iOS11适配 以及会遇到的坑
1、iPhone X尺寸问题
分辨率1125*2436 (375*812)
导航栏为 44+44 原来为20+44
底部tabbar 49+34 其余屏幕 49+0
2、打印线程问题
Main Thread Checker: UI API called on a background thread: -[UIApplication statusBarOrientation]
PID: 49130, TID: 336237, Thread name: (none), Queue name: WriteLogQueue, QoS: 0
造成原因是因为原本 需要在主线程执行的代码 被放在了子线程里边
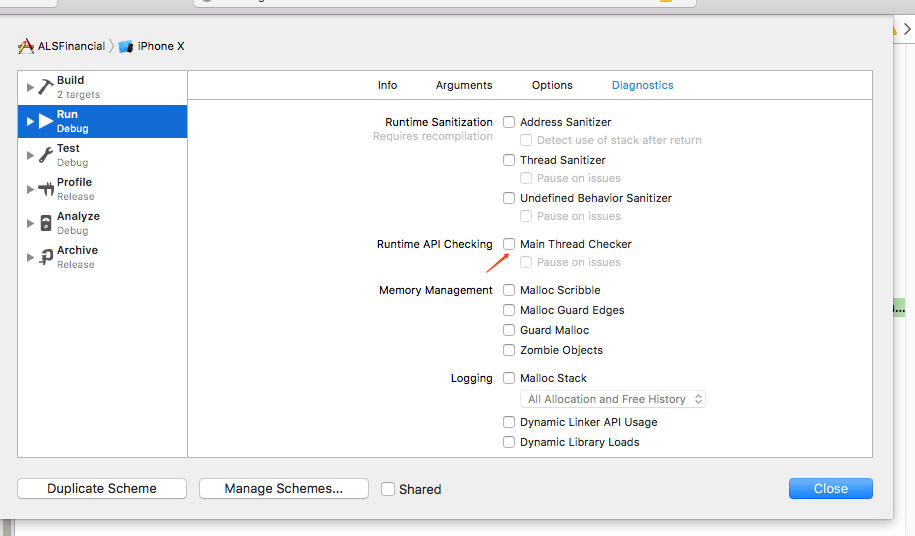
解决方法:在scheme 里边取消主线程检测 (如下图 不建议使用) 或者修改代码 把出问题的代码放在主线程里边即可 我这里目前发现了shareSDK 内部有状态栏设置在子线程 出现打印问题

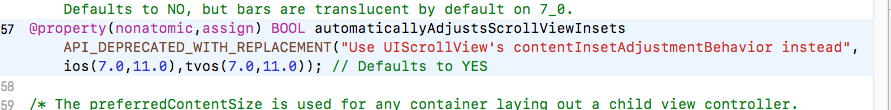
3 、automaticallyAdjustsScrollViewInsets 在ios11 系统下需要使用contentInsetAdjustmentBehavior 代替 否则会出现问题 需要注意

UIScrollViewContentInsetAdjustmentBehavior 是一个枚举类型,值有以下几种:
-automatic 和scrollableAxes一样,scrollView会自动计算和适应顶部和底部的内边距并且在scrollView 不可滚动时,也会设置内边距.
-scrollableAxes 自动计算内边距.
