GalleryPick 图片选择器
GalleryPick 图片选择器 
GalleryPick 是 Android 自定义相册,实现了拍照、图片选择(单选/多选)、裁剪、ImageLoader无绑定 任由开发者选择
各位的 star 就是对我最大的支持。
GitHub 项目地址
下载 APK
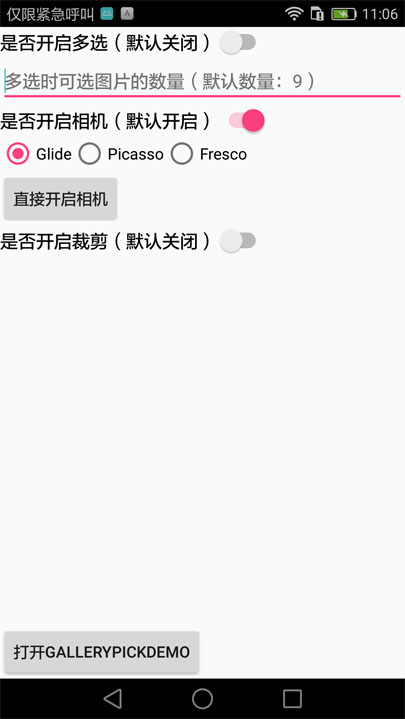
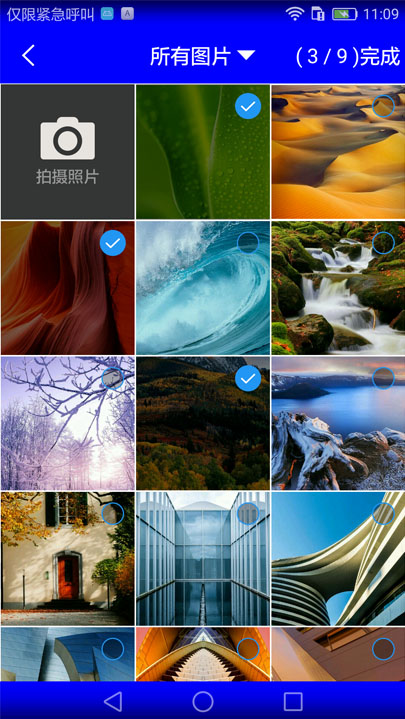
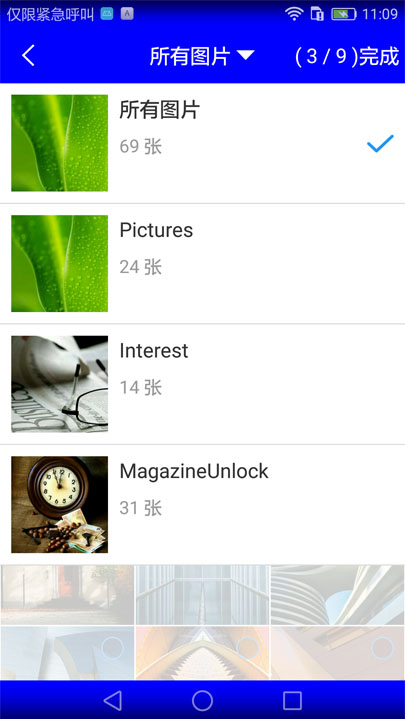
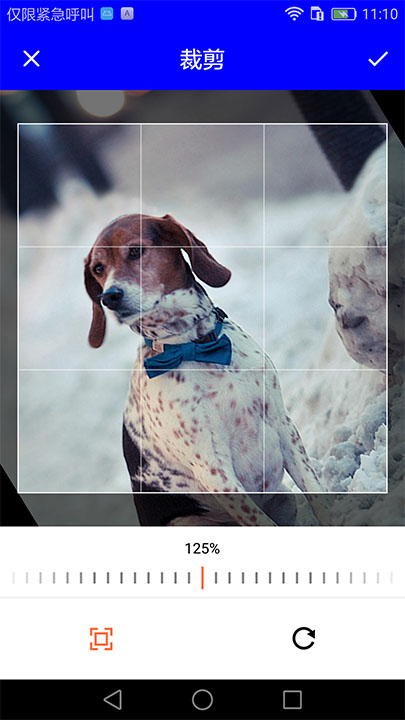
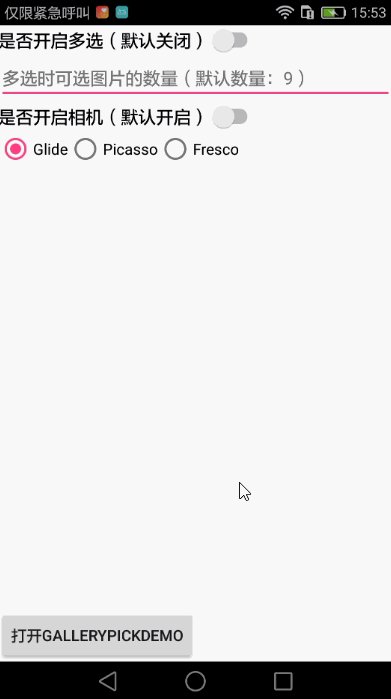
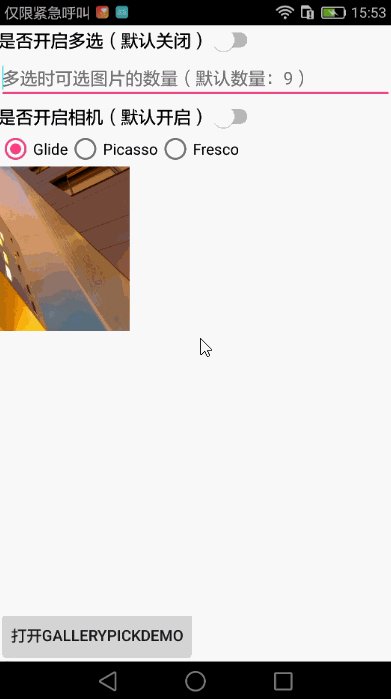
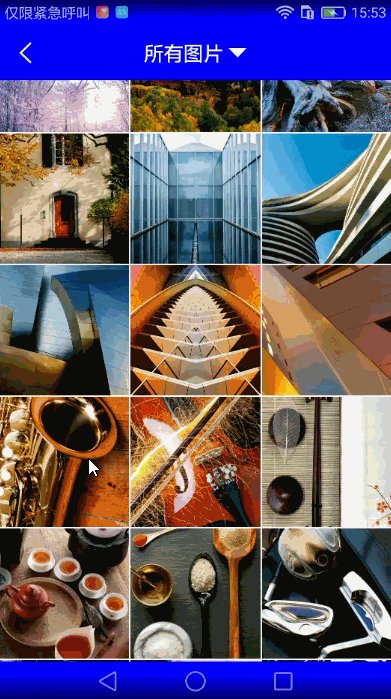
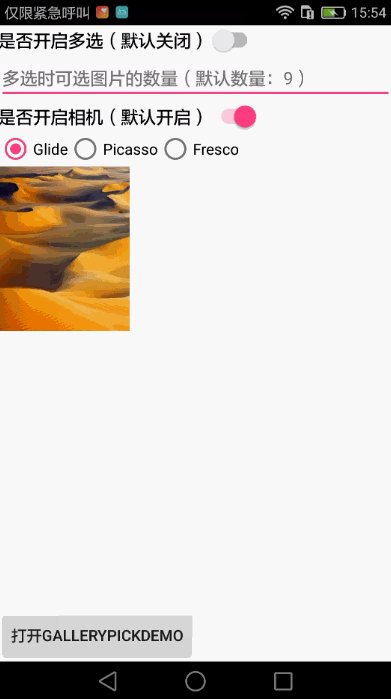
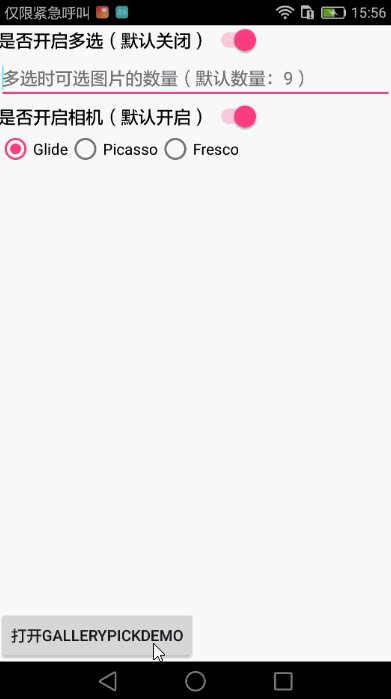
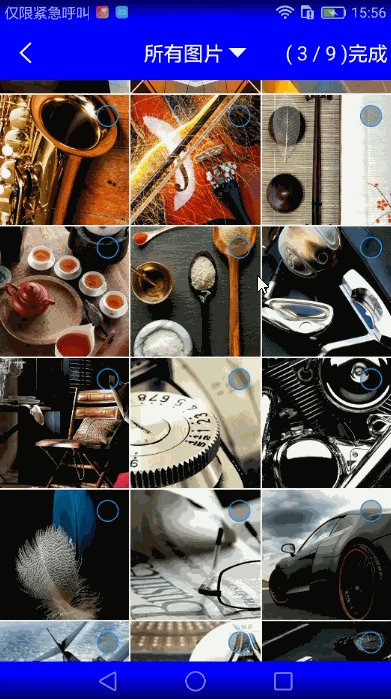
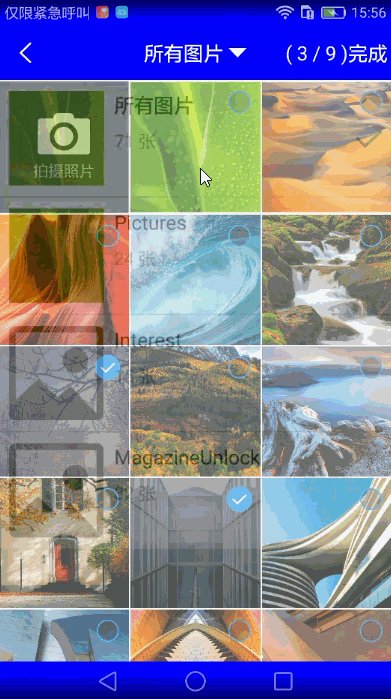
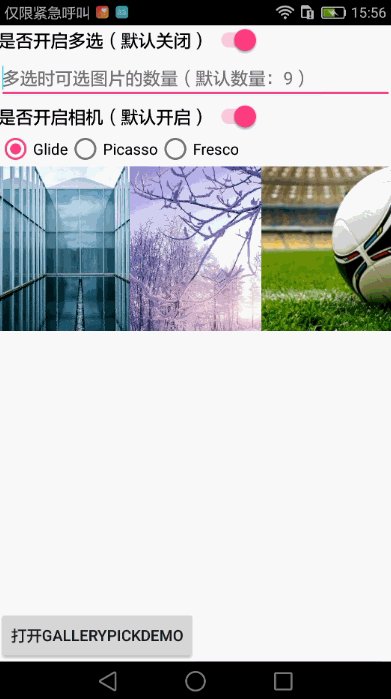
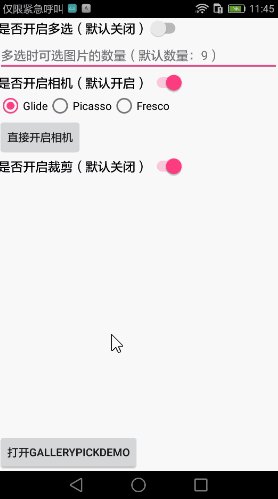
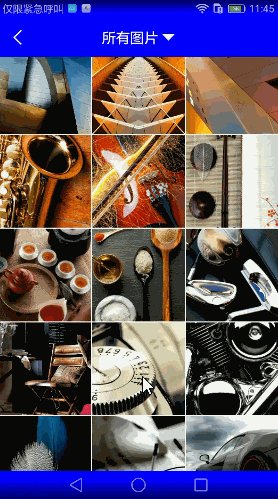
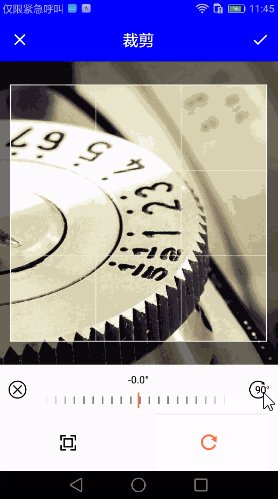
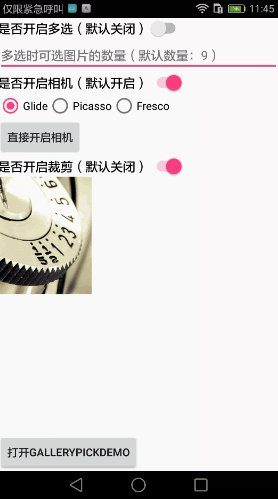
图片展示




Gif展示



GalleryPick 功能
UI重改
所有功能可配置
解决OOM情况
图片多选、单选
ImageLoader 无绑定,任由开发者选择
可直接开启相机
可裁剪、可旋转
版本说明
1.2.1
优化部分代码。
使用说明
步骤一:
本开源代码以关联到 jitpack 网站 ,使用者可以用以下几种方式进行抓取。
通过Gradle使用
在 Project 的 build.gradle 中 添加:
allprojects {repositories {...maven { url "https://jitpack.io" }}
}在 app 的 build.gradle 中 添加:
dependencies {compile 'com.github.YancyYe:GalleryPick:1.2.1'
}通过maven使用
<repositories><repository><id>jitpack.io</id><url>https://jitpack.io</url></repository>
