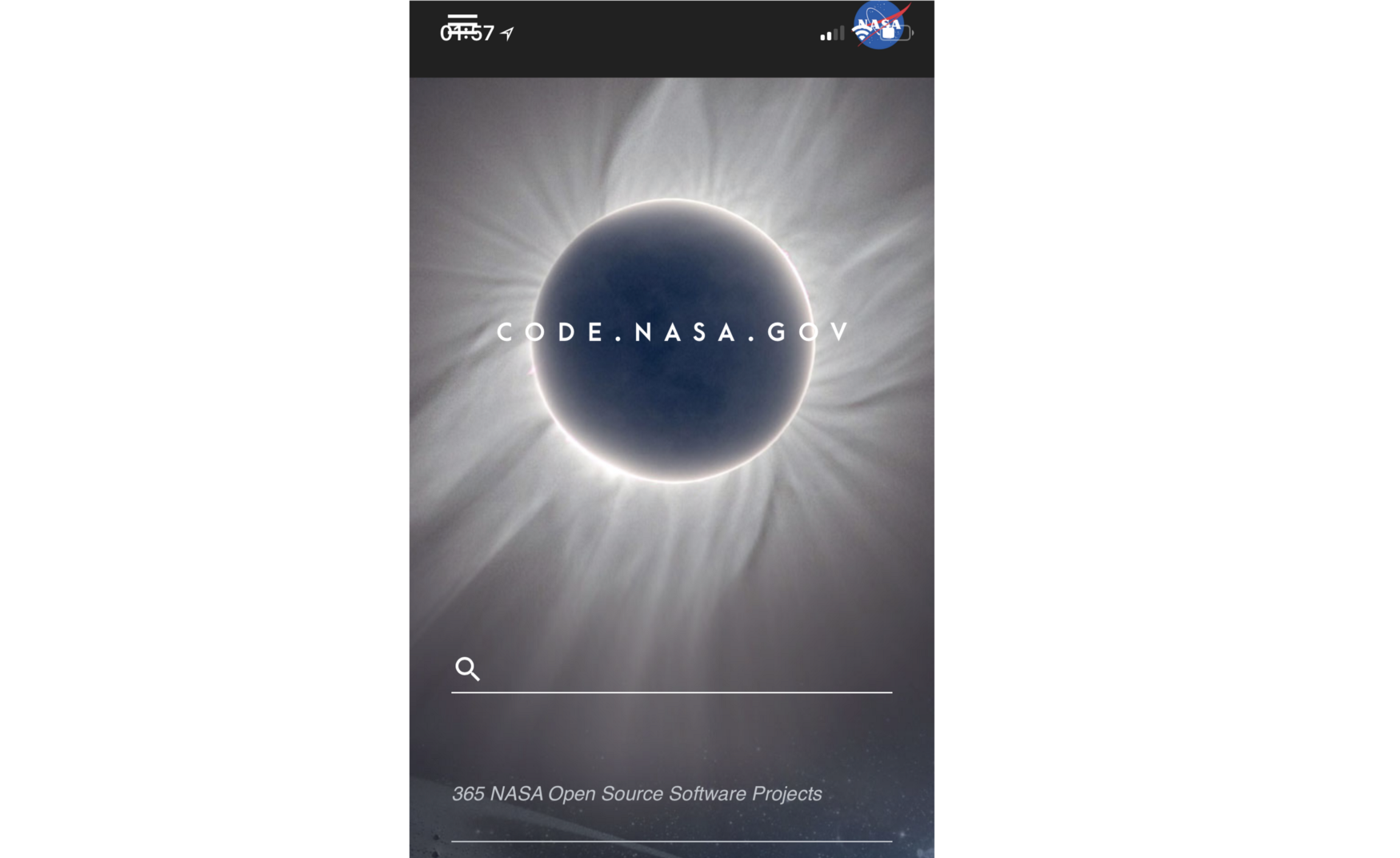
\Nasa试图为PWA使用屏幕上的豁口区域,导致界面上出现了一些小问题
\\
- 如果希望为你的应用使用iPhone X屏幕上的豁口区域,需要对HTML和CSS进行一定的改动。如果方法错误,可能会发生一些奇怪的情况。\\t
- 有时候添加到主屏的过程并未使用清单,因此实际上等于只安装了一个快捷方式\

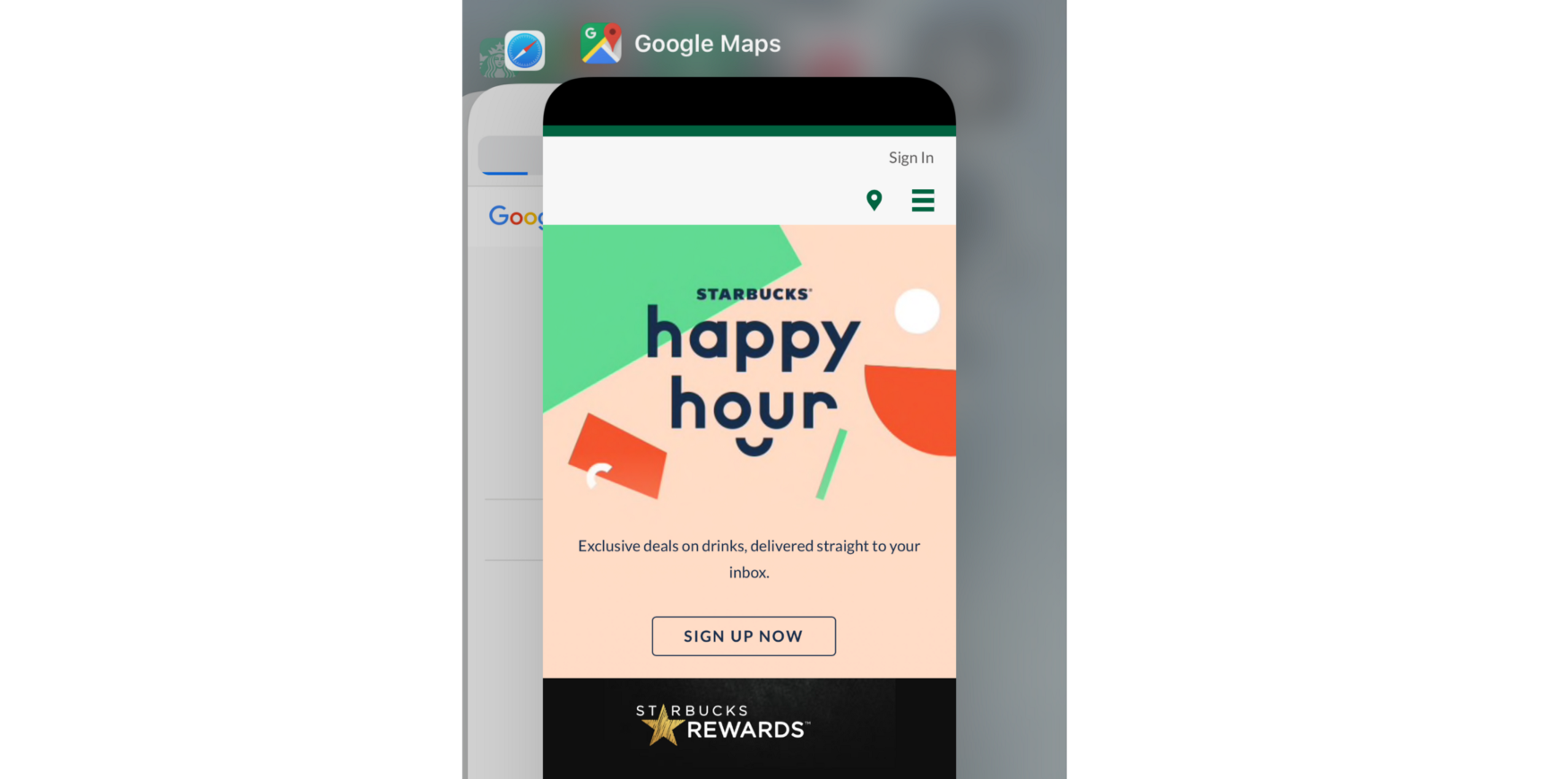
\莫非是星巴克旗下的Google Maps?并不是,实际上是你连续使用多个PWA后,iOS自己出了问题,以往也出现过类似的奇怪现象,例如某个应用加载了错误的URL
