IOS、Android设计规范/商用字体总结——UI设计入门,你想要的都在这!
初入UI 的小朋友们都会很懵设计规范,加上前段时间微软雅黑字体“出事了”!这些其实并不影响一个UI设计师的能力提升,但规范、字体确实UI设计师的工作基础。博主从业以来收集了很多资料,今天准备整理出来,新手可鉴。
(摘自sumaart及知乎,已在每章段标注作者,摘抄于此仅为分享及自己备份,如介意请联系作者删除)
关于设计规范
一、像素密度
像素密度,即每英寸屏幕所拥有的像素数,像素密度越大,显示画面细节就越丰富。像素密度=√{(长度像素数^2+宽度像素数^2)}/ 屏幕尺寸。
注:屏幕尺寸单位为英寸
例:分辨率为1280*720 屏幕大小(对角线长度)为6英寸 计算所得像素密度约等于245
二、计量单位
iOS和Android平台都定义了各自的像素计量单位。iOS的尺寸单位为pt,Android的尺寸单位为dp。单位之间的换算关系随倍率变化如下:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考界面。Android的最小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px。而在xxhdpi设备上,则是144x144px。无论画布设成多大,我们设计的是基准倍率的界面样式,而且开发人员需要的单位都是逻辑像素。所以为了保证准确高效的沟通,双方都需要以逻辑像素尺寸来描述和理解界面,无论是在标注图还是在日常沟通中。(博主从业后遇到了很多设计师并不了解逻辑像素是怎么回事,关于逻辑像素博主将在以后的博文中做出详细讲解。)
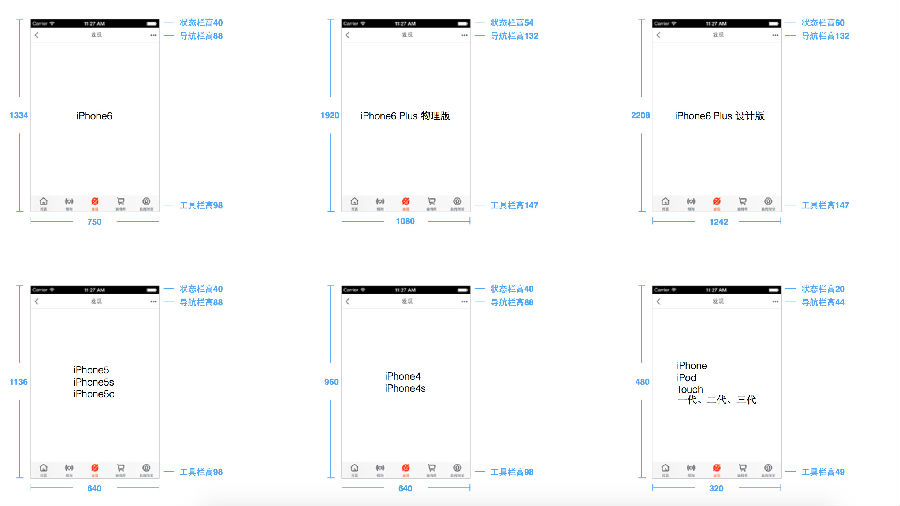
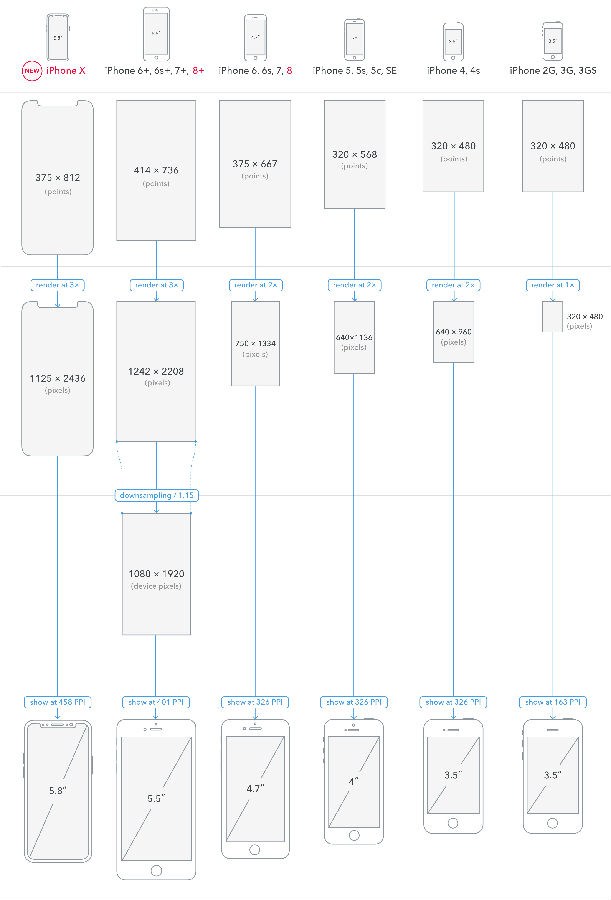
三、IPHONE 所有型号的尺寸
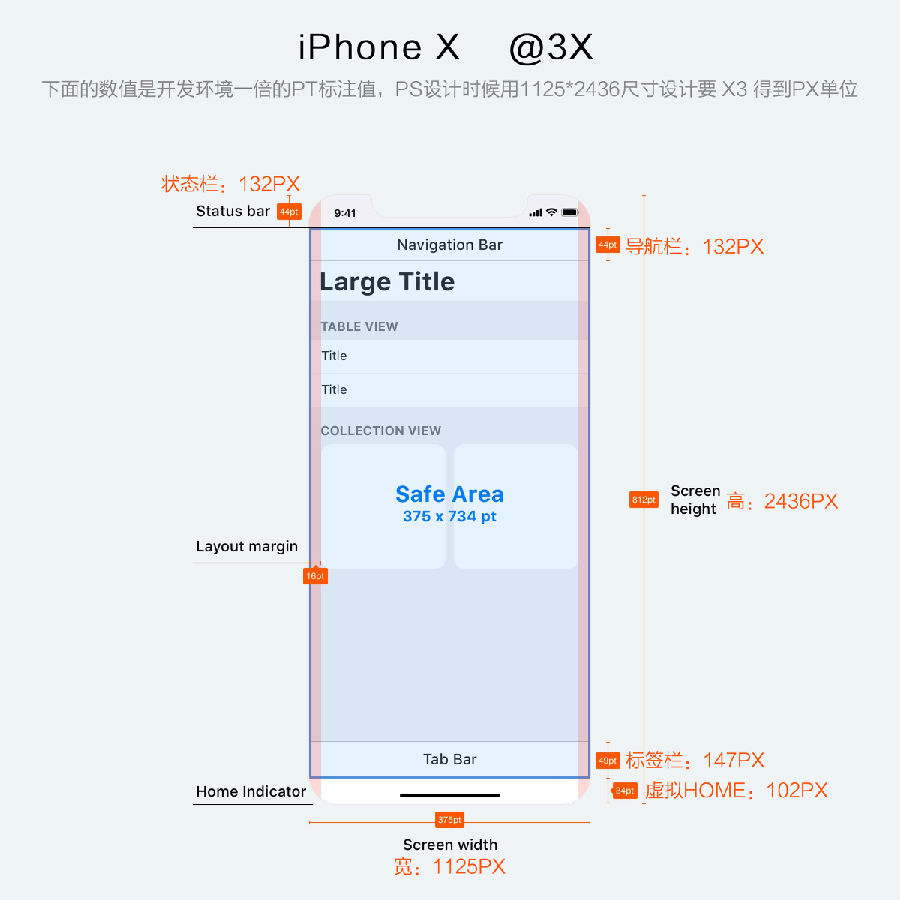
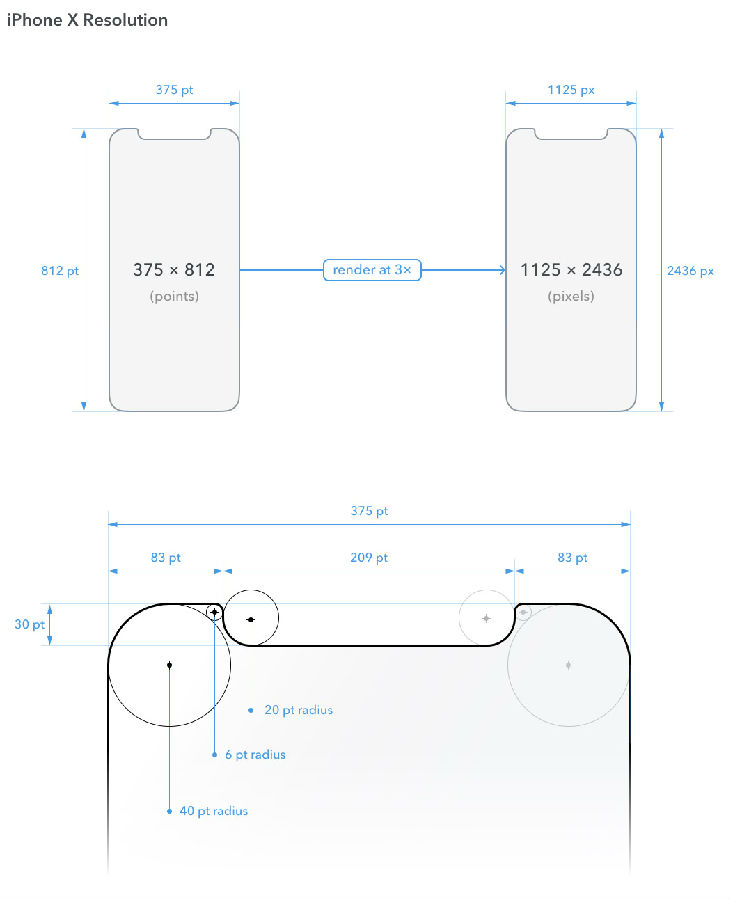
1.0) iPhone x
分辨率:1125×2436px
PPI:458PPI
状态栏高度:132px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.8 in
1.1) iPhone6\7\8 plus设计版
分辨率:1242×2208px
PPI:401PPI
状态栏高度:60px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.5 in
1.2) iPhone6\7\8 plus放大版
分辨率:1125×2001px
PPI:401PPI
状态栏高度:54px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.5 in
1.3) iPhone6\7\8 plus物理版
分辨率:1080×1920px
PPI:401PPI
状态栏高度:54px
导航栏高度:132px
标签栏高度:146px
