Layui数据表格(table)前后台交互
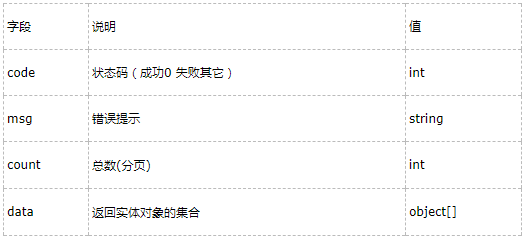
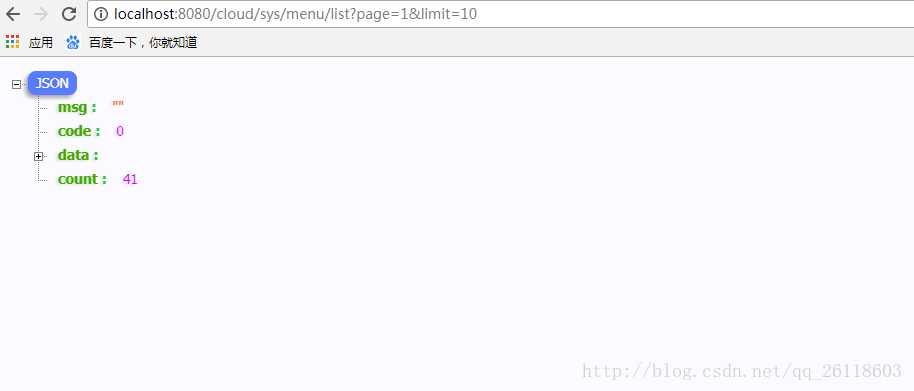
layui有自己的一套特定的数据格式交互,必须参数code:0,msg:"",count:数据size(int),data:"数据List" 
<link rel="stylesheet" href="static/layui/css/layui.css" media="all" />
<script type="text/javascript" src="static/layui/layui.js"></script><table class="layui-hide" id="test" lay-filter="table"></table>
- js代码
layui.use(['form','layer','table'], function(){var table = layui.table,form = layui.form,$=layui.$;table.render({elem: '#test' //绑定table id,url:'sys/menu/list' //数据请求路径,cellMinWidth: 80,cols: [[{type:'numbers'},{field:'name', title:'菜单名称'},{field:'parentName', title:'父菜单名称',width:150},{field:'url', title: '菜单路径'},{field:'perms', title: '菜单权限'},{field:'type', title:'类型'},{field:'icon', title:'图标'},{field:'orderNum', title:'排序'},{fixed: 'right',title: '操作', width:180, align:'center', toolbar: '#toolBar'}//一个工具栏 具体请查看layui官网]],page: true //开启分页,limit:10 //默认十条数据一页,limits:[10,20,30,50] //数据分页条,id: 'testReload' ,where:{} // 传参数});
});
- java后台
@RequestMapping("/list")
@ResponseBody
@RequiresPermissions("sys:menu:list")
public Layui list(@RequestParam Map<String, Object> params){//查询列表数据Query query = new Query(params);List<SysMenuEntity> menuList = sysMenuService.queryList(query);int total = sysMenuService.queryTotal(query);PageUtils pageUtil = new PageUtils(menuList, total, query.getLimit(), query.getPage());return Layui.data(pageUtil.getTotalCount(), pageUtil.getList());
}
- Layui工具类
public class Layui extends HashMap<String, Object> {public static Layui data(Integer count,List<?> data){Layui r = new Layui();r.put("code", 0);r.put("msg", "");r.put("count", count);r.put("data", data);return r;}
}
- PageUtils
@Data
public class PageUtils implements Serializable {private static final long serialVersionUID = -1202716581589799959L;//总记录数private int totalCount;//每页记录数private int pageSize;//总页数private int totalPage;//当前页数private int currPage;//列表数据private List<?> list;/*** 分页* @param list 列表数据* @param totalCount 总记录数* @param pageSize 每页记录数* @param currPage 当前页数*/public PageUtils(List<?> list, int totalCount, int pageSize, int currPage) {this.list = list;this.totalCount = totalCount;this.pageSize = pageSize;this.currPage = currPage;this.totalPage = (int)Math.ceil((double)totalCount/pageSize);}
}

Layui数据表格(table)前后台交互相关推荐
- html表格不能横向自动展示,layui数据表格table横向滚动条不显示纵向滚动条显示不完整...
layui数据表格table横向滚动条不显示纵向滚动条显示不完整 layui数据表格table横向滚动条不显示,纵向滚动条显示不完整 需要把heigh高度写死 table.render({ elem: ...
