jquery easyui后台模板
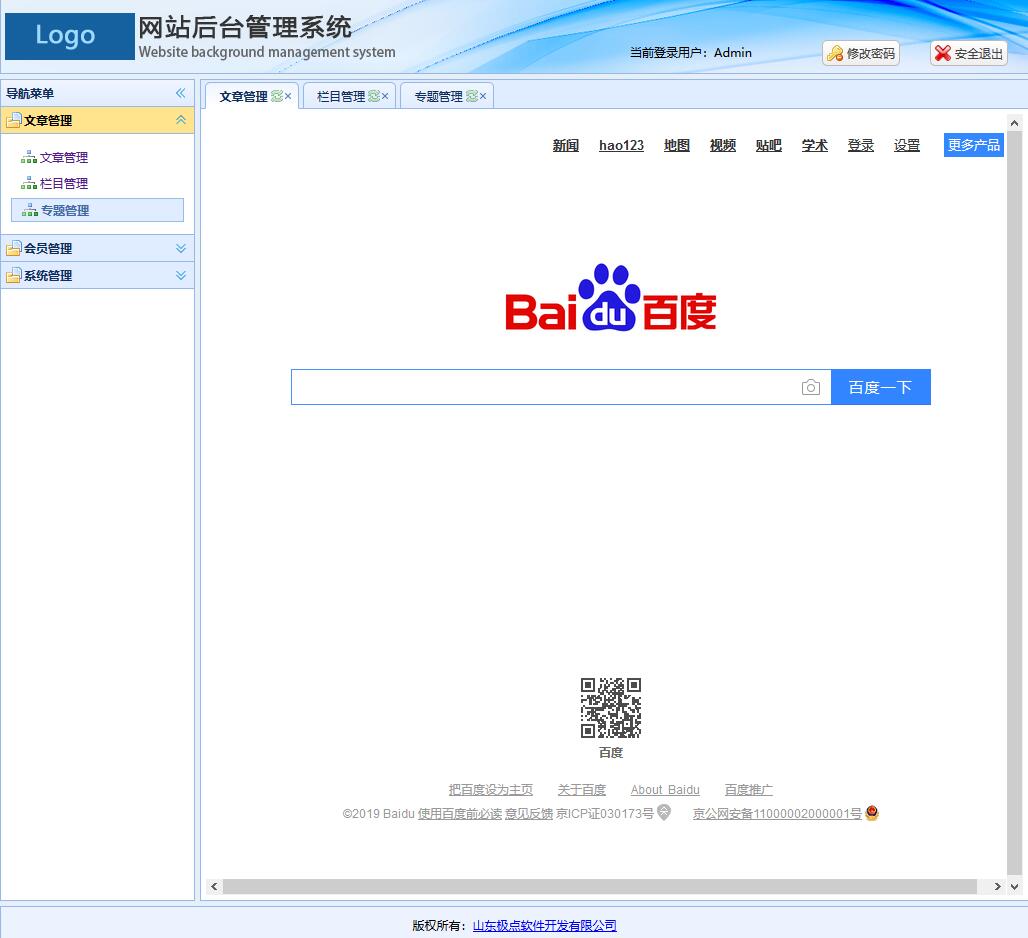
上一篇教程《asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发》完成了本项目的登录模块,登录后就需要进入后台管理首页了,需要准备一个后台模板,本文主要讲解如何创建这个后台模板,本文创建的后台模板不集成到项目内部,只是静态html页面。后台模板是系统开发必须的,一般小公司有个3套后台模板就够用了。本项目后台模板主要是jquery easyui插件创建的,不需要美工设计就可以创建出来,而且效果还可以,具体效果图如下:

这个版面的缺点是,只能适应2层菜单级别的项目,如果项目包含3层以上级别菜单时需要将左侧二级菜单改为树形控件即可,这里不多介绍了。
整个模板除顶部需要使用Div+Css简单设计外,其他部分都是easyui组件实现的。
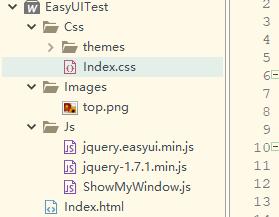
新建一个名为:EasyUiTemp的文件夹,里面包含Css、Images、Js文件夹和一个index.html文件,Css、Images、Js三个文件夹是一个网站包含的3个基本的目录,分别用于存放样式文件、图片资源和脚本资源。
本模板中Css文件夹内主要放网页基本css样式文件(初始样式文件必须的)、还有模板头部样式文件,Images文件夹放置Logo图片,Js文件夹存放jquery和EasyUI类库,jquery和EasyUI这俩类库需要读者自己下载,本文最后也提供资源下载链接。
最终项目目录结构如下图所示:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
|
<!DOCTYPE html>
<html>
<head>
<title>网站后台模板</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<script src="Js/jquery-1.7.1.min.js"></script>
<script src="Js/jquery.easyui.min.js" type="text/javascript"></script>
<link href="Css/themes/default/easyui.css" rel="stylesheet" />
<link href="Css/themes/icon.css" rel="stylesheet" />
<link href="Css/Public.css" rel="stylesheet" />
<link href="Css/Index.css" rel="stylesheet" />
<script src="Js/ShowMyWindow.js"></script>
<script type="text/javascript">
function windowClose() {
$('#myWindow').window('close');
$.messager.alert('提示信息', '密码修改成功,请重新登录!', 'info');
window.location.href = '/Login/AdminLogin';
}
$(document).ready(function () {
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).text();//tab标题
var url = $(this).attr("href");//tab连接
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
cache: true,
width: $('#mainPanle').width() - 10,
height: $('#mainPanle').height() - 26,
tools: [{
iconCls: 'icon-reload',
handler: function () {
refreshTab();
}
}]
});
} else {
$('#tabs').tabs('select', subtitle);
}
tabClose();
tabCloseEven();
}
//切换选项卡刷新
$('#tabs').tabs({
onSelect: function (title, index) {
refreshTab();
}
});
//刷新当前选项卡
function refreshTab() {
var currTab = self.parent.$('#tabs').tabs('getSelected'); //获得当前tab
var url = $(currTab.panel('options').content).attr('src');
if (url == undefined) url = "/Statistics/CountyStatistics";
self.parent.$('#tabs').tabs('update', {
tab: currTab,
options: {
content: createFrame(url)
}
});
}
function createFrame(url) {
var s = '<iframe name="mainFrame" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function () {
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close', subtitle);
})
//绑定右键菜单
$(".tabs-inner").bind('contextmenu', function (e) {
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle = $(this).children("span").text();
$('#mm').data("currtab", subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven() {
//刷新
$('#mm-refresh').click(function () {
refreshTab();
})
//关闭当前
$('#mm-tabclose').click(function () {
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close', currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function () {
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
$('#tabs').tabs('close', t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function () {
var currtab_title = $('#mm').data("currtab");
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
if (t != currtab_title)
$('#tabs').tabs('close', t);
});
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function () {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
//msgShow('系统提示','后边没有啦~~','error');
//alert('后边没有啦~~');