屏幕尺寸:5.5 in
1.4) iPhone6
分辨率:750×1334px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:4.7 in
1.5)iPhone5 - 5C - 5S
分辨率:640×1136px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:4.0 in
1.6) iPhone4 - 4S
分辨率:640×960 px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:3.5 in
1.7) iPhone & iPod Touch第一代、第二代、第三代
分辨率:320×480px
PPI:163PPI
状态栏高度:20px
导航栏高度:44px
标签栏高度:49px
屏幕尺寸:3.5 in
1.8) iPad Pro 12.9
分辨率:2048 x 2732
PPI:264
屏幕尺寸:12.9 in
1.8) iPad Pro 10.5
分辨率:1668 x 2224
PPI:264
屏幕尺寸:10.5 in
1.8) iPad Pro, iPad Air 2, Retina iPad
分辨率:1536 x 2048
PPI:264
屏幕尺寸:9.7 in
1.8) iPad Mini 4, iPad Mini 2
分辨率:1536 x 2048
PPI:264
屏幕尺寸:7.9 in
1.8) iPad 1, 2
分辨率:768 x 1024
PPI:132
屏幕尺寸:9.7 in
*尺寸图例






四、Android SDK模拟机的尺寸
| 屏幕大小 | 低密度(120) | 中等密度(160) | 高密度(240) | 超高密度(320) |
|---|---|---|---|---|
|
小屏幕 |
QVGA(240×320) | 480×640 | ||
|
普通屏幕 |
WQVGA400(240×400) WQVGA432(240×432) |
HVGA(320×480) |
WVGA800(480×800) WVGA854(480×854) 600×1024 |
640×960 |
|
大屏幕 |
WVGA800 *(480×800) WVGA854 *(480×854) |
WVGA800 *(480×800) WVGA854 *(480×854) 600x1024 |
||
|
超大屏幕 |
1024×600 |
1024×768 1280×76 8WXGA(1280×800) |
1536×1152 1920×1152 1920×1200 |
2048×1536 2560×1600 |
五、Android的图标尺寸
| 名称 | 分辨率 | 比率 rate (针对320px) | 比率 rate (针对640px) | 比率 rate (针对750px) |
|---|---|---|---|---|
|
idpi |
240×320 | 0.75 | 0.375 | 0.32 |
|
mdpi |
