网站提速-页面静态化(2)
第一篇、页面静态化
页面静态化概念
我们大多数情况下是直接访问php文件,php脚本在服务器端执行并
返回信息,对于一些大型的网站,访问量很大,频繁的动态操作和操作
数据库会加重服务器的负担.在实际开发中,通常使用缓存技术()或者页面静态化来解决
页面静态化分为:
① 真静态 :把 php->html 访问时就不操作数据库
② 伪静态:只是把网址静态 (访问数据库)
Apache/bin/ab压力测试工具
介绍压力测试工具是为了显示动态页面和静态页面在大访问量的情况下的相应时间,如apache/bin/ab.exe 程序可以来做效率测试
基本使用:
ab [options] [http[s]://]hostname[:port]/path
options是选项:
-n 执行访问次数
-c 用户并发数量
Apache2.2之后的版本有ab压力测试工具可以直接使用
/usr/local/apache2/bin/ab –c 10 –n 1000 http://ip/index.php
表示10个用户发送1000次请求
我们可以在htdocs中建立内容相同的index.html和index.php页面
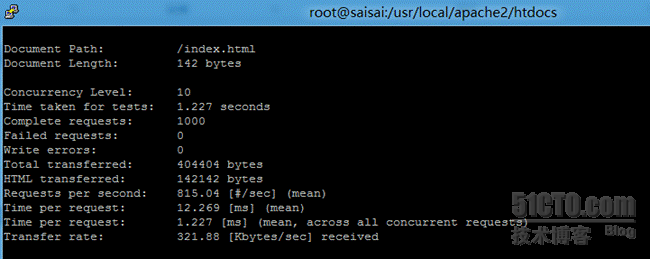
测试:/usr/local/apache2/bin/ab –c 10 –n 1000 http://192.168.211.128/index.html

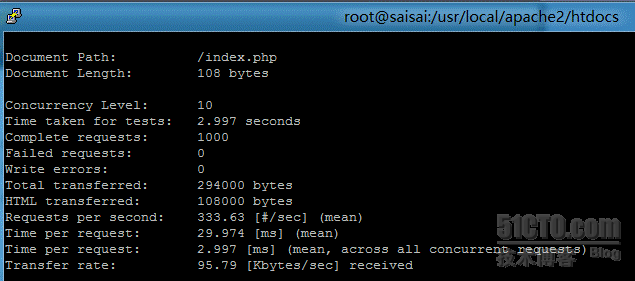
/usr/local/apache2/bin/ab –c 10 –n 1000 http://192.168.211.128/index.php

可以看到html的速度要明显快于php页面。
使用php缓存机制完成页面静态化
我们可以使用php自带的缓存机制来完成页面静态化,但在这里我要
说明一点,仅靠php自身的缓存机制并不能完美的解决页面静态化,
往往需要和其它静态化技术(通常是伪静态技术)结合使用,
例子:当访问一个页面时,先判断是否存在缓存,如果存在,则直接输出缓存文件中的内容。否则,则先查询数据库,获得数据,然后生成缓存文件。
搭建wamp环境
我们使用appserver搭建:
搭建过程安装apache,安装mysql,安装php,它会集成phpMyAdmin等软件然后可以直接使用了,它的网站目录在appserver的www目录。

为了是环境支持php缓存,要修改c:\windows\php.ini
Display_errors=on
Output_buffering=on //可以会影响执行正常网站程序效率
使用php缓存机制完成页面静态化
例如我们做一个新闻模块的页面,如果页面对实时性要求不高,并且比较稳定,当第一个用户访问新闻页面后,我们可以使用ob缓存机制,把内容缓存到html页面,下次使用直接调用即可。

我们建立一个新闻页面后还要建立测试数据库。
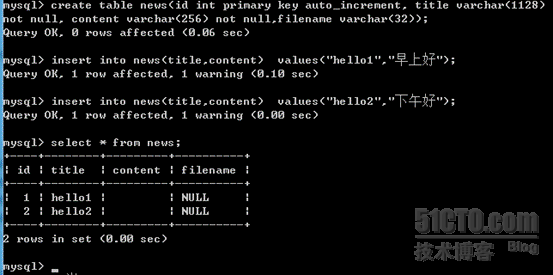
Create table news(id int primary key auto_increment,title varchar(128)) not null ,content varchar(256) not null,filename varchar(32));
Insert into news(title,content) values("hello","早上好");