return false;
}
nextall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function () {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
//alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//退出
$("#mm-exit").click(function () {
$('#mm').menu('hide');
})
}
$("#exitSystem").click(function () {
window.location.href = "/Login/AdminLoginOff";
});
$("#modifyPassSystem").click(function () {
showMyWindow("修改密码", "http://www.baidu.com", 500, 350);
});
});
</script>
</head>
<body>
<body class="easyui-layout">
<div class="clear"></div>
<div region="north" border="true" split="true" style="overflow: hidden; height: 80px;">
<div class="top">
<div class="button-tools">
<div class="exit-system"><a id="exitSystem" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">安全退出</a></div>
<div class="exit-system"><a id="modifyPassSystem" target="mainFrame" class="easyui-linkbutton" data-options="iconCls:'icon-key-delete'">修改密码</a></div>
<div class="exit-system">
<div class="curUserInfo">当前登录用户:Admin</div>
</div>
</div>
</div>
</div>
<div region="south" border="true" split="true" style="overflow: hidden; height: 40px;">
<div class="footer">版权所有:<a href="http://www.kwstu.com">山东极点软件开发有限公司</a></div>
</div>
<div region="west" split="true" title="导航菜单" style="width: 200px;">
<div id="menu-content" class="easyui-accordion" style="position: absolute; top: 27px; left: 0px; right: 0px; bottom: 0px;">
<div title="文章管理" iconcls="icon-folder-page" style="overflow: auto; padding: 0px;">
<ul>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">文章管理</span></a></div>
</li>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">栏目管理</span></a></div>
</li>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">专题管理</span></a></div>
</li>
</ul>
</div>
<div title="会员管理" iconcls="icon-folder-page" style="overflow: auto; padding: 0px;">
<ul>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">会员管理</span></a></div>
</li>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">订单管理</span></a></div>
</li>
</ul>
</div>
<div title="系统管理" iconcls="icon-folder-page" style="overflow: auto; padding: 0px;">
<ul>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">友情链接</span></a></div>
</li>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">用户管理</span></a></div>
</li>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">角色管理</span></a></div>
</li>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">日志管理</span></a></div>
</li>
<li>
<div class=""><a target="mainFrame" href="http://www.baidu.com"><span class="defined-icon icon-chart-organisation"> </span><span class="nav">预约参观</span></a></div>
</li>
</ul>
</div>
</div>
</div>
<div id="mainPanle" region="center" style="overflow: hidden;">
<div id="tabs" class="easyui-tabs" fit="true" border="false">
</div>
<div id="mm" class="easyui-menu" style="width: 150px;">
<div id="mm-refresh">刷新</div>
<div class="menu-sep"></div>
<div id="mm-tabclose">关闭</div>
<div id="mm-tabcloseall">全部关闭</div>
<div id="mm-tabcloseother">除此之外全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">当前页右侧全部关闭</div>
<div id="mm-tabcloseleft">当前页左侧全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-exit">退出</div>
</div>
</div>
</body>
</html>
|
点击下载本教程源码
技术交流QQ:806693619
转载于:https://www.cnblogs.com/kwstu2018/p/9656111.html
jquery easyui后台模板相关推荐
- JQuery EasyUI后台UI框架使用连载
在正式了解 jQuery EasyUI 之前,我们先了解一下什么是 jQuery EasyUI.它的学习条件.市场上的同类产品.所支持的浏览器等.然后配置运行 jQuery EasyUI. 一.什么是 ...
