electron tray_如何在Electron JS Tray菜单项中添加单选和复选框?
electron tray
Do you really understand what I mean? here is an example;
你真的明白我的意思吗? 这是一个例子;

So that is it!
就是这样!
If you are completely new in Electron JS development, please consider checking my recent articles on the tray, menu, tray icon, and more, since we will not cover them here.
如果您是Electron JS开发的新手,请考虑查看我最近在纸盘, 菜单 , 纸盘图标等上的文章,因为我们在这里不介绍它们。
In this tutorial, we will simply set up a simple Electron JS application without a browser window or just window and display a tray icon which will display our menu when right-clicked.
在本教程中,我们将简单地建立一个简单的Electron JS应用程序,而没有浏览器窗口或仅窗口,并显示一个托盘图标,单击鼠标右键将显示我们的菜单。
Adding a radio or checkbox on a menu is just as simple as creating the tray icon menu itself.
在菜单上添加单选按钮或复选框与创建任务栏图标菜单本身一样简单。
Hey! Remember I said it is a tray icon menu, not the browser window menu.
嘿! 记住,我说的是一个托盘图标菜单,而不是浏览器窗口菜单。
Take Note: To achieve this, we will make use of the type property of the menu instance. This property accepts a string value that could either be a checkbox or radio.
注意:要实现此目的,我们将使用菜单实例的type属性。 该属性接受一个字符串值,该值可以是复选框,也可以是单选。
Quickly open your main entry JavaScript file and type the following
快速打开您的主条目JavaScript文件,然后键入以下内容
//system tray icon menu//
const electron = require ('electron') // imports electron
const path = require ('path') // imports path module
const {app, Menu, Tray} = electron // imports menu and tray modules
let mainWindow;
let tray
app.on('ready', _ => {tray = new Tray (path.join ('src', 'Tray.PNG' ) ) // sets tray icon image
const contextMenu = Menu.buildFromTemplate([ // define menu items
{label: 'Help',
type : "checkbox", // type property which defines a checkbox
click: () => console.log ('Help') // click event handler
},{label : 'Troubleshoot?',
type:'radio',
click: () => console.log ('troubleshooted')
},
{label: 'System',
type : "radio", // type property which defines radio
click: () => console.log ('System') // click event handler
}
])
tray.setContextMenu(contextMenu)
})
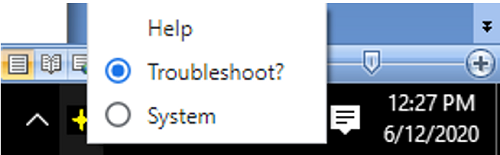
Output:
输出:
Finally, run your code and enjoy output,
最后,运行您的代码并享受输出,


You can see the start icon and the menu when right clicked. Below is the output when clicked.
右键单击时,您可以看到开始图标和菜单。 下面是单击时的输出。

Thanks for reading.
谢谢阅读。
Drop your comments if in need of help.
如果需要帮助,请删除您的评论。
翻译自: https://www.includehelp.com/electron-js/add-radio-and-checkbox-in-electron-js-tray-menu-items.aspx
electron tray
electron tray_如何在Electron JS Tray菜单项中添加单选和复选框?相关推荐
- 在js中动态的判断复选框是否选中
用元素.checked判断. html: <input type="checkbox" class="xuanze" /> js: //获取元素(不 ...
- html中怎么写多选框,如何在HTML中实现“选择所有”复选框?
checkboxes = document.getElementsByName('foo'); for(var checkbox in checkboxes) checkbox.checked = s ...
- java jtable 复选框_java swing如何在JTable一个单元格添加多个复选框
展开全部 java swing中在jTable中添加多个复选框的方32313133353236313431303231363533e59b9ee7ad9431333337616566式如下:impor ...
- 如何在Android Studio使用单选和复选框
教学案例:设置个人基本信息 1.新建安卓项目 基于- Empty Activity模板创建安卓应用 - SetBasicInformation 2.准备一张图像素材 将背景图片拷贝到drawable目 ...
- C#如何在DataGridView里面添加一列复选框进行批量删除
前提 1,我的DataGridView名字是dgvwell 2,我想在第五列加入复选框以实现批量删除. 3,点击批量删除按钮(button1),再点击确定删除按钮(button3)来实现. 效果 代码 ...
- vue复选框默认被选中_vue .js绑定checkbox并获取、改变选中状态的实例
vue .js绑定checkbox并获取.改变选中状态的实例 2019-01-07 编程之家收集整理的这篇文章主要介绍了vue .js绑定checkbox并获取.改变选中状态的实例,编程之家小编觉得挺 ...
- Vue.js 极简小例:表单 (输入框 input、文本域 textarea、单选框 radio、下拉菜单 selected、复选框 checkbox)
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家.点击跳转到教程. 代码: <template> <div > <p>------- ...
- js 实现多选框(复选框) 和单选框,下拉框功能完整示例代码附效果图
<!DOCTYPE html> <html><head><meta charset="utf-8" /><script src ...
- Jquery第二章常用方法,一二级菜单淡入淡出,event事件,复选框的全选反选第一节
hide() show() 通过滑动效果 slideToggle() 淡入淡出 fadeIn() fadeout() 向上 向下拉动 slideup() slidedown() 源码: <!DO ...
最新文章
- 办公室28个经典赞美句子【转】
- 手机连接服务器数据库文件,手机连接服务器数据库文件夹
- 【干货】超全!华为交换机端口vlan详解~
- [js插件]分享一个文章内容信息提示插件Colortip
- 原创 leetcode[454]四数相加II /4Sum II 哈希策略
- 【SQL Server】 SQL Server Management Studio不允许保存更改,组织保存要求解决方案
- 中国计算机学会(CCF)推荐中文科技期刊目录
- 读取日志时发生乱码的解决方法
- MyBatis-Plus配置全局sql注入器后,BaseMapper中方法失效
- CSS 幻术 | 抗锯齿
- 可汗学院公开课——统计学学习:35-46
- java 获取今天是星期几
- SQL Server2008R2中文版安装教程
- php退款系统设计思路,关于退款的10篇文章推荐
- 高通平台ITS:sensor_fusion test_sensor_fusion.py Fail
- LT8522EX 是 Lontium 的矩阵开关芯片基于两路输入,输出 (VGA 和 HDMI)
- DELAY_US()
- sql多维度组合排序
- 三大战略分析方法——SWOT、PEST、波特五力模型
- 计算机哪个自考学校好,哪个学校的自考计算机专业本科比较好通过?
