电商干货!Banner图设计之商品图该怎么玩(上集)
编者按:拿到一个banner设计需求后该如何动手?不同风格的Banner都有什么规律可以借鉴?今天@TTTing1 (京东用户体验部)这篇好文不仅分享了拿到设计需求后5个应该执行的步骤,而且还对六种常见的商品图进行归纳总结,干货满满收!
小婷姐的电商设计系列好文:
- 《新人手册!聊聊关于电商设计的那些事儿》
- 《前辈经验!聊聊新人设计师最容易遇到的12个问题》
- 《不怕没灵感了!SALE 招牌的9种排版设计方法归纳(附案例)》
- 《如何辨别一个BANNER的好坏?(附案例)》
一、拿到一个banner设计需求后,我们该怎么做
接到一个banner图的设计需求,第一件事情应该是去了解以下几个方面点:
1、banner图是针对什么活动、什么目的而设计的
我们需要知道做这个的原因,为谁而做,比如是为了某个节日专题活动还是针对某一个单品的预售,是走高端大气上档次路线,还是走促销亲民热闹路线等等,因为这些关系到banner图设计风格的选择(不妨问一下需求人看他有什么参考图可以提供给你,不要害羞~)
2、主副标题、利益点等文案信息的确认
一般来说我们可以从文案中寻找灵感确定设计方向,为了避免设计方向错误,所以需要确认好了才好动手,其次就算只是简单的文字排版,万一后续又有文案的改动或字数的增减,就麻烦了。
3、这个banner图是放在哪个位置投放的
这个主要是考虑banner图与周围的关系,比如首页banner图背景色避免和左侧导航背景同色,如果投放的位置周围都是热闹的图,那这个时候你可以试一下安静的,大面积留白的,与周围形成对比反差。
4、与需求人沟通听下ta的看法或建议
我们作为设计师在视觉方面可能是要专业些,但是不防也听取一下运营或需求方的看法或经验,因为点击数据掌握在他们那里,他们可能比我们更了解用户喜欢什么,需要什么,同时他们往往是拍板说ok的人啦,但不是说完全听他们的,我们自己要有判断能力,对于他们的意见或看法适当引导和取舍(这个过程可以展现设计师的专业素养,增加好感,从而比较容易过稿)。
5、什么时候交稿
这个大家都知道,好的设计是需要时间的,假设有几个设计方向可以选择,如果时间充裕当然选择那个最优方案,如果时间比较赶,那就选那个不出错的、能快速实现的方案咯。
二、了解以上几点信息之后,脑海中应该会出现一些风格定位关键词:
促销、热闹、大牌、简约、可爱、稳重,时尚、文艺、一些特定元素(节日、季节),好嘛,其实这些关键词往往是一个或多个同时出现在一个banner广告里的,下面我们看些案例:

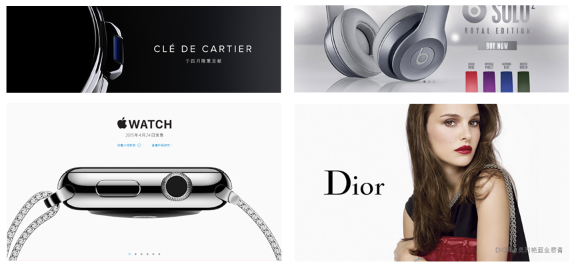
关键词:大牌、稳重
说到大牌,我们观察感受一下,就是:
1、背景大量留白。
2、色彩单一,常见黑、白、灰作为主色(因为这些是无彩色,它的存在只是为了凸显主体而已)。
3、商品或模特一定要够大(不是指字体或logo哦),截取部分细节展示(因为就是这么自信)。
4、不需要太多文案描述,有时只需一个logo摆在那就好了(仿佛在说:你爱买不买咯)。
5、需要说明的是,这种高冷的比较适用于数码电子产品,奢侈品牌等,彰显bigger。

