让字体变的更清晰CSS 中 -webkit-font-smoothing
-webkit-font-smoothing控制的字体渲染只对MacOS的Webkit有效。
所以,你在MacOS测试环境下面设置-webkit-font-smoothing时,只要你不把它设置为none,怎么好看就设置为什么属性,反正这个属性仅仅是面向MacOS,不会在其他上下文中出岔子的(除了none的情形)。
前端控制字体渲染的接口非常匮乏,如果可能,尽可能地控制输出的字体,而非控制字体渲染比较好。
以下测试则会表明,-webkit-font-smoothing在MacOS上才有效果。
Windows
测试环境: Win7 Pro + Chrome(请戳大图):
结论:Windows系统上-webkit-font-smoothing属性不造成区别。
iOS
测试环境:iPad Air + iOS7 + Safari(请戳大图)
(iOS上没有Hiragino Sans GB,不要被标题误导了……)
结论:iOS上,修改-webkit-font-smoothing属性,结果是:
-webkit-font-smoothing: none: 无抗锯齿-webkit-font-smoothing: antialiased | subpixel-antialiased | default: 灰度平滑
MacOS
测试环境:MBP + Safari(请戳大图)
结论:iOS上,修改-webkit-font-smoothing属性,结果是:
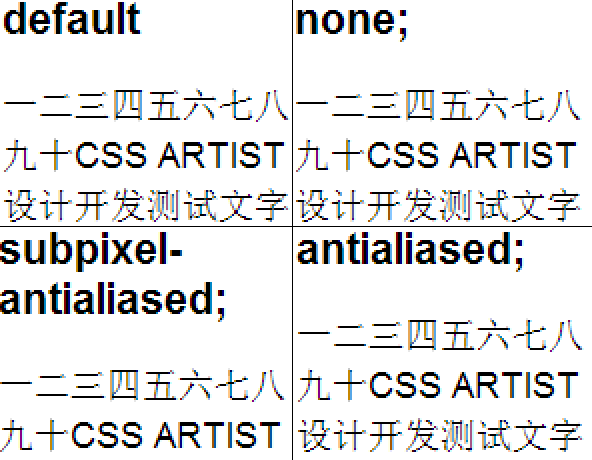
-webkit-font-smoothing: none: 无抗锯齿-webkit-font-smoothing: subpixel-antialiased | default: 次像素平滑-webkit-font-smoothing: antialiased: 灰度平滑
字体抗锯齿技术
字体抗锯齿技术可以分为如下几类:
- 黑白渲染:现在已经绝迹
- 灰度渲染:常用于Android和iOS等移动设备的
- 次像素平滑:常见于Mac OS和MacType For Windows
- ClearType:黑白渲染和次像素平滑的折中。WinXP内置,默认关闭;Win7以上默认打开
理想形状;黑白渲染;灰度渲染。
次像素平滑技术原理,从右往左看,注意到一个pixel里的渐变。
从不同平台浏览器字体渲染对比附的图可以见端倪(请原谅我盗图,droplr实在太慢):
以下表格是我综合多方资料的结果,欢迎纠错:
| Device | OS | Browser | Technic | ClearType | Grayscale | Subpixel |
| Desktop | Win XP | IE6-8 | GDI Grayscale | √ | ||
| Win Vista+ | IE7-8 | GDI ClearType | √ | |||
| Win Vista+ | IE9+ | DirectWrite | √ | √ | ||
| Win * | Modern | GDI Grayscale/GDI ClearType | √ | √ | ||
| Mac OS | * | Quartz | √ | √ | ||
| iOS Device | iOS | * | ? | √ |
ref
字体渲染技术这篇文章介绍的非常具体:字体渲染详解。
让字体变的更清晰CSS 中 -webkit-font-smoothing相关推荐
- Html字母变大的代码,css鼠标选中字体变大 div css鼠标悬停超链接的文字变大
css鼠标选中字体变大 css鼠标悬停超链接的文字变大 CSS布局鼠标悬停在超链接上字体变大,css实现鼠标经过锚文本文字时改变字体大小篇. 实现这一效果需要的是:hover伪类设置需要字体. 鼠标选 ...
- html chrome中引入外部字体,强制Chrome在CSS中使用外部字体
您可以重命名CSS中的字体,仍然使用远程woff文件.例如: @font-face { font-family: 'RobotoBis'; font-style: normal; font-weigh ...
- html语言字体间距怎么设,css中如何设置字/行间距?
css中如何设置字/行间距?下面本篇文章给大家介绍一下使用css设置字间距和行间距的方法.有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助. 使用css设置字间距 letter-spac ...
- html css ios系统字体,让iOS在CSS中选择系统字体Helvetica Neue或San Francisco
on iOS and OS X by using the "-apple-system" CSS value for the "font-family" CSS ...
- html设置字体对其方式,css中通过属性( )设置字体的水平对齐方式
中字体锻造过程中,对站立位置有何要求: 当圆的直径过小时,通过可以用细实线来代替细点画线.() 按照是否可以擦写,属性设置式ROM可以分为以下这几个类别:() 二进制数据的最小单位是字节,平对也就是B ...
- 哀悼CSS 哀悼的时候让页面字体变黑的css
想必这几天大家都会用到这样的代码,不管是前端的,HTML的,还是CSS的,目的都是一个,就是让网站整体色调变灰,借此来悼念地震中的罹难者.权且叫做哀悼CSS吧.可以兼容Firefox Chrome S ...
- html字体变大自动换行,css 实现文字自动换行切同行元素高度自适应
1.实现div行内布局所有行跟随最大高度自适应 html代码样例: 所在部门 @ViewBag.decideDetail.departName 岗位 @ViewBag.decideDetail.pos ...
- CSS中一个font缩写的实例
font:italic bold 100px/200px Arial, Helvetica, sans-serif; 表示的意思是是:这个元素里的字体是斜体,加粗,字体大小为100px,行间距是200 ...
- css中的 font 与 font-size
前言:前段时间修改程序,看到以下代码. 不明白红色部分是什么意思~ body:last-child { font: 64%/133.5% "MS Pゴシック", sans-seri ...
最新文章
- LeetCode简单题之在既定时间做作业的学生人数
- ajax按钮禁止重复提交,Ajax禁止重复提交
- python列表对象相同_Python中的学习列表对象,List
- Ibatis查询条件对于特殊字符的处理方法
- 使用JDBCTemplate实现与Spring结合,方法公用 ——Spring配置(applicationContext.xml)
- 2021年中国电竞运动行业发展报告
- mysql udf禁用_如何禁用 mysql 的 udf 功能
- 事半功倍的验证码漏洞处理:真牛到了南极,牛逼到了极点
- JUST技术:基于HMM的实时地图匹配
- Eslint+Prettier 实现代码 git 提交时自动格式化及修复
- 徐州地区地理生物计算机考试试题,2020年初中学业水平考试 地理、生物7月14日开考...
- loj10155 数字转换
- python拼图游戏代码的理解_Python编写的数字拼图游戏(含爬山算法人机对战功能)...
- 2、selenium原理和启动浏览器(Chromoption类)
- Linux内存管理:slub分配器
- java中unknown source,java - 对于 提示信息为 unknown source的解决办法: jdk 替换jre, 编译时加上debug=true...
- 【LeetCode - 1229】安排会议日程
- java文件损坏_用java下载文件 - 文件损坏
- 强制Layout刷新
- ubuntu安装ROS时遇到的“由于没有公钥,无法验证签名”问题