</repositories><dependency><groupId>com.github.YancyYe</groupId><artifactId>GalleryPick</artifactId><version>1.2.1</version>
</dependency>步骤二:创建 图片加载器 (其中可以按照 喜好 使用不同的 第三方图片)
示例:
使用Glide加载
使用Picasso加载
使用Fresco加载
步骤三:设置 Provider
请在 app 中的 AndroidManifest 中的application标签下添加
<providerandroid:name="android.support.v4.content.FileProvider"android:authorities="com.yancy.gallerypickdemo.fileprovider"android:exported="false"android:grantUriPermissions="true"><meta-dataandroid:name="android.support.FILE_PROVIDER_PATHS"android:resource="@xml/filepaths" />
</provider>provider 中的 authorities 可以自己定义为 provider所在的包的名字+provider本身定义的名称 (如果一个设备中出现两个同样的authorities会出现无法安装的情况)
在res 中创建xml文件夹,在其中创建文件。文件名自己定义。demo中定义了filepaths.xml。
<?xml version="1.0" encoding="utf-8"?>
<resources><paths><external-pathname="external"path="" /><files-pathname="files"path="" /><cache-pathname="cache"path="" /></paths>
</resources>FileProvider 中设置的内容我就不介绍了,网上一搜一大片。
最后,在设置GalleryConfig 的时候,设置provider,内容为你之前在AndroidManifest中的provider中的authorities设置的值。demo中为:com.yancy.gallerypickdemo.fileprovider
GalleryConfig代码示例
AndroidManifest代码示例
filepaths.xml代码示例
(使用方法参考)
步骤四:申请权限
代码示例:
在点击开启相册按钮时:
if (ContextCompat.checkSelfPermission(mActivity, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {Log.i(TAG, "需要授权 ");if (ActivityCompat.shouldShowRequestPermissionRationale(mActivity, Manifest.permission.WRITE_EXTERNAL_STORAGE)) {Log.i(TAG, "拒绝过了");// 提示用户如果想要正常使用,要手动去设置中授权。Toast.makeText(mContext, "请在 设置-应用管理 中开启此应用的储存授权。", Toast.LENGTH_SHORT).show();} else {Log.i(TAG, "进行授权");ActivityCompat.requestPermissions(mActivity, new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, PERMISSIONS_REQUEST_READ_CONTACTS);}} else {Log.i(TAG, "不需要授权 ");// 进行正常操作}
}以下是用户授权反馈
Override
public void onRequestPermissionsResult(int requestCode, @NonNull String permissions[], @NonNull int[] grantResults) {if (requestCode == PERMISSIONS_REQUEST_READ_CONTACTS) {if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {Log.i(TAG, "同意授权");// 进行正常操作。} else {Log.i(TAG, "拒绝授权");}}
}步骤五:创建监听接口IHandlerCallBack
IHandlerCallBack iHandlerCallBack = new IHandlerCallBack() {@Overridepublic void onStart() {Log.i(TAG, "onStart: 开启");}@Overridepublic void onSuccess(List<String> photoList) {Log.i(TAG, "onSuccess: 返回数据");for (String s : photoList) {Log.i(TAG, s);}}@Overridepublic void onCancel() {Log.i(TAG, "onCancel: 取消");}@Overridepublic void onFinish() {Log.i(TAG, "onFinish: 结束");}@Overridepublic void onError() {Log.i(TAG, "onError: 出错");}
};步骤六:配置 GalleryConfig
