Backbone模型
2019独角兽企业重金招聘Python工程师标准>>> 
现在进入最关键的组件 - 模型。模型用来存储应用的所有数据,以及直接和数据操作相关的逻辑。Backbone中的模型类是Backbone.Model,它包含了数据存储,数据验证,以及数据发生变动时触发相关动作。
一般可以把模型与后端绑定(ORM,对象关系映射),模型改变的同时向后端发起请求(Ajax)更新数据(数据库)。也有把模型和DOM元素绑定,模型改变时更新HTML界面。
模型
可以直接new一个Backbone.Model,它返回一个Model实例
var model = new Backbone.Model()
model.set({name: 'Backus', age: 35})也可扩展Backbone.Model,定义自己的模型类(构造器)
var Person = Backbone.Model.extend({initialize: function(name, age) {this.set({name: name, age: age})}
})extend的第一个参数为一个对象,它将成为模型实例的属性。第二个参数将成为类属性(类静态属性、方法)。这在 Backbone的写类方式 有所提及
模型与属性 - set/get
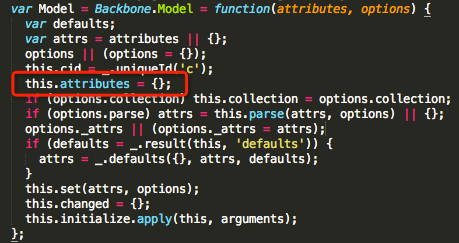
使用set和get方法来设置或获取模型的属性。属性在模型实例上有一个专门的属性来存储:this.attributes,set/get都围绕this.attributes操作。

设置模型Person的属性
var p1 = new Person()
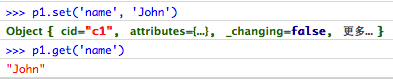
p1.set({name: 'Backus', age: 87})Firefox控制台使用get方法获取属性

set方法除了可以接受对象形式参数,也可以接受前两个key,value方式。

set方法内部对此做了兼容,第一个参数key如果是对象类型,直接将该对象拷贝到this.attributes上,如果key是字符串,那么将在内部把key,value转成一个临时对象attrs再拷贝到this.attributes上。
set还有第三个可选参数options,如果设置了options.validate=true,且模型如果定义了validate方法,那么每次设置时将调用该方法进行校验,校验未通过将不进行后续设置,而直接返回。
var Person = Backbone.Model.extend({validate: function(attrs) {if ( !_.isString(attrs.name) ) return 'name 必须是字符串类型'if ( !_.isNumber(attrs.age) ) return 'age 必须是数字类型'}
})
var p1 = new Person()
p1.on('invalid', function(model, error, agr) {console.log(error)
})
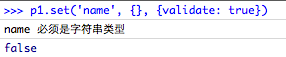
p1.set({name: 'Backus', age: 87})从控制台输入如下

可以看到输出了提示信息“name 必须是字符串类型”,再打印出p1的JSON格式

可以看到name仍然是“Backus”,并未修改。
在set方法内部会调用私有的this._validate方法,该方法如下
_validate: function(attrs, options) {if (!options.validate || !this.validate) return true;attrs = _.extend({}, this.attributes, attrs);var error = this.validationError = this.validate(attrs, options) || null;if (!error) return true;this.trigger('invalid', this, error, _.extend(options, {validationError: error}));return false;
}1.0与之前版本实现不同,必须显示的设置options.validate=true,且模型必须实现this.validate方法,才会进行 验证,否则直接返回true。1.0之前默认就进行验证,无需设置options.validate为true。验证无效(失败)后会派发 “invalid”事件,因此可以监听该事件做后续处理,比如显示一些必要的提示信息。
默认情况下,set调用都会触发“change”事件,如下
p1.on('change', function(model, error) {console.log('attributes has changed')
})
p1.set({name: 'Backus', age: 87})你可以在回调函数中去更新视图或处理特定的业务逻辑。如果你显示设置第三个参数中silent为true,将不会触发“change”事件。
p1.set({name: 'Backus', age: 87}, {silent: true})从set源码可以看到,this._validate执行在前,this.trigger在后。也就是说如果验证失败,那么就不会执行change事件。
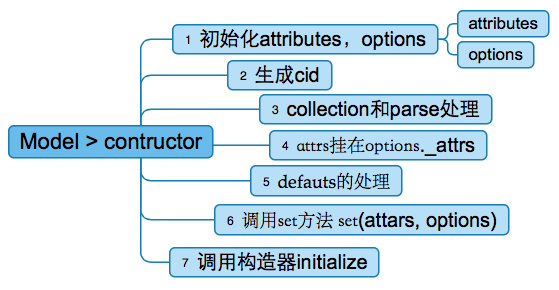
附set方法执行流程图

