JS --- canvas画布的简单使用
canvas
<canvas> 是 HTML5 新增的,一个可以使用脚本(通常为 JavaScript) 在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。(我做不到)
1. canvas 标签
使用 canvas 需要在 页面中增加 canvas 标签
<canvas id="canvas" width="300" height="300">文字代替: 你的游览器不支持 canvas , 换一个吧。其他标签代替 : <img src="url" alt="代替图"></canvas>
注意 :
- canvas 默认 宽:300 , 高 :150 。
- 最好在标签里显示修改宽高,在CSS表中修改如果比例与默认值不同可能会使绘制的图扭曲
- 在较老的游览器(IE9之前) , 在 canvas 标签内一个增加不支持 canvas 时显示的内容
- 结束标签不可省略
###2. 渲染上下文
canvas 会创建一个大小固定的画布 ,会公开一个或多个渲染上下文(Rending Context)(可以理解是一个画笔)
使用渲染上下文可以对画步进行操作。
获取渲染上下文
通过canvas节点的 getContext方法获取渲染上下文
需传入一个参数 , 2d 或 webgl 等 ,这里只介绍 2d(描绘2d 图像)
var canvas = document.querySelector('#canvas')
if (canvas.getContext) {var ctx = canvas.getContext('2d');// drawing code here
} else {console.log('不支持getContext');
}
因为有的游览器不支持 getContext 方法,使用前可以先检查一下
3. 使用渲染上下文
渲染上下文可以画图进行填充 fill(),也可以画图后描边 stroke()。
渲染上下文有默认颜色是黑色 。
3.1 设置颜色
设置颜色分为设置填充颜色 (fillStyle()) 和 描边颜色 (strokeStyle() )。
每次对图形上色时 ,都会选择当前渲染上下文设置的颜色进行上色 ,如果没有默认黑色。
而颜色值可以使用 rgb , rbga , 颜色名称(如 red ) , 十六进制颜色码(#ff0000) …
// 设置填充颜色 , 用于填充图像
ctx.fillStyle = "rgba(0,0,0,0.2)";
// 设置边框颜色 , 用与描绘边框时填充边框
ctx.strokeStyle = 'red'
设置了颜色后 ,有两种方法使用颜色
- 一种是创建图片后自动的立即的上色。
ctx.fillRect(x,y,width,height) : 在 左上角为(x,y) 的四边形填色。
ctx.strokeRect(x,y,width,height) : 在 左上角为(x,y) 的四边形描边。
- 一种是先创建图形,然后再上色
ctx.rect(20,20,30,30) ; ctx.fill() : 先描绘了一个四边形 , 再调用 fill() 方法填色
ctx.rect(20,20,30,30) ; ctx.stroke() : 先描绘了一个四边形 , 再调用 fill() 方法描边
3.2 描绘图形
1. 绘制矩形
rect(x,y,width,height) :创建一个矩形(不可见),需使用 fill/stroke 进行上色
fillRect(x, y, width, height) :绘制一个填充的矩形。
strokeRect(x, y, width, height) :绘制一个矩形的边框。
clearRect(x, y, widh, height) :清除指定的矩形区域,然后这块区域会变的完全透明
x,y 是相对画步的左上角的坐标
2. 绘制路径 (path)
创建路径
ctx.beginPath设置起点
ctx.moveTo(x,y)画直线
ctx.lineTo(x,y): 从起点到 x,y闭合路径(非必要)
ctx.closePath(): 会将最后的终于与起点连接起来填色或描边
ctx.fill() / ctx.stroke()
如果是填色 , 那么是将终点和起点连起来形成的闭合图形进行填色。
如果是描边 ,则只描绘实际有的边,即如果没有闭合路径的话,终点与起点之间就没有线,不会描
3 绘制圆弧
有两个方法可以绘制圆弧
第一个方法
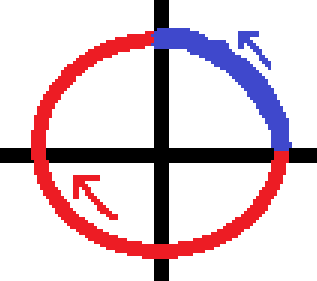
arc(x,y,r,starAngle,endAngle,direction)
x ,y 表示圆形 , r 表示半径
starAngle 表示起始弧度(单位 rad) , endAngle 表示结束弧度。
direction(布尔值) : 表示描绘的方向 , true 为 逆时针 , false 为顺时针(默认)
**注意点 : **
- 度数都为弧度制 ,使用 Math.PI 的倍数表示
- 0弧度表示 X 轴的正方向
蓝色 :ctx.arc(10,10,10,0,Math.PI/2,true)
红色 : ctx.arc(10,10,10,0,Math.PI/2 ,false)

第二个方法
通过绘制路径绘制弧
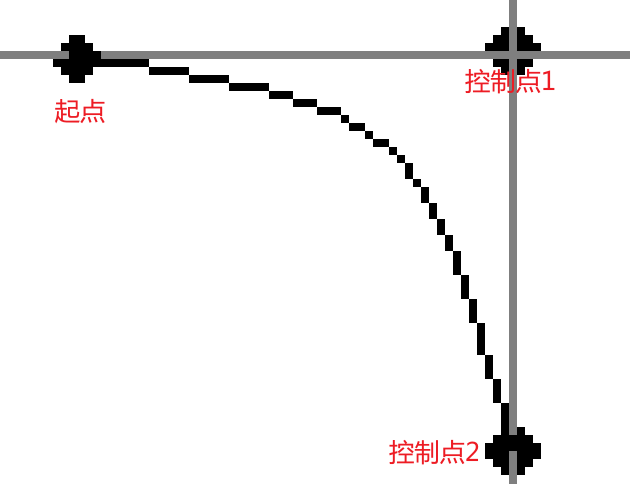
arcTo(a,b,c,d,e)
a ,b:控制点坐标 1
c , d : 控制点坐标 2
e : 弧半径
弧由 控制点1与起点 和 控制点1与控制点2 两切线决定,但是起点和控制点2 不一定是切点

4. 绘制贝塞尔曲线
略
5 . 绘制文本
使用 fillText( “文本” , x,y,[maxWidth]) 绘制文本 ,使用 stroke 即绘制文本的边
文本样式 :
- ctx.font = value : 设置文本样式 ,如CSS设置一样 , 默认 10px sans-serif
- ctx.textAlign = value : 文本对齐选项。 可选的值包括:start, end, left, right or center。 默认值是 start。
- ctx.textBaseline = value : 文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。
6. 绘制图片
