AngularJS 实践:应用开发 :: ENA13 价格条码-(三)
上一节我们完成了开发工作流工具和环境准备,这一节我们将进行渐进式应用编程。熟悉 AngularJS 开发的同学请跳过。
上一节参考: AngularJS 实践:应用开发 :: ENA13 价格条码-(二)
获取本节代码
https://code.aliyun.com/passpile/pricebarcode
添加 web 应用所依赖的 JavaScript, Stylesheet 引用
编辑 index.html
- 添加 bootstrap 和 font-awesome 的 CSS 库引用
添加 angularjs 的核心 js 以及一些插件:
angular-ui-router,angular-barcode,lodash,angular-touch(option),angular-animate(option)
注:如果你现在处于 gulp serve 状态,则你每一次修改后的保存,将引起浏览器自动重新加载新的内容。
[BS] Serving files from: .
[BS] Reloading Browsers......
<!-- build:css(../) styles/vendor.min.css --><link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.css" /><link rel="stylesheet" href="/bower_components/font-awesome/css/font-awesome.css" />
<!-- endbuild -->
...
...
<!-- build:js(../) scripts/vendor.min.js -->
<script src="/bower_components/lodash/lodash.js"></script>
<script src="/bower_components/angular/angular.js"></script>
<script src="/bower_components/angular-touch/angular-touch.js"></script>
<script src="/bower_components/angular-animate/angular-animate.js"></script>
<script src="/bower_components/angular-ui-router/release/angular-ui-router.js"></script>
<script src="/bower_components/angular-barcode/dist/angular-barcode.js"></script>
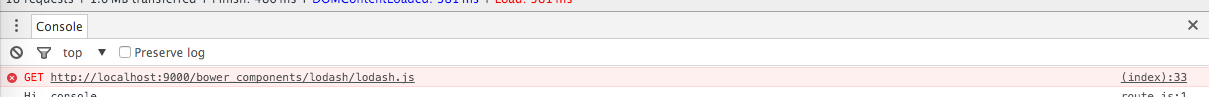
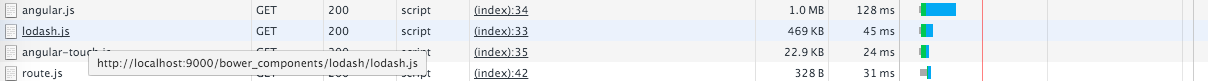
<!-- endbuild -->你可能会看到如下错误:

这是由于我们在前一节漏掉了一个 JavaScript 的依赖库。我将使用如下命令安装遗漏的 lodash。如果你现在处于 browser sync 状态下,你可以 Ctrl + C 退出 browser sync 状态。再执行下述命令,或新打开一个 Terminal 来执行。
$ cd ~/webshop
$ bower install lodash --save--save 参数将使我们安装的依赖库记入 ~/webshop/bower.json 文件
例如
...
"dependencies": {...,...,"lodash": "^4.6.1"
},
...安装完成后,如果你先前停止了 browser sync ,你可以回到项目目录 cd ~/webshop/pricebarcode 通 过命令 gulp serve 开始 browser sync,这时 Chrome 会自动打开,你可检视到如下样本:

Hello AngularJS
编辑 scripts/route.js 添加如下代码:
//console.log('Hi, console')
'use strict';
angular.module('pbcodeApp',[])
.controller('GreetingCtrl',function($scope){$scope.greeting = 'Hello AngularJS!';
});编辑 index.html,修改并添加如下代码:
<!DOCTYPE html>
<html ng-app="pbcodeApp">
...
...
<!--h1>It's Work</h1-->
<h1 ng-controller="GreetingCtrl">{{greeting}}</h1>
...
</html>这几处代码涉及到了 AngularJS 的 MVC, Data Binding, 模块申明 pbcodeApp, Scoping 对象的使用,还有 Expression 的使用,由于篇幅有限请自行参考学习 AngularJS 或其它相关资料
Tip: 如果你有过 ASP, JSP&Servlet 等的开发经验,这些对你来说应该很熟悉(比如:Scoping 对象就有点类似于 JSP&Servlet 的 application scope, session scope, request scope等, 并且JSP&Servlet 的 EL Expression 和 JSTL 在AngularJS也有类似概念),其差别在于一个(AngularJS)在浏览器中聚合呈现内容,另一个(ASP,JSP...)在服务器上聚合呈现内容