- layui静态表格设置滚动条_解决layui数据表格table的横向滚动条显示问题
解决layui数据表格table的横向滚动条显示问题 加上这段样式代码就可以解决了: body{overflow-y: scroll;} /* 禁止刷新后出现横向滚动条 */ ps:这个问题fly社区 ...
- layui数据表格table在选项卡tabs中分页条不显示的解决
layui数据表格table在选项卡tabs中分页条不显示的解决 解决:渲染后重新设置高度:$(".layui-table-box").css("height" ...
- layUI数据表格(table)
<!--引入 layui.css--> //定义表格 <table class="layui-table" lay-data="{id:'myTable ...
- layui数据表格与后台交互进行渲染
文章目录 准备工作 1.下载 2.引入样式和js 3.引入控件 4.数据格式 代码实现 1.思路 2.BookAction业务处理类 3.LayuiResult类 实现效果 准备工作 1.下载 先去官 ...
- Layui数据表格table排序(后端PHP)
一.需要添加 二.html代码 三.PHP部分代码 四.其他 一.需要添加 1.需要排序的字段加上 sort: true 属性 2.table.on('sort(lay-filter的值)', fun ...
- LAYUI 数据表格table 监听switch/checkbox事件
注意:监听switch/checkbox这种表单事件,是属于表单(from),而不是表格(table),用的不是layui.table.on,而是layui.form.on. var table = ...
- layui 数据表格 table的一些技巧,及自定义模板的使用
table数据 有时总会有判断男女 类型之类的,所以通过下列方法即可轻松解决. 当然,这样在前台直接写死的 貌似不大好,没关系,我们可以通过自定义模板的方法 数据都来自后台,前台只做判断,如: 效果 ...
- 解决layui数据表格table固定列行高不一致的情况
在回调函数done中添加如下代码: //动态监听表头高度变化,冻结行跟着改变高度$(".layui-table-header tr").resize(function () {$( ...
最新文章
- 计算机音乐情深深雨蒙蒙,情深深雨蒙蒙 MIDI File Download :: MidiShow
- SEO中的DIV CSS样式的命名规则
- 修正STM32F103ZE的散列文件
- linux命令 - free -m
- 软件测试员对英语,软件测试工程师英语面试题
- mvc:annotation-driven/浅析
- 拷贝归档到achivelog目录下_Linux下查看压缩文件内容的 10 种方法
- 由NTC电阻值 计算温度 C语言,NTC热敏电阻温度计算方法,Steinhart-Hart方程和B值法(转)...
- 【其他】笔记本的辐射有多大?
- 用引流脚本有什么好处,引流脚本是什么意思呢
- @property详细解读
- Android中获取系统所认为的最小滑动距离TouchSlop
- 什么是四种七和弦 和三种转位
- python bp神经网络的库_python bp神经网络库
- YepEda Allegro Skill学习版
- try except与try finally不同之处
- 关于HTML表单用户信息进行MD5加密
- 黑莓Curve 9360拥有NFC技术
- java毕业设计游戏交易平台Mybatis+系统+数据库+调试部署
- su与su - 的区别
热门文章
- HDU1877 又一版 A+B【进制】
- 图灵机(Turing Machine)
- Git 与 Github 的使用 —— 下载单个图像或单个文件夹
- 小甲鱼python课后题简书_Python 练习题汇总
- linux面试题_2019年常见的Linux面试题及答案解析,哪些你还不会?
- python画条形图-python 中条形图绘制
- python使用缩进来体现-python使用缩进来体现代码之间的逻辑关系吗?
- python和c先学哪个-python和c先学哪个
- 为何python不好找工作-Python这么火,为何有人说Python不好找工作?
- php和python-浅析PHP与Python进行数据交互