ctx.drawImage(img,0,w,h) ,将图片对象绘制到目的坐标位置
如果图片是从网络加载 ,最好等 img.onload 后再绘制
第 1 个参数是 : 要绘制的图片源,可是是图片,也可以是 canvas 节点
第 2 和 3 个参数 : 目标位置的左上角 。最后绘制出的图片的左上角就是该点。
第 4 和 5 参数数 ,分别是 width ,height 。控制图片大小。
7 .切片
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
参数 1 :图片源 , 也可以是一个 canvas ,
2,3 : 图片源上的一点 ,为切割图的左上角
4,5 :宽高 , 切图大小
5,7 : 绘制图的起点(左上角点)
8,9 : 绘制图的宽高
样式设置
全局透明
ctx.globalAlpha = transparencyValue
transparencyValue的值为 0-1 , 0 为完全透明 , 1为完全不透明
设置后不会影响之前已经画号的 , 会影响之后的 。即使 后面使用了 raba(0,0,0,1)
图线样式
ctx.lineWidth : 线宽 (可无单位,默认px)
ctx.lineCap : 线帽(也叫线端)
有 butt 直接切断 , round 圆顶 , square 增加一个方块

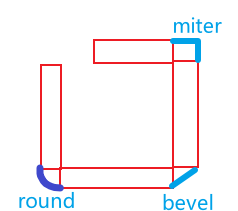
ctx.lineJoin : 线段之间连线的方法
- round 通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
- bevel 在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。
- miter(默认) 通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。

ctx.setLineDash(实线长度,间隙) :设置成虚线
ctx.lineDashOffset : 虚线起始偏移量
获取 Canvas 为图片
canvas.toDataURL()
var img = document.querySelector('img')img.src = canvas.toDataURL('image/png')
简易画板
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>画板</title><style>.draw-boar {width: 300px;margin: 30px auto;}</style>
</head><body><div class="draw-boar" style="border:2px solid #ccc"><canvas id="canvas" width="300" height="300"></canvas><hr><button onclick='beginDraw()'>画笔</button><button onclick="{ctx.clearRect(0,0,300,300)}">清空</button><button onclick="submitCanvas()">提交</button><hr><img src="" alt=""></div>
</body>
<script>var canvas = document.querySelector('#canvas')var buttons = document.querySelectorAll('button')ctx = canvas.getContext('2d');beginDraw = function () {if (buttons[0].style.backgroundColor === 'red') {buttons[0].style.backgroundColor = ''canvas.removeEventListener('mousedown', star)} else {buttons[0].style.backgroundColor = 'red'canvas.addEventListener('mousedown', star)}}canvas.onmouseup = function (e) {canvas.removeEventListener('mouseleave', leave)canvas.removeEventListener('mousemove', draw)}function star(e) {ctx.beginPath()ctx.lineWidth = '8.0'ctx.lineJoin = 'round'ctx.lineCap = 'round'const {offsetX: starX,offsetY: starY} = ectx.moveTo(starX, starY)canvas.addEventListener('mousemove', draw)canvas.addEventListener('mouseleave', leave)}function leave() {canvas.removeEventListener('mouseleave', leave)canvas.removeEventListener('mousemove', draw)}function draw(e) {const {offsetX: curX,offsetY: curY} = e// console.log('curent : ' + curX + ':' + curY);ctx.lineTo(curX, curY)ctx.stroke()}// 提交submitCanvas = function () {var img = document.querySelector('img')img.src = canvas.toDataURL('image/png')img = null}
</script></html>
JS --- canvas画布的简单使用相关推荐
- html:canvas画布绘图简单入门-绘制时钟-3
canvas示例系列: html:canvas画布绘图简单入门-1 html:canvas画布绘图简单入门-2 html:canvas画布绘图简单入门-绘制时钟-3 html:canvas画布绘图简单 ...