320×480 | 1 | 0.5 | 0.4267 |
|
hdpi |
480×800 | 1.5 | 0.75 | 0.64 |
|
xhdpi |
720×1280 | 2.25 | 1.125 | 1.042 |
|
xxhdpi |
1080×1920 | 3.375 | 1.6875 | 1.5 |
六、Android安卓系统dp/sp/px换算表
| 名称 | 分辨率 | 比率 rate (针对320px) | 比率 rate (针对640px) | 比率 rate (针对750px) |
|---|---|---|---|---|
|
idpi |
240×320 | 0.75 | 0.375 | 0.32 |
|
mdpi |
320×480 | 1 | 0.5 | 0.4267 |
|
hdpi |
480×800 | 1.5 | 0.75 | 0.64 |
|
xhdpi |
720×1280 | 2.25 | 1.125 | 1.042 |
|
xxhdpi |
1080×1920 | 3.375 | 1.6875 | 1.5 |
*主流Android手机分辨率和尺寸
| 设备 | 尺寸 | 分辨率 | 设备 | 尺寸 | 分辨率 |
|---|---|---|---|---|---|
|
魅族MX2 |
4.4英寸 | 800×1280 px |
魅族MX3 |
5.1英寸 | 1080×1800 px |
|
魅族MX4 |
5.36英寸 | 1152×1920 px |
魅族MX4 Pro未上市 |
5.5英寸 | 1536×2560 px |
|
三星GALAXY Note 4 |
5.7英寸 | 1440×2560 px |
三星GALAXY Note 3 |
5.7英寸 | 1080×1920 px |
|
三星GALAXY S5 |
5.1英寸 | 1080×1920 px |
三星GALAXY Note II |
5.5英寸 | 720×1280 px |
|
索尼Xperia Z3 |
5.2英寸 | 1080×1920 px |
索尼XL39h |
6.44英寸 | 1080×1920 px |
|
HTC Desire 820 |
5.5英寸 | 720×1280 px |
HTC One M8 |
4.7英寸 | 1080×1920 px |
|
OPPO Find 7 |
5.5英寸 | 1440×2560 px |
OPPO N1 |
5.9英寸 | 1080×1920 px |
|
OPPO R3 |
5英寸 | 720×1280 px |
OPPO N1 Mini |
5英寸 | 720×1280 px |
|
小米M4 |
5英寸 | 1080×1920 px |
小米红米Note |
5.5英寸 | 720×1280 px |
|
小米M3 |
5英寸 | 1080×1920 px |
小米红米1S |
4.7英寸 | 720×1280 px |
|
小米M3S未上市 |
5英寸 | 1080×1920 px |
小米M2S |
4.3英寸 | 720×1280 px |
|