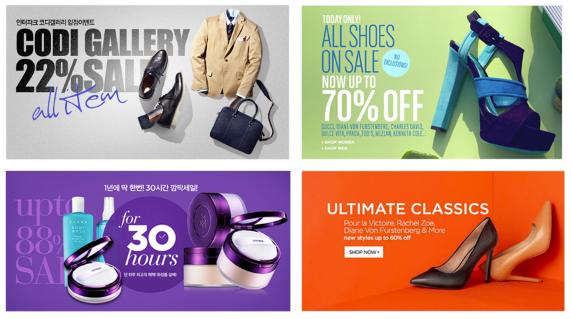
关键词:时尚、品质感、促销(时尚感大于促销感)
平时是不是经常遇到别人给你说既要大牌又要促销的无理要求?下次纠正一下吧,是既时尚又促销,不是既大牌又促销,就像你说一个人他穿的好时尚啊,因为时尚不一定非要花大价钱才可以达到,而大牌是真的需要很多钱才可以达到的,而促销代表打折,低价,热闹,这与大牌是相违背的。
这种分析一下会发现有以下几点:
1、注重排版,文字规整排版,比如左对齐右对齐,居中对齐,不会去做一些怪异的字体变形,而是有一个着重突出的文字信息放大形成 一个面,压住全局,适当留白。
2、色彩不会太多,3种至多(如果商品本身就是五颜六色的就另当别论了),配色参照商品本身或邻近色来提取,只有某一个需要突出的文字信息才会用对比反差比较大的颜色,比如折扣信息或重要的功能信息。
3、商品角度要好看,品质要高(常见商品角度:45°角,俯拾,平视,可别整出个仰视了。。。)
4、一般都会有主标题、副标题、利益点这几个文案信息,利益点要大大大。
5、这种一般比较适用于与时尚相关的美妆护肤、男女鞋箱包、配饰,食品、母婴也会有。

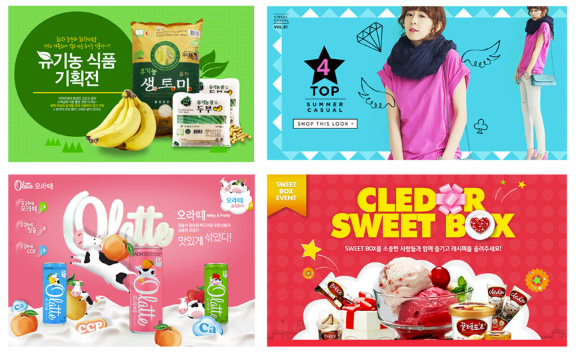
关键词:可爱、热闹、亲合力
这种比较适合食品、可爱服饰,母婴品类,因为这些属性跟这些品类的特点是相符的,要给人可爱、可口、甜美、亲和力的感觉。
这种分析一下会发现有以下几点:
1、商品很多,画面会比较满,会有很多小色块,手绘图形什么的点缀。
2、色彩丰富,配色柔和,偏暖,给人热情的感觉
3、会有某一个特别突出的信息,但是整体画面又注重比例的和谐(后面我会具体讲到这块)
总之,整体画面感觉是不会有攻击性的,是友好热情的。

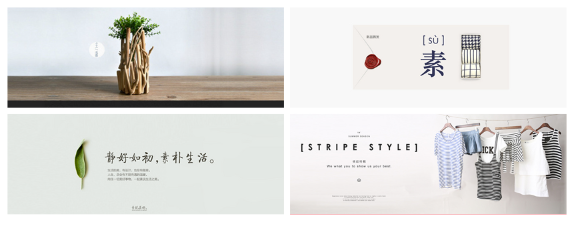
关键词:素雅、安静、大面积留白、文艺,简约
这种比较适合家居、茶艺、布艺、棉麻森女系、文艺、日系服饰鞋包(在这个浮躁的社会就是需要有人去做那个安静的美女子,来保证社会的和谐和多样性,你说是不是呀)
这种分析一下会发现有以下几点:
1、超级大面积留白,东西都小小的(这一点跟前面讲的大牌是截然相反地,虽然都是大面积留白)
2、色彩单一,以浅灰、淡蓝白、米白、棕色,饱和度和纯度低的绿色等色彩居多
3、文案要么很少,要么很多,但都是打动人小情绪的一些文字,并且小小的放置在画面里
总之,如果你们身边有这样的女子,你观察一下她你就知道了,就是这样子的安静素雅,不爱说话,淡淡的犹如一阵清风吹过…..)