-never不计算内边距
-always 根据safeAreaInsets 计算内边距
很显然,我们这里要设置为 never
4、判断ios11 系统的宏这样写 判断时候就不会报警告
#define IOS11 @available(iOS 11.0, *)
//下边的这种写法会报警高很烦
#define IOS11 ([[UIDevice currentDevice].systemVersion intValue] >= 11 ? YES : NO)
//判断是iPhoneX 的宏
#define is_iPhoneX [UIScreen mainScreen].bounds.size.width == 375.0f && [UIScreen mainScreen].bounds.size.height == 812.0f
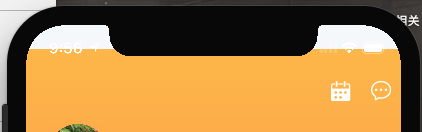
if (IOS11) {[self.myScrollView setContentInsetAdjustmentBehavior:UIScrollViewContentInsetAdjustmentAutomatic];} else {// Fallback on earlier versionsself.automaticallyAdjustsScrollViewInsets = YES;}5、在iPhone X 里边在隐藏 导航栏时候 导航栏上边 24 的白边 如下图

解决方法
1>最简单最粗暴就是每个页面都拉线重新约束 判断是否是iphoneX 更换约束
2>经过查资料 发现在ios11 之后引入了安全域的概念 (安全域的概念自行查文档或者google)
所以就有了以下方法
重新设置tableView/scrollView的contentInset值,来抵消掉SafeAreaInset值,
因为内容下移偏移量 = contentInset + SafeAreaInset;
SafeAreaInset 是只读属性 无法修改所以可以通过修改contentInset 来重设 安全域的大小
当然这个属性还是需要的 设置为never 时候 安全域默认从nav下边计算。
在没有nav 情况下 安全域从 状态栏下边开始计算
tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;然后如果是iPhone X 的情况下 设置
scrollView.contentInset = UIEdgeInsetsMake(-44, 0, 0, 0);(我项目因为要取消状态栏影响 所以约束设置的为-20 所以这里的安全区域偏移 更改为-24 即可 根据自己实际情况设置)
然后设置
self.tableView.clipsToBounds =NO;(不设置的话 如果设置的是透明导航 会出现被遮挡的情况)
以上代码即可解决透明导航 在iPhone X 出现白色状态栏遮挡的问题
6、navigationbar上设置searchbar为titleView,发现导航变高了。。。然后返回到上个界面,UI布局就变了
解决方法:
将searchbar 放入一个view 里边使用view 来限制searchbar 的大小 然后再把view 给navigationbar的titleView
7、ios11默认是开启Self-Sizing,
如果目前项目中没有使用estimateRowHeight属性,tableView是使用estimateRowHeight属性的,这样就会造成contentSize和contentOffset值的变化,
如果是有动画是观察这两个属性的变化进行的,就会造成动画的异常,因为在估算行高机制下,contentSize的值是一点点地变化更新的,所有cell显示完后才是最终的contentSize值。因为不会缓存正确的行高,tableView reloadData的时候,会重新计算contentSize,就有可能会引起contentOffset的变化。
iOS11下不想使用Self-Sizing的话,可以通过以下方式关闭:
tableView.estimatedRowHeight = 0
tableView.estimatedSectionFooterHeight = 0
tableView.estimatedSectionHeaderHeight = 0
iOS11下,如果没有设置estimateRowHeight的值,也没有设置rowHeight的值,那contentSize计算初始值是 44 * cell的个数,如下图:
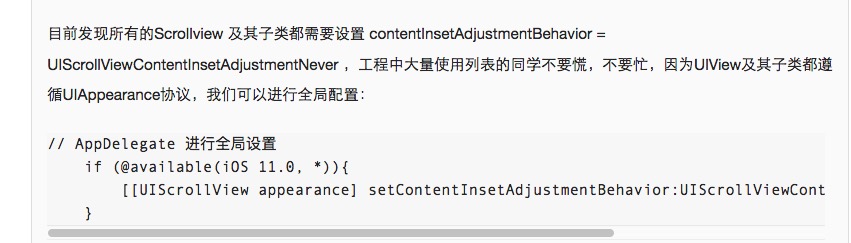
8、对于大量页面需要设置 contentInsetAdjustmentBehavior属性 仅需在appdelegate 里边设置就可 全局适配

转载自:http://blog.csdn.net/u012701023/article/details/78131251
补充:自定义UIToolBar,升级到iOS 11 之后,按钮点击没有反应
原因:iOS11的UIToolbar 增添了有一个UIToolbarContentView的子控件,覆盖在最表层,以至于添加的button都在底部,点击没有反应。
解决方案一:
在实例化UIToolBar之后,添加[toolbar layoutIfNeeded];
解决方案二:
通过添加item
UIToolbar *markToolBar = [[UIToolbar alloc] initWithFrame:CGRectZero];
UIBarButtonItem *leftItem = [[UIBarButtonItem alloc] initWithCustomView:self.leftButton];
UIBarButtonItem *rightItem = [[UIBarButtonItem alloc] initWithCustomView:self.rightButton];
UIBarButtonItem *flexibleitem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:(UIBarButtonSystemItemFlexibleSpace) target:self action:nil];
NSArray *items = @[rectItem,flexibleitem,circleItem];
[markToolBar setItems:items animated:YES];iOS11适配 以及会遇到的坑相关推荐
- iOS11 适配遇到的坑
iOS11正式版马上就要发布了,是时候适配一波了.下面就来说说我适配过程中遇到的坑吧. UITableView:默认开启Self-Sizing 首先要知道Self-Sizing是个什么东东.看官方文档 ...