- html:canvas画布绘图简单入门-画板-5
canvas示例系列: html:canvas画布绘图简单入门-1 html:canvas画布绘图简单入门-2 html:canvas画布绘图简单入门-绘制时钟-3 html:canvas画布绘图简单 ...
- js+canvas画布制作烟花
先看看烟花自动播放效果: 实现步骤如下: 1.将html与body填满整个屏幕 html, body { margin: 0; padding: 0; width: 100%; ...
- 使用Canvas画布实现简单的计时器功能
使用canvas的画线工具在圆盘中不断的画线,同时需要清除掉上一次的画线,需要对canva的整个画布进行更新: 直接移动和旋转canvas的坐标轴,这样画线的长度就可以固定,且起点和终点的纵坐标始终为 ...
- js实现图片虚化_js canvas画布实现高斯模糊效果
最近项目中有一个需求是实现图片的局部模糊效果,看上去一个挺难的效果.在实现局部模糊效果前,首先能够实现全部模糊.经过和度娘的一番较劲后,找到了一个不错的案例,然后在他的基础上,经过一番修改,和备注,实 ...
- html+js:画布canvas + 绘制简单矩形
html5支持canvas标签 canvas创建一个画布,通过.getContext方法创建一个CanvasRenderingContext2D对象进行图案的绘制,具体的方法可以前往HTML Canv ...
- html5 canvas图表,Chart.js基于Canvas画布的HTML5统计图表库 - 资源分享
Chart.js 是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库.可以绘制柱状图.热点图.曲线图等,使用HTML5中的Canvas画布,支持原生的和jQuery的调用方法. 特点 6种图表 ...
- canvas画布js代码实现大风车的动画
通过js代码在canvas画布中实现大风车的动画 <!DOCTYPE html> <html lang="en"> <head><meta ...
- 原生js实现canvas画布中绘制、移动、拖拽、删除矩形(如简易截图工具)
功能描述 待图片上传并加载完成后,重新生成画布: 鼠标在画布区域内绘制,移动,拖拽,删除矩形(如截图工具一般): isboundary() 判断是否需要判断边界问题,默认false. 效果截图 实现代 ...
最新文章
- swift 将图片保存到本地_如何保存微博的所有图片链接并下载图片到本地
- 单例设计模式-静态内部类-基于类初始化的延迟加载解决方案及原理解析
- Codeforces 235C
- 前沿 | 谷歌用深度学习进行深度预测
- 信息安全的技术研究相关站点
- spfa算法_10行实现最短路算法——Dijkstra
- 有关onpropertychange事件
- Android编码规范05
- python 自动下载脚本之家,python网页自动化脚本私服过验证
- ORA-07445ORA-00108错误案例
- 曾仕强主讲:易经的奥秘(全文讲义)
- AM5728 + 映美精工业相机图像处理案例
- 黑科技 未来人们可用身体这7个部位来控制设备
- 云服务器搭建MQTT服务器
- 怎么创建css样式表,怎样创建可反复使用的外部CSS样式表?
- vs2015软件系统开源_2015年最佳开源游戏
- 戴尔 Inspiron灵越 14 7447(游匣7000)酷睿 i7 4代全新机回收价格
- 镭速传输荣获“2021年度优秀软件产品”称号
- makefile中一些符号的含义
- 用开源博客系统OneBlog来搭建自己的个人技术博客网站(java版博客系统)