\\
- Safari浏览器和主屏快捷方式会共享同一个Service Worker注册(但不共享实例)以及缓存的文件。Safari View Controller(例如Twitter的内建浏览器)可支持Service Worker和缓存,但似乎会在会话关闭后删除所有数据。\\t
- 每个第三方浏览器,例如Chrome或Firefox,以及每个使用WebView的应用,例如Facebook的内建浏览器,都不支持Service Worker(但Beta阶段是支持的),因此无法安装任何文件。据我猜测,可能需要通过某个API让WKWebView允许应用开发者决定如何处理Service Worker,不过……实际情况谁知道呢。\

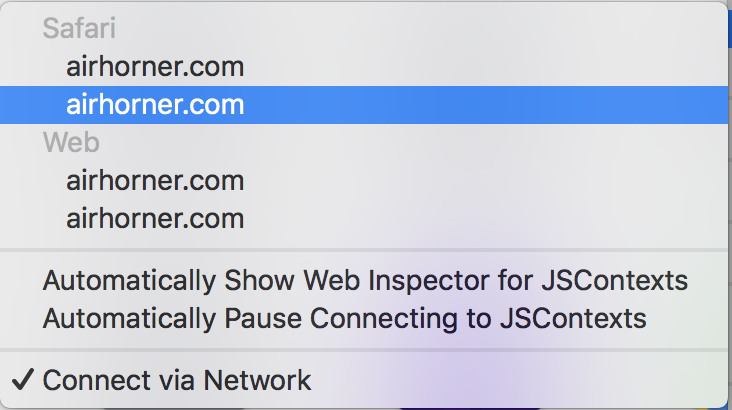
\我们可以使用Safari浏览器的技术预览版,以Safari和“Web”(主屏上的PWA)模式调试客户端和Service Worker(猜猜哪个是哪个)。另外,“通过网络连接”是个很方便的功能!
\\
- 如果要在iOS上调试Service Worker,需要安装Safari浏览器技术预览版或Safari 11.1,这些版本可支持macOS 10.11.5、10.12.6以及10.13.4更新。\

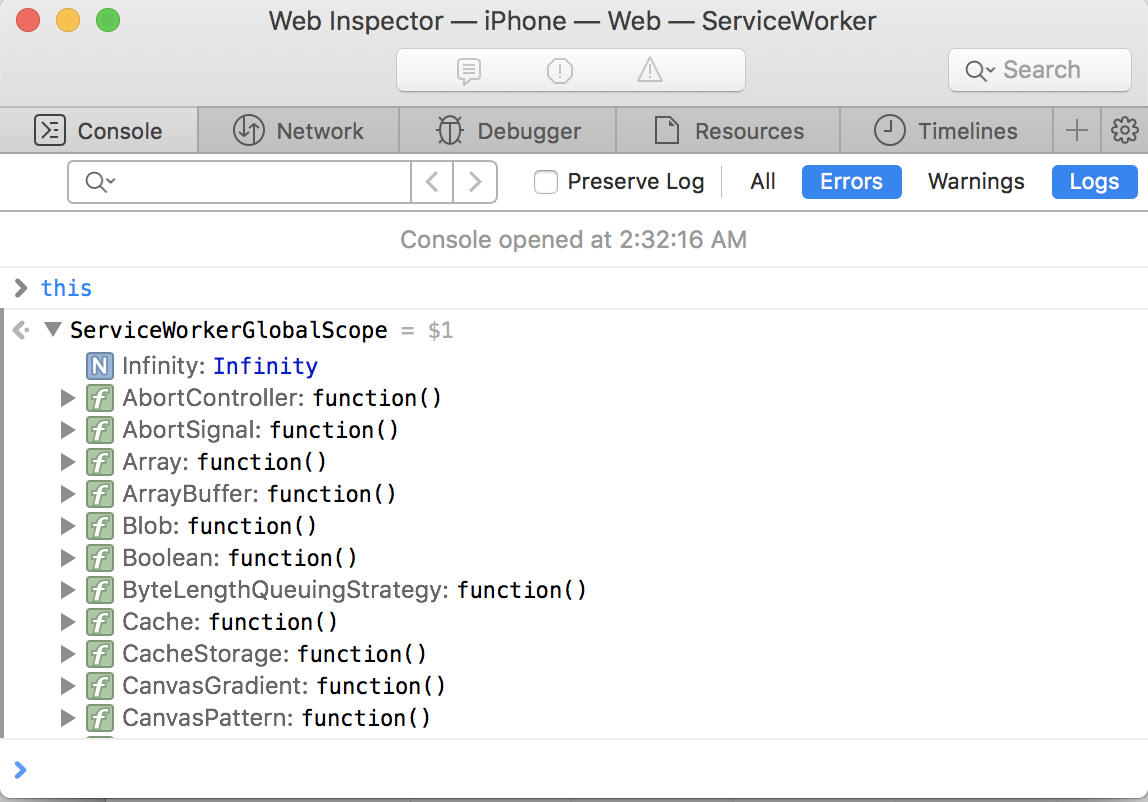
