Webpack 4 学习09(打包生成html)
所需插件
html-webpack-plugin本教程基于已经搭建好的webpack环境,详见Webpack 4 学习01(基础配置)
**了解
html-webpack-plugin**HtmlWebpackPlugin会自动为你生成一个HTML文件,根据指定的index.html模板生成对应的 html 文件。
安装依赖
npm install html-webpack-plugin --save-dev配置
webpack.config.js文件在头部定义常量,引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin')在
plugins模块引入new HtmlWebpackPlugin({template:'./public/index.html', //模板文件路径filename:'webpack.html', //生成的html文件名称minify:{minimize:true, //打包为最小值removeAttributeQuotes:true, //去除引号removeComments:true, //去除注释collapseWhitespace:true, //去除空格minifyCSS:true, //压缩html内cssminifyJS:true, //压缩html内jsremoveEmptyElements:true, //清除内存为空的元素},hash:true //引入产出资源的时候加上哈希避免缓存})
运行打包命令之后就可以压缩
webpack --mode development打包效果
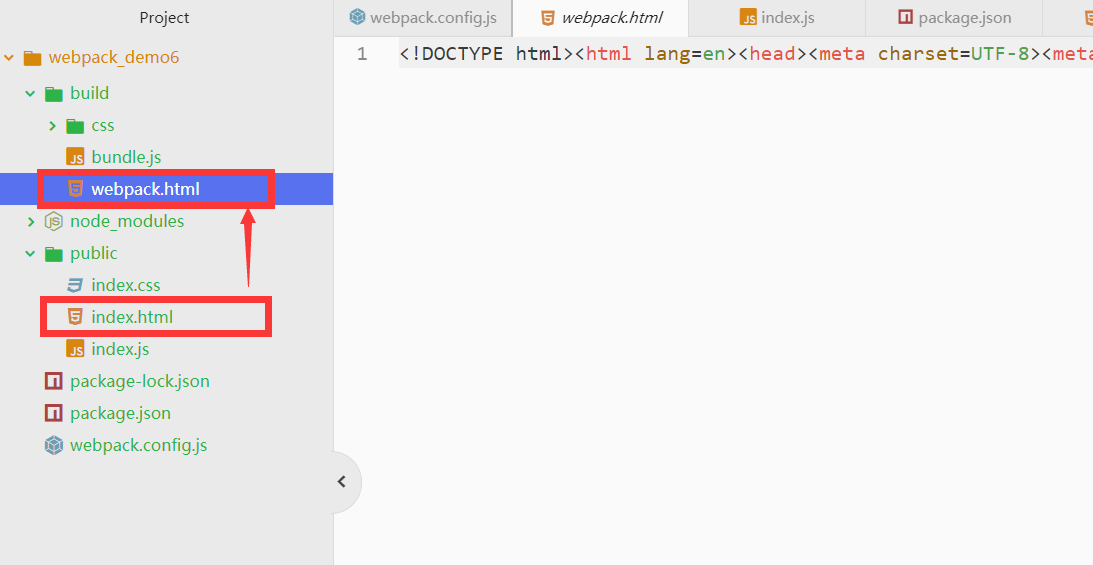
public 下的 index.html 打包成为 build下面的 webpack.html啦。

转载于:https://www.cnblogs.com/hunterxing/p/10425297.html
Webpack 4 学习09(打包生成html)相关推荐
- vue html引入资源dev下404,webpack vue 项目打包生成的文件,资源文件报404问题的修复方法(总结篇)...
最近在使用webpack + vue做个人娱乐项目时,发现npm run build后,css js img静态资源文件均找不到路径,报404错误...网上查找了一堆解决办法,总结如下 一.首先修改c ...
- webpack打包生成的map文件_从这十几个方面优化你的 Webpack 配置
目录 开发环境性能优化 生产环境性能优化 开发环境性能优化 优化打包构建速度 HMR 优化代码调试 source-map HMR ❝ 概念:「HMR:」 hot module replacement ...
- webpack打包生成的map文件_Webpack的devtool和source maps
source maps Webpack打包生成的.map后缀文件,使得我们的开发调试更加方便,它能帮助我们链接到断点对应的源代码的位置进行调试(//# souceURL),而devtool就是用来指定 ...
- 【Maven学习】Maven打包生成包含所有依赖的jar包
http://blog.csdn.net/u013177446/article/details/54134583 ******************************************* ...
- webpack打包生成的dist文件如何运行
原文链接: https://blog.csdn.net/u014054437/article/details/79981307 下文纯属为了方便自己做的一个笔记 1. 安装express- ...
- Qt学习笔记之——生成exe可执行文件并打包生成安装软件
之前用MFC生成过安装文件,今天想尝试采用Qt生成的exe文件打包并生成安装软件. 开始我认为比较简单,但是尝试过程中遇到了很多问题.下面一一列出来 首先:我认为,要完成一个软件,应尽可能的使用Rel ...
- webpack入门学习笔记10 —— 在项目中使用图片资源
1. 写在前面 在前端项目中,图片是必不可少的一种资源.在使用图片的时候,我们可以有以下几种方式: 在 .html 文件中,通过 <img src="" alt=" ...
- webpack入门学习手记(一)
本人微信公众号:前端修炼之路,欢迎关注. 之前用过gulp.grunt,但是一直没有学习过webpack.这两天刚好有时间,学习了下webpack.webpack要想深入研究,配置的东西比较多,网上的 ...
- webpack图解-学习笔记
文章目录 webpack图解-学习笔记 webpack与vuecli关系 为什么要打包? 什么是webpack? webpack-dev-server 手动配置文件 把打包后的js文件整合到html中 ...
最新文章
- linux应用程序安装与管理
- gps有几个轨道面_嫦娥五号轨道器和返回器组合体成功进入月地转移轨道
- 局域网IP-MAC绑定方案
- SQL对象名无效怎么办法 华骨龙
- Universal-Image-Loader(UIL)图片载入框架使用简介
- mat工具MemoryAnalyzer进行分析java内存溢出hprof文件
- D. Anton and Chess 模拟题 + 读题
- Cloud一分钟 | 蚂蚁金服估值超万亿;Google大举进军游戏市场
- web.xml中的contextConfigLocation在spring中的作用
- mysql使用cmd命令连接_通过cmd命令连接mysql
- 程序人生:初学者最常问的几个问题
- php 小程序 运动步数_微信小程序步数运动-收益讲解
- Fisher算法+两类问题
- vim使用指北 ---- Global Replacement
- objC 类名后圆括号的意义
- Office2007 三合一绿色精简版
- matlab绘制三维机翼,三维机翼某一断面的压力系数X-Y曲线绘制——使用tecplot的extract功能...
- IE浏览器GET请求中文乱码
- Grunt 的简单使用
- (CCF模拟)F1方程式冠军
