渐变 -- QBrush
http://www.devbean.net/2012/11/qt-study-road-2-gradient
渐变是绘图中很常见的一种功能,简单来说就是可以把几种颜色混合在一起,让它们能够自然地过渡,而不是一下子变成另一种颜色。渐变的算法比较复杂,写得不好的话效率会很低,好在很多绘图系统都内置了渐变的功能,Qt 也不例外。渐变一般是用在填充里面的,所以,设置渐变是在QBrush里面。
Qt 提供了三种渐变:线性渐变(QLinearGradient)、辐射渐变(QRadialGradient)和角度渐变(QConicalGradient)。我们可以在 Qt API 手册中看到这几种渐变的区别:
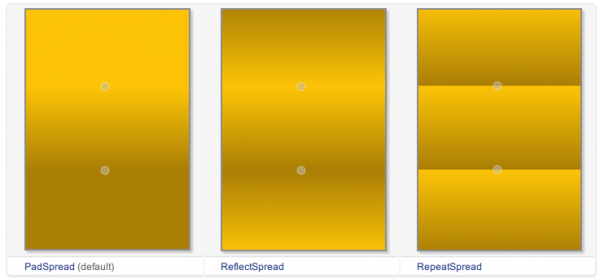
线性渐变:

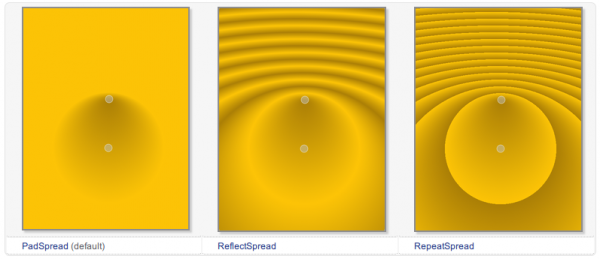
辐射渐变:

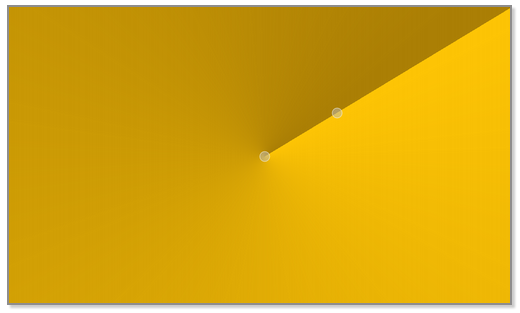
角度渐变:

具体细节可以参考文档。下面我们通过一个示例看看如何使用渐变进行填充:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
void paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
QLinearGradient linearGradient(60, 50, 200, 200);
linearGradient.setColorAt(0.2, Qt::white);
linearGradient.setColorAt(0.6, Qt::green);
linearGradient.setColorAt(1.0, Qt::black);
painter.setBrush(QBrush(linearGradient));
painter.drawEllipse(50, 50, 200, 150);
}
|
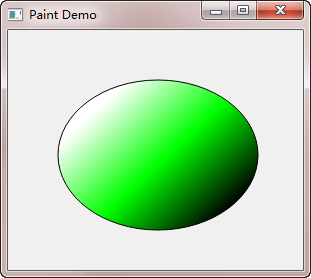
像以前一样,我们也只给出了paintEvent()的代码。这段代码看起来也相当清晰:首先我们打开了反走样,然后创建一个QLinearGradient对象实例。QLinearGradient也就是线性渐变,其构造函数有四个参数,分别是 x1,y1,x2,y2,即渐变的起始点和终止点。在这里,我们从 (60, 50) 点开始渐变,到 (200, 200) 点止。关于坐标的具体细节,我们会在后面的章节中详细介绍。渐变的颜色是在setColorAt()函数中指定的。下面是这个函数的签名:
|
1
|
void QGradient::setColorAt ( qreal position, const QColor & color )
|
这个函数的作用是,把 position 位置的颜色设置成 color。其中,position 是一个 [0, 1] 闭区间的数字。也就是说,position 是相对于我们建立渐变对象时做的那个起始点和终止点区间的一个比例。以这个线性渐变为例,在从 (60, 50) 到 (200, 200) 的线段上,在 0.2,也就五分之一处设置成白色,在 0.6 也就是五分之三处设置成绿色,在 1.0 也就是终点处设置成黑色。创建QBrush对象时,把这个渐变对象传递进去,然后就可以运行了:

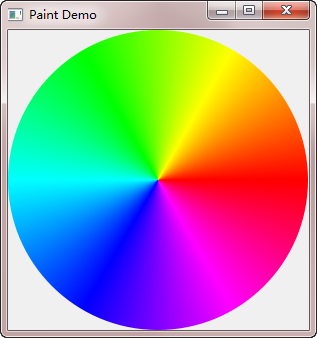
下面我们开始一个更复杂,也更实用一些的例子:绘制一个色轮(color wheel)。所谓色轮,其实就是一个带有颜色的圆盘(或许你没听说过这个名字,但是你肯定见过这个东西),下面是色轮的运行结果:

我们来看看它的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
void ColorWheel::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
const int r = 150;
QConicalGradient conicalGradient(0, 0, 0);
conicalGradient.setColorAt(0.0, Qt::red);
conicalGradient.setColorAt(60.0/360.0, Qt::yellow);
conicalGradient.setColorAt(120.0/360.0, Qt::green);
conicalGradient.setColorAt(180.0/360.0, Qt::cyan);
conicalGradient.setColorAt(240.0/360.0, Qt::blue);
conicalGradient.setColorAt(300.0/360.0, Qt::magenta);
conicalGradient.setColorAt(1.0, Qt::red);
painter.translate(r, r);
QBrush brush(conicalGradient);
painter.setPen(Qt::NoPen);
painter.setBrush(brush);
painter.drawEllipse(QPoint(0, 0), r, r);
}
|
首先还是新建 QPainter 对象,开启反走样。然后我们将圆盘半径定义为 150。下面创建一个角度渐变实例,其构造函数同样接受三个参数:
|
1
|
QConicalGradient::QConicalGradient ( qreal cx, qreal cy, qreal angle )
|
前两个参数 cx 和 cy 组成角度渐变的中心点,第三个参数是渐变的起始角度。在我们的例子中,我们将渐变中心点设置为 (0, 0),起始角度为 0。类似线性渐变,角度渐变的setColorAt()函数同样接受两个参数,第一个是角度比例,第二个是颜色。例如,
|
1
|
conicalGradient.setColorAt(0.0, Qt::red);
|
将 0 度角设置为红色;
|
1
|
conicalGradient.setColorAt(60.0/360.0, Qt::yellow);
|
将 60 度角设置为黄色。由于一个圆周是 360 度,所以 60.0/360.0 即是这个角度的比例。其余代码以此类推。最后一句,我们将 1.0 处设置为红色,也就是重新回到起始处。至于颜色的分布,这是由颜色空间定义的,有兴趣的朋友可以查阅有关颜色模型的理论。
|
1
|
painter.translate(r, r);
|
这是我们唯一不熟悉的函数。QPainter::translate(x, y)函数意思是,将坐标系的原点设置到 (x, y) 点。原本坐标系原点位于左上角,我们使用translate(r, r),将坐标原点设置为 (r, r)。这么一来,左上角的点的坐标就应该是 (-r, -r)。
最后,我们使用drawEllipse()函数绘制圆盘。注意,由于我们已经把坐标原点设置为 (r, r),因此,在绘制时,圆心应该是新的坐标 (0, 0),而不是原来的 (r, r)。
PS:为了理解translate()函数的作用,可以思考下,如果去掉translate()函数的调用,我们的程序应该如何修改。答案是:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
void ColorWheel::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
const int r = 150;
QConicalGradient conicalGradient(r, r, 0);
conicalGradient.setColorAt(0.0, Qt::red);
conicalGradient.setColorAt(60.0/360.0, Qt::yellow);
conicalGradient.setColorAt(120.0/360.0, Qt::green);
conicalGradient.setColorAt(180.0/360.0, Qt::cyan);
conicalGradient.setColorAt(240.0/360.0, Qt::blue);
conicalGradient.setColorAt(300.0/360.0, Qt::magenta);
conicalGradient.setColorAt(1.0, Qt::red);
QBrush brush(conicalGradient);
