JavaScript实现卷轴展开效果
2019独角兽企业重金招聘Python工程师标准>>> 
今天用原生的javascript实现了卷轴展开效果。虽然其实不难,但真正动手实现的时候还是遇到些小问题。因此最终完成后好有成就感呀!这里分享一下。
图片素材是google图片中搜索“卷轴”关键字得到的。

思路1:
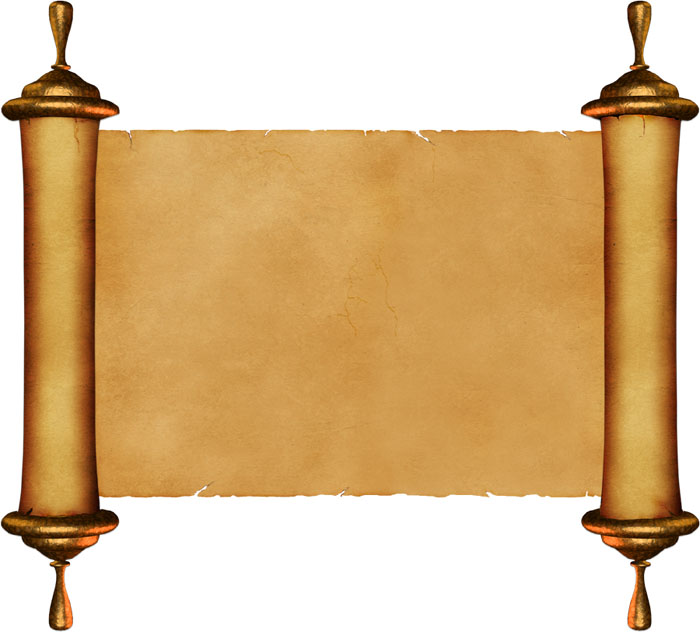
将图片分为三部分(用美图秀秀或者ps等工具进行裁剪)。左侧卷轴、右侧卷轴以及中间部分,如下图所示。

然后用js的setTimeout()函数设置计时器,每过100ms就向中间位置插入一个mid.jpg图片,从而形成卷轴动态展开的效果。核心代码如下:
(1)HTML部分
<img id="left" src="left.jpg" />
<img id="mid" src="mid.jpg" />
<img id="right" src="right.jpg" />(2)CSS部分
#left, #mid, #right, .newMid {float: left;
}(3)JavaScript部分
var t;
function move(){var mid = document.getElementById("mid");var parent = mid.parentNode;var ele = document.createElement("img");ele.src = "mid.jpg";ele.className = "newMid";parent.insertBefore(ele, mid);t = setTimeout("move()", 100);var count = document.getElementsByTagName("img").length;if(count > 100) clearTimeout(t);
}实现的效果截图如下:

观察上图发现,红色框中的图案与下载的卷轴原图非常不一样,这是因为思路1中是在不断拼接mid.jpg图片,因此不能展示出卷轴原有的样子。对这个卷轴而言,中间图案很像,所以看上去还好,但是如果是不规则的图案的话,那么就有问题了。
思路2:
使用div来展示图片,将原图img.jpg设置为div的背景,并用background-position来控制图片显示的区域。然后设置计时器,随着时间的增加,不断增大div的宽度,从而形成动态展开卷轴的效果。核心代码如下:
(1)HTML部分
<div id="left"></div>
<div id="right"></div>(2)CSS部分
#left {float: left;width: 120px;height: 632px;background: url(img.jpg);
}
#right {float: left;width: 120px;height: 632px;background: url(img.jpg) 100% 50%;
}(3)JavaScript部分
var t;
var wid = 120;
function move() {var right = document.getElementById("right");wid += 20;right.style.width = wid+"px";t = setTimeout("move()", 100);if(wid > 560) clearTimeout(t);
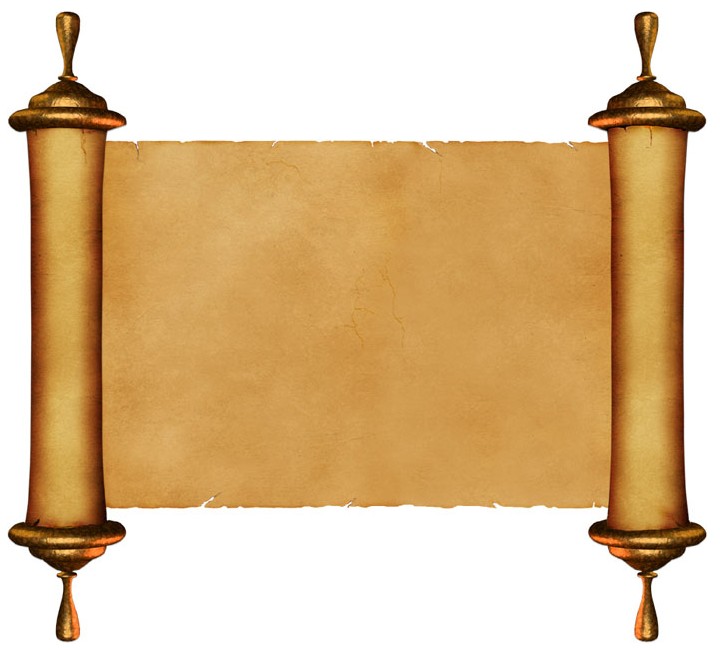
}实现的效果截图如下:

这回和原图一模一样了吧?
嘻嘻,大功告成!
转载于:https://my.oschina.net/warmcafe/blog/125872
JavaScript实现卷轴展开效果相关推荐
- 计算机flash拉开效果,使用Flash制作卷轴展开效果
1.北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操 ...
- Unity 实现卷轴展开效果
先创建一个父物体做高度的变化 子物体一添加Mask遮罩,并设置遮罩不显示出来,拉伸方式选为跟随父物体,然后在其中创建子物体为想要显示的东西 然后父物体再下面可以创建两个Image为卷轴的上下UI,对齐 ...
- html卷轴展开动画,【原】ppt动画技巧:如何简单制作卷轴展开动态效果
卷轴,是我们常见的一种书画装裱形式,以往我们所见的都是静态的卷轴,通常手动展开.今天小编将给大家分享利用PPT制作动态的卷轴展开效果. 效果如下图所示: 一幅长长的卷轴字画向两侧慢慢展开,这个效果在P ...
- Cocos Creator | 通过 effect 实现卷轴展开和收拢效果
源码获取请关注公众号: // 号外 // 本公众号由我和 honmono 共同维护,honmono 目前主要分享一些神奇的 shader 效果,各位大佬敬请期待 // 开发工具 // creator ...
- html卷轴展开动画,MAYA制作北京奥运卷轴展开动画效果
本教程是向脚本之家的朋友介绍利用MAYA制作北京奥运卷轴展开动画效果.教程难度一般.希望脚本之家的朋友们喜欢这篇教程.先看看最终的效果图: 具体制作步骤如下: 1.建一个nurbs面片,u轴向增加一定 ...
- html5卷轴展开动画,古卷轴平滑打开jQuery动画特效
这是一款使用jquery animate动画制作的古卷轴平滑打开动画特效.该特效通过将一张完整的卷轴拆分到多个div中,然后通过jquery animate事件,配合不同的时间延迟,形成完整的卷轴打开 ...
- html5卷轴展开动画,8款基于Jquery的WEB前端动画特效
超级绚丽,20款前端动画特效,轰炸你的眼睛,一定要看到最后! 1.超炫酷的30个jQuery按钮悬停动画 按钮插件是最常见的jQuery插件之一,因为它用途广泛,而且配置起来最为方便.今天我们要分享的 ...
- 用jQuery实现网页卷轴的效果
用jQuery实现网页卷轴的效果:http://www.56mp.cn/UPLOAD/SmoothPageScroll/ jQuery有能力做出这样的动画滚动,利用其动画功能和" scrol ...
- 左侧菜单栏左滑收起展开效果
上一篇文章 左侧菜单栏折叠展开效果-超级简单介绍了将菜单列表上下展开的效果,这里在上一篇文章的基础上增加了左右折叠展开,有时候左侧菜单可能占了屏幕的一部分宽度,我们想把左侧菜单栏收缩起来以此让右边可视 ...
最新文章
- ELK 处理 Spring Boot 日志,有点强悍!
- 测量一组平行线的质量和频率m=n+1
- Spring-JdbcTemplate基本使用
- 利用win7的applocker功能来有组织的阻止相关软件运行
- centos7 安装java和tomcat9
- 笨办法学 Python · 续 练习 5:`cat`
- 如何获得完美的调色板?完美的配色素材专辑拿走!
- java构建学生对象布尔类型,Java如何将原始布尔类型转换为布尔对象?
- HTML制作简单个人简介页面
- 内核获取网络设备的网桥接口
- 驱动电路设计(光耦,达林顿管)
- eslint 修改standard规则
- [每日一氵]协方差矩阵计算
- ftp下载工具绿色版,绿色版ftp下载工具好用推荐
- Ubuntu 14.04 LTS 的安装和配置以及各种问题的解决
- 网易视频云:HBase BlockCache系列-性能对比测试报告
- blogbus背景音乐及音乐播放器设置
- 2012 windows 端口聚合_Windows Server 2012 网卡聚合(NIC Teaming)
- WHUT(大学语文)1000分钟,脚本挂刷方法
- easybuy源码_EasyBuy111