AngularJS 实践:应用开发 :: ENA13 价格条码-(四)
AngularJS 实践:应用开发 :: ENA13 价格条码-(三)相关推荐
- AngularJS 实践:应用开发 :: ENA13 价格条码-(四)
上节我们做了个 Hello AngularJS,这一节我开始构建用户界面和用户操作控制等. 上节回顾 AngularJS 实践:应用开发 :: ENA13 价格条码-(三) 本节我将使用 Bootst ...
- AngularJS 实践:应用开发 :: ENA13 价格条码-(五)
上节我们完成了基本用户交互工作,这一个我们将要完成用户表单输入,和数据列表等.相关联 AngularJS 的核心知识包括:Scopes 对象(What are Scopes),Data Binding ...
- AngularJS 实践:应用开发 :: ENA13 价格条码-(一)
AngularJS 可能大家都在用了.我从以前的一项目中提取了一个功能模块并重新组织了一下代码成为一个小应用与大家一起学习交流 AngularJS 的应用开发以及一些工具的使用,比如:bower, g ...
- 安卓开发大作业_罗湖小程序开发制作价格低
罗湖小程序开发制作价格低 深圳市驰骋网络技术有限公司 驰骋网络提供外观结构设计+软硬件+APP+云服务 一站式开发服务 小程序开始走入了人们的视线,由于其独特的便捷性,给我们的生活提供了非常大的帮助, ...
- Google Protobuf 实践使用开发
Android 敏捷开发助手 Lottie动画 轻松使用 PNG.JPG等普通图片高保真转SVG图 Android 完美的蒙层方案 Android MMKV框架引入使用 强大无匹的自定义下拉列表 Go ...
- ArcEngine C# GIS开发入门作业 (三)Ex04——实现地图的简单渲染和唯一值渲染
文章评论 写评论 sinat_37432938: 可以说非常有参考的意义,谢谢分享 4周前 #2楼 举报回复查看回复(1) domen_dragon 回复 sinat_37432938: 哈哈,谢谢夸 ...
- MIL开发实践(1)——开发环境的设置
目录 前言 软件安装 注意事项 MIL图像库函数说明 关于[MIL+QT实践教程](https://www.zhihu.com/column/c_1124353074277572608)的总结 MIL ...
- 2021年4月22日 阿里供应链Java开发实习面试(三面)(含总结)
title: 2021年4月22日 阿里供应链Java开发实习面试(三面) tags: 面经 2021年4月22日 阿里供应链Java开发实习面试(三面) 上来就手撕一道代码--输入一个数,然后顺时针 ...
- 使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置
原文:使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置 摘要 讲解在IntelliJ IDEA中,如何进行Mysql数据库的配置 目录[-] 文章已针对IDEA 15做了一定的 ...
最新文章
- 503 service unavailable错误提示如何解决
- 技术情报局(笛卡尔树)
- 使用Caffeine和Spring Boot的多个缓存配置
- oracle按照时间点回退,【Oracle】查看事务回滚的时间
- SDUT1500Message Flood(字典树)
- 微星小飞机界面翻译_/|黑科技高效快捷的多引擎翻译软件
- linux安装gcc9.1
- linux chmod 755 ,750,777
- 百度文库免费下载最新攻略,全新的百度文库下载方式
- 交互设计-手机端原型尺寸规范
- 【论文导读】Selecting Data Augmentation for Simulating Interventions
- 批处理For--分割字符串
- 模糊综合评价法的R语言实现
- 脚本 金盾替换机器码_金盾2018SS加密视频机器码替换工具的分析过程三
- 用Java写数据结构作业——7-1 拯救007
- KOG注释[Ubuntu 15.10系统]
- 女孩子录取了计算机类,苏州中学小女生录取藤校康奈尔工程计算机专业!看介绍,学攻略!...
- 手机快速将语音转换成文字的方法!详细步骤教你使用,方便又高效
- AI常用框架和工具丨1. 科学计算库NumPy
- 设备远程监控物联网平台
