深入理解flexbox
Flexbox 是一個 CSS3 的盒子模型 ( box model ),顧名思義它就是一個靈活的盒子 ( Flexible Box ),為什麼最近這個屬性才紅起來呢?最主要也是因為 CSS3 的規範終於普及 ( 或 IE 終於敗亡 ),加上行動裝置的發展促成了響應式布局興起,自適應長寬彈性相當大的 Flexbox 就趁勢而起了。
Flexbox 模型概念
第一步要來看 Flexbox 的盒子模型,根據 W3C 文章所描述,flex 的盒子模型如下圖所呈現,與一般的盒子模型不同的地方,在於 Flexbox 的盒子模型具有水平的起點與終點 ( main start、main end ),垂直的起點與終點 ( cross start、cross end ),水平軸與垂直軸 ( main axis、cross axis ),然後元素具有水平尺寸與垂直尺寸 ( main size、cross size ),這些都是相當重要的布局規畫。

Flexbox 屬性介紹
再來我們先看看 Flexbox 有哪些屬性,也可參考 W3C css3 flexbox css3-flexbox:
- display
- flex-direction
- justify-content
- align-items
- align-self
- align-content
- flex-wrap
- order
- flex
display
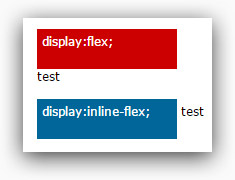
display 是我們熟知的 CSS 屬性,對於 Flexbox 來說,多了有兩種方式可以設定,預設為「flex」,其布局方式與 block 幾乎類似,都會強迫換行,但設定
display:flex的子元素卻具備了更多彈性的設定,此外另外一種方式則是「inline-flex」,和 inline-block 也是幾乎雷同,意義上都是一個display:flex的元素外面包覆display:inline的屬性,在後方的元素不會換行。( 範例:css-flexbox-demo1.html)CSS:
.flex, .inline-flex{width:100px;height:50px;border:1px solid #000; } .flex{display:flex; } .inline-flex{display:inline-flex; }
flex-direction
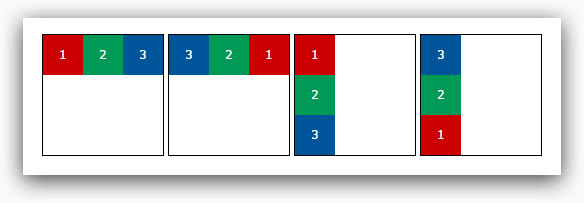
flex-direction 表示 Flexbox 內容元素的「排列方向」,分別有下列四種。( 範例:css-flexbox-demo2.html )
- row:預設值,由左到右,從上到下
- row-reverse:與 row 相反
- column:從上到下,再由左到右
- column-reverse:與 column 相反
CSS:
.flex-row{flex-direction:row; } .flex-row-reverse{flex-direction:row-reverse; } .flex-column{flex-direction:column; } .flex-column-reverse{flex-direction:column-reverse; }
justify-content
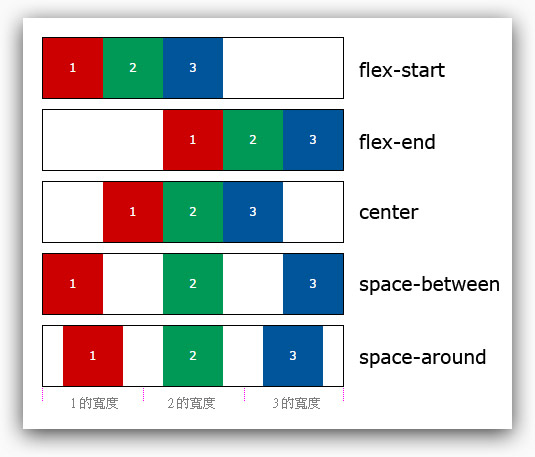
justify-content 決定了內容元素與整個 Flexbox 的「水平對齊」位置,回想一下最上面講的 Flexbox 盒子模型,具有 main start 與 main end 左右兩個端點,justify-content 就是按照這個方式做設定,而其中的設定值總共有下列五個。( 範例:css-flexbox-demo3.html、W3C 說明 )
- flex-start:預設值,對齊最左邊的 main start
- flex-end:對齊最左邊的 main end
- center:水平置中
- space-between:平均分配內容元素,左右元素將會與 main start 和 main end 貼齊
- space-around:平均分配內容元素,間距也是平均分配
CSS:
.flex-start{justify-content:flex-start; } .flex-end{justify-content:flex-end; } .center{justify-content:center; } .space-between{justify-content:space-between; } .space-around{justify-content:space-around; }
align-items
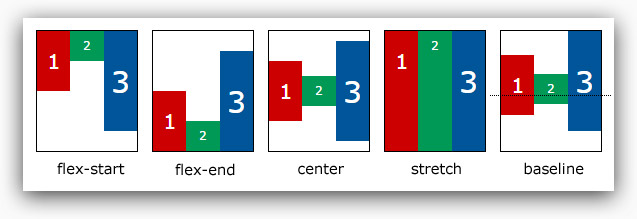