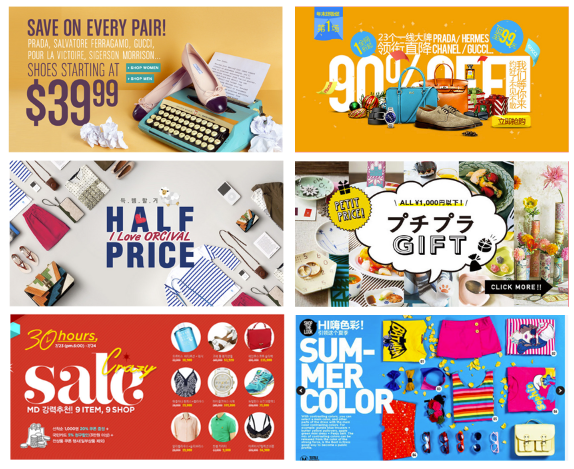
关键词:促销,形式感佳(促销甩货目的更大)
这种比较适合尾货大清仓、综合卖场促销活动,适合任何品类(那种常见的路边摊设计我就不举例了,大家有兴趣可以自己去找,一大堆哦)
这种分析一下会发现有以下几点:
1、要么文案超级多,要么商品种类超级多,要么文案和品类都超级多
2、色彩多样、留白较少,注重排版,选品需要注意颜色和形状的选择(这个我稍后会提到)
3、醒目大大的sale 或价格信息,就是要告诉全天下人我现在很便宜啊快来买我啊(就是这么热情咧~)
总之,它就像一个热情的促销员,同时打扮的很nice,拿着喇叭喊:全场清仓大甩卖啦,快来看快来瞧啊,你买了不吃亏,你买了不上当啊–)

关键词:促销(比较diao的促销)
这种比较适合商家店铺banner图或者实体店促销招牌,因为banner图上没有任何商品,要不是因为你本身就处在这个店铺里面,鬼才晓得你要卖什么咯。
这种分析一下会发现有以下几点:
1、形式感,大大的sale和大红背景告诉你,恩,人家是来促销的~
2、哼~就不告诉你我要促销什么,你来猜啊,你来点我点我我才告诉答案哦(很傲娇吧)
总之,这种要么是为了吸引有点好奇心的消费者,要么是吸引已经是老顾客的消费者,运用在实体店比较常见。
写到这里就算是把“Banner图设计之商品图该怎么玩”(上集)讲完了,由于内容比较多,剩下的内容我放到下集再讲,所以,我们下次再见咯。
欢迎关注小婷姐的微信公众号「TTTink-D」,一个干货与文笔俱佳的美女设计师:
微信公众号简介:专注开拓电商设计思维,不定期分享一些个人见解干货,当然也会分享一些顶级创意、摄影、人生感悟方面的好文啦。