\Service Worker的Inspector依然是实验性的,例如无法支持查看Cache Storage内容
\\

\\
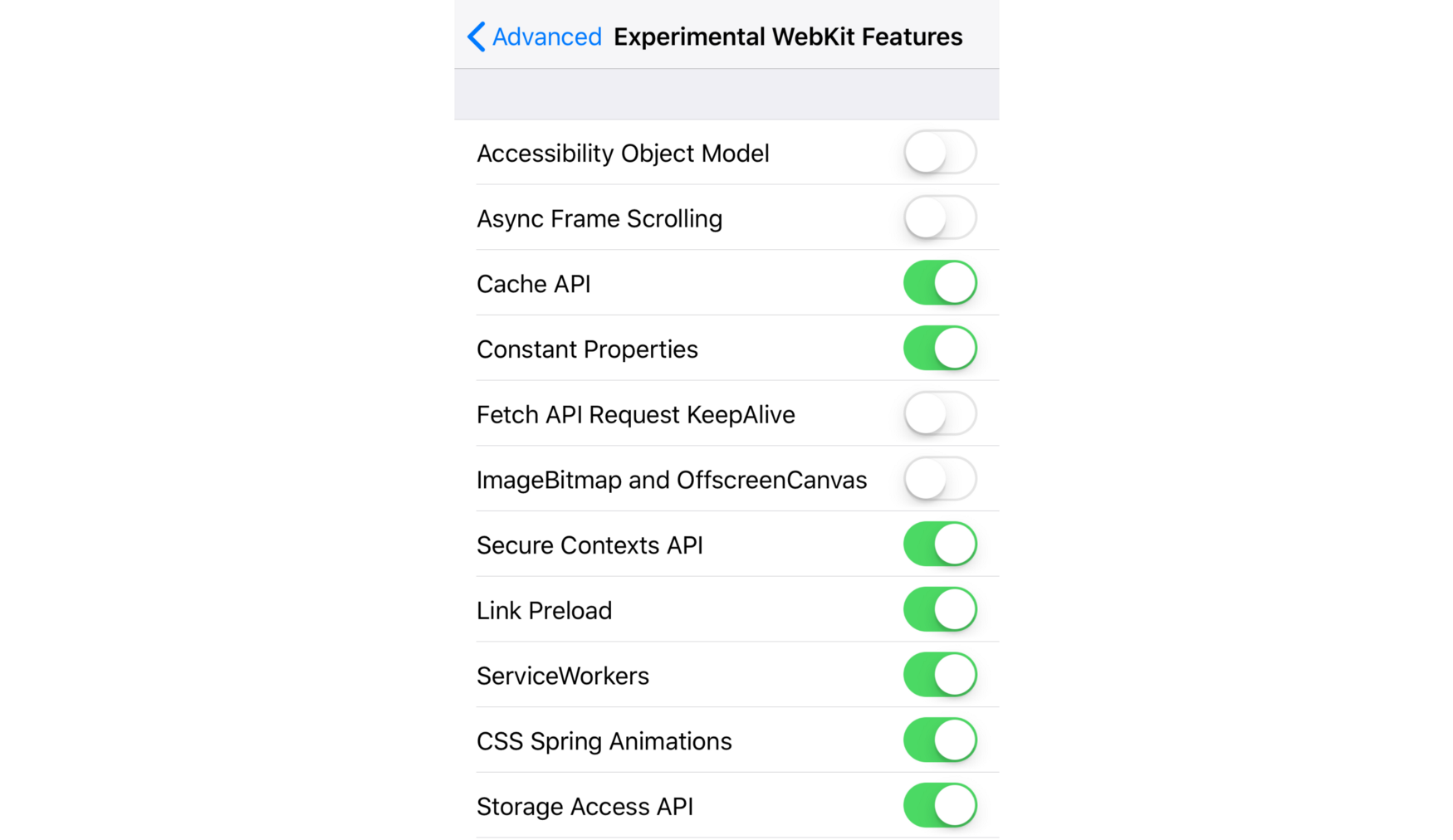
- Service Worker可通过设置界面的Experimental technologies选项禁用(默认会被启用)。\

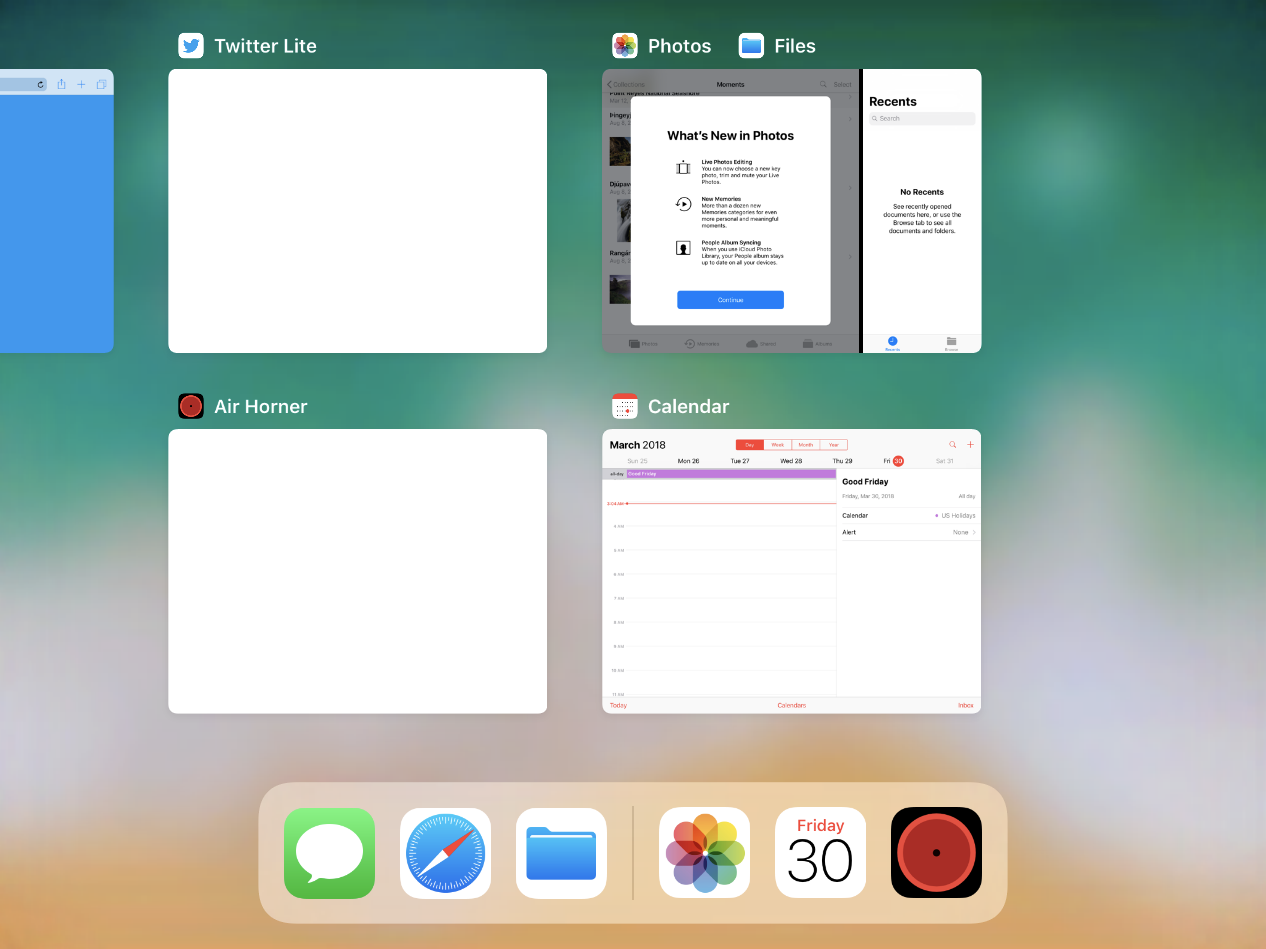
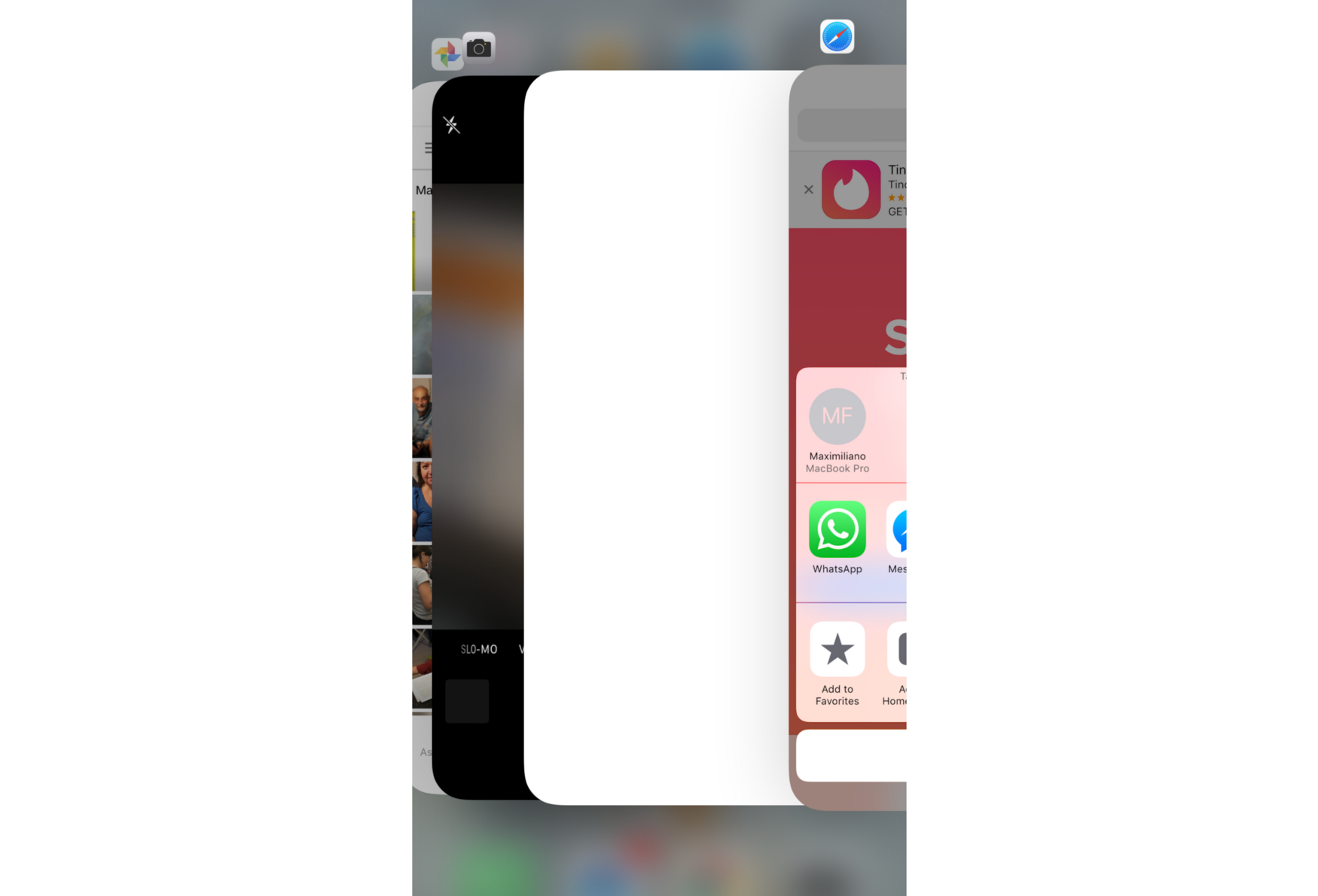
\这个空白的应用到底是什么?
\\
- 有时,如果同时打开多个PWA,iOS任务栏会突然发疯显示没有图标或标题的“幽灵”应用。\