align-items 剛好和 justify-content 相反,align-items 決定了內容元素與整個 Flexbox 的「垂直對齊」位置,再回想一下最上面講的 Flexbox 盒子模型,具有 cross start 與 cross end 左右兩個端點,align-items 與 align-self 就是按照這個方式做設定,設定值總共有下列五個。( 範例:css-flexbox-demo4.html、W3C 說明 )
- flex-start:對齊最上面的 cross start
- flex-end:對齊最下面的 cross end
- center:垂直置中
- stretch:預設值,將內容元素全部撐開至 Flexbox 的高度
- baseline:以所有內容元素的基線作為對齊標準
CSS:
.flex-start{align-items:flex-start; } .flex-end{align-items:flex-end; } .center{align-items:center; } .stretch{align-items:stretch; } .baseline{align-items:baseline; } .flex-item{width:60px;text-align:center; } .item1{font-size:20px;line-height: 60px;background:#c00; } .item2{line-height: 30px;background:#095; } .item3{font-size:30px;line-height: 100px;background:#059; }
align-self
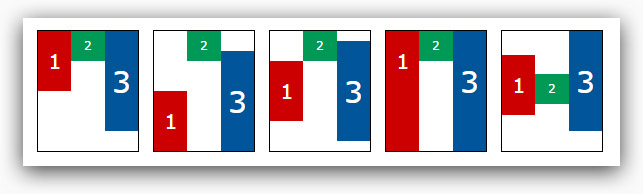
align-self 的設定與 align-items 相同,但目的不同,align-self 的作用在於覆寫已經套用 align-items 的屬性,如果照我們以前所寫,因為 align-items 是針對子元素,所以必須要用 align-self 來進行覆寫,我們直接用上一個範例來修改就很清楚了。( 範例:css-flexbox-demo5.html、W3C 說明 )
CSS:
.item2{align-self:baseline;line-height: 30px;background:#095; }
align-content
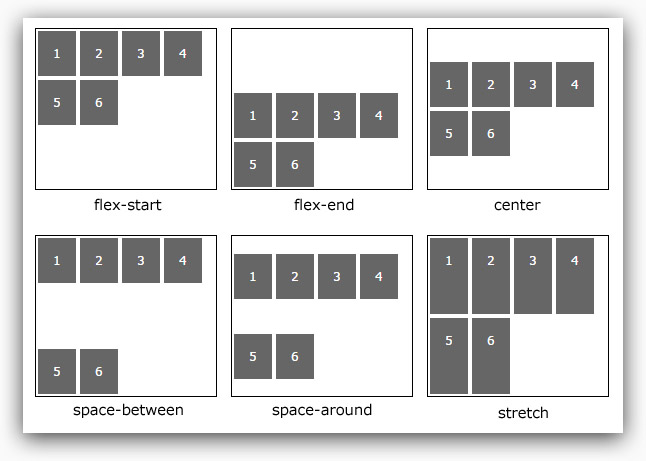
剛剛談到的 align-items 是針對內容為單行的元素進行處理,如果遇到多行的元素,就要使用 align-content 這個屬性,這個屬性總共有六個設定值。( 範例:css-flexbox-demo6.html、W3C 說明 )
- flex-start:對齊最上面的 cross start
- flex-end:對齊最下面的 cross end
- center:垂直置中
- space-between:將第一行與最後一行分別對齊最上方與最下方
- space-around:每行平均分配間距
- stretch:預設值,內容元素全部撐開
CSS:
.flex-start, .flex-end, .center, .space-between, .space-around, .stretch{display:inline-flex;flex-wrap:wrap;width:180px;height:160px;margin:5px 5px 40px;border:1px solid #000;vertical-align: top; } .flex-start{align-content:flex-start; } .flex-end{align-content:flex-end; } .center{align-content:center; } .space-between{align-content:space-between; } .space-around{align-content:space-around; } .stretch{align-content:stretch; } .align-content>div{padding:15px;margin:2px;background:#666; }
flex-wrap
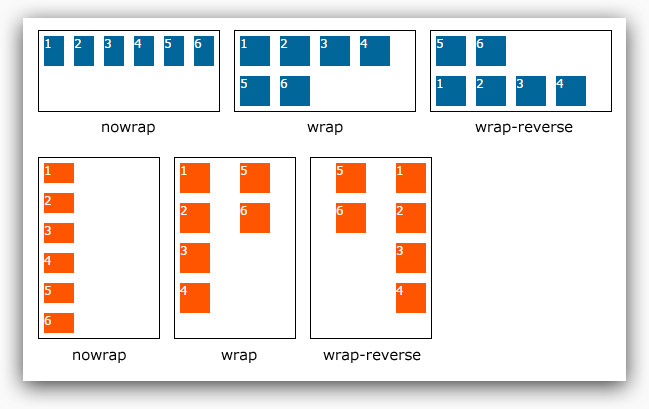
在剛剛的範例看到一個 flex-wrap 的屬性,這個屬性負責的是讓內容的元素換行,因為當我們把父元素的 display 設定為 flex 或 inline-flex 的時候,子元素就是以單行的方式,彈性撐滿父元素,所以就要利用 flex-wrap 來換行,共有三個設定值。( 範例:css-flexbox-demo7.html)
- nowrap:預設值,單行
- wrap:多行
wrap-reverse:多行,但內容元素反轉
CSS:
.nowrap, .wrap, .wrap-reverse{display:inline-flex;flex-wrap:wrap;width:180px;height:80px;margin:5px 5px 40px;border:1px solid #000;vertical-align: top; } .column{flex-direction:column;width:120px;height:180px; } .nowrap{flex-wrap:nowrap; } .wrap{flex-wrap:wrap; } .wrap-reverse{flex-wrap:wrap-reverse; } .align-content div{width:30px;height:30px;margin:5px;background:#069; } .column div{background:#f50; }
order
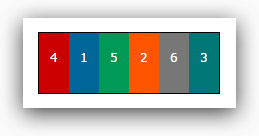
剛剛在 flex-wrap 的屬性裏頭看到了可以把元素反轉,order 這個屬性更是可以直接指定一個數字,就可以由小到大的排列順序。( 範例:css-flexbox-demo8.html)
.item{width:50px;height:60px;text-align: center;line-height: 50px;}.order1{order:1;background:#c00;}.order2{order:2;background:#069;}.order3{order:3;background:#095;}.order4{order:4;background:#f50;}.order5{order:5;background:#777;}.order6{order:6;background:#077;}
flex
好酒沉甕底,有耐心看到下面的才會看到重點喔哈哈!flex 應該是 Flexbox 裏頭最重要的屬性了,而 flex 其實是由三個屬性組合而成,依照先後順序分別是「flex-grow」、「flex-shrink」和「flex-basis」,如果 flex 只填了一個數值 ( 無單位 ),那麼預設就是以 flex-grow 的方式呈現,至於三個屬性的解釋如下:
- flex-grow:數字,無單位,當子元素的 flex-basis 長度「小」於它自己在父元素分配到的長度,按照數字做相對應的「伸展」比例分配,預設值為 0,不會進行彈性變化,不可為負值,設為 1 則會進行彈性變化。
- flex-shrink:數字,無單位,當子元素的 flex-basis 長度「大」於它自己在父元素分配到的長度,按照數字做相對應的「壓縮」比例分配,預設值為 1,設為 0 的話不會進行彈性變化,不可為負值。
flex-basis:子元素的基本大小,作為父元素的大小比較基準,預設值為 0,也因為預設值為 0,所以沒有設定此屬性的時候,會以直接採用 flex-grow 屬性,flex-basis 也可以設為 auto,如果設為 auto,就表示子元素以自己的基本大小為單位。。
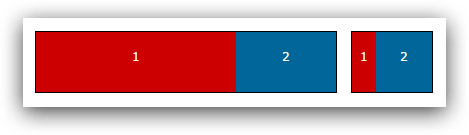
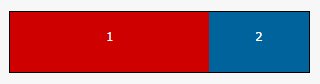
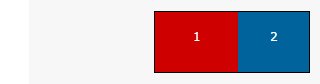
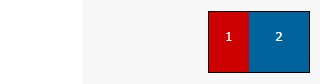
三個屬性可以分開設定,也可以合在一起用一個 flex 統一設定,下面的例子展現出同一個 Flexbox,在不同的寬度,子元素會有不同大小的呈現。( 範例:css-flexbox-demo9.html)
HTML:
<div class="flex flex-300"><div class="item item1">1</div><div class="item item2">2</div> </div> <div class="flex flex-150"><div class="item item1">1</div><div class="item item2">2</div> </div>CSS:
.flex{display:inline-flex;height:60px;margin:5px 5px 40px;border:1px solid #000;vertical-align: top; } .flex-300{width:300px; } .flex-150{width:80px; } .item{height:60px;text-align: center;line-height: 50px; } .item1{flex:1 2 200px;background:#c00; } .item2{flex:2 1 100px;background:#069; }
如果用動畫來表現,可以看出拉長的時候紅色會變得比藍色長,但壓縮的時候卻是藍色變得比紅色長,如此一來就更能體會 flex 在響應式設計裏頭的關鍵腳色囉!

