Node.js 切近实战(十一) 之实时通讯
2019独角兽企业重金招聘Python工程师标准>>> 
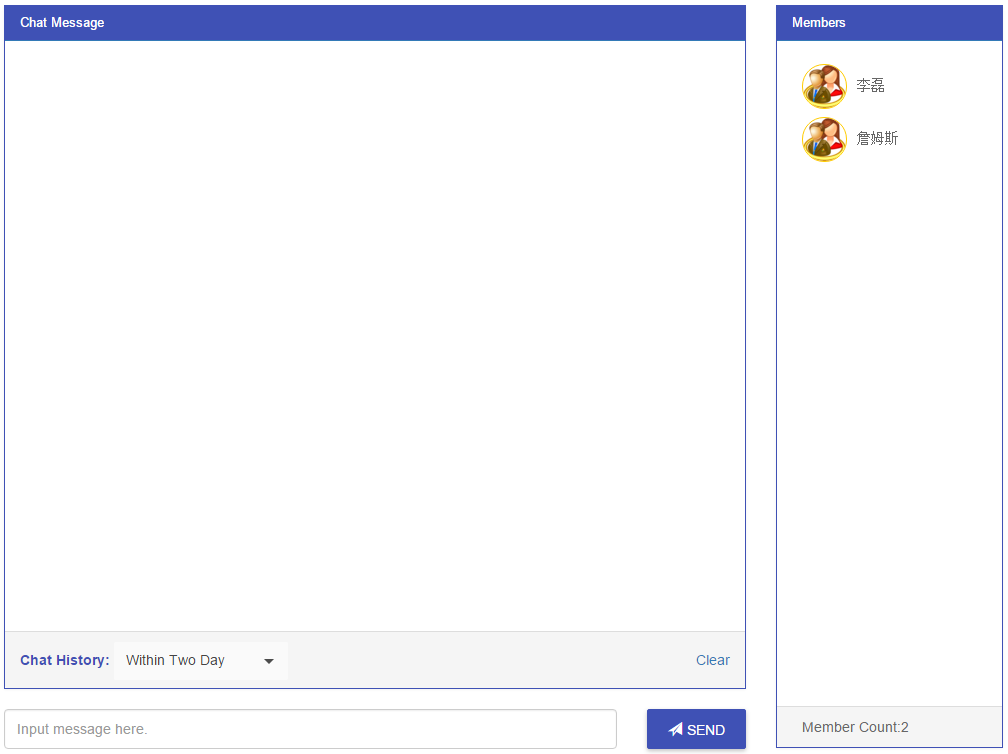
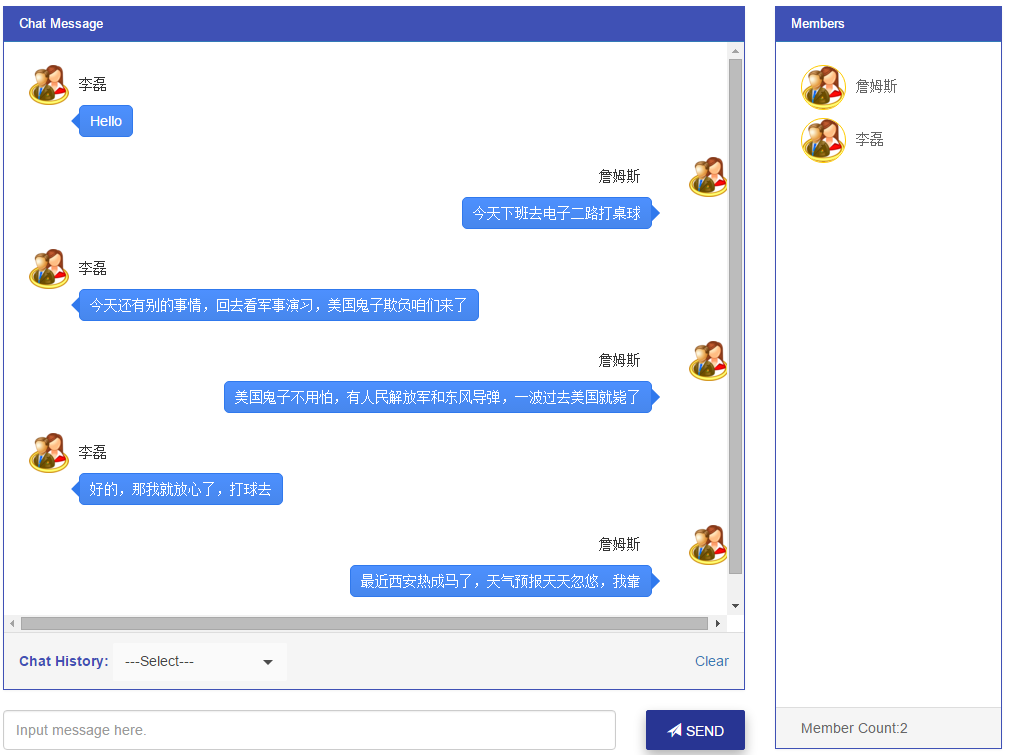
今天我们主要看一下Socket.IO实时通讯,先看一下界面。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|

