AngularJS 实践:应用开发 :: ENA13 价格条码-(四)
上节我们做了个 Hello AngularJS,这一节我开始构建用户界面和用户操作控制等。
上节回顾 AngularJS 实践:应用开发 :: ENA13 价格条码-(三)
本节我将使用 Bootstrap HTML, CSS, and JS 框架,相关知识请参考官网文档 Bootsrap Getting Started
本节代码获取
如果已经 Clone 了代码库,你只需要执行 git checkout codetrip-1
$ git clone https://code.aliyun.com/passpile/pricebarcode.git
$ git checkout codetrip-1为首页添加顶部导航和左侧菜单(可选)
index.html (由于篇幅有限,咱们只例示关键部分,其它可参照代码库)
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">...<a class="navbar-brand" ui-sref="front">Price Barcode</a>
...
</nav>
<div class="container-fluid">...<li ui-sref-active="active"><a ui-sref="front">EAN13 价格条码</a></li>...<div class="col-lg-10"><div class="view-container"><div class="view-frame" ui-view></div></div></div>...
</div>ui-sref, ui-sref-active, ui-view 请参见 UI Router API Reference
修改 scripts/route.js,申明我们的视图状态 front, 这里涉及到 UI Router State Manager
'use strict';
angular.module('priceBarcodeApp',['ngTouch','ngAnimate','ui.router'
])
.config(function($stateProvider, $urlRouterProvider){$urlRouterProvider.otherwise('/front');$stateProvider.state('front',{url: '/front',templateUrl: 'front.html',controller: 'FrontCtrl'});
})
.controller('FrontCtrl',function($state,$scope){$scope.frontHeading = 'ENA13 价格条码生成器说明';
})
.run(function($rootScope, $state,$stateParams){$rootScope.$state = $state;$rootScope.$stateParams = $stateParams;
});['ngTouch','ngAnimate','ui.router']为 AngularJS 的依靠注射(DI).config(...为我们的 MVC 配置,据此我需要一个命名为"FrontCtrl"的 Controller 和一个名称为"front.html"的页面文件作为视图 (partial view)。.controller(...为我们的 Controller 申明(按照 AngularJS 是最佳实践提示,可以分列 Controllers 到一个单独文件并通过 DI 引入,这里我们暂且申明在同一个文件中)
front.html
<hr/>
<ui-view/>
<div class="panel panel-info"><div class="panel-heading">{{frontHeading}}</div>...
</div>{{frontHeading}} Expression 将绑定 Scoping 变量 $scope.frontHeading
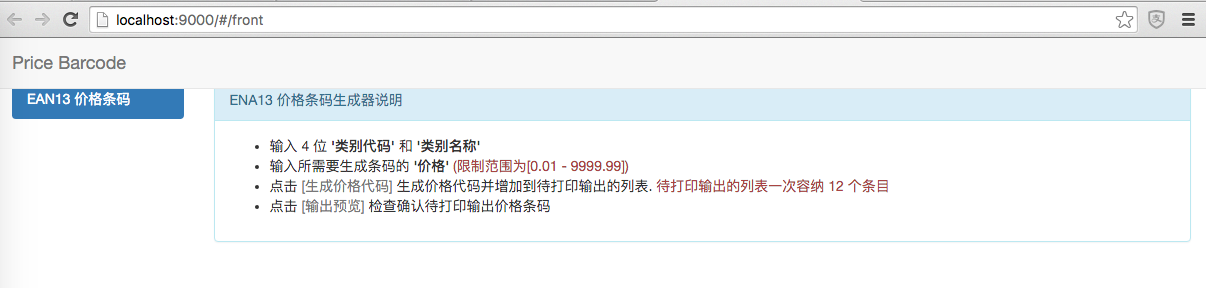
如果你的 Terminal 保持在 browser sync 状态,你将看到如下界面。这样我们就完成了一个基本的 MVC 模式和视图状态管理下导航控制

:( 。我们调整一下 styles/main.scss 就行了。加入以下片段
body{padding-top: 70px;
}由于我们的gulpfile 加入了 gulp.watch('./styles/**/*.scss', ['styles']); 这样我们只要改修并保存了相应文件 browser-sync 插件将会为我们自动加载新的内容。这个可以说是 WYSIWYG 的开发效果吧。:)

为 front.html 添加用户输入表单和条形码条目列表后我们将看到如下界面。由于篇幅原因请参考代码库。(本节开头处 本节代码获取 有说明)