- view for easyui 后台模板html_Thinkphp6模板引擎循环标签(五)
循环标签 foreach 标签的用法和PHP语法非常接近,用于循环输出数组或者对象的属性 controller文件 public function index(){$arr = [['id' => ...
- View For EasyUI 后台模板html
ViewUI For EasyUI View For EasyUi是基于EasyUI-1.5x开发的前端UI框架主题皮肤,包含所有EasyUI的全部组件美化, 还有各种插件,各种优化 ,完全使用矢量图 ...
- DoNet开源项目-基于jQuery EasyUI的后台管理系统
本文转载于 石佳劼的博客,有问题请到原文咨询,原文连接. 博主在业余时间开发了一个简单的后台管理系统,其中用到了 jQuery EasyUI 框架,上次分享过系统布局,参考文章:jQuery Easy ...
- jquery开发网站后台模板源代码下载
原文:jquery开发网站后台模板源代码下载 源代码下载地址:http://www.zuidaima.com/share/1550463634934784.htm 这效果怎么样????
- JQuery EasyUI-1.5.x-Of-Insdep-Theme后台模板
简介: JQuery easyui 1.5.x of Insdep Theme 1.0.0 RC2,是基于EasyUI 1.5.x 的一款免费的美化主题包,拥有百度编辑器.cropper.Highch ...
- ThinkPHP+jQuery EasyUI Datagrid查询数据的简单处理
ThinkPHP和jQuery EasyUI这两个都是不错的框架,现在要把它两个整合到一块,做个简单的Ajax调用查询. 在ThinkPHP模板中引入EasyUI的相关文件,然后设置按钮3的调用: & ...
- JQuery EasyUI的常用组件
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件,该框架提供了创建网页所需的一切,帮助您轻松建立站点. 注:本次介绍的JQuery EasyUI版本为1.5版. 一 ...
- jQuery EasyUI DataGrid 分页 FOR ASP.NET
源代码: 前台(html): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- 富有客户端技术之——jQuery EasyUI
在B/S开发中页面制作涉及HTML.CSS.javascript等技术,我们随掌握相关技术,但实际开发中页面美化特别是样式设计一直困扰着我们.怎样更好.更快的设计美观.专业.时代性的页面呢?JQuer ...
最新文章
- 北大计算机博士生先于OpenAI发表预训练语言模型求解数学题论文,曾被顶会拒绝...
- 互联网生态建设落地五大挑战——保险科技生态建设...
- 阿里云为澳门装上“城市大脑”
- xcode 连接 github 进行代码版本控制
- c语言机考答案,全国计算机等级考试C语言上机试题题库(内附答案)
- 【转】linux系统的7种运行级别
- Github Star 4.6K,3.5M超超轻量中英文OCR模型开源,火了!
- 冲刺秋招!离拿到心仪Offer你还差什么?
- python网站开发实例 flask_python-flask框架web服务接口开发实例
- MySQL优化详解(三)——MySQL慢查询与内参数优化
- LabVIEW编程LabVIEW开发Agilent 4294A 例程与相关资料
- 可以将pdf转换成jpg图片格式的方法
- 【WIN】windows自启动项查询整理
- 三明计算机动漫与游戏制作,福建中小学电脑制作-福建中等职业教育与终身教育网.DOC...
- 怎么操作信任另一台计算机,电脑上怎么设置信任软件
- ImageView(仿QQ图片查看器)
- Python基础教程(第3版)读书笔记:第2章 列表和元组
- 【好玩的策略模拟经营游戏】造物主 Reus for Mac
- SpringBoot SpringBoot 开发实用篇 5 整合第三方技术 5.21 SpringBoot 整合 ActiveMQ
- 零基础如何学习优达学城的《无人驾驶入门》?