以上就是 Flexbox 的完整介紹,想不到一個 CSS3 的屬性,可以花費這麼大一篇來介紹,不過也因為有了這個新的屬性,讓在做 layout 的佈局又更加彈性囉!
转自:https://www.oxxostudio.tw/articles/201501/css-flexbox.html
深入理解flexbox相关推荐
- 想象一双结实而富有弹性的大腿:理解 Flexbox 布局
想象一双结实而富有弹性的大腿:理解 Flexbox 布局 说明 本站不支持 CodePen 的脚本插入,可以到我的博客阅读直接显示示例代码的版本. Flexbox 让人困惑 有很多谈及 Flexbox ...
- 理解Flexbox弹性盒子
http://www.w3cplus.com/css3/understanding-flexbox-everything-you-need-to-know.html参考文档 1:要开始使用Flexbo ...
- 三分钟学会css3中的flexbox布局
2019独角兽企业重金招聘Python工程师标准>>> 这篇文章里我们将学习CSS里flexbox布局的几个最重要的概念,通过学习flexbox布局,你会发现以往遇到的所有的关于布局 ...
- CSS之深入理解 flex 布局以及计算
起因:对于Flex布局,阅读了大漠老师和其他老师写的文章后,我还是不太理解Flexbox是如何弹性的计算子级项目的大小以及一些其他细节.在大漠老师的帮助下,我去查阅Flexbox 的 W3C 规范文档 ...
- 深入理解Flex布局以及计算
起因 对于Flex布局,阅读了 大漠老师和其他老师写的文章后,我还是不太理解Flexbox是如何弹性的计算子级项目的大小以及一些其他细节.在大漠老师的帮助下,我去查阅Flexbox 的 W3C 规范文 ...
- 彻底弄懂flex布局
目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了.什么是flex布局以及它的好处,这里就不再赘述. 在这篇文章里,想说说flex布局的属性语法及其细节.那么网上也 ...
- [译] 如何学习 CSS
原文地址:How To Learn CSS 原文作者:Rachel Andrew 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/gold-m- 译者:Mcskiller 校对者 ...
- 第8天:布局翘楚 - Grid 布局概述
昨天的内容第7天: position 布局之绝对布局 absolute 比较简单,今天再来点比较难,也比较重要的内容,回过头再把 position 的内容补全,难易结合. grid 是一种网格布局,之 ...
- HTML5+CSS3整体回顾
转载请声明 原文链接 这篇文章主要总结H5的一些新增的功能以及一些基础归纳,这里只是一个提纲,并不是很详细,后面会一直完善补充新的内容,本文是一些笔记记录,放在这里供自己参考也供他人学习! 第一课 H ...
最新文章
- 神经网络其实和人一样懒惰,喜欢走捷径......
- Weblogic项目部署教程
- ubuntu编译linux报错/bin/sh: 1: mkimage: not found
- mysql commit慢_mysql autocommit问题导致的gtid同步变慢
- Java编程时部分快捷键
- 博客会暂时停止一段时间
- Java技术:收集16 条 yyds 的代码规范,值得一读!
- 联机分析的列式数据库 clickHouse
- Spring Integration关键案例与现实生活场景
- ContentLoadingProgressBar不显示问题
- 【月径流预测】基于matlab人工生态系统算法优化BP神经网络月径流预测【含Matlab源码 2000期】
- PX4源码学习一--Pix和APM的区别
- DCT变换的FPGA实现
- 共读四步法:看见正向核心的力量—欣赏式探询共读会
- OpenStack 云主机的创建
- 幸运抽奖,完成注册,登陆和抽奖功能
- 用户体验五要素_新零售「盒马」的用户体验设计5要素
- mysql 事务数据分批_mysql 如何分批 读取数据
- logisim元件清单
- ai电销机器人系统搭建源码-CRM模块