作者简介
\\
Maximiliano Firtman,移动+Web开发者,培训师,讲师,作家。他曾出版过很多图书,包括O’Reilly Media出版的High Performance Mobile Web他经常在各种国际性会议上担任发言嘉宾,并在移动Web社区广受认可。他还负责为全球顶尖公司提供有关移动、HTML5、PWA和性能的培训,并为很多公司提供了大量有关渐进式Web应用的研讨会与培训,同时发表过多种在线教程,例如Linked Learning/Lynda以及Safari for O’Reilly的教程。Twitter:@firt
\\
阅读英文原文:Progressive Web Apps on iOS are here
\\
感谢覃云对本文的审校。
PWA登陆iOS了,但它还有这些缺陷相关推荐
- 一个软件网络连接异常_手机也能玩PC大作了,串流软件Steam Link登陆iOS App Store...
去年V社发布消息宣布,将会推出一款全新的针对智能手机的Steam串流APP,而在近日这个名为Steam Link App终于正式登陆了iOS App Store.玩家可以通过手机和电脑连接,畅玩电脑上 ...
- 谷歌正式宣布其云游戏将以网页应用形式登陆iOS
导读 近日,谷歌正式宣布其云游戏服务 Stadia 将以网页应用的形式登陆苹果 iOS 平台.此举旨在追随微软的脚步,以绕过苹果应用商店的限制. 谷歌表示,该公司始终在开发 Stadia 的网页应用版 ...
- ChatGPT正式登陆iOS平台
6天前,ChatGPT在美区App Store中上架了官方App,累计下载量已经突破 50 万次,OpenAI 的 ChatGPT 应用在上架之后,其热度远超必应聊天等聊天机器人,以及其它使用 GPT ...
- 《经典食人花》windows经典桌面游戏食人花(吃花)登陆iOS,Android啦
App Store:点我下载 Google Play:点我下载 百度盘直接下载APK:点我下载 pc原版下载(xp系统以下才能运行):点我下载 无聊做了一个小时候在win98上玩过的小游戏-食人花(吃 ...