下一节我们将进行 Controller 的编写,完成控制器,视图,与数据绑定等。待续...
AngularJS 实践:应用开发 :: ENA13 价格条码-(四)相关推荐
- AngularJS 实践:应用开发 :: ENA13 价格条码-(五)
上节我们完成了基本用户交互工作,这一个我们将要完成用户表单输入,和数据列表等.相关联 AngularJS 的核心知识包括:Scopes 对象(What are Scopes),Data Binding ...
- AngularJS 实践:应用开发 :: ENA13 价格条码-(三)
上一节我们完成了开发工作流工具和环境准备,这一节我们将进行渐进式应用编程.熟悉 AngularJS 开发的同学请跳过. 上一节参考: AngularJS 实践:应用开发 :: ENA13 价格条码-( ...
- AngularJS 实践:应用开发 :: ENA13 价格条码-(一)
AngularJS 可能大家都在用了.我从以前的一项目中提取了一个功能模块并重新组织了一下代码成为一个小应用与大家一起学习交流 AngularJS 的应用开发以及一些工具的使用,比如:bower, g ...
- 读后感: 懈寄生---走出软件作坊:三五个人十来条枪 如何成为开发正规军(十四)
懈寄生---走出软件作坊:三五个人十来条枪 如何成为开发正规军(十四) http://blog.csdn.net/david_lv/archive/2008/06/11/2535650.aspx 读后 ...
- 安卓开发大作业_罗湖小程序开发制作价格低
罗湖小程序开发制作价格低 深圳市驰骋网络技术有限公司 驰骋网络提供外观结构设计+软硬件+APP+云服务 一站式开发服务 小程序开始走入了人们的视线,由于其独特的便捷性,给我们的生活提供了非常大的帮助, ...
- 安卓 camera 调用流程_音视频开发之旅(四)Camera视频采集
目录 Camera基础知识 视频采集的流程 遇到的问题和常见的坑(重点) 收获 一. Camera基础知识 Camera 有几个重要的基础概念. facing相机的方向,一般后置摄像头和前置摄像头. ...
- 建个网站要多少钱 决定网站建设价格的四个因素
互联网发展越来越快,对于网站建设的技术也是越来越高,企业定制化的需求也随之浮现出来.然而由于定制开发是完全根据企业的需求来开发的,每个网站都是独一无二的,因此在开发价格方面,就变得非常不可控制,但通常 ...
- iOS 11开发教程(十四)iOS11应用代码添加视图
iOS 11开发教程(十四)iOS11应用代码添加视图 如果开发者想要使用代码为主视图添加视图,该怎么办呢.以下将为开发者解决这一问题.要使用代码为主视图添加视图需要实现3个步骤. (1)实例化视图对 ...
- QT开发(六十四)——QT样式表(二)
QT开发(六十四)--QT样式表 本文主要翻译自QT官方文档Qt Style Sheets . 五.QT样式表参考 QT样式表支持多种的属性.状态和子控件,使得定制组件的外观成为可能. 1.组件 以下 ...
最新文章
- Ubuntu14.04 x64 zabbix 3.0 安装
- 系统提供的按钮和图标
- 负载均衡器技术 Nginx VS F5 Big-IP
- 缺少nst linux.mbr文件,用EasyBCD2.0在Windows环境下引导Linux启动
- LeetCode Reconstruct Itinerary(欧拉回路)
- python怎么写csv文件_python怎么写csv文件
- TensorFlow | 使用Tensorflow带你实现MNIST手写字体识别
- java 传递函数_java传递函数参数(值传递)
- linux之分区的水深(标准分区方式)
- 功能对等四个原则_强直患者功能锻炼十分重要
- 你还在做描述性数据分析吗?卡方检验案例实操
- 花钱你都学不到的“饭局“规矩
- 2005年1月-2008年10月雅思A类(学术类)作文 TASK 2 考题汇总(10月4日更新)
- java kafka 开发,Kafka JAVA API开发-基础案例
- 记录一下落地网关soul(shenyu)过程中的一些实践
- facebook第三方登陆
- skyWalking相关
- python豆瓣镜像_pip使用豆瓣的镜像源
- iOS 最新 APP提交上架流程~(打包 ipa)
- python 通达信板块_[python]沪深龙虎榜数据导入通达信的自选板块,并标注于K线图上...