可先进行初始配置,除了ImageLoader 和 IHandlerCallBack之外,其他都是选填,都有默认值。
GalleryConfig galleryConfig = new GalleryConfig.Builder().imageLoader(new GlideImageLoader()) // ImageLoader 加载框架(必填).iHandlerCallBack(iHandlerCallBack) // 监听接口(必填).provider("com.yancy.gallerypickdemo.fileprovider") // provider (必填).pathList(path) // 记录已选的图片.multiSelect(false) // 是否多选 默认:false.multiSelect(false, 9) // 配置是否多选的同时 配置多选数量 默认:false , 9.maxSize(9) // 配置多选时 的多选数量。 默认:9.crop(false) // 快捷开启裁剪功能,仅当单选 或直接开启相机时有效.crop(false, 1, 1, 500, 500) // 配置裁剪功能的参数, 默认裁剪比例 1:1.isShowCamera(true) // 是否现实相机按钮 默认:false.filePath("/Gallery/Pictures") // 图片存放路径.build();可以按照需求进行单项配置,前提需要填好 ImageLoader 和 IHandlerCallBack,举例:
galleryConfig.getBuilder().multiSelect(true).build(); // 修改多选galleryConfig.getBuilder().isShowCamera(true).build(); // 修改显示相机galleryConfig.getBuilder().imageLoader(new PicassoImageLoader()).build(); // 修改图片加载框架步骤七:启动GalleryPick图片选择器
GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);其他功能使用方法说明:
一:裁剪功能使用说明
注意:裁剪功能只能在单选时、直接开启相机时生效。
GalleryConfig galleryConfig = new GalleryConfig.Builder().imageLoader(new GlideImageLoader()) // ImageLoader 加载框架(必填).iHandlerCallBack(iHandlerCallBack) // 监听接口(必填).provider("com.yancy.gallerypickdemo.fileprovider") // provider (必填).pathList(path) // 记录已选的图片.crop(true) // 快捷开启裁剪功能,仅当单选 或直接开启相机时有效.isShowCamera(true) // 是否现实相机按钮 默认:false.filePath("/Gallery/Pictures") // 图片存放路径.build();
GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);如果需要自定义裁剪框的比例,可按照以下方法设置:
GalleryConfig galleryConfig = new GalleryConfig.Builder().imageLoader(new GlideImageLoader()) // ImageLoader 加载框架(必填).iHandlerCallBack(iHandlerCallBack) // 监听接口(必填).provider("com.yancy.gallerypickdemo.fileprovider") // provider (必填).pathList(path) // 记录已选的图片.crop(true, 1, 1, 500, 500) // 配置裁剪功能的参数, 默认裁剪比例 1:1.isShowCamera(true) // 是否现实相机按钮 默认:false.filePath("/Gallery/Pictures") // 图片存放路径.build();
GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);裁剪图片存放在 filePath 文件夹下的 crop 目录下。内部创建了忽略文件,手机系统扫描不到此文件目录下的媒体文件,防止裁剪图片显示在相册中,影响心情。
二:直接开启相机,其中有三种方法。
方法一:
在 GalleryConfig 中设置直接开启相机的标识位。
GalleryConfig galleryConfig = new GalleryConfig.Builder().iHandlerCallBack(iHandlerCallBack) // 监听接口(必填).filePath("/Gallery/Pictures") // 图片存放路径 (选填).isOpenCamera(true) // 直接开启相机的标识位.build();GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);方法二:
如果已经设置好了 GalleryConfig 可以使用单项参数修改的方法来开启相机。
galleryConfig.getBuilder().isOpenCamera(true).build();
GalleryPick.getInstance().setGalleryConfig(galleryConfig).open(mActivity);方法三:
为了方便使用,在不变动开启相册的GalleryConfig的情况下,我还添加了以下方法。
GalleryPick.getInstance().setGalleryConfig(galleryConfig).openCamera(mActivity);这个方法可以直接使用。不需要在GalleryConfig中添加标志位,或者进行单项修改。方便用户使用。
三:深度自定义UI方法
可能有很多用户对 GalleryPick 里面的界面还有些不满意。没关系,接下来我来教大家如何自己定义其中的颜色。
下面举个简单的例子:
1)
我在 GalleryPick 中的 gallery_title.xml 中设置了标题栏的颜色为 @color/gallery_blue 用户可以在 app 中的 colors.xml 中定义一个名为 gallery_blue 的颜色:
<resources><color name="gallery_blue">#FF4081</color>
</resources>这样就达到了覆盖资源文件的效果。从而达到自定义UI。
2)
有些朋友会问,我标题栏设置了白色,但是标题栏的字体和图标也是白色的,那该怎么办?
下面来讲一下方法,因为是覆盖资源文件,所以在 app 中创建 gallery_title.xml , 先将 GalleryPick 中的 gallery_title.xml 代码copy过去,然后就简单了。将TextView的textColor中的颜色颜色换一下就好了。同样,返回按钮可以改变一下 ImageView的src,很简单。
旧版本记录
1.2.0
忽略裁剪图片,返回相机拍摄的照片。
1.1.8
优化
Provider防止两个以上 App 使用GalleryPick会出现安装不上的问题。
(修改详情)
1.1.7
修复android 4.x 打开相机崩溃的bug
1.1.6
修复android 7.x 打开相机崩溃的bug
1.1.4
优化相册系统。拍摄、裁剪的图片,只有选中时才在相册显示。
1.1.3
修改裁剪所存在的bug
1.1.2
添加通过覆盖资源的方式,修改截图页面的配色。(使用方法参考)
1.1.1
修复直接开启相机所存在的问题
1.1.0
修复直接开启相机所隐藏的bug
新增裁剪功能。(使用方法参考)
1.0.4
应使用者需求添加直接开启相机的方法。 (使用方法参考)
1.0.3
提供单选、多选、以及相机拍照功能。
自定义ImageLoader
感谢(Thanks)
图片裁剪 UCrop
关于作者
Email: yancy_world@outlook.com
旧项目地址
GalleryPick 图片选择器相关推荐
- Android-如何开发一个功能强大的图片选择器
图片选择器是Android开发中会经常用到的一个功能,特别对于社交类的应用,比如头像设置,比如发图片.自然ImagePicker的轮子很多,今天介绍一个功能强大的轮子SImagePicker 介绍 首 ...