- ios11适配 以及会有的坑
1.iPhone X尺寸问题 分辨率1125*2436 (375*812) 导航栏为 44+44 原来为20+44 底部tabbar 49+34 其余屏幕 49+0 2.打印线程问题 Main ...
- android 适配简单粗暴,Android10填坑适配指南(实际经验代码)
Android10填坑适配指南(实际经验代码) 发布时间:2019-12-03 09:40 来源:互联网 当前栏目:web技术类 今天看到一篇好的文章,分享给大家,膜拜大佬. Android10填坑适 ...
- Android 12 自动适配 exported 深入解析避坑
众所周知,从 Android 12 开始,使用了 TargetSDK 31 之后,四大组件如果使用了 intent-filter, 但是没显性质配置 exported App 将会无法安装,甚至编译不 ...
- Android 12 自动适配 exported 深入解析避坑 | 开发者说·DTalk
本文原作者: 恋猫de小郭,原文发布于: GSYTech 众所周知,从 Android 12 开始,使用了 TargetSDK 31 之后,四大组件如果使用了 intent-filter,但是没显性 ...
- iOS11适配全局设置
UIScrollView的contentInsetAdjustmentBehavior属性 typedef NS_ENUM(NSInteger, UIScrollViewContentInsetAdj ...
- 移动端精灵图适配问题---------你是不是掉坑里了?
最近在学习移动的rem布局,写一个小案例的时候遇到了精灵图适配的问题,特此记录的一下. 这是一张宽度为750px的设计图,我把它的宽度分成15份,每一份的大小作为html的字体大小,相当于1rem=5 ...
- iOS11适配tableView顶部空白
如果你使用了MJRefresh进行刷新,并且你隐藏了导航栏,就会出现下拉刷新错乱的问题. 因为iOS 11上废除了automaticallyAdjustsScrollViewInsets这个方法,使用 ...
- Redis - 适配全国产操作系统的那些坑
文章目录 概述 JEMALLOC 内存碎片 Redis 中的 Jemalloc libatomic 缺失,引起的编译失败 [jemalloc] unsupported system page size ...
最新文章
- 代码管理 ,git 命令整理
- UDP对应的应用层协议之DNS、DHCP
- 春招实习前端面试题汇总
- 超级日志服务器-Splunk
- 第1章 Python 数字图像处理(DIP) --绪论
- (第2部分,共3部分):有关性能调优,Java中的JVM,GC,Mechanical Sympathy等的文章和视频的摘要...
- 高通modem启动过程_苹果首次承认正自研基带芯片,高通要被抛弃了?
- linux命令中的cp,Linux高级技术:关于cp命令中拷贝所有的写法
- 2. 移动安全渗透测试-(Android安全基础)
- Kubernetes vs OpenStack
- 手机信号强度dbm与天线格度的关系
- 区块链技术在“三资”监管领域的应用
- android+cast+sdk,如何使用Android发现Chromecast设备?
- arduino tft 方向_在Arduino上使用1.8英寸TFT显示屏的入门指南
- 推荐系统----2020会议文章集锦
- 线性方程组求解——基于MTALAB/Octave,Numpy,Sympy和Maxima
- 字符画-Python
- 关于『HTML』:第三弹
- windows10 禁用Device/Credential Guard解决方案
- 提高网络安全性:探索ADAudit Plus的全功能IT安全审计解决方案