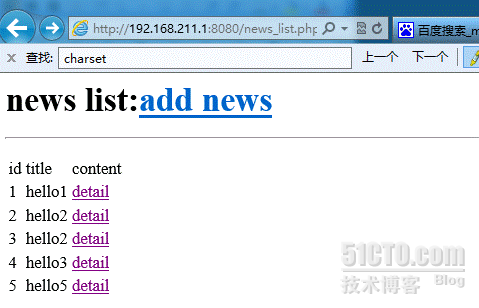
News_list.php //新闻首页
<?php
//查询新闻列表
// mysql_query('set name utf8');
$conn=mysql_connect("localhost","root","5991461");
if(!$conn){
die("连接失败");
}
mysql_select_db("test",$conn);
$sql="select * from news";
$res=mysql_query($sql);
header("content-type:text/html;charset=utf-8");
echo "<h1>news list:";
echo "<a href='#'>add news</a><hr/>";
echo "<table>";
echo "<tr><td>id</td><td>title</td><td>content</td></tr>";
while ($row=mysql_fetch_assoc($res)){
echo "<tr><td>{$row['id']}</td><td>{$row['title']}</td><td><a href='show_news.php?id={$row['id']}'>detail</a></td></tr>";
}
echo "</table>";
//关闭连接
mysql_free_result($res);
mysql_close($conn);
?>

Show_News.php //显示新闻页
<?php
//接收id
//$id=@$_GET['id'];
$conn=mysql_connect("localhost","root","5991461");
if(!$conn){
die("连接失败");
}
mysql_select_db("test",$conn);
$sql="select * from news where id=$id";
$res=mysql_query($sql);
//开启缓存
ob_start();
if ($row=mysql_fetch_assoc($res)){
header("content-type:text/html;charset=utf-8");
echo "<table border='1px' bordercolor='green' cellspacing='0'
width=400px heigh=300px >";
echo "<tr><td>detail</td></tr>";
echo "<tr><td>{$row['title']}</td></tr>";
echo "<tr><td>{$row['content']}</td></tr>";
echo "</table>";
}
else{
echo "not found!";
}
//构建一个文件名
$html_content=ob_get_contents();
//把ob-》$html_filename(必要时要考虑路径)
$html_filename="news_id".$id.".html";
file_put_contents($html_filename,$html_content);
//关闭连接
mysql_free_result($res);
mysql_close($conn);
?>

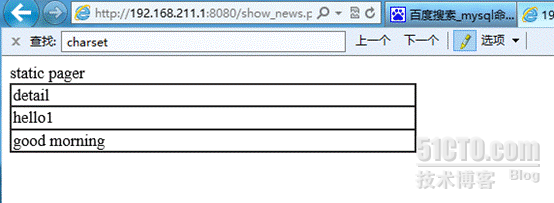
因为开启了ob缓存,我们会看到生成了news_id2.htm的静态页,我们使用静态页来访问会发现内容和动态页一样的。

if(file_exists($html_filename)){
//存在就直接访问
echo "static pager";
echo file_get_contents($html_filename);
exit;
} //加入开头,如果静态页面存在,就直接跳转到静态页,否则才调用数据库。

但是ob缓存方式有个缺点,如果数据库更新了页面不会自动更新:解决办法,我们可以设置一个时间来判断静态页面是否过期,如过期则重新创建。
<?php
//接收id
//$id=@$_GET['id'];
$html_filename="news_id".$id.".html";
if(file_exists($html_filename)&&filemtime($html_filename)+30>time()){
//存在就直接访问
echo "static pager";
echo file_get_contents($html_filename);
exit;
?>
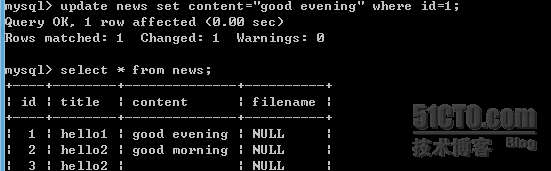
例如我们做一个数据库更新:
Update news set content=“good evening” where id=1;
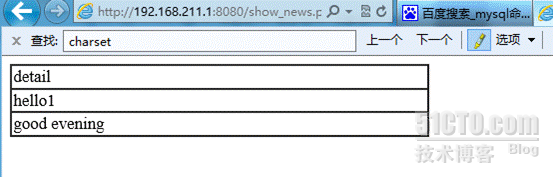
然后比较使用了时间戳前后页面的变化。