「优设2月份优秀教程合集」
地图图标教程:
《PS教程!手把手教你打造一个配色小清新的地图图标》卡通动物肖像:
《AI教程!教你绘制六个扁平化风格的卡通小动物肖像》卡通人物肖像:
《AI教程!教你绘制扁平化风格的卡通人物肖像(四人组合篇)》
作者:@TTTing1
转载地址:http://www.uisdc.com/product-photo-banner-design-1
电商干货!Banner图设计之商品图该怎么玩(上集)相关推荐
- 海尔电商峰值系统架构设计最佳实践
多数电商平台都会经历相似的过程,流量和业绩每年以几倍至十几倍的速度增长,每年都要接受几次大规模.全方位的系统检阅,例如双11.周年庆等购物狂欢节,期间流量和订单可能是日常的十几倍甚至几十倍,产生的峰值 ...
- 电商干货!1000万烧出来的高点击率钻展创意图十大原则(营销人性)
梦想凯歌:创意图的钻展的灵魂,没有创意图你什么都不是.无论是日常推广还是做大促活动,创意图是测试的重中之重,一定要提前测试好每一个资源位的创意图.今天这篇好文是一个资深电商设计师在操作钻展烧了1000 ...
- 某电商网站的数据库设计(2)——商品销售相关数据表的设计
某电商网站的数据库设计(2)--商品销售相关数据表的设计 目录 某电商网站的数据库设计(2)--商品销售相关数据表的设计 四.销售信息表 1.非套装商品销售数据表 2.套装商品对应的单品销售数据表 3 ...
- 电商工具箱针对补单平台商品主图获取,照妖镜验号,插旗,打标,淘口令等API接口提供
电商工具箱针对补单平台商品主图获取,照妖镜验号,插旗,打标,淘口令等API接口提供 调用记录
- 【吴刚】电商网站详情页设计初级入门标准视频教程-吴刚-专题视频课程
[吴刚]电商网站详情页设计初级入门标准视频教程-325人已学习 课程介绍 本套教程在学员有PS软件基础及对网页元素制作有了解的基础上,循序渐进,深入浅出,全篇干货,系统化的讲解电商网站 ...
- Java生鲜电商平台-商城后台架构与原型图实战
Java生鲜电商平台-商城后台架构与原型图实战 说明:生鲜电商平台的运营平台,其中需要很多的功能进行管理.目前把架构与原型图实战分享给大家,希望对大家有用. 仪表盘/首页,简单统计,报表页,运营快捷口 ...
- 视频教程-【吴刚】电商网站详情页设计初级入门标准视频教程-UI
[吴刚]电商网站详情页设计初级入门标准视频教程 业内知名UID.UED.用户体验.品牌策略与创意设计师,十三年行业职业教育培训经验,业内"UI视频第一人",教学总监.视觉设计讲师. ...
- (附源码)springboot电商系统前端界面设计与浏览器兼容性研究 毕业设计 231058
基于springboot电商系统前端界面设计 摘 要 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势:对于电商系统前端界面设计与浏览器兼容性研究当然也不能排除 ...
- spring boot电商系统前端界面设计与浏览器兼容性研究 毕业设计-附源码231058
摘 要 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势:对于电商系统前端界面设计与浏览器兼容性研究当然也不能排除在外,随着网络技术的不断成熟,带动了电商系统前 ...
最新文章
- 暗渡陈仓:用低消耗设备进行破解和渗透测试1.2.2 渗透测试工具集
- python实战经典例子_Python基础之列表常见操作经典实例详解
- CycleGAN:图片风格,想换就换 | ICCV 2017论文解读
- MVC5中EF6 Code First启动慢及间隙变慢的一些优化处理
- derhams to php,基于laravel belongsTo使用详解
- 网站重新解析换服务器,更换解析服务器地址
- 信息学奥赛一本通(2045:【例5.13】蛇形填数)
- Android 开发总结大全
- Python 字符串语法,for
- 51Nod-1003 阶乘后面0的数量【分析思维】
- 【2017 United Kingdom and Ireland Programming Contest (UKIEPC 2017)】Knightsbridge Rises【最大流+路径输出】
- .NET单元测试(四):用例设计
- mac m1 eclispe安装暗黑主题
- matlab求二项分布/指数分布的期望与方差
- 人工智能(4)发展现状及未来趋势
- 手把手教你编写网页图形验证码识别工具
- 树形管理工具-美美哒
- Methods annotated with ‘@Async‘ must be overridable
- 如何查看本地ip地址和外网地址
- 如何通过Python进行图片批量下载?