华为荣耀6 |
5英寸 | 1080×1920 px |
锤子T1 |
4.95英寸 | 1080×1920 px |
|
LG G3 |
5.5英寸 | 1440×2560 px |
OnePlus One |
5.5英寸 | 1080×1920 px |
七、主流浏览器的界面参数与份额
| 浏览器 | 状态栏 | 菜单栏 | 滚动条 | 市场份额(国内) |
|---|---|---|---|---|
|
Chrome 浏览器 |
22 px(浮动出现) | 60 px | 15 px | 8% |
|
火狐浏览器 |
20 px | 132 px | 15 px | 1% |
|
IE浏览器 |
24 px | 120 px | 15 px | 35% |
|
360 浏览器 |
24 px | 140 px | 15 px | 28% |
|
遨游浏览器 |
24 px | 147 px | 15 px | 1% |
|
搜狗浏览器 |
25 px | 163 px | 15 px | 5% |
八、系统分辨率统计
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|---|---|---|
|
1336×768 |
15% |
1440×900 |
13% |
|
1920×1080 |
11% |
1600×900 |
5% |
|
1280×800 |
4% |
1280×1024 |
3% |
|
1680×1050 |
2.8% |
320×480 |
2.4% |
|
480×800 |
2% |
1280×768 |
1% |
(此摘自素马用户Jason)
关于商用字体
一、APP原生字体
1.0)Android原生字体
英文:Roboto 中文:Noto(思源黑体)
1.1)IOS原生字体
苹果系统-IOS9开始:苹方
1.2)windows 系统苹方效果不是很好建议用
英文:Helvetica 系列 中文:(黑体-简细)
二、目前的免费商用字体(示例)
思源黑体、Droid Sans Fallback、站酷高端黑、站酷快乐体、方正黑体、方正书宋、方正仿宋、方正楷体(只是给出几种示例,虽然不全,但是目前为止均是可商用的。)
(此摘自知乎用户成昭君)
*可参阅维基百科列表:http://en.wikipedia.org/wiki/List_of_CJK_fonts,里面标明 [F] 的是可以免费商用的。需要注意的是,授权为 GPL 的,你的软件也必须是 GPL 的。 Arphic Public License 的四款字体相对自由,只要你不改动字体,是可任意使用的。
(此摘自知乎用户陈贤安)
IOS、Android设计规范/商用字体总结——UI设计入门,你想要的都在这!相关推荐
- Android iOS APPUI设计规范实例(详细的UI设计方法)
这一套UI设计规范,包含了界面布局.颜色.文字规范.按钮规范.图标规范.图片规范.列表规范.控件规范.弹出浮层,超级详细. 大家可以借鉴下,学会自己设计一套APP设计规范,成为高级设计师.但是不要生搬 ...