使用前:

加入代码后文件就会自动更新了
Ob缓存的改进:
1/实时性不够好,30秒延时。
2/页面仍然带php的痕迹,show_news.php?id={$row['id']}。
当我们添加新的内容的时候,就同步生成一个静态文件。
Add_news.html //添加新闻的页面
<html>
<head>
<title>新闻标题</title>
</head>
<!--我们提交一个添加页面时,便会调用模板生成一个静态页面-->
<form action="newsAction.php" method="post">
<table>
<tr><td>新闻标题</td><td><input type="test" name="title"/></td></tr>
<tr><td>新闻内容</td><td><textarea cols="50" rows="10" name="content">
</textarea></td></tr>
<tr><td><input type="submit" value="添加"/></td><td><input
type="reset" value="重新填写"/></td></tr>
</table>
</form>
</html>

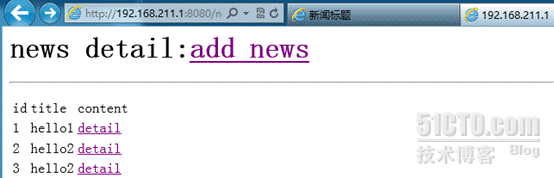
然后给add news 赋予超链接即可完成跳转:
echo "<a href='add_news.html'>add news</a><hr/>";