把模型保存到服务器 - save
save方法会把模型保存到服务器端,它的参数和set完全一致。内部调用set和sync方法。
以下几点需要注意
1. 默认会进行属性校验,即options.validate为true,校验失败将不会请求后台程序,也不会设置模型的this.attributes,直接返回,见源码
if (attrs && !options.wait) {if (!this.set(attrs, options)) return false;
} else {if (!this._validate(attrs, options)) return false;
}2. 首次保存时(isNew),会采用create方式(HTTP post),已存在的model则只需要update方式(HTTP put)
如下
var p1 = new Person()
p1.save({name: 'Backus', age: 87}) // create
p1.save({name: 'John'}) // update3. 可以传success和error两个回调函数以处理保存成功与失败场景
var p1 = new Person()
p1.save({name: 'Backus', age: 87}, {success: function() {},error: function() {}
})4. 事件,save成功后会依次触发模型的“change”、“request”、“sync”事件。如果监听了这些事件,那么回调将得到执行
从服务器获取模型 - fetch
从服务器端获取使用fetch方法,fetch方法很短
fetch: function(options) {options = options ? _.clone(options) : {};if (options.parse === void 0) options.parse = true;var model = this;var success = options.success;options.success = function(resp) {if (!model.set(model.parse(resp, options), options)) return false;if (success) success(model, resp, options);model.trigger('sync', model, resp, options);};wrapError(this, options);return this.sync('read', this, options);
},1. 它使用read方式(HTTP get)
2. 请求成功后调用set方法设置模型属性(this.attributes),设置失败则直接返回不调用success,设置成功接着调用success,最后派发“sync”事件
模型的事件 - change/invalid/sync
上面已经提到的事件 change、 invalid、sync。change事件还可以只监听指定的属性,格式:"change:" + attributeName。sync方法以后再介绍。如下
var p1 = new Person()
p1.on('change:name', function(model, error) {console.log('name has changed')
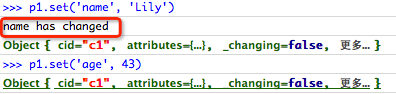
})控制台中分别设置下name和age

可以看到,只有设置name时才触发事件。
除了Backbone.Model自身提供的事件,你还可以给自己的Model添加自定义的事件以满足需求。
鸟瞰图
1. 内部状态,各属性影响的方法