- 分享一套超棒的iOS “空状态” (empty state) 界面UI设计
日期:2013-2-1 来源:GBin1.com 大家在程序开发或者界面设计中常常会遇到这样一些情况: 404 error 内容未找到 账户余额不够 文件没有找到 等等 这 些典型的属于empty ...
- UI设计入门:五种基本APP界面类型【萧蕊冰】
今天这篇是一个UI设计入门:五种基本APP界面类型的欣赏.随着互联网的发展和智能手机的普及,移动应用成了大家最热爱的宠儿,许多移动APP也会根据用户的需求来随时替换本身的UI设计.本篇UI设计入门分享 ...
- UI设计入门知识有哪些 怎么掌握图标设计原则
UI设计入门知识有哪些?怎么掌握图标设计原则?随着用户体验及审美度的变化,产品界面也在相应的改变,图标作为UI设计师的吸粉利器,被看做是世界上最通用的图形语言.如何才能快速准确地把握图标,掌握图标设计 ...
- 怎么学UI设计入门知识 图标设计要遵守哪些原则
怎么学UI设计入门知识?图标设计要遵守哪些原则?随着用户体验及审美度的变化,产品界面也在相应的改变,图标作为UI设计师的吸粉利器,被看做是世界上最通用的图形语言.如何才能快速准确地把握图标,掌握图标设 ...
- android qq空间效果,更新UI设计 Android手机QQ空间1.2详测
近日,腾讯发布了Android手机QQ空间1.2版.经过一周的试用,小编认为该版QQ空间的多项创新,大大地发挥了Android平台的价值. 从测试结果来看,Android手机QQ空间1.2版在原有便捷 ...
- UI设计入门:解析设计标注规范和图标规范
对于UI设计初学者来说,了解清楚设计规范是必须要做的,为了帮助大家提升工作效率,合肥学码思小编给大家整理了标注规范和图标规范,希望能给大家带来一些参考: 一.标注规范 如何把标注的思路整理清晰--结构 ...
- 怎么学ui设计入门?怎样才能少走弯路?
很多人错误地将工具作为学习UI设计的入门课,其实入门UI设计最好是选择美术基础.设计理论.很多自学UI设计的小伙伴,都会出现这样一种现象,会使用工具但是在了解真实的需求后却完全动不了手. 这里给想要入 ...
- 做 UI 设计用PS还是AI?都不建议!
UI设计是现代设计领域中的一个重要分支,它关注用户界面的设计和交互.UI设计师需要通过多种工具和技术来实现设计的目标,其中包括Photoshop(PS)和Illustrator(AI)等常见的设计软件 ...
最新文章
- C++ #if、#elif、#else和#endif指令 的使用
- 一般能达到多少_实话实说:一般家庭存款有多少?你又达到标准了吗?
- es6在原生代码的用法_关于ES6的模块化
- Python的日志模块logging的使用
- iphone桌面横屏设置在哪里_iPhone的实用攻略如此多,这4个你知道吗?
- python零基础系统学习教程之Python 变量类型
- zabbix icmp ping 监控主机_Zabbix监控 MySQL 性能
- Qt-qml元素布局
- h5关于选择器以及class的小加强
- 只要一点点力气就可以撬起重物?
- 【转】深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第一节 理解堆与栈
- 铺地毯(信息学奥赛一本通-T1118)
- (48)移动WEB开发基础
- Xcode 指定测试设备打包IPA
- 学习 springboot 中出现的问题
- Tomcat中配置文件conf修改的一些常识
- 边缘保留滤波matlab,【DIP】各种边缘保留滤波器一览
- 漏洞挖掘之通达OA2017任意文件上传(漏洞已失效)
- sentaurus的SDE仿真基本流程
- Golang(2)win10下安装Go语言