- iOS progressive Web App (PWA) 技术
随着 iOS 11.3 的发布,iOS + PWA 的时代终于来了!本文对 iOS 中 PWA 的能力进行了分析,并将其与 iOS 上的 Native App.Android 上的 PWA 进行了深度 ...
- 关于 iOS 上的 PWA 应用,你需要知道些什么?
在 iOS 11.3 版本中,苹果公司悄悄地增加了基于"渐进增强 Web 应用程序"(Progressive Web Apps,PWA)概念的新技术.本文带你看看 PWA 是如何工 ...
- 韩寒 一个 新版本 android 收藏,韩寒的应用《ONE·一个》正式登陆Android平台,韩寒称一年运营成本约250万...
继登陆 iOS 平台后,韩寒的<ONE·一个>App 今天正式登陆 Android 平台. <ONE·一个> 是韩寒 App 的名字,整个应用做得非常简洁.在第一期<ON ...
- 微软 Edge 浏览器将推出 iOS 和 Android 版
曾经,微软是浏览器市场上的绝对王者,IE 横行无敌,但是自身的堕落让 Mozilla Firefox.Google Chrome 异军突起, 而重新振作的微软全新打造了 Edge,虽然诚意满满,无奈市 ...
- iOS平台经典游戏《合金弹头X》上架 售价25元
日本SNK Playmore株式会社正打算将<合金弹头>系列都移植到iOS平台上去.去年7月,他们首先在iOS平台上推出了<合金弹头3>.由于某些特殊的原因,他们在移植< ...
- 李洪强iOS之集成极光推送二iOS 证书 设置指南
李洪强iOS之集成极光推送二iOS 证书 设置指南 创建应用程序ID 登陆 iOS Dev Center 选择进入iOS Provisioning Portal. 在 iOS Provisioning ...
最新文章
- python下载了怎么打开-下载python后如何启动
- 2015春节期间读完两本书,立贴为证。
- 传统企业向产业互联网转型的两条路径
- ML之LiRLassoR:利用boston房价数据集(PCA处理)采用线性回归和Lasso套索回归算法实现房价预测模型评估
- CVPR 2021 involution:超越convolution和self-attention的神经网络新算子
- Bootstrap table 行编辑导航
- 对话框下的菜单使用setCheck
- 注解形式控制器配置(5) 数据绑定2
- java回忆录—输入输出流详细讲解(入门经典)
- 图像处理中各种边缘检测的微分算子简单比较(Sobel,Robert, Prewitt,Laplacian,Canny) 【转】
- 【机器学习】机器学习的主要挑战与应对方式
- 计算机教育主编在线审查,大学计算机基础教程-王慧儒主编.pdf
- matlab中的对数函数,[matlab对数函数]对数函数运算法则是什么呢?
- 有趣的数字绕口令,提高孩子记忆力,锻炼出好口才!
- 读到良葛格的反思Hello World
- C语言 3习题6 请编程序将China译成密码,密码规律是:用原来的字母后面第4个字母代替原来的字母。 3习题7 设圆半径r=1.5
- PaddlePaddle笔记4-看图写诗
- 微信屏蔽防封跳转、域名防红系统的实现原理
- 20210518第一天
- (MM)物料BOM与生产BOM对比表
热门文章
- springcloudalibaba 架构图_Spring Cloud Alibaba 架构实战
- div搜索框与按钮不在一行_这款漫画资源搜索软件,堪称二次元迷的必备神器!...
- hexutil加解密_EncodeUtil(各种格式的编码解码工具类)
- ibatis java 项目_iBatis搭建JAVA项目
- join()方法与CSV格式文件
- mysql无法远程连接 111_如何解决远程连接mysql出现Can't connect to MySQL server on (111 Connection refused)的问题...
- 虚拟主机隐藏index.html,Nginx如何隐藏index.html
- I firmly believe
- Codeforces 36B - Fractal
- UISearchBar 点击取消回到原来位置时会跳动的解决方法