painter.setPen(Qt::NoPen);
painter.setBrush(brush);
painter.drawEllipse(QPoint(r, r), r, r);
}
|
不仅我们需要修改最后的绘制语句,还需要注意修改QConicalGradient定义时传入的中心点的坐标。
渐变 -- QBrush相关推荐
- QPainter、QPen、QBrush,绘图、填充、渐变等使用方法
QPen是画笔,用来绘制图形的轮廓线,以及定义轮廓线的颜色.样式和属性: QBrush是画刷,用来填充封闭图形,以及定义填充的颜色.样式和属性: QPainter是画家,他要使用画笔QPen和画刷QB ...
- QT 之QBrush 与渐变
在平时编程中,QBrush定义了绘图过程中,填充形状的模式或规则.在QPainter,QPen类中,是个很重要的属性. QBrush 有 以下几种重要属性 1.style() : 定义了填充模式,默认 ...
- QSS之图形渐变填充
QSS 之图形渐变填充 在 Qt 中,目前支持三种渐变填充方式,这三种方式都是 QGradient 的子类,它可以与画刷 QBrush 组合使用,来指定特定对象图形的填充方式.这三种填充方式是: QL ...
- Qt / QPainter、QPen、QBrush 如何理解
之前一直不是很理解上述三个类,直到看到了一篇博客,真的是茅塞顿开啊!下面是该博客的部分内容: 零.介绍 QPen 是画笔,用来绘制图形的轮廓线,以及定义轮廓线的颜色.样式和属性: QBrush 是画刷 ...
- QT的QBrush类的使用
QBrush类定义了QPainter绘制的形状的填充图案. 画笔具有样式,颜色,渐变和纹理. 笔刷style()使用Qt :: BrushStyle枚举定义填充图案. 默认的笔刷样式是Qt :: No ...
- 【Qt】2D绘图之渐变填充
00. 目录 文章目录 00. 目录 01. 概述 02. 开发环境 03. 线性渐变 04. 辐射渐变 05. 锥形渐变 06. 附录 01. 概述 在画刷中可以使用渐变填充.QGradient类就 ...
- [Qt教程] 第12篇 2D绘图(二)渐变填充
[Qt教程] 第12篇 2D绘图(二)渐变填充 楼主 发表于 2013-4-23 17:59:31 | 查看: 689| 回复: 1 渐变填充 版权声明 该文章原创于Qter开源社区,作者yafei ...
- Qt学习之路(27): 渐变填充
2019独角兽企业重金招聘Python工程师标准>>> 前面说了有关反走样的相关知识,下面来说一下渐变.渐变是绘图中很常见的一种功能,简单来说就是可以把几种颜色混合在一起,让它们能够 ...
- 渐变颜色Qt学习:QPainter之渐变填充
今天一直在研究渐变颜色之类的问题,下午正好有机会和大家分享一下. 后面说了有关反走样的相干知识,下面来讲一下渐变.渐变是绘图中很罕见的一种功能,它是利用颜色插值使得两个或更多颜色之间能够平滑过渡,简单 ...
最新文章
- python生成简单的FTP弱口令扫描
- Linux服务器下安装配置Nginx的教程
- 遇到填报无计可施?一文讲透自由表填报,数据分析效率直线提升
- 什么是传感器? 传感器由哪几部分组成? 传感器分类?
- Django在settings.py设置安装软件路径,遇到 'Settings' object is not subscriptable报错
- 组播、IGMP、IGMP Snooping
- C#使用双堆栈创建队列
- 28. HTTP、SSL/TLS和HTTPS协议的区别与联系
- 《黑客秘笈——渗透测试实用指南(第2版)》—第1章1.6学习
- 捷联惯导姿态解算基础
- WINCE6.0+ILI9806E驱动IC显示屏调试总结
- 24V600mA限流电路的Pspice仿真实例
- LABjs、RequireJS、SeaJS 哪个最好用?为什么?
- 播音主持必练的绕口令
- 多传感器融合方式分析
- unity ios 应用名称多语言本地化
- Mysql 构造一个触发器 audit_log
- 执行时遇到 For apos;context.set_contextapos;, package type xxx support apos;devic
- 谈谈企业信息化 一种比较简单、灵活的产品物料多单位实现方案
- 函数式编程中的副作用概念
热门文章
- ASID 与 MIPS 中 TLB相关寄存器
- 路由传参的几种方式 亲测有效!!!!
- 自考电子科大计算机考研,付出终有回报!自考本科生跨考考研,成功考入名校电子科技大学...
- iOS延时执行 - performSelector
- 计算机专业毕业论文java毕业设计开题报告基于SpringBoot的阳光线上交友系统
- PSD-BPA南网培训资料
- matlab2018中变压器模块,利用MATLAB中Sim+Power+Systems模库时变压器模型的参数计算及其仿真结果比较...
- Day64 Web开发6 旅游线路查询
- 计算机二级office公共基础知识思维导图-算法
- 计算机考试有可能考到模拟题吗,考前一个月如何利用计算机等级考试真题复习...