newsAction.php //建立一个自动相应页
<?php
//页面完成添加,放入数据库的同时建立html页面
$oper=$_POST['oper'];
if($oper=="add"){
//接收title,content
$title=$_POST['title'];
$content=$_POST['content'];
$conn=mysql_connect("localhost","root","5991461");
if(!$conn){
die("连接失败");
}
mysql_select_db("test",$conn);
$sql="insert into news(title,content) values('$title','$content')";
if(mysql_query($sql,$conn)){
//获取刚刚插入的数据id号
$id=mysql_insert_id();
//建立文件名
$html_filename="news_id".$id.".html";
echo "filename=".$html_filename;
}
//关闭连接
mysql_close($conn);
}
?>
然后我们要做的是生成静态页面。定义一个函数replace,然后传递,断开连接即可。
<?php
//页面完成添加,放入数据库的同时建立html页面
//替换,$title代替%title%
header("content-type:text/html;charset=gbk");
function replace($row,$title,$content){
$row=str_replace("%title%",$title,$row);
$row=str_replace("%content%",$content,$row);
return $row;
}
$oper=$_REQUEST['oper'];
if($oper=="add"){
//接收title,content
$title=$_POST['title'];
$content=$_POST['content'];
$conn=mysql_connect("localhost","root","5991461");
if(!$conn){
die("连接失败");
}
mysql_select_db("test",$conn);
$sql="insert into news(title,content) values('$title','$content')";
if(mysql_query($sql,$conn)){
//获取刚刚插入的数据id号
$id=mysql_insert_id();
//建立文件名
$html_filename="news_id".$id.".html";
//echo "filename=".$html_filename;
$fp_tmp=fopen("template.tpl","r");
$fp_html_file=fopen($html_filename,"w+");
//读取template文件转化为html文件
while(!feof($fp_tmp)) { //如果没到结尾
//读取一行
$row=fgets($fp_tmp);
//替换
$new_row=replace($row,$title,$content);
"fwrite($fp_hmtl_file,$new_row)";
}
//关闭文件
fclose($fp_tmp);
fclose($fp_html_file);
echo "insert success<a href='news_list.php'>return</a>";
}
//关闭连接
mysql_close($conn);
}
?>
这时我们修改,news_list.php,添加静态页面连接。
echo "<tr><td>{$row['id']}</td><td>{$row['title']}</td><td><a href='news_id{$row['id']}.html'>detail</a></td></tr>";
<?php
//接收id
//$id=@$_GET['id'];
$html_filename="news_id".$id.".html";
echo file_get_contents($html_filename);
?>
页面静态化(真静态)的优点和缺点
html静态页(真静态)的好处有三点;一是减少服务器对数据响应的负荷,二是加载不用调动数据库,响应速度快。三是便于优化引擎。
缺点也有几点:一是空间占用比较大。二是生成的文件多了,服务器对html文件的响应负担也较重。
转载于:https://blog.51cto.com/3402313/1032798
网站提速-页面静态化(2)相关推荐
- 网站优化---页面静态化技术
一: 首先先区分一下动态页面和静态页面的区别 动态文件:PHP脚本.Java脚本等 动态文件的执行过程:词法.语法分析 -> 编译 -> 渲染输出 静态文件:HTML文件 从加载速度上可以 ...
- 大型网站的页面静态化
目录 前言 方案一:网页静态HTML化 伪静态 布局样式模板化 应用层nginx 分发层nginx 前言 我们小伙伴们在访问淘宝.网易等大型网站时有没有考虑到,网站首页.商品详情页以及新闻详情页面是如 ...
- Joomla网站实现页面静态化(利于SEO)
joomla网站搭建完成,上传服务器,域名可以访问之后,接下来面临的问题就是网站SEO优化,以及百度抓取,排名等等. 所以需要把动态的网站通过Apache重写rewrite的方式,实现(伪)静态页面输 ...
- PHP ob缓存页面静态化技术
判断大型网站的标准 1 Pv(page views) Page view 就是页面浏览次数: 一个网站在一天内,所有页面被浏览的次数综合., 上千万的pv值,百万级的也勉强可以算. 2 IP 一天内 ...
- 大型网站架构提速关键技术(页面静态化、memcached、Mysql优化)
大型网站关键技术介绍 1. pv值(page views),访问量大 带来问题 a. 流量大 10000000*2m ->解决方案 买带宽 ,优化程序(处理图片) b. 并发量,同时访问网站的人 ...
- [Apache]网站页面静态化与Apache调优(图)
---------------------------------------------------------------------------------------------------- ...
- 网站页面静态化(一)初识
平日里,相信大多数人都有上网的习惯,而对于大型网站而言.最终呈现给用户的都是html页面,不论是纯静态还是伪静态,亦或者是动态生成.现如今的前端开发技术,不论是php.asp.jsp.vue.reac ...
- 电商详情页系统实战(2) -小型电商网站商品详情页的页面静态化架构及缺陷
商品详情页的系统架构 => 缓存架构 => 高并发 => 高可用 电商网站里,大概可以说分成两种 小型电商 简单的一种架构方案,页面静态化的方案 大型电商 复杂的一套架构,大电商,国 ...
- 亿级流量电商详情页系统实战-1.小型电商网站的商品详情页的页面静态化架构以及其缺陷
1.电商网站按规模分类 电商网站里,大概可以说分成两种: 小型电商 简单的一种架构方案,页面静态化的方案 大型电商 复杂的一套架构,大电商,国内排名前几的电商,大型的详情页架构页面静态化,全量的页面静 ...
最新文章
- mysql的B+树如何存储主键和数据,磁盘io和innodb页大小的一些问题
- yuv420,yuv420p,yuv420sp,nv12,nv21,I420,YV12概念区别
- 七、前端开发-JavaScript HTTP
- 基于CDN边缘网络智能优化图片和视频
- 使用SAP OData offline库实现Android应用的离线(offline)模式
- python def函数报错详解_Python函数详解
- 更精炼更专注的RTMPClient客户端EasyRTMPClient,满足直播、转发、分析等各种需求...
- spring-kafka整合:DefaultKafkaProducerFactory默认kafka生产者工厂介绍
- 详解Nagios配置文件的逻辑关系
- hbase 使用disruptor_一条数据的HBase之旅,简明HBase入门教程-Write全流程
- 一个网友提供的SCI 投稿全过程信件模板一览
- visa虚拟卡生成器_你们要的电子虚拟信用卡,它来了,准备好盘了吗?
- visio安装报错 1:1935 2:{XXXXXXXX...
- Python、PyGame游戏项目
- 杜洋面包板入门电子制作学习笔记 第1集 总记
- Mac谷歌浏览器关闭自动更新,下载历史版本方法,解决不自动提示保存密码的问题
- Android基础篇 读取 Assets 文件夹中的文件
- Python 之心有猛虎,细嗅蔷薇
- CW5141S1 TWM 测试例程
- 抽丝拨茧——EventBus源码解析