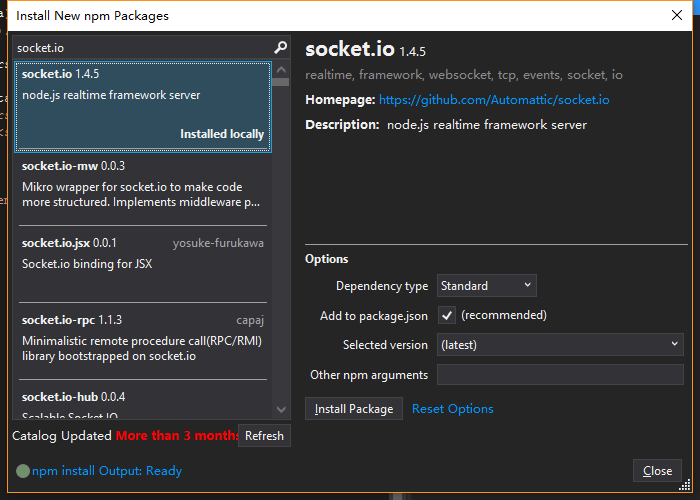
这就是聊天界面,左边是聊天内容,右边是参加聊天的用户。要实现这个聊天,之前我们在博客中提到了SingalR,可以用于ASP.NET,WinForm以及WPF。今天我们要使用Node.js平台上的Socket.IO.js。首先要在项目中引用这个扩展包。

安装好之后,在Package.json中就会自动加入这个包,管理起来。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
我在这里还使用的是老版本,哈哈,OK,老版本新版本都能用。我们进入主题,在第一篇环境搭建中,我就说了我们的启动入口是www文件。