- Android 超高仿微信图片选择器 图片该这么加载
2019独角兽企业重金招聘Python工程师标准>>> 转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/39943 ...
- 仿照微信的效果,实现了一个支持多选、选原图和视频的图片选择器,适配了iOS6-10系统,3行代码即可集成....
重要提示: 1. 1.9.0版本已发布,移除了"prefs:root="的调用,这个API已经被列为私有API,请大家尽快升级.其它同样使用了该API的库大家可以检查下,比如著名的 ...
- android图片选择器框架支持长图,基于RxJava的Android图片选择器. – RxPicker
RxPicker 基于 RxJava 的 Android 图片选择器. 特性 与 RxJava 结合,支持响应式得到选择图片结果 兼容 Android 7.0 自定义 ImageLoader 预览 使 ...
- 仿照微信的效果,实现了一个支持多选、选原图和视频的图片选择器
代码地址如下: http://www.demodashi.com/demo/11689.html 重要提示: 1. 1.9.0版本已发布,移除了"prefs:root="的调用,这 ...
- Magento2创建自定义Widget 并通过添加图片选择器插入图片
为什么80%的码农都做不了架构师?>>> 创建自定义Widget 并通过添加图片选择器插入图片 自定义widget 先在模块的etc 配置文件中创建widget.xml配置文件 ...
- Android图片选择器PhotoPicker
前言 维护的一个项目的时候发现,项目使用了一个5年前的库,是通过直接拉源码的并改写的方式来实现的.去GitHub找到了这个库PhotoPicker.作者说项目不维护了,建议大家使用zhihu/Mati ...
- Android 仿微信图片选择器 PictureSelector3.0 的使用
在做项目时经常会遇到图片选着,选择单张图片还好,但类似于微信发朋友圈时可以多图选择的时候,就有点手足无措.然后在网上看了很多类似的项目,也尝试过将他们用于自己的项目,比如 知乎开源图片选择库 Mati ...
- React Native - 使用图片选择器react-native-image-picker拍照、选照片
http://www.hangge.com/blog/cache/detail_1617.html React Native - 使用图片选择器react-native-image-picker拍照. ...
最新文章
- 硬改TP-Link WR841N v8刷breed和OpenWrt
- SQL工具-技术支持工具
- Hadoop入门进阶步步高(一)-环境准备
- 腾讯视频P2P带宽节省率持续提升之路
- python怎么读取pdf文件_Python解析并读取PDF文件内容的方法
- 20172301 2017-2018-2《程序设计与数据结构》课程总结
- C++ map中使用erase应该注意到的问题
- Java讲课笔记05:运算符与表达式
- data:image/png;base64
- Springboot 配置文件、隐私数据脱敏的最佳实践(原理+源码)
- python正则怎么取反_第11.19节 Python 中正则表达式的扩展功能:前视断言和前视取反...
- [转载] numpy用法(logical_and, nonzero,arange, reshape)
- HDFS写入HBase
- 今天开始每天一点ffmpeg知识。千里之行 。
- linux 5.8 设备的mac地址与预想的不符 已忽略,解决“eth0设备的MAC 址与预想的不符,忽略”...
- Java分布式系统框架教程,架构设计
- PythonStock(9):使用优矿uqer.io 进行简单的数据分析
- html 图片不能选中状态,css图片不让选中状态如何实现
- 短信链接复制搜索公众号,短信如何推广公众号?
- Linux中xtp文件上传不了,xtp_api_java: 中泰证券xtp java api for win\linux\mac https://xtp.zts.com.cn...
