微信扫描二维码下载软件
1.引用qrcode.js前,去如下地址下载或学习使用
QRCode.js教程地址可参考:http://www.runoob.com/w3cnote/javascript-qrcodejs-library.html
Github 地址:https://github.com/davidshimjs/qrcodejs
2.scanner.html(生成二维码)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="webthemez">
<!-- Title -->
<title>test</title>
<script type="text/javascript">
function test(){
// 设置参数方式
var qrcode = new QRCode('qrcode', {
text: 'test.html',
width: 238,//设置二维码的宽
height: 210,//设置二维码的高
colorDark : '#000000',
colorLight : '#ffffff',
correctLevel : QRCode.CorrectLevel.H
});
$("#qrcode").show();
}
</script>
</head>
<body class="index" id="to-top" οnlοad="test()">
<footer class="footer-section" role="contentinfo">
<div class="container">
<div class="row">
<p><a name="test">手机APP用户请扫描下方二维码</a></p>
<div id="qrcode" style="display:none;">
</div>
</div>
</div>
</footer>
<script src="js/jquery-2.1.0.min.js"></script>
<script src="js/qrcode.js"></script>
</body>
</html>
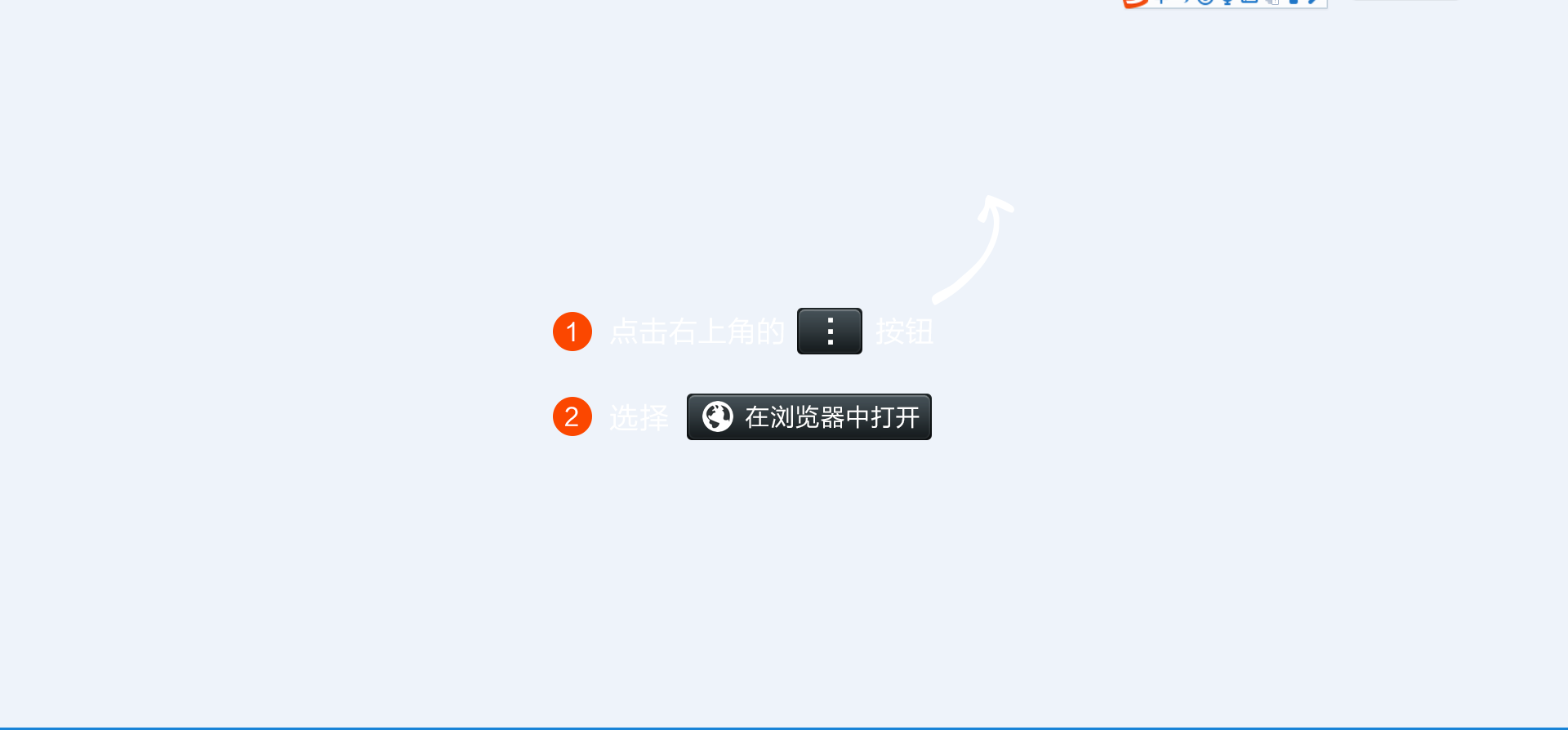
3.test.html(微信扫描时,判断是否是微信,根据内核判断,如果是微信跳转到如下weixin.png图,同时也是个html页面,会提示使用在浏览器中打开,然后点击打开浏览器直接下载,非微信浏览器用户可直接扫描下载)
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title>APP下载</title><script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script><script language="javascript">window.onload = function() {var u = navigator.userAgent;if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) { //安卓手机// alert("安卓手机");
window.location.href = "apk目录";} else if (u.indexOf('iPhone') > -1) { //苹果手机// alert("苹果手机");
window.location.href = "apk目录";} else if (u.indexOf('Windows Phone') > -1) { //winphone手机
alert("WindowsPhone暂未推出。");// window.location.href = "apk目录";
}else{window.location.href = "apk目录";}// var vU=JSON.stringify(u);// alert(vU);
}$(window).on("load", function() {var winHeight = $(window).height();function is_weixin() {var ua = navigator.userAgent.toLowerCase();if (ua.match(/MicroMessenger/i) == "micromessenger") {return true;} else {return false;}}var isWeixin = is_weixin();if (isWeixin) {$(".weixin-tip").css("height", winHeight);$(".weixin-tip").show();}})</script><style type="text/css">* {margin: 0;padding: 0;}a {text-decoration: none;}img {max-width: 100%;height: auto;}.weixin-tip {position: fixed;left: 0;top: 0;bottom: 0;background: rgba(0, 0, 0, 0.8);filter: alpha(opacity=80);height: 100%;width: 100%;z-index: 100;}.weixin-tip p {text-align: center;margin-top: 10%;padding: 0 5%;}</style></head><body><div class="weixin-tip"><p><img src="data:images/weixin.png" alt="微信打开" /></p></div></body></html>4.图片
weixin.png

微信扫描二维码下载软件相关推荐
- 前端如何实现微信扫描二维码下载应用,根据手机系统跳转不同页面
菜花记录 前端如何实现微信扫描二维码下载应用,根据手机系统跳转不同页面 需求 :由于微信扫码无法直接下载需要再跳转到浏览器下载,所以微信扫码页面添加背景图和相关提示 草料二维码生成器地址 整改之前: ...