在www文件中,我们初始化了SocketIO的一些东西。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
在这里当客户端有用户进入聊天时,就会发射joinchat事件,后台就会触发joinchat事件。当客户端和服务端建立连接时,服务端就会发射广播joinchat,所有连接的客户端都会收到这个广播,悄无声息刷新界面。当客户端用户失去连接(关闭浏览器)时,就会自动发射disconnect事件,服务端就会触发disconnect事件,并将结果广播到各个客户端,客户端自动刷新页面。当用户unload该页面时,会触发leftchat。当客户端发信息时,就会触发message事件,将该用户的消息发送到其他人。这个聊天界面的过程就是这样,很简单。
接下来我们来看一下客户端代码。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
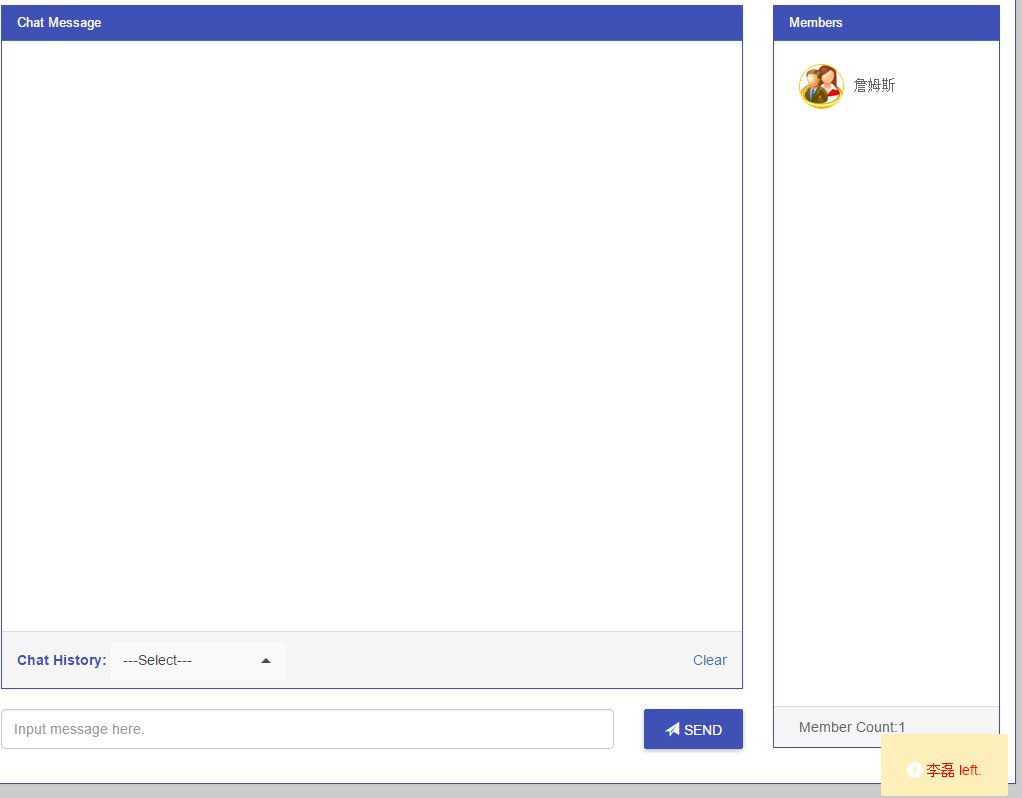
当用户进入这个页面时,我们发射joinchat,并将当前登录用户信息发送到服务端,服务端再将该用户信息以及计算好的用户总数广播到各个客户端。注意这里我们为了提醒用户,用到了kendoNotification,效果如下,当有人进入或者离开时,会出现popup提示。

当用户离开时,如上,当用户进入时,如下

OK,接下来我们看一下最主要的部分,聊天。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
上面就是点击SEND按钮或者文本框回车发送消息的代码,后台接到message广播给客户端。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
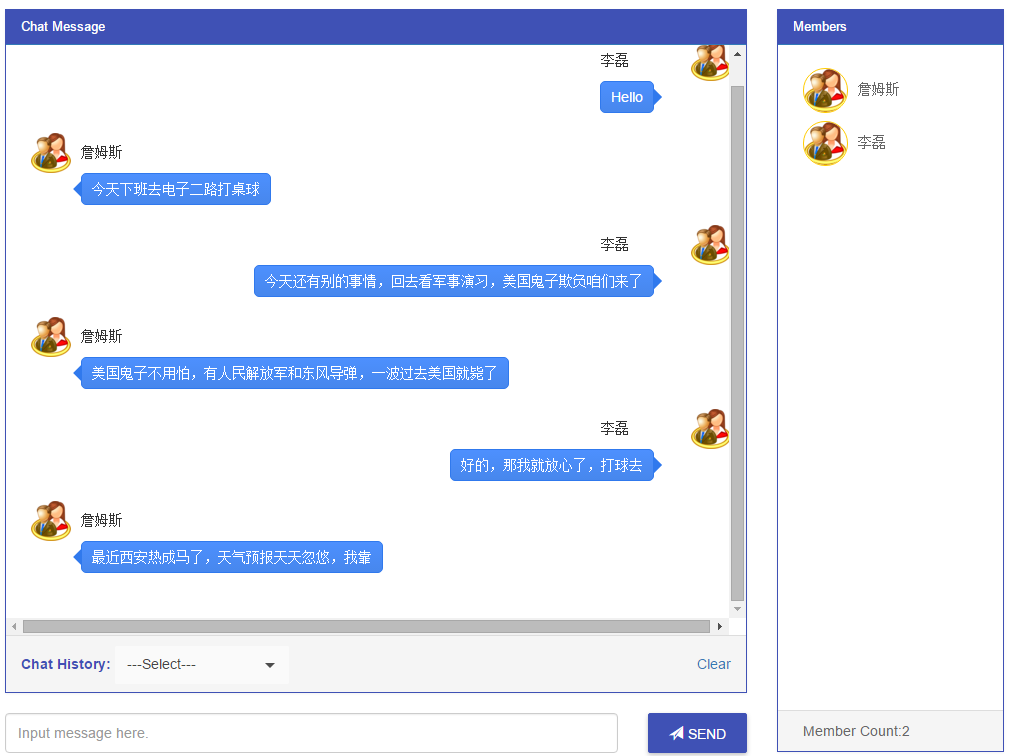
其实这里不过是一个拼message的过程,如果发送者是本人,则消息靠右显示,否则靠左显示。看看James和lilei的聊天。