2. 构造器执行流程

资料参考:http://www.cnblogs.com/snandy/
转载于:https://my.oschina.net/u/1162598/blog/159718
Backbone模型相关推荐
- CSL-YOLO | 超越Tiny-YOLO V4,全新设计轻量化YOLO模型实现边缘实时检测!!!
点击上方"3D视觉工坊",选择"星标" 干货第一时间送达 本文提出了一种新的轻量级卷积方法Cross-Stage Lightweight(CSL)模块,从简单的 ...
- 深度学习网络backbone?head、neck、bottleneck、GAP、Embedding、pretext task、downstream task、temperature parameter
一些术语: backbone这个单词原意指的是人的脊梁骨,后来引申为支柱,核心的意思.在神经网络中,尤其是CV领域,一般先对图像进行特征提取(常见的有vggnet,resnet,谷歌的inceptio ...
- Backbone Model——数据模型
Model是Backbone中所有数据模型的基类,用于封装原始数据,并提供对数据进行操作的方法,我们一般通过继承的方式来扩展和使用它. 如果你做过数据库开发,可能对ORM(对象关系映射)不会陌生,而B ...
- 初探Backbone
Backbone简介 中文API:http://www.css88.com/doc/backbone/ 英文API:http://backbonejs.org/ Backbone是构建javascri ...
- AI大一统:阿里达摩院发布多任务、多模态统一模型OFA
引言:我们正处于一个"多模多任务大统一"的AI时代. 老铁们,上图是对动漫<海贼王>所选框的文字描述(Zero-shot测试),而这一"炫酷"的效果 ...
- 超越Tiny-YOLO V4,全新设计轻量化YOLO模型实现边缘实时检测!!!
本文提出了一种新的轻量级卷积方法Cross-Stage Lightweight(CSL)模块,从简单的操作中生成冗余特征.在中间展开阶段用深度卷积代替逐点卷积来生成候选特征.所提出的CSL模块可以显著 ...
- 关于神经网络中Backbone,Neck,Bottleneck,Head的理解
文章目录 摘要 1. Backbone 2. Neck 3. Bottleneck 4. Head 5.GAP或者avgpool: 6.Embedding 摘要 梳理了一些长见的名词,方便大家够好的理 ...
- Backbone,Bottlenect,Head等术语
backbone这个单词原意指的是人的脊梁骨,后来引申为支柱,核心的意思.在神经网络中,尤其是CV领域,一般先对图像进行特征提取(常见的有vggnet,resnet,谷歌的inception),这一部 ...
- 卷积神经网络常用模型,卷积神经网络数学建模
有哪些深度神经网络模型? 目前经常使用的深度神经网络模型主要有卷积神经网络(CNN).递归神经网络(RNN).深信度网络(DBN).深度自动编码器(AutoEncoder)和生成对抗网络(GAN)等. ...
最新文章
- QT的QScriptable类的使用
- php封装一个加密算法,PHP封装的非对称加密RSA算法示例
- Couchbase 2.0归类视图简介
- excel附件下载 Response 参数设置 (自定义文件并并解决中文乱码)
- C++ STL 迭代器在string类中的使用方法
- SharePoint 2010学习资源
- ENVI入门系列教程---一、数据预处理---4.3自定义RPC文件图像正射校正
- RDP大屏幕报表sql问题
- 计算机学报Latex模板运行出错解决
- 使用excel2016 制作甘特图
- UIAlertController Extention
- matlab ax=b x=,matlab 求解 Ax=B 时所用算法
- Win10下搭建绿色版基于WAMP的PHP开发环境
- Terracotta 3.2.1简介 (一)
- Sentinel LDK配置记录
- Gravity 的测试调研 Gravity - TiDB
- V4L2框架-videobuf2
- python数字1 3怎么表示_Python3生成手写体数字方法
- 华秦科技通过注册:拟募资12.8亿 预计年营收超5亿
- 二进制数的三种形式-----原反补
热门文章
- python 多帧 超分辨_利用python-opencv生成视频帧数控制,和常见错误总结
- JDK8新特性(十三)之Optional
- 普通的Spring Web项目正常启动,在访问某些JSP页面时,页面会报错 http://java.sun.com/jsp/jstl/core
- android手机如何提速,安卓手机上网如何提速
- restapi如何传图片_如何设计restful风格接口
- 导入项目时中文乱码的消除
- 测量怎么显示坐标_测量员必须掌握的——全站仪坐标放样
- java4android代码_Android逆向-java代码基础(4)
- Java LinkedHashMap 逆序遍历
- The .NET Core runtime can be found at:(Windows)