- 微信浏览器禁止下载APK文件 微信扫描二维码 下载app的方法
在微信中,打开app下载链接,或者使用微信扫一扫app下载二维码,都是无法下载app的. 因为腾讯为了自身利益,屏蔽了其他app直接在微信中下载.下面给分享下,找到的2种有效的解决方案. 方案:点击链 ...
- 微信里的APK链接接打不开怎么办?微信扫描二维码下载APK的解决方案
不管是app的下载链接还是普通文件的链接在微信内置浏览器或者QQ内置浏览器分享都会被拦截.这是腾讯对第三方下载域名实施的打压政策.被屏蔽了也就意味着链接在微信中是无法正常打开的,那么此时用户在微信内打 ...
- 微信扫描二维码下载app(安卓或IOS)
问题:微信直接分享apk文件链接,微信提示"网页包含恶意文件". 解决办法:制作html页面,判断微信打开后,引导用户用浏览器打开链接,下载 碰到问题:微信缓存 参考文章H5页面缓 ...
- 微信扫描二维码在内置浏览器打不开文件的下载链接怎么办?哪些api接口可以解决...
有哪些api接口可以实现微信扫描二维码在内置浏览器打开文件的下载链接? 经常看到贴吧上有人吐槽微信的检测系统太严格了,动不动就拦截第三方链接.怎么才能解决,怎么才能避免等等一系列的问题.因为平时我也会 ...
- (4.3.1.11)微信扫描二维码无法下载apk文件解决办法
最近客户网站扫描二维码下载apk的功能不能用了,客户反应扫描二维码后是一片空白,本以为是文件丢失,可是服务器上面文件位置都是正常的,后来才发现是因为腾讯屏蔽掉了外部文件的链接,经过几次不断的尝试,发现 ...
- 微信扫描二维码实现自动跳转 微信直接下载App(iOS/Android)的解决方案
微信扫描二维码实现自动跳转 微信直接下载App(iOS/Android)的解决方案 参考文章: (1)微信扫描二维码实现自动跳转 微信直接下载App(iOS/Android)的解决方案 (2)http ...
- 扫描二维码下载app,判断是Android还是ios,并跳转到不同的下载地址
写在前面 通常,我们开发一个app,有Android版本,有ios版本,但是,我们有时候只有一个二维码可以放置,比如,通过社会化分享,分享到微信一张图片,通过微信识别二维码来下载我们的app,此时,只 ...
- 微信扫描二维码和浏览器扫描二维码 ios和Android 分别进入不用的提示页面
实现微信扫描二维码和浏览器扫描二维码 ios和Android 分别进入不用的提示页面 而进入商城下载该项目 详情地址:gitee.com/DuJiaHui123- 1.创建完之后 替换文件里面的ios ...
最新文章
- Python实现按序合并多个pdf文件
- java枚举.toString_java – Make Enum.toString()本地化
- 示范园谋定小农户-丰收节交易会·万祥军:衔接现代农业
- 女生中专学计算机,女生读中专哪个专业好
- EOSPlatform+Dubbo+Zookeeper最佳实践
- 通过debug过程分析Struts2什么时候将Action对象放入了值栈ValueStack中
- python、java、C三种方法打印乘法表
- 关于FND_PROFILE与FND_GLOBLE[Z]
- 使用字符串修改彩票程序
- python抖音涨粉代码_python制作抖音代码舞
- VMware16下载与安装
- linux在拥有/etc/xdg的自启动方式
- Mind the GAP: A Balanced Corpus of Gendered Ambiguous Pronouns--论文笔记
- VTK重建CT图像,写入和读取STL格式文件
- OpenFace windows使用
- 014 | JavaWeb物流配货项目源码 | 大学生毕业设计 | 极致技术工厂
- 可以清理掉重复文件的PC软件
- Linux从Github下载文件 connect timed out解决方法
- 创建线程 windows程序设计 王艳平版
- 安赢车服,打造最具价值车检的预约系统