看到了吧,聊天聊的很Happy。OK,上面大家是不是看到了一段类似sql的代码,不错,就是将聊天信息存到本地WebSQL sqlite数据库。
|
1 2 3 |
|
在使用之前我们需要首先连接数据库创建表。
|
1 2 3 4 |
|
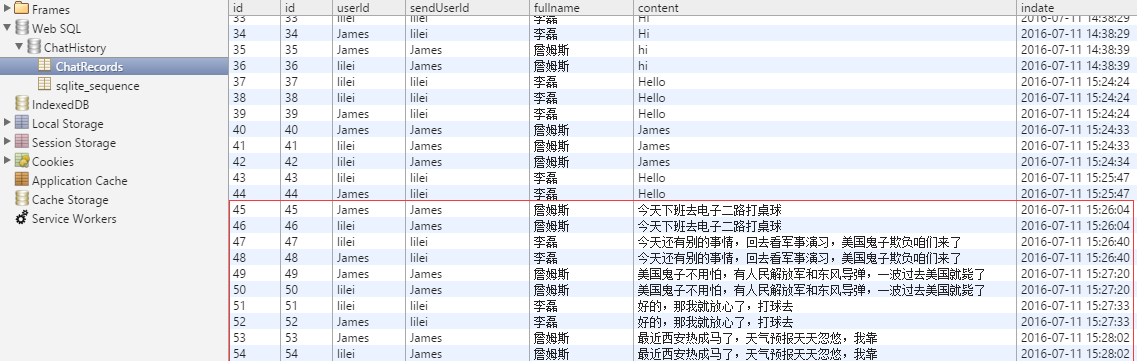
确实和sqlSever的语法有点像,我们看一下存储到本地webSQL的聊天记录,google Chrome,按F12

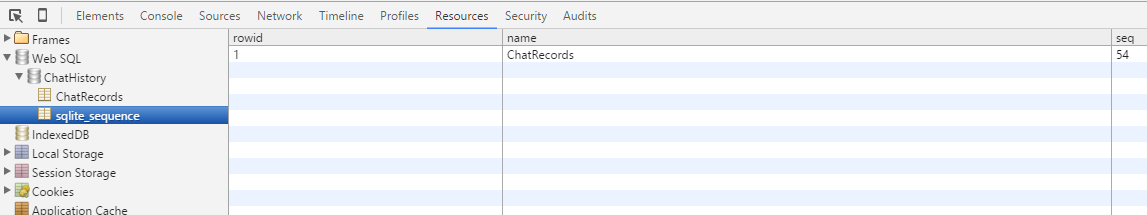
看到了吧,聊天记录已经被存储下来,由于我是一台机器,一个浏览器开两个tab页,所以这里的聊天记录就是两份,一个是发送人的,一个是接收人的。大家注意这里还有张表,sqlite_sequence,我们的主键id定义为自增列,所以这张表存储的是我们的自增列(id)的最大值。

最大是54,和我们表ChatRecords中的最大值相等。
结束语
免费学习更多精品课程,登录乐搏学院官网http://h.learnbo.cn/
或关注我们的官方微博微信,还有更多惊喜哦~

本文出自 “技术创造价值” 博客,请务必保留此出处http://leelei.blog.51cto.com/856755/1825565
转载于:https://my.oschina.net/learnbo/blog/776482
Node.js 切近实战(十一) 之实时通讯相关推荐
- Node.js 切近实战(七) 之Excel在线(文件文件组)
2019独角兽企业重金招聘Python工程师标准>>> 今天我们来看一下Excel在线部分的文件和文件组.首先我们来看一下页面,调一下胃口.俗话说无图无真相,先看图. 没错,还是Te ...
- Node.js 切近实战(八) 之Excel在线(文件权限)
2019独角兽企业重金招聘Python工程师标准>>> 最近美国又他妈的皮痒了,在南海找事,还说什么中国必须接受南海仲裁结果,我去你大爷的,你以为你是谁啊.说实话只要我们要决一死战的 ...
- Node.js 切近实战(四) 之图书管理系统(图书查询)
2019独角兽企业重金招聘Python工程师标准>>> 最近又当上了Master,负责带项目,有时候,遇到的问题我很郁闷.比如一个Story,需求中说的是将单个修改改为批量修改,举个 ...
- 使用Node.js+Socket.IO搭建WebSocket实时应用
Web领域的实时推送技术,也被称作Realtime技术.这种技术要达到的目的是让用户不需要刷新浏览器就可以获得实时更新.它有着广泛的应用场景,比如在线聊天室.在线客服系统.评论系统.WebIM等. 作 ...
- Koa与Node.js开发实战(1)——Koa安装搭建(视频演示)
2019独角兽企业重金招聘Python工程师标准>>> 学习架构: 由于Koa2已经支持ES6及更高版本,包括支持async方法,所以请读者保证Node.js版本在7.6.0以上.如 ...
- 《Node.js开发实战详解》学习笔记
<Node.js开发实战详解>学习笔记 --持续更新中 一.NodeJS设计模式 1 . 单例模式 顾名思义,单例就是保证一个类只有一个实例,实现的方法是,先判断实例是否存在,如果存在则直 ...
- 腾讯高级工程师带你完整体验Node.js开发实战
前几天,跟我一朋友聊天,他现在是阿里的架构师,说:「他们根本不知道,现在的电商大促有多么依赖 Node.js.」 说真的,我倒并不意外.作为一个定位明确的高性能 Web 服务器,Node.js 目前非 ...
- Vue.js+Node.js开发实战:从入门到项目上线
<Vue.js+Node.js开发实战:从入门到项目上线>以JavaScript语言为基础,以一个完整的网站开发过程为主线,介绍了一整套面向Web项目的开发技术,如使用Node.js搭建服 ...
- 《Node.js开发实战》代码下载、简介与前言
请下载代码评估:https://pan.baidu.com/s/1qYC3cVa (密码: bba3). 内容简介 本书以实战开发为原则,以Node.js原生知识和框架实战为主线,详细介绍Node ...
最新文章
- spring定时器(@Scheduled)
- 山西农信社计算机知识,山西人事考试网 山西农信社考试计算机知识高频考点(二)...
- Feedback about (Blockchain OR ML) AND (logistics)
- PCB设计检查表( 布局后检查一次 ; 布线完再检查一次 )
- 我的程序员偶像在哪里?
- 手工打造目标PE的步骤
- phpstudy运行时出现没有安装VC库
- 【To Debug】牛客网--华为机试在线训练3:明明的随机数
- java 工具类库 Apache Commons
- Jtable 表格按多列排序(支持中文汉字排序)
- java Math.random()
- 五种百度云盘下载速度慢解决方法
- 【FXCG】如何成功启动SWOT分析法
- 视频基础 以及 MP4 容器解封装
- 爬虫-3-requests和代理
- 红米手机4X获得Root权限的流程
- 罗格斯的计算机科学博士奖学金,罗格斯大学cs怎么样
- GIS空间分析 栅格数据分析2 成本距离分析
- 图像处理---HSV变换
- 联想0xc000007b蓝屏怎么修复